萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 一組走心又獨特的”關於我們”頁面設計
一組走心又獨特的”關於我們”頁面設計
毫無疑問,你是沒有第二次機會來給人以“第一印象”。每個網站從首頁到子頁面都是介紹產品、提供服務、探討功能,唯有“關於我們 ”這個頁面是關乎產品和服務的創建者——我們自己,也是為什麼它如此的重要。
一個成功的“關於我們 ”不僅僅是將品牌、公司和團隊信息填滿一個頁面那麼簡單粗暴,你需要將團隊和品牌視作一個整體,呈現出獨有的風格,不同的個性,讓用戶記住。
這聽起來似乎是一件特別棘手的事情,但是仔細推敲整理,實際並不復雜。選擇走腎的設計技巧,挑個或現代或簡約的匹配自家品牌的風格,用最走心的方式展現自己的團隊,這就夠了。
聽起來玄乎,不如看看別人家的案例來的直觀。
01. 醒目的色彩和鮮亮的配色

嚴格的色彩搭配和醒目的色調選取,使得Rook 的“關於我們”頁面的設計看起來簡單而突出。醒目的金色貫穿整個設計,從LOGO到圖像、排版都保持著一致性。
在圖片和成員照片的處理上,設計師采用了單色的色彩濾鏡,這讓關於我們頁面 在色彩上更加嚴格也更加統一,品牌化的設計在這裡一覽無余。
02. 手繪排版和簡單的圖片

Madebyband 的“關於我們”頁面的設計比較不同,結合品牌的特征,當然也是為了表現個性,他們的頁面運用了許多手繪的字體和排版,配合手工制作品的圖片,傳達品牌的個性。整個頁面設計簡潔,大量的留白也平衡了頁面的結構。
所以,無論是自定義的字體還是自定義的圖片,都是呈現品牌性格表現團隊差異化的可靠手段。
03. 俏皮的插畫和活潑的配色

“關於我們”的頁面中最常見的信息就是團隊的照片和地點等內容,那麼為什麼要用傳統而死板的方式來呈現呢?Pulp Fingers 就沒有這麼做,設計師挑選了三種色彩來制作尖銳而極具風格的插畫,這種風格不僅漂亮而且有趣,獨特而足夠引人入勝。作為企業的“關於我們”頁面絕對獨具一格,令人難忘。
04.專業的團隊合影和整饬的排版

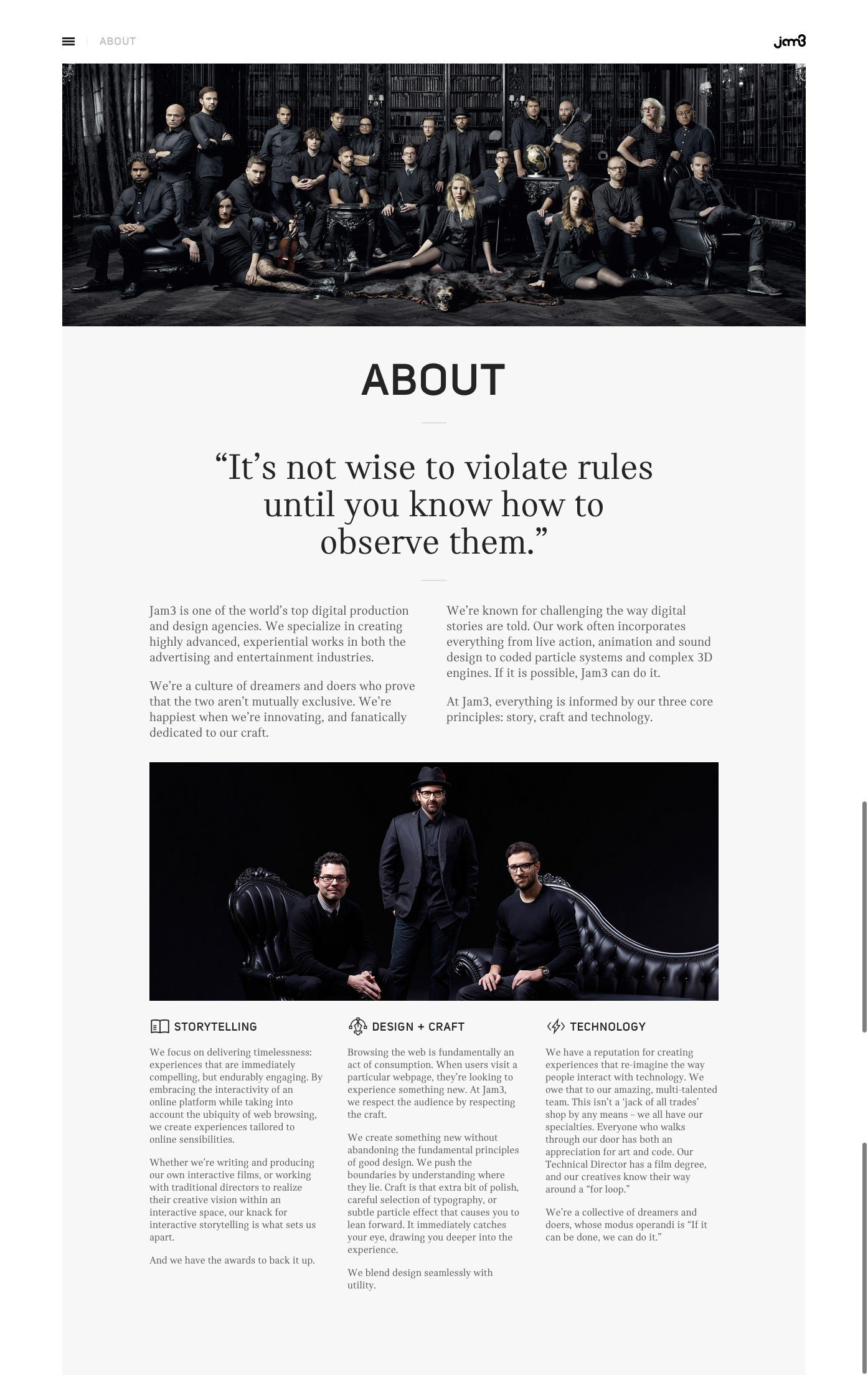
“關於我們”的頁面中,團隊成員照片非要是單獨個人的麼?並不一定,專業的合影也是不錯的選擇(一群人隨意地站在某棟樓門口的樓梯上拍攝,這樣的合影中國人有過太多,談不上專業,放這裡通常都非常的違和)。這種專業的團隊成員攝影有不少企業做過,很容易做得過於“商業風”,做得有風格也恰到好處的並不多,有興趣的同學可以找找錘子科技團隊的男神合照,大概也有Jam3團隊合影的風格。
Jam3 團隊選擇的是統一的黑色服裝,在深色背景襯托下逼格四射,質感十足,成熟而精美,是絕對的焦點。搭配這個圖片的排版和背景都非常的現代而清爽,主次分明。
當然,這種合照存在的問題在於,團隊成員如果變動的話,你得重新照一次……如果這個不是問題的話,那就來一發吧。
05. 醒目的標題和有趣的動畫

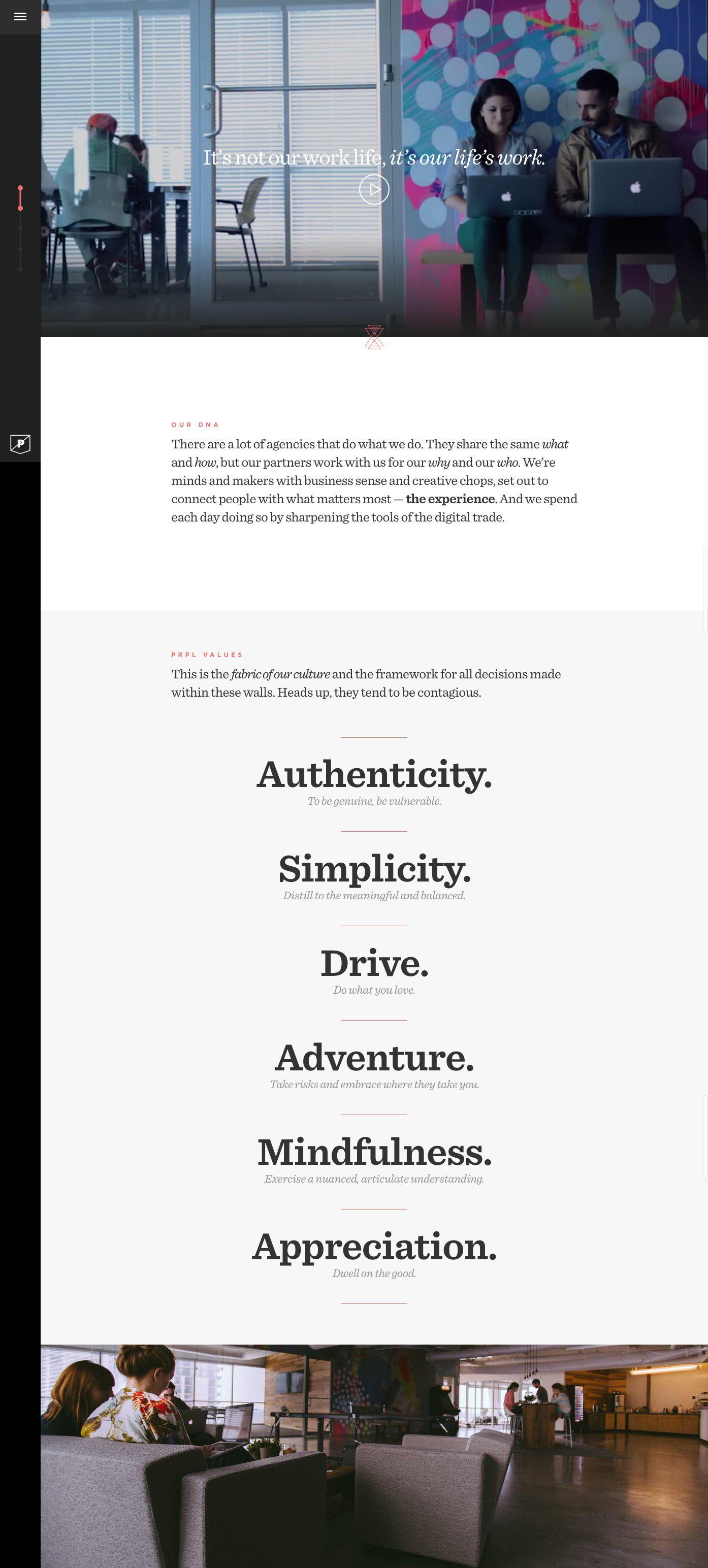
如果想讓客戶、未來的員工和同事們確切地了解你們的品牌價值的所在,那麼為什麼不把這些核心的內容直接醒目地寫出來呢?Purple, Rock, Scissors 就是這麼做的。這個“關於我們”的頁面還有兩個地方非常貼心,一個是短視頻背景,它很好地展現了工作環境和整體氛圍;另外一個是團隊成員頭像的設計,鼠標懸停的時候,你可以看到其中人物表情變化的動效,不僅貼心而且有趣。
06. 雙色搭配和大膽的插畫

Mike Kus 的“關於我們”的頁面設計采用了獨特的雙色配色,前景色是黃色,背景色是紅色,雙色搭配的優勢在於它極強的凝聚力,這樣的風格通常厚重而復古,而且可以很好地強化品牌色給人的感覺。另外一個引人入勝的地方就是其中大膽的插畫——大腦。
當然,配設在整個設計中起到了決定性的作用,要作出靠譜的配色並不容易,不妨在優設首頁的搜索框中搜搜配色,會有驚喜哦。
07. 整潔的圖形和信息可視化

是否你也會更喜歡視覺突出的圖形而非整片的文字呢?那麼你看看Huge公司的“關於我們”頁面吧。這家公司用先鋒而大膽的配圖來呈現他們的獨特之處,碩大而簡潔的標題文字讓這些配圖更加富有張力,同時還傳達出他們的企業價值觀。
如果圖形化是設計的核心的話,信息圖的使用就順理成章了。關鍵的信息用信息圖來表現,不僅貼合網站的整體風格,還能讓用戶更輕松地接受網站傳遞的信息。
08. 整齊的排版和溫暖的色調

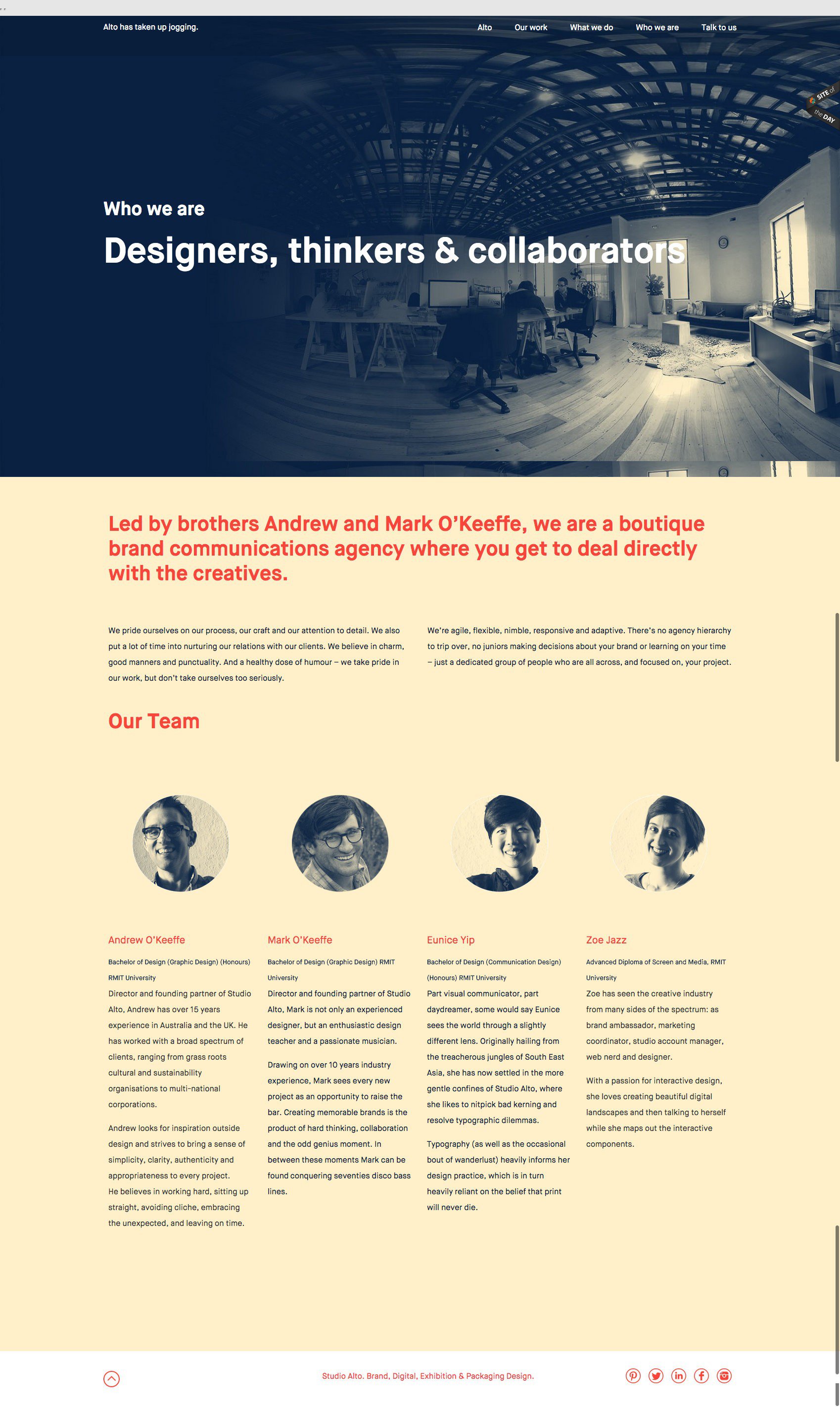
坦率的講,柵格運用的最多的地方還是傳統媒體,網絡媒體運用柵格的方式與之還是有差別的。不過Studio Alto的網頁證明了一點:網頁排版一樣可以借助柵格做到類似傳統屏幕印刷行業的排版樣式。頁面中暖色調的運用,讓整個頁面的更加風格化,這種類似牛皮紙的色彩令整個頁面的質感更上一層樓了。
09. 簡單的布局和干淨的留白

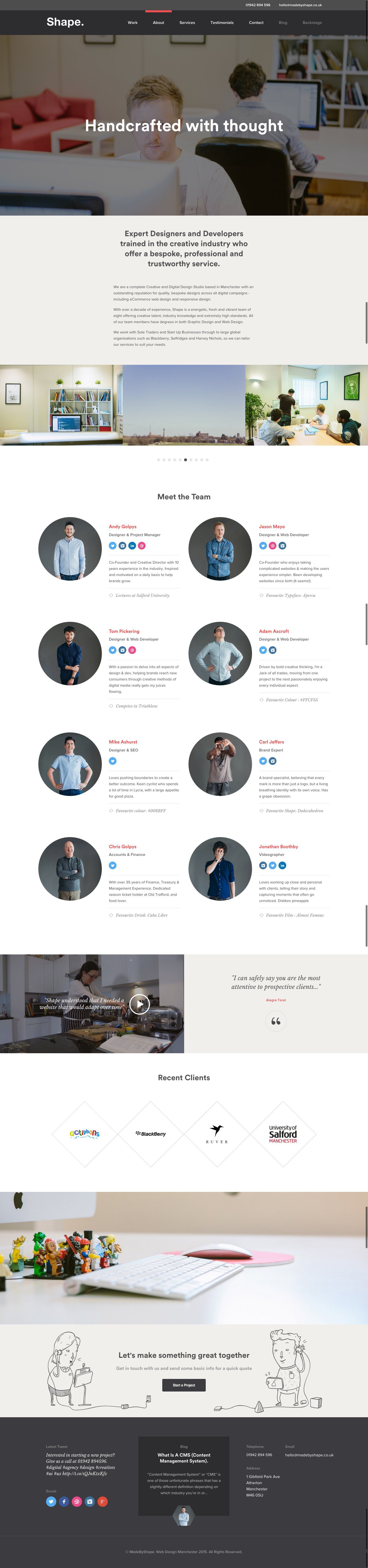
設計網頁的時候,留白是重要的工具和元素,掌控留白的使用技巧非常有必要。Made By Shape的“關於我們”頁面的設計就是這樣的一個案例,稜角分明的形狀和不同的區塊被留白清晰地分割開,柔和的色調賦予頁面以時尚感和生命力。如果你所設計的頁面內容信息量很大,不妨好好運用留白吧。
10. 可視化的時間軸和吸引人的配色

如果要展現一個產品的發展歷程,沒有什麼比時間軸更加合適了。Moz 的這個關於我們的頁面設計就充分運用了這一元素。時間軸並非是固定的圖片,其中的事件和內容是可以同用戶進行交互和互動的。如此一來,整個時間軸便可以向用戶講述整個故事,讓用戶也感受到參與感。整個設計的另外一個亮點是它的配色。
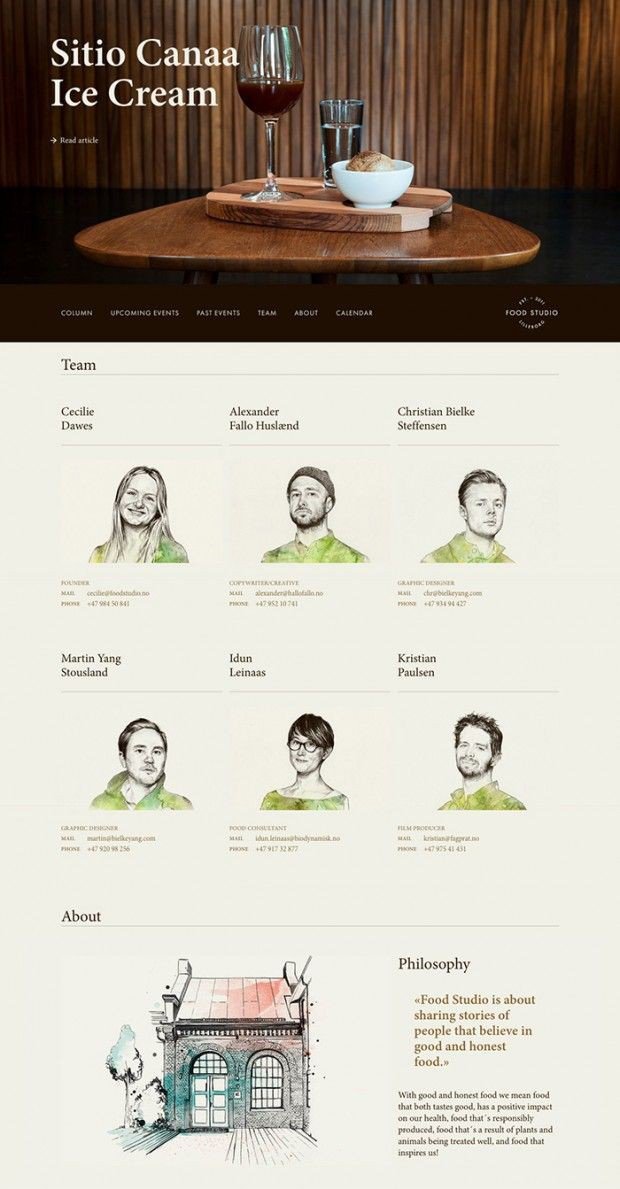
11. 插畫式圖片和溫暖的基調

你們是否擁有一個強大的幕後團隊呢?如果是,不妨在“關於我們”頁面中好好地展現他們。其實Food Studio 的這個頁面的設計並不涉及過於復雜的技巧,他們只是將團隊成員的頭像更換為插畫風,配合溫暖的基調,讓整個頁面的風格一下就脫穎而出。這樣的設計最重要的一點是統一,一致性是風格化的基礎。
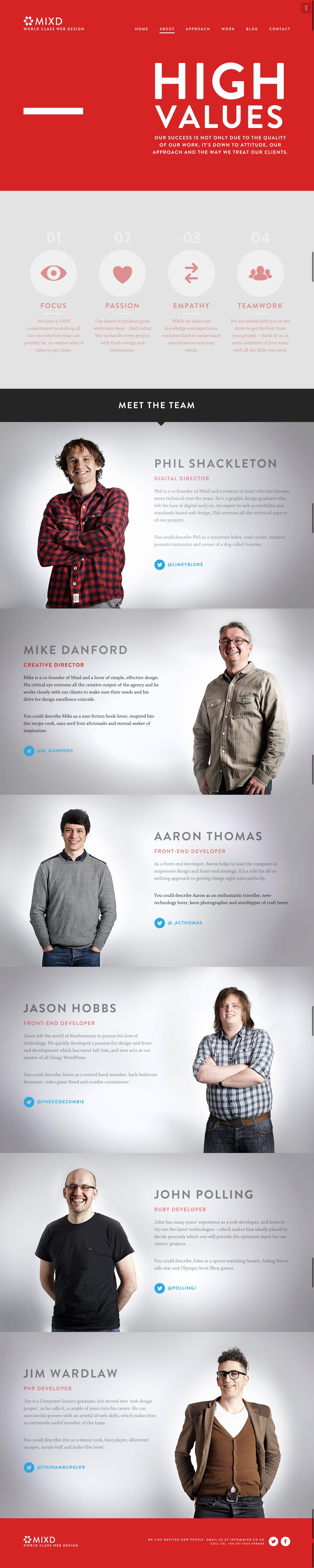
12. 大膽的用色和超大的團隊照片

如果你想讓你的設計更加突出更有影響力,不妨試著讓一些元素更大,讓配色更加亮眼。正如Mixd 所設計的,用高清的團隊成員大圖來突出每個成員的存在感,加上高對比度的色彩搭配,整個設計看起來也非常不錯。值得注意的是,挑選合適的元素放大,不要全都放大,這樣就沒有重心了。
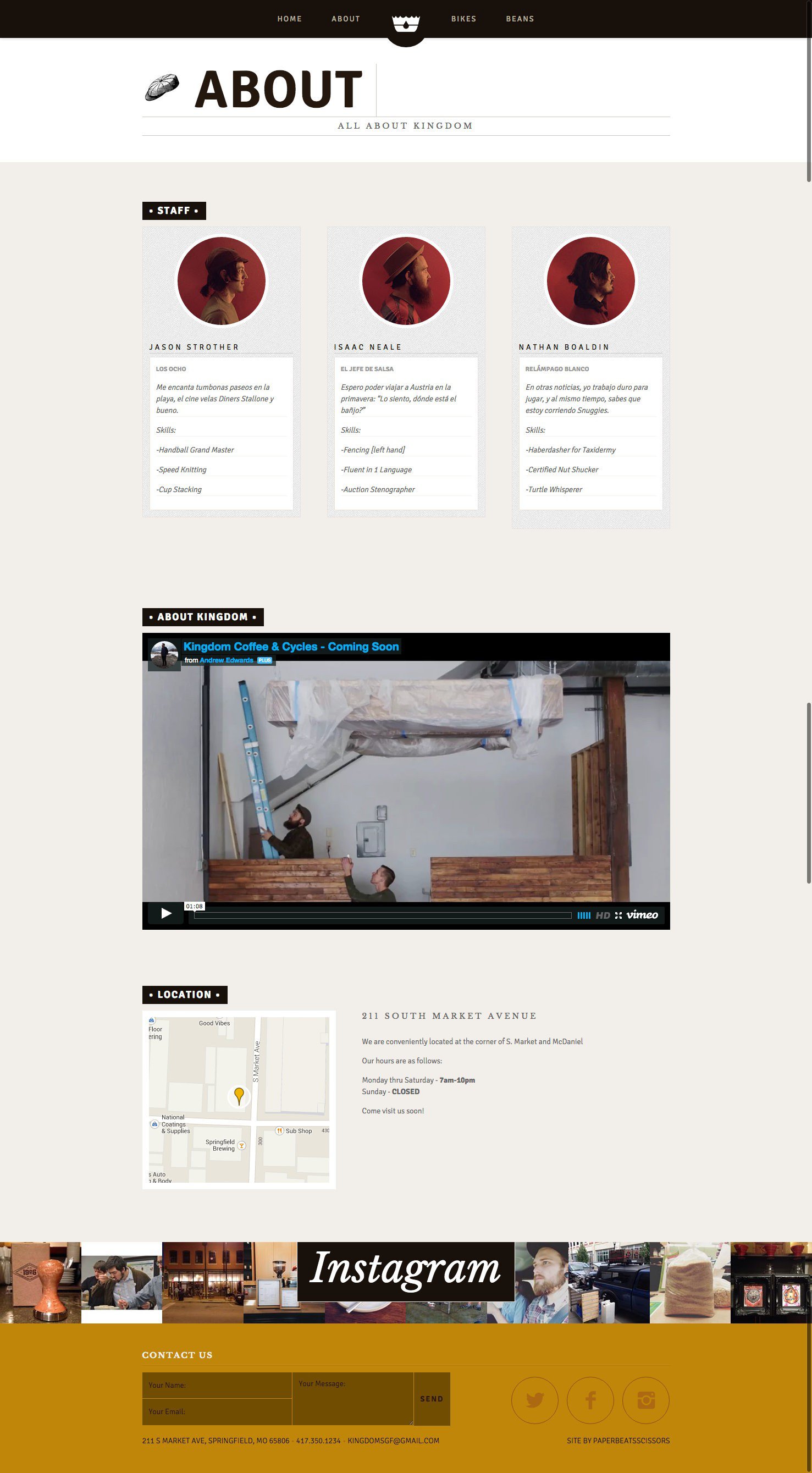
13. 時尚的圖片和簡約的布局

Kingdom Coffee and Cycles 的整個設計可以說是現代風設計的典范,布局簡單,時尚的圖片,干淨整齊,色彩明亮。圖片是整個頁面的視覺設計的重心,圖片、視頻、地圖的混合搭配消解了頁面的單調和簡單的特質。技巧上,設計師使用了團隊的Instagram的作品做成拼貼置於頁面底部,看起來也非常時尚有趣。
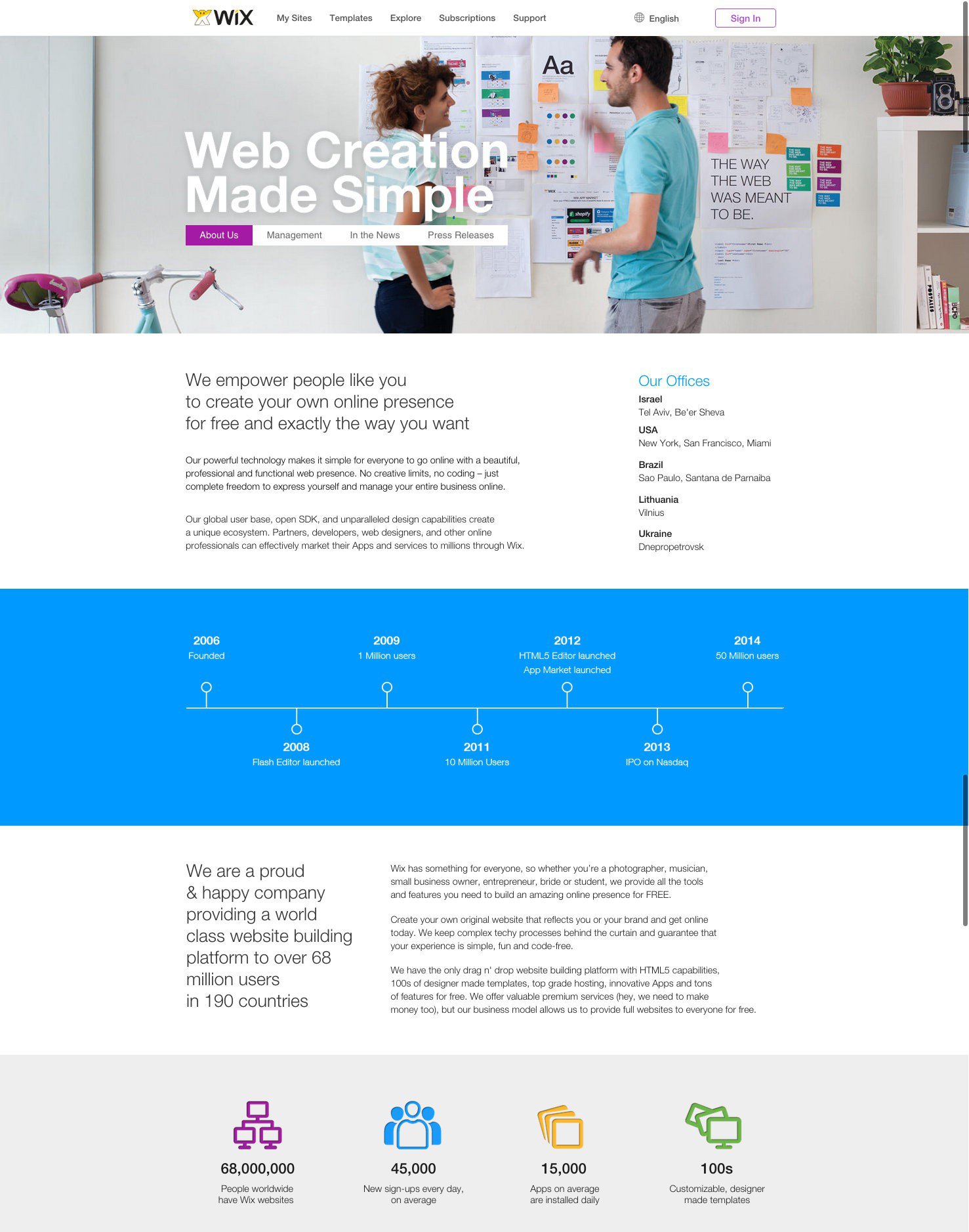
14. 簡潔的圖形和鋒銳的線條

這種類型的網頁設計 走的是時尚現代風,干淨的外觀,輕量級的圖片選取,大量的留白和整齊的排版,非常專業也非常的養眼,堪稱完美的框架可以承載多種多樣的內容。同時,這個頁面的設計案例也同樣展現出留白的重要性。
15. 大膽的提亮色和高亮信息

6tematik 的關於我們頁面 設計非常有意思。黑白配色永遠不會過時,但是在某些情況下黑白並不足以滿足全部的需求,這個頁面就使用了高飽和度的紅色來藍色來作為提亮色,大膽而有效。要注意的地方在於,你高亮的信息越多,高亮的效果就越差,因為高亮的地方越多,用戶越難於發現真正重要的地方。所以,你要做的是標記出真正重要的事情。
16. 大留白和小元素

大和小在很多情況下都是對比出來的。Margin 通常指的是主體周圍的邊緣、留白和邊界。較小的邊界可以讓主體更有張力,覆蓋更大的范圍。但是Alfred 的關於我們頁面 並沒有這麼做,大量的留白、寬廣的邊緣讓整個頁面看起來文藝氣息十足,簡約而輕松。雖然這樣的設計並不常規,但是也正是這種非常規的設計讓整個頁面充滿了獨特的風格與調性。
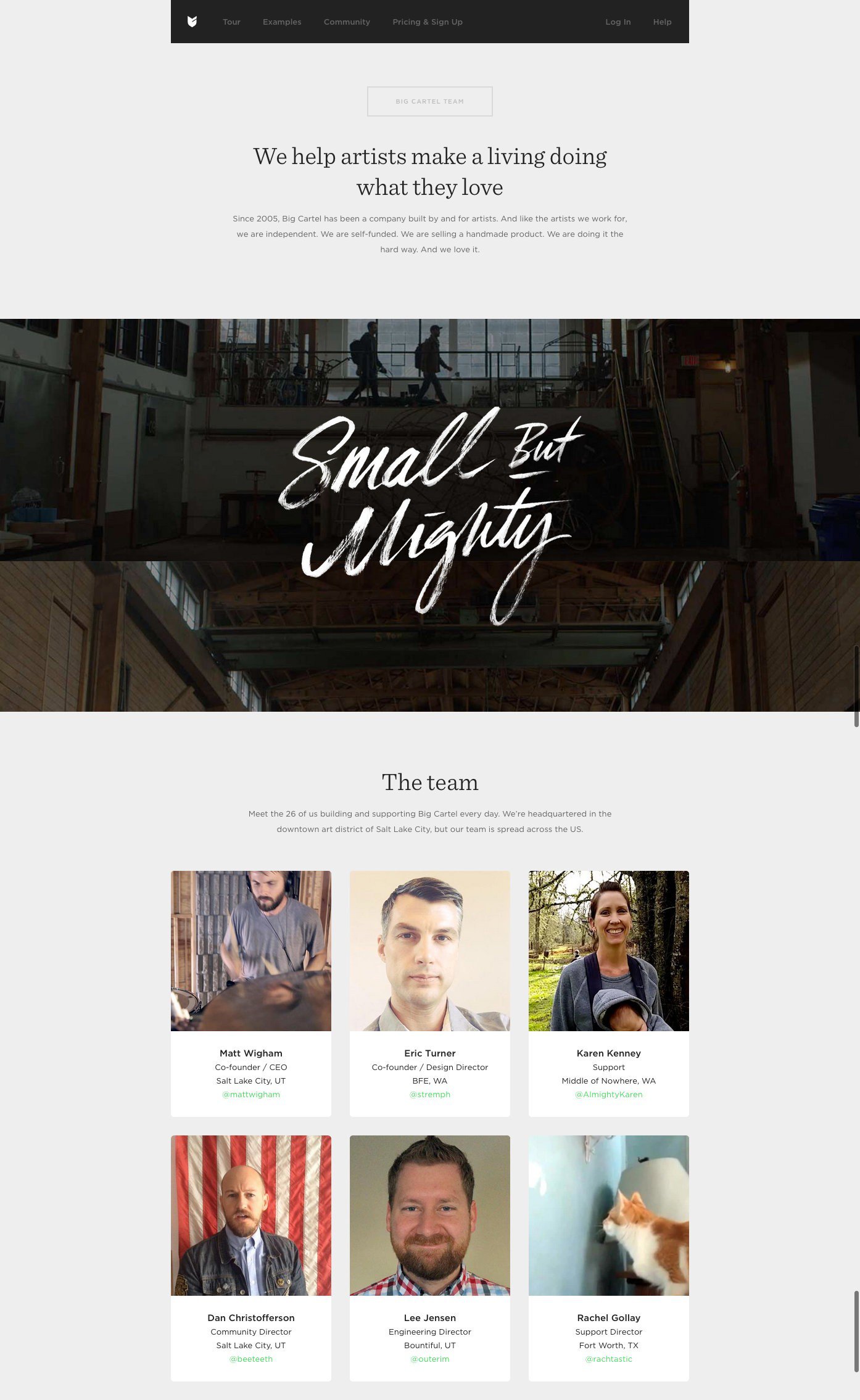
17. 獨特的字體和個性化的檔案

獨特的手寫字體賦予Big Cartel的頁面以一種不同凡響的張力,雖然簡單,但是讓設計大放異彩。個性化的員工檔案同上方別具一格的字體一樣獨特,參差多態的設計讓整個頁面在氣息上保持了一致性。當你點擊員工頭像的播放按鍵的時候,會播放一段頗有性格的視頻,獨樹一幟。
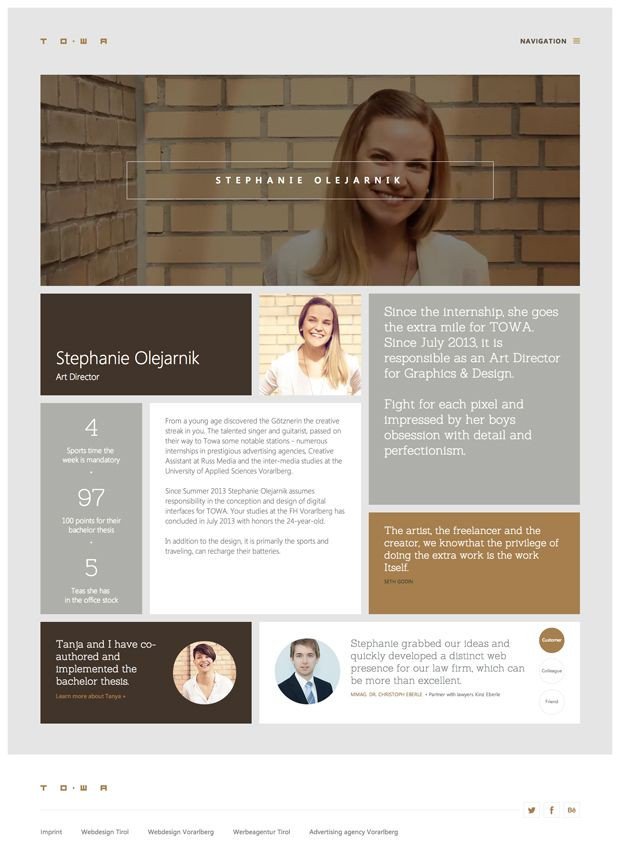
18. 模塊化布局和溫暖的色彩

當你看到這個頁面的時候,我想你也會注意到它獨特的設計:頁面的區塊是精心分割出來的,從上到下每一塊的內容都會承上啟下,上一塊引出下一塊,就像梯子一樣。這樣一來,模塊化的頁面也顯得很有條理,整齊而又自由。頁面的配色和用圖也是非常講究的,黑白的基調配合溫暖的棕色,創造出溫馨的氛圍。
19. 醒目的色彩和大膽的圖片

Visionaire的用色簡直是大膽的典型,紅色Banner的使用極為抓人眼球,還和品牌用色相互呼應。錯落的排版和別具一格的圖片使用讓用戶不會輕易忘記這個不同一般的網站。信息圖的使用也是這個關於我們頁面的特色。
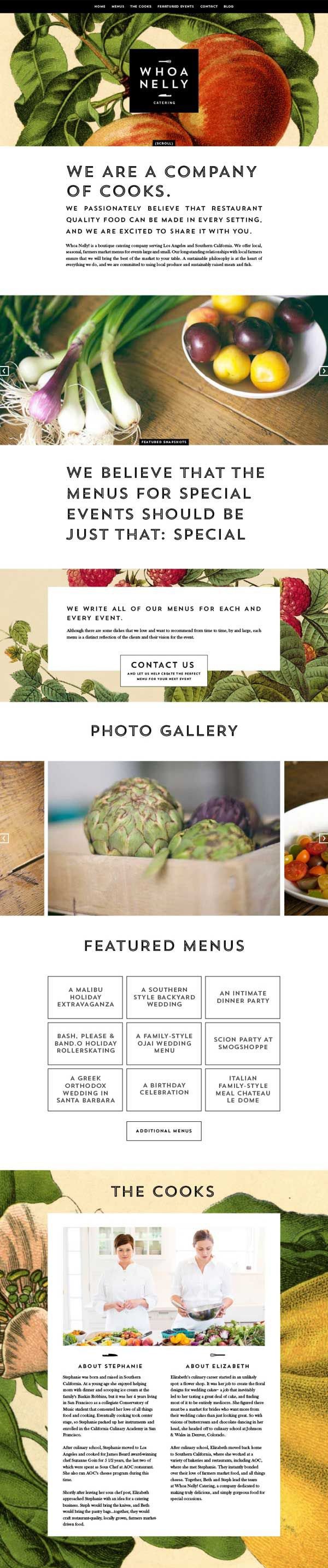
20. 強對比和復古插畫

Woah Nelly Catering 的關於我們頁面並沒有追隨最流行的設計手法,而是采用了溫暖懷舊的色調和設計元素來營造氛圍,鮮艷漂亮的插畫不僅讓頁面充滿活力,而且也簡單直觀。復古插畫的微妙之處在於其中添加了紋理,讓它質感非常不錯,這也讓白底黑字的元素可以更加顯眼突出,構成對比。
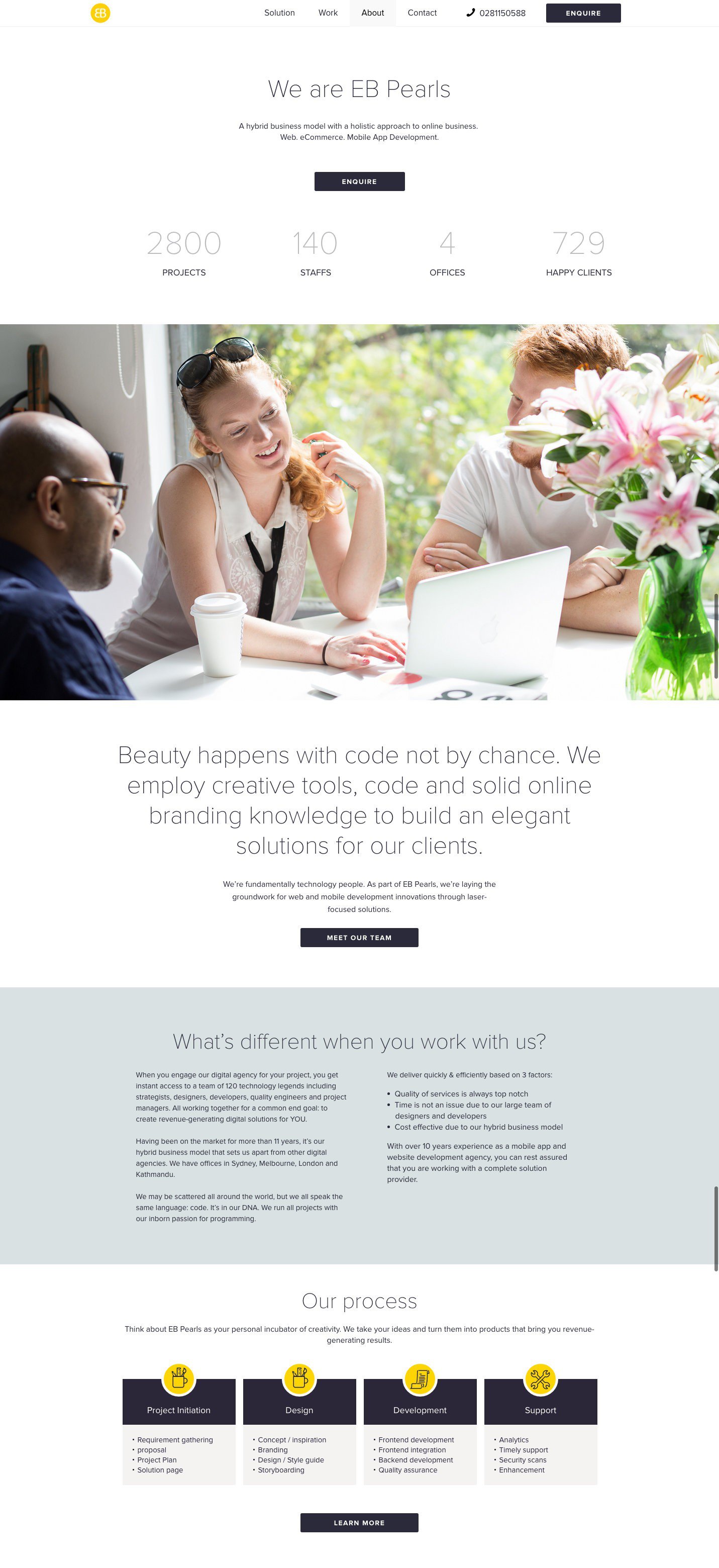
21. 整潔的配色和均衡的排版

漂亮的無襯線字體、均衡的排版和均勻光潔的配色讓EB Pearls 的關於我們頁面看起來專業無比。合理的留白和淺色的圖片的使用給人一種優雅的感覺。
22. 柔和的色彩和簡單的插畫

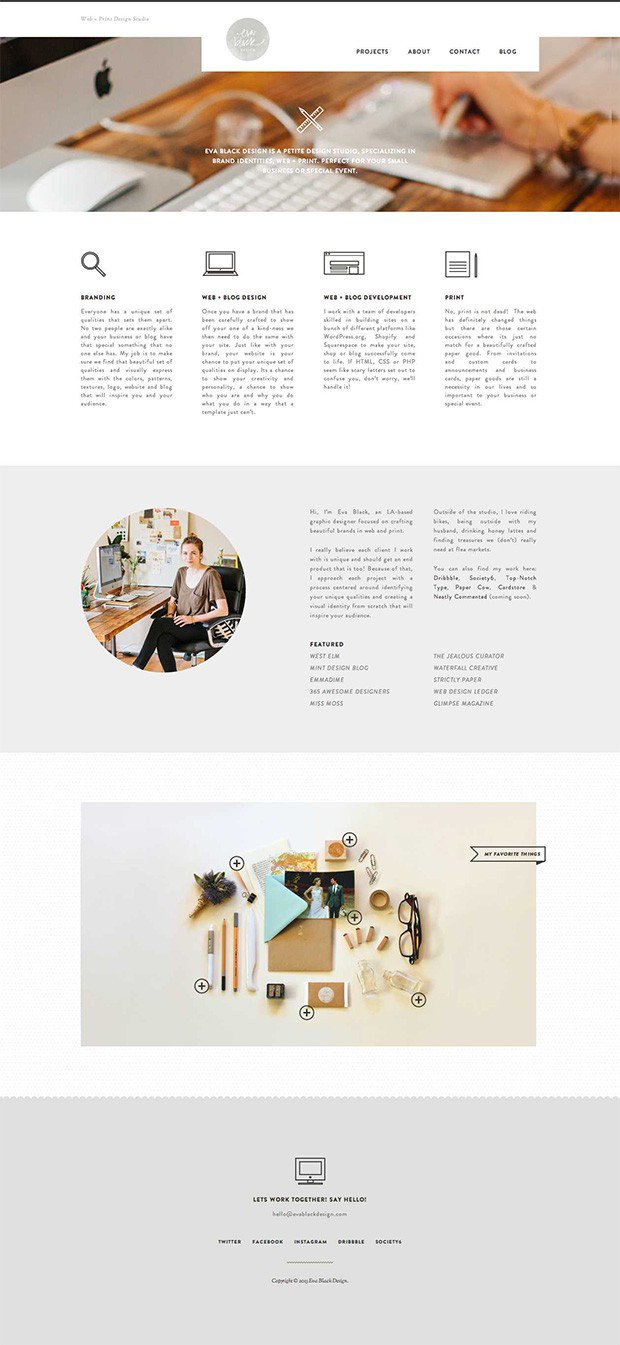
很多時候設計並不是越復雜越好,EVA Black Design的關於我們頁面使用簡單的設計反而更容易營造時尚現代的感覺。簡約的暖色調圖片同黑白灰配合在一起,給人以柔和的感覺,點綴以簡單的插畫,讓整個頁面在整饬的設計之下還擁有了些許個性。
23. 動效和富有沖擊力的排版

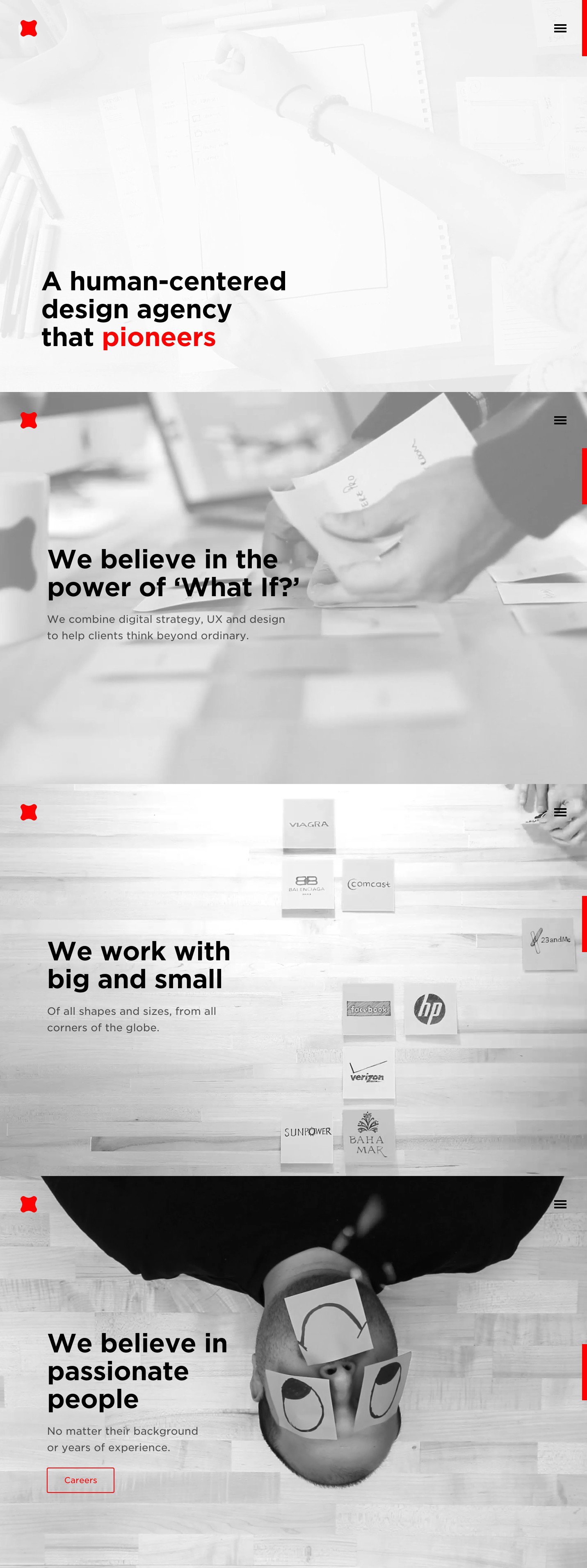
想讓你的設計栩栩如生富於生命力?那麼讓它們動起來好了!用短視頻替代圖片,或者使用GIF圖片,這也都是目前流行的設計手法。純黑色的文本和紅色的元素的使用,讓整個頁面充滿了個性,也讓排版充滿了沖擊力。
24. 創意排版和吸引力十足的圖片

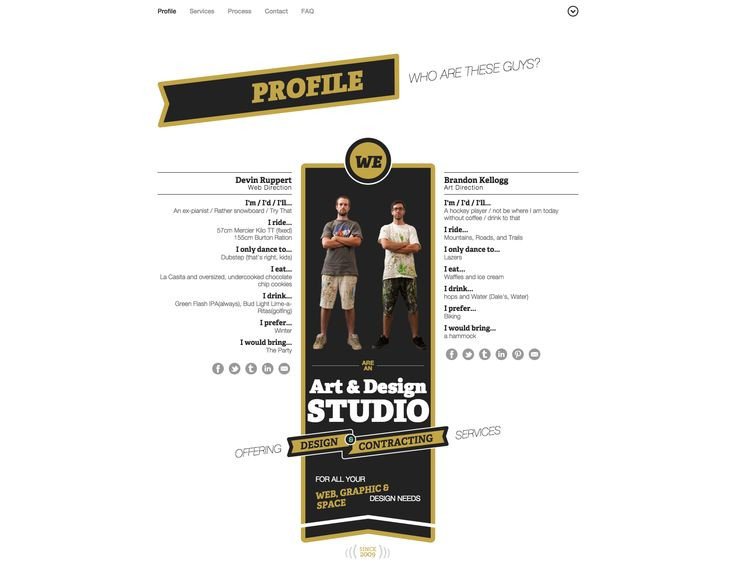
圖片居中的獨特排版是這個關於我們頁面的有趣之處,而團隊成員的照片也正好居於這樣的位置,這使得兩邊的檔案信息排版需要向中間對齊。復古元素和配色的使用則支撐起了整個頁面的設計,值得學習哦。
25. 大膽的布局和色彩濾鏡

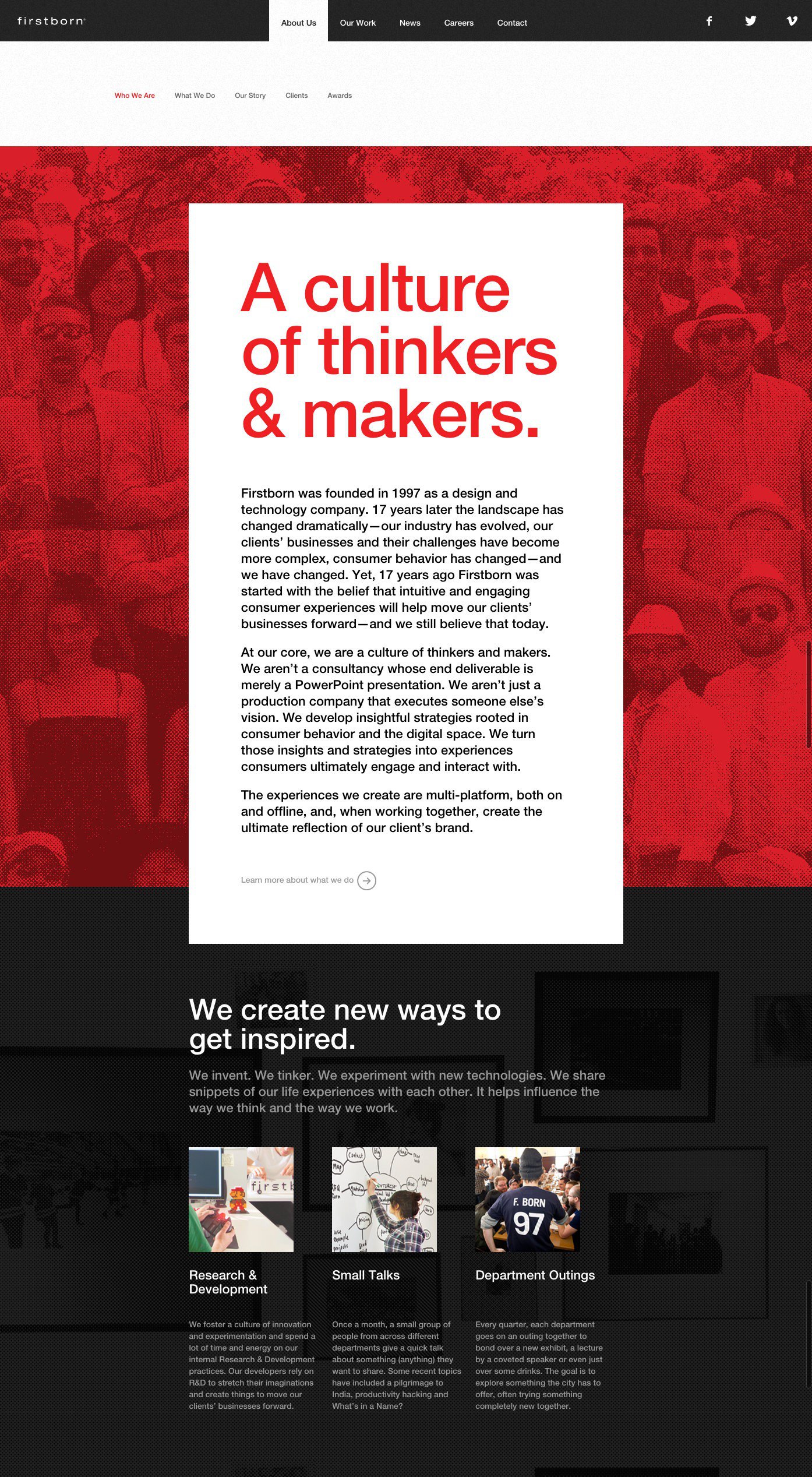
大膽使用獨特的、先鋒的布局是令人難忘的重要手段,同時搭配以個性十足的配色,效果絕對不錯。干淨的無襯線體的選擇,色彩濾鏡下的圖片,都是這個關於我們頁面的突出之處。
26. 活潑的氛圍和活潑的色彩

Ghostly Ferns 的關於我們頁面 通過大膽鮮明的色彩來營造出愉悅而活潑的氛圍,而文案上的選取也選擇了活潑幽默的方向。對於有類似需求的團隊而言,布局是需要考慮的,但是配色和文案更重要。你要讓你的團隊“發聲”,內容的角度和視覺上的感受是最重要的,兩者匹配,則能夠傳達清晰的概念。
27. 極簡元素與冷色調

現代極簡風同冷色調本就是同源的設計。當你的關於我們頁面 中有許多團隊相關的照片,選擇色調一致的圖片,這樣可以營造出凝聚力。Gin Lane的頁面就是這麼設計的,極簡風的布局之下,圖片都經過濾鏡處理,呈現出黑白色冷峻的色調,這使得整個頁面酷了起來。
28. 設計元素集群與平衡的設計

不同於其他的關於我們設計,Meg long Creative 的關於我們頁面 並沒有將圖片、文字、裝飾性元素徹底分開,而是錯落地擺放在一起。乍一看這種設計很凌亂,實則這種近乎平面設計的設計手法帶來的設計是精心設計的,它平衡而不失調,錯落而不凌亂。如果你也是從平面設計轉行的網頁設計 師,不要忘了曾經的設計手法!
29. 大膽的色彩和可視化流程圖

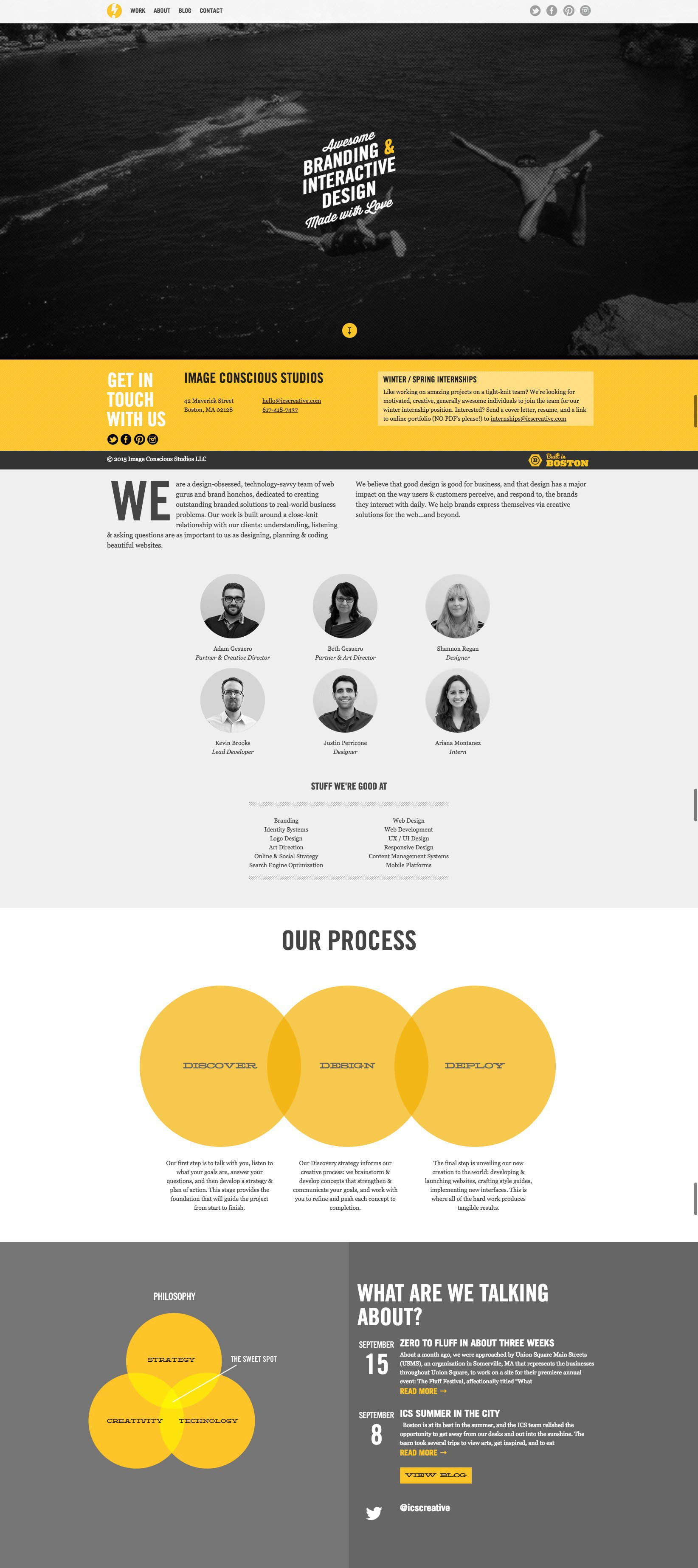
如果你一直在醞釀一個大膽的配色方案,那麼請務必確保這套設計方案其他的地方直接、干淨、簡單。Image Conscious Studios 的關於我們就是這樣做的,黑白灰和顯眼的黃色讓整個配色非常驚艷,與之搭配的布局則足夠簡約時尚,兩者相輔相承。
此外,為了讓用戶更好消化頁面的內容,他們采用圓形的區塊來構建流程和理念說明,這樣會讓信息更容易被消化。
30. 幾何布局和鮮艷的色彩

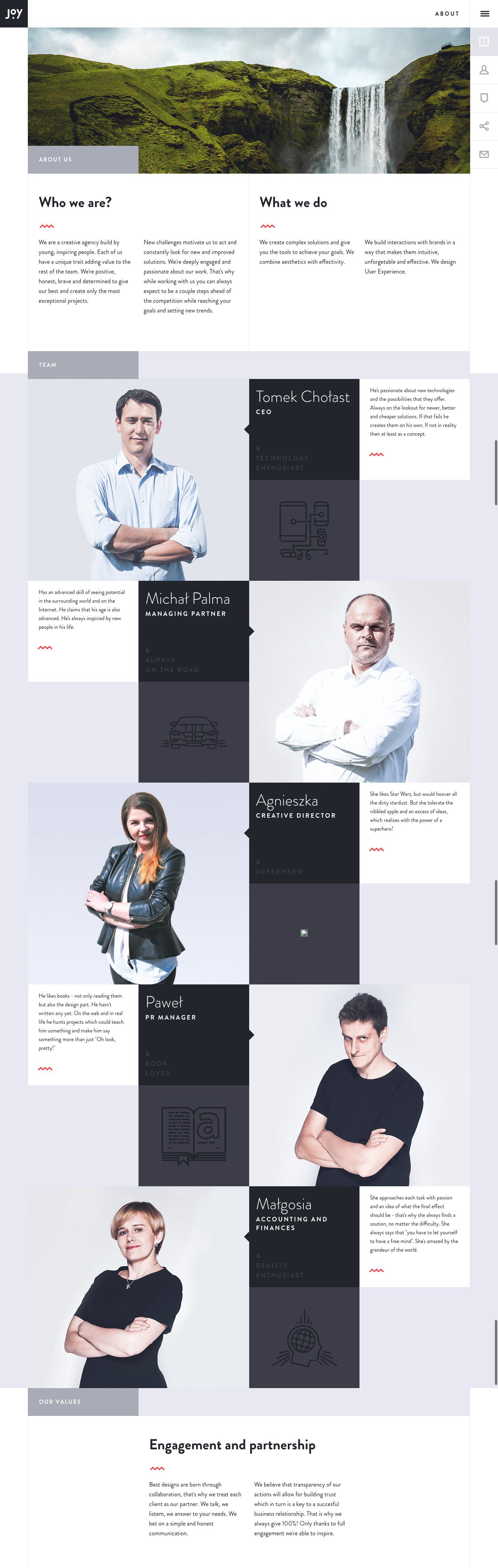
鋒利的幾何形狀、冷峻的色彩、大量的留白是現代設計中常見的設計思路,它能讓頁面看起來更加時尚專業。將每個元素都用鋒利的形態呈現出來,在獨特的柵格系統中平衡整個布局,適當地使用鮮艷的色彩來提亮頁面,這就是Joy Intermedia 頁面設計時所用的手法。穩固的結合結構不僅能讓頁面看起來更舒服,而且能夠合理地引導用戶浏覽內容。
31. 風格化的照片和鮮明的對比

Mr President 的關於我們頁面采用了一種獨特而高效的技法來體現他們的風格。經典的黃黑配色不僅有足夠的對比度,而且易於營造出整個頁面獨特的風格。非傳統的復古圖片的使用同配色體系極其搭配,而白色的LOGO在整個頁面中起到一定的平衡作用,令整個頁面的獨特風格更加濃郁了。
32. 大標題與動人的視覺效果

如果你喜歡用巨大的文字來強調設計,那麼你會喜歡Neotokio 的這個關於我們的頁面設計。巨大的文字標題是如此的令人矚目,近乎誇張的文字尺寸讓雙眼不會錯過重要的事情。加上視覺化的信息圖和明亮的藍色,頁面的豐滿度和信息量得到了提升,品牌的獨特性格也借由色彩在此表現了出來。
33. 簡單的視覺設計和清爽的搭配

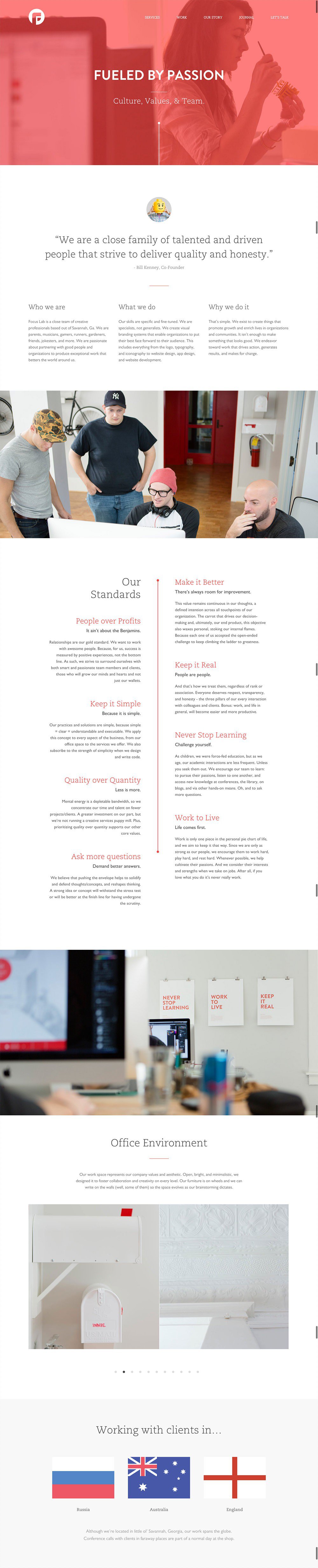
Focus Lab 是一個風靡Dribbble 和Behance的著名設計團隊,他們的設計作品帶有濃郁的風格,他們干淨清爽的視覺設計能如同迎面一擊一樣打中用戶的雙眼。這些簡單、優雅有令人難忘的設計手法同樣展現在他們的“關於我們”頁面上。干淨的字體、微妙的標識、紅色的品牌色以及優雅的圖片,搭配在一起共同構建出這個頁面。
34. 超大尺寸LOGO與整齊的排版

你的團隊是否擁有一個炫酷的LOGO?那麼不要客氣,在關於我們頁面中大膽地秀出來吧,用超大尺寸的LOGO來讓用戶記住你們獨特的品牌。與此同時,這種巨大的LOGO設計可以在視覺上為簡約而整齊的布局進行補充,讓頁面不再顯得單調簡單。
35. 塗鴉插畫和引線

手繪的塗鴉插畫和現實存在物品在頁面中穿插,錯落地搭配在一起能夠營造出俏皮的效果,借助引線將所有的物品穿在一起,則能夠消解雜亂,理出思路,呈現條理,讓用戶更加易於了解。如果在搭配上漂亮的色彩,我想這個關於我們頁面也算是完滿了!
36. 顯眼的熒光色與幾何形狀

熒光色是近幾年來最流行的色彩之一,甚至在iOS7階段,熒光色起到極為重要的作用。活力四射的熒光色足夠賦予頁面足夠的性格和情緒,配合現代感十足的黑體字和幾何形狀,簡簡單單的就打造出一個活潑的頁面組合。
這種設計還需要注意一些技巧,標題文字的類型和幾何形狀的選取一定要有稜角有性格。這種大膽而現代的設計風格並不難做,熒光色的選取也不要縮手縮腳,大膽選取不會錯。
37. 圖片拼貼和大留白

我們已經看到過很多極簡、干淨而整齊的關於我們頁面了,但是這些圖片多是精心處理過的。那麼如果要放上類別眾多風格不同的照片,要如何處理呢?Social print studio 的關於我們頁面就借助圖片拼貼成功地解決了這個問題。既然圖片是整個設計的核心,那麼擠入過多的文字容易讓這個頁面過於擁擠,所以,留白在這個頁面中也很重要。
38. 復古配色和天馬行空的配圖

復古風格的關於我們頁面通常擁有著溫暖色色調和俏皮的插畫,在配上傳統的布局手法,就堪稱完美了。Kittie’s Cakes 的頁面中散落著許多簡單但是極為歡快有趣的插畫,這些天馬行空的配圖讓整個設計一下就擁有了強烈的風格和個人特色。復古的配色和層次豐富的頁面結構,讓用戶在獲取信息的同時還不時地收到驚喜。
39. 溫暖的配色和清爽的形狀

這個名為 Story and Heart 的關於我們頁面設計非常的溫暖,同時還保持著專業和時尚的特征。簡單清爽的方塊是整個頁面布局的基礎,圖片中粗粝的質感和豐富的紋理讓頁面細節分量十足。
40. 深沉的色調和對齊排版

曾有人說過,黑色的頁面設計是最考驗設計師手藝的。Always Creative 的這個頁面采用的是用不過時的黑色為底色,在深沉的色調映襯下的布局顯得銳利而神秘,明顯的間隔讓頁面元素之間的對齊關系顯得無比清晰,整饬的布局顯得時尚而難忘。值得注意的是,黑色系頁面在用色的時候一定要注意,黑色不能太深沉。
41. 干淨的布局和視覺化的設計

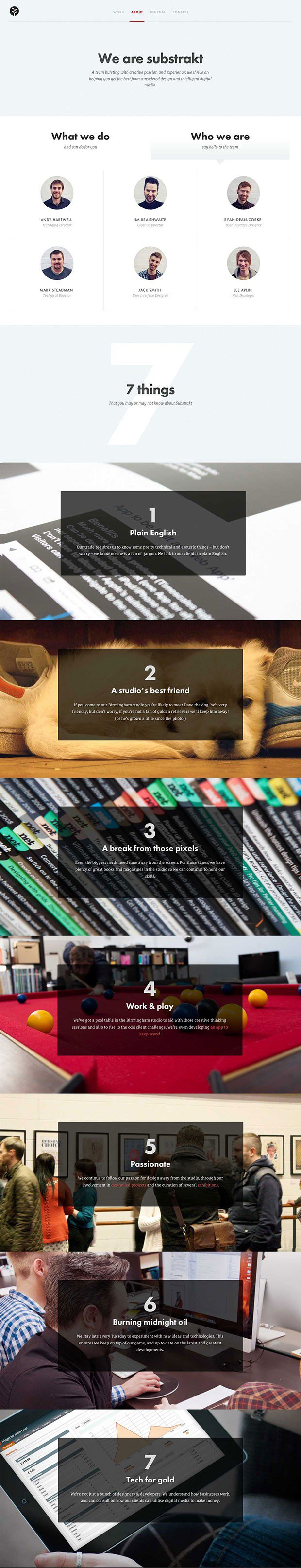
設計“關於我們”頁面的目的是要讓用戶了解你的團隊和公司,正如同Substrakt所做的這樣,將團隊的各種特質用圖片和文字區塊清晰地分割、展現出來,讓用戶有清晰的認知。
42. 對稱排版和微妙的配色

垂直均分為兩半的頁面設計,可以營造出對稱的效果,輕松治療處女座用戶對於各類非對稱元素的不適(笑)。整個頁面的配色並不多,色調選取微妙,考驗設計師的配色功底。在控制頁面細節的時候,請務必控制好尺寸、粗細和空間上的對應關系。
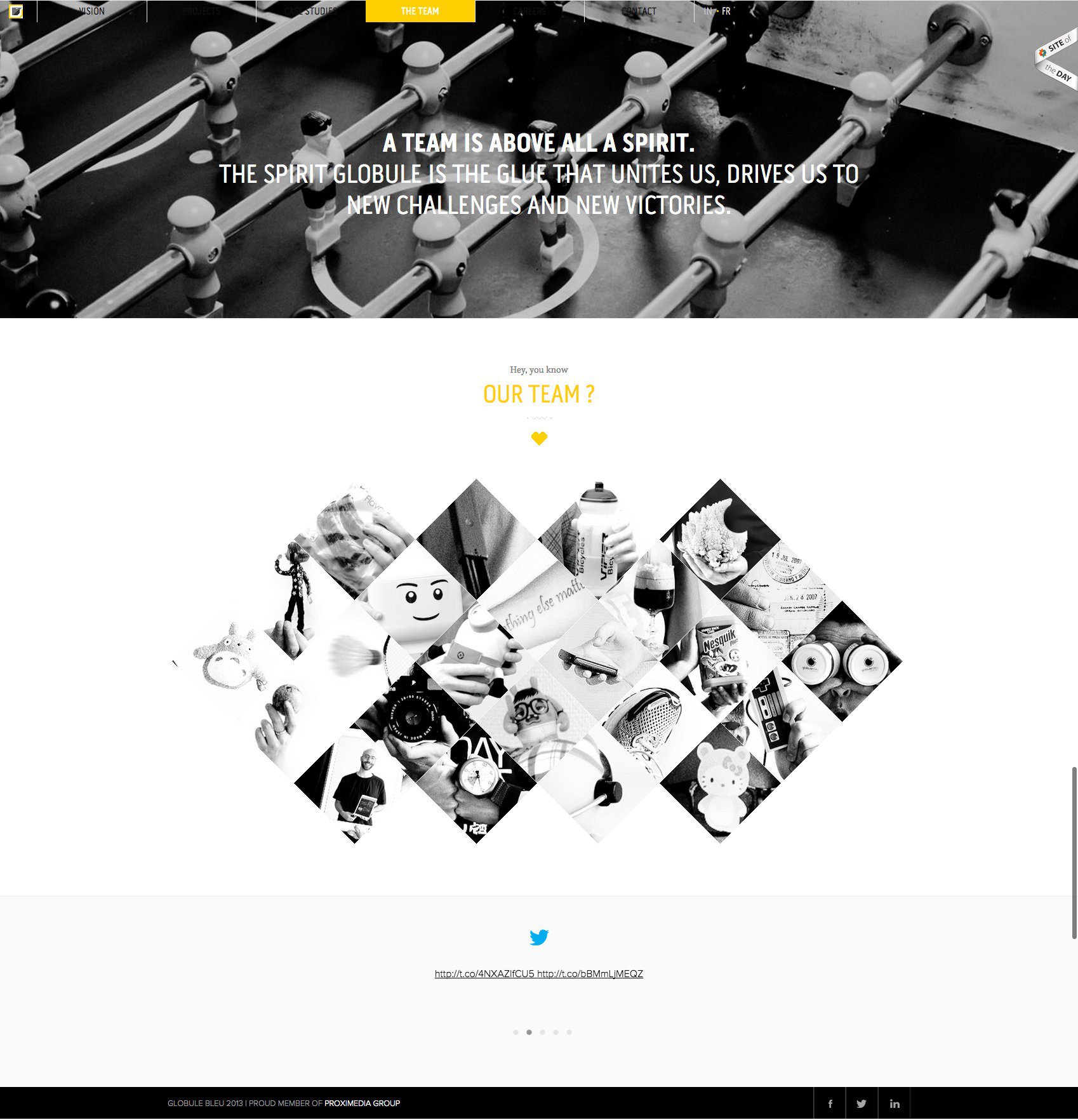
43. 幾何布局和單色設計

誰規定了團隊成員檔案和圖片一定要是原型或者矩形?其實菱形也可以!Globule Bleu 的關於我們頁面中,菱形的用戶頭像組成的矩陣,看起來非常顯眼。別具一格的黑白色調讓頁面風格化十足,點綴頁面同時也用作視覺標記的一抹黃色則讓整個頁面活了起來。
44. 干淨的布局和響應式圖片

這個頁面你一定要打開體驗一下,再接著看文章。這絕對是一個屌炸天的關於我們頁面!當光標移動到頭像上,黑白頭像變彩色,這個你能猜到,而你猜不到的是,頁面中每個成員的頭像都是響應式的,它會跟隨著光標移動!
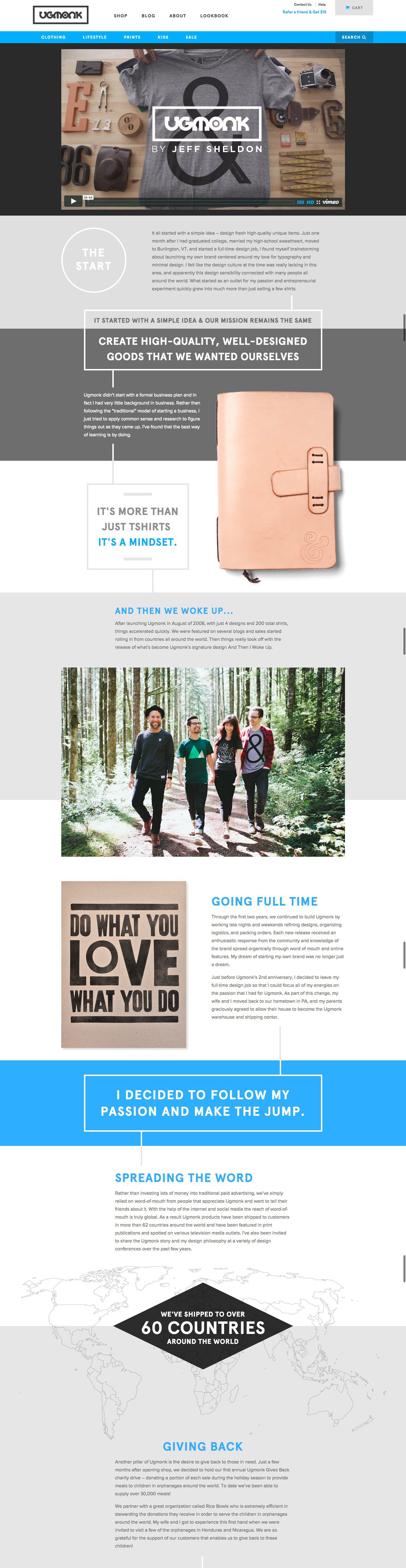
45. 混合多媒體和可視化歷史記錄

Ugmonk 是一個頗為有名的設計團隊,他們致力於自己制作各類設計感十足的生活用品。在他們的關於我們頁面當中,各類多媒體都得到了充分的運用:圖片、文字、視頻、地圖、時間軸。整個頁面的配色走的同樣是清新時尚的路線,豐富的內容搭配方式讓這種配色顯得厚度十足。
46. 扁平化的配色和干淨的布局

Studio Cinco的關於我們的頁面設計不僅僅是用色大膽而鮮艷,而且在文案選取上一樣直接到位。扁平化的區塊承載著他們的想法,干淨的布局和整個配色非常搭。如果你也喜歡這樣的設計,請務必保證頁面有視覺中心。
47. 優雅的排版和簡約的圖片

Huuman 的關於我們頁面風格非常簡約,這很大程度上因為他們的圖片選取非常簡約。漂亮的扁平風布局,排版優雅而細膩,但同時,其中承載的內容可以非常有趣,比如某個成員的游戲分數,辦公室中豢養的萌貓的數量,等等等等。
48. 錯位的圖片和風格化配色

Nclud 的關於我們頁面的設計是如此的大膽而先鋒,這種如同“故障”了一般的頁面設計和激進的配色方案會讓用戶過目不忘的。這種令人難以置信的設計方式非常的引人入勝。這種設計風格難點在於,你要讓所有的設計元素都為你的設計而服務。
49. 優雅的插畫和浪漫的配色

不同於其他的案例,Feather and Stone 的關於我們頁面采用了手繪插畫來表現他們的獨特之處。由於他們是婚禮攝影師,所以這種浪漫的表現手法就顯得恰到好處。
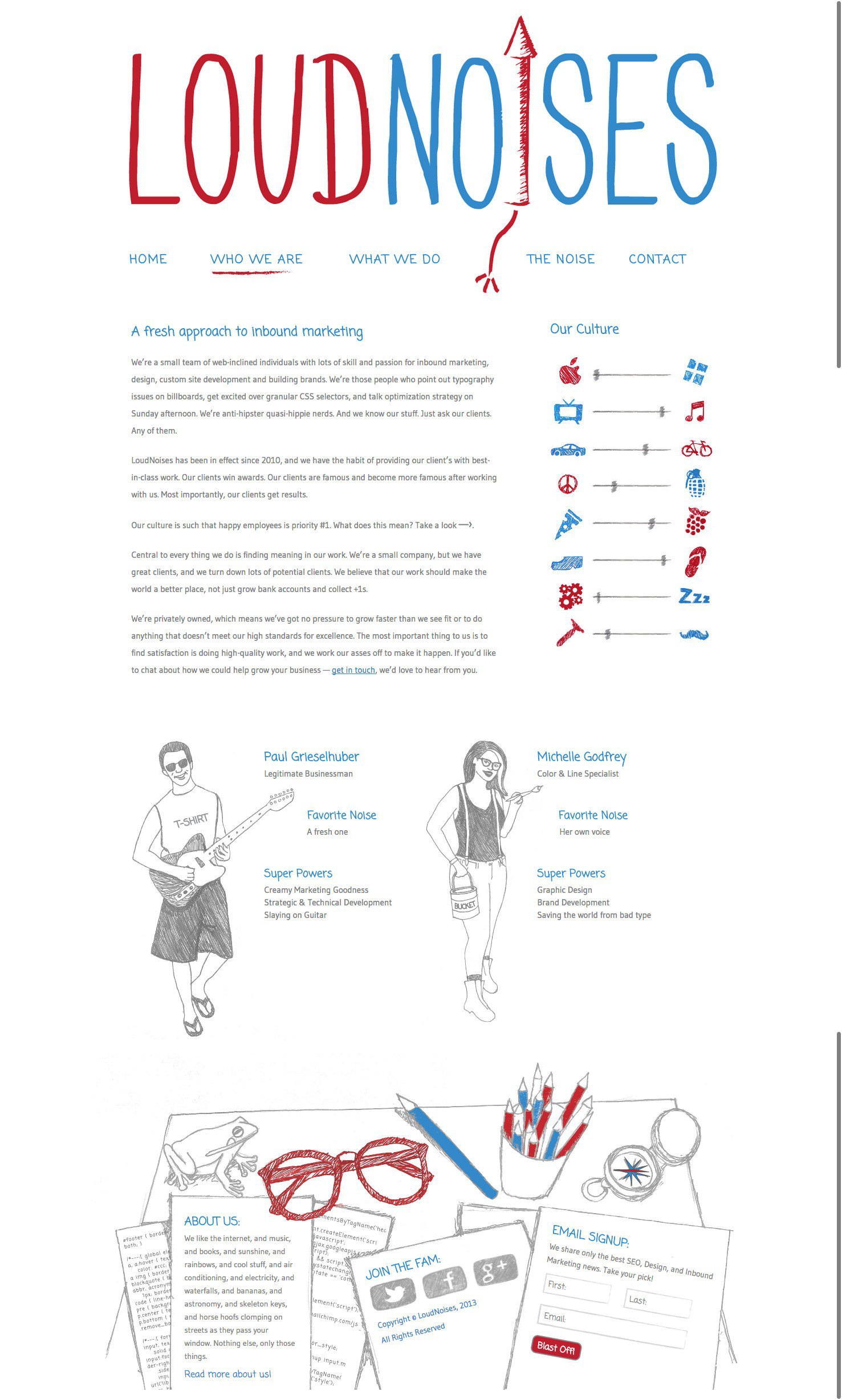
50. 手繪插畫和個性化

Loud Noises 的設計師不僅僅在關於我們頁面中采用了獨特的插畫,而且他們別具匠心地使用了更加創新、更加個性化的信息表達方式。他們並沒有在頁面中大談現在和未來,更多的是追本溯源,走心也走腎。清晰的無襯線體和粗糙的插畫形成對比,構成獨特的反差,個性十足。
- 上一頁:20個幫你學會運用留白的輕網站
- 下一頁:20個將導航玩得獨一無二的網站



