萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 如何創建你的favicon?
如何創建你的favicon?
最近給博客添加了favicon,也就是浏覽器地址欄左邊的那個小圖標,之前也搗鼓了幾次都沒有成功,主要原因是圖標倒是做好了,16像素乘以16 像素大小,可放到主題文件包中的時候,發現特別模糊,而別人的主題包裡的圖片都特別清晰,但文件大小卻顯示是16像素,不明白是什麼原因。後來才知道在 windows下查看圖片的縮略圖的時候,是以48像素大小顯示的,難怪16像素的圖片要模糊了!而其實這個.ico格式的圖片,是可以將不同大小的圖片 打包放置於一個.ico圖標文件之內的。就好像是一個大袋裡裡裝了同一個樣子的不同大小的玩具,在不同的環境下,你會看到不同大小的玩具,但是樣子卻都是 一樣的。是不是還挺有那麼點技術含量的?所以為你的博客創建一個favicon是絕對值得一試的。那麼如何創建你的favicon呢?
一、下載插件
因為我們要在Photoshop中創建這個圖標,所以,首先要下載能將圖片保存為.ico格式的Photoshop插件。Photoshop本身是不支持將圖片保存為.ico格式的,有了這個插件,你才能輕松的將做好的圖片保存為我們所需要的格式。
二、開始設計
我設計的整個過程是一開始先在紙上畫出我想要設計的幾種樣式,之後挑選出自己滿意的一個設計方案後,再在Photoshop中開始設計。由於 16×16像素的畫布太小,不便於創建圖標,所以我們先來創建一個64×64像素的文檔,設計完成之後再使用Photoshop中的image(圖 像)》image size(圖像大小)命令,在彈出的對話框的下拉菜單中選擇”Bicubic Sharper”選項,將圖片還原為16像素大小。”Bicubic Sharper”這個選項將會確保你的圖片依然清晰,不會模糊。這裡需要注意的是,也許在64像素大小的畫布中你的圖像的顯示質量看上去不錯,但是並不代 表你將圖片的大小更改為16像素時,圖片的質量依然很好。所以,你要注意觀察16像素的圖片質量,如果看上去不令你滿意,那麼你就要考慮更改64像素圖片 的樣式了。具體的樣式由你自己設計,根據自己的喜好來,我這裡就不多說了,我的設計效果最終如下圖:

![]()
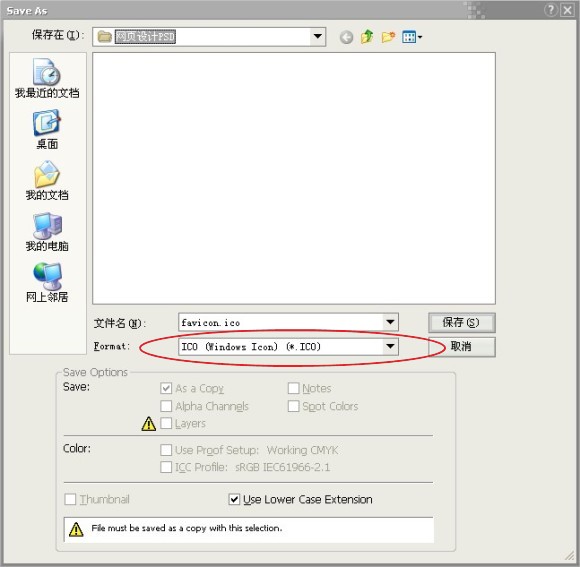
設計好之後,將64像素大小的圖片保存為.ico格式,如下圖:

三、將不同大小的圖片打包
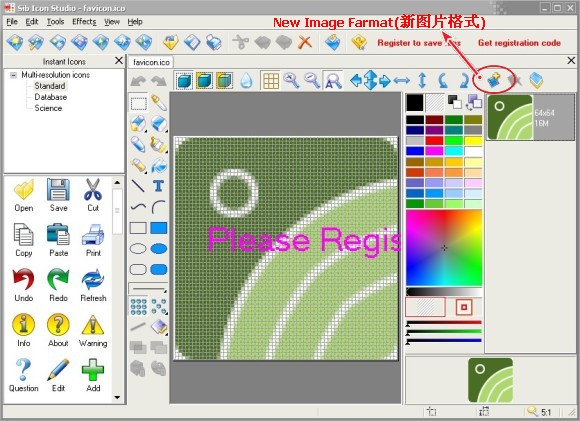
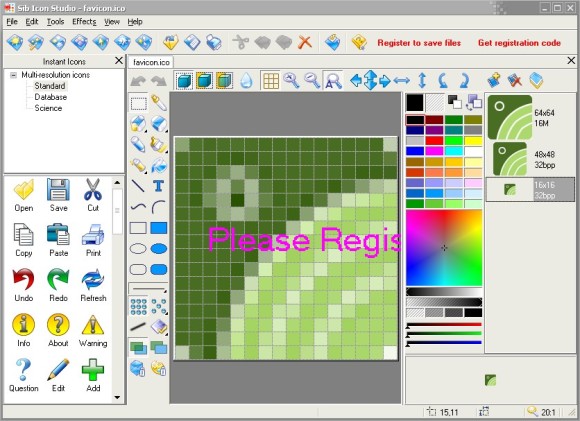
正如我在上面所提到的,如果你設計的是16像素大小的.ico文件,那麼你在windows下查看它的時候會發現它是模糊的,為了避免這個問題,我 們需要將設計好的64像素大小的圖片再保存為不同的幾種格式。起碼要有一個48像素大小的.ico格式,這樣放入主題文件包中的時候看上去才足夠美觀。當 然,你只需要在Photoshop中創建一個64像素大小的圖標,之後使用Sib Icon Studio軟 件完成打包的工作。首先在Sib Icon Studio軟件中打開已經做好64像素大小的文件,然後點擊New Image Farmat(新圖片格式)圖標,在彈出的對話框中分別選擇48像素和16像素大小,添加到軟件界面右側的側邊欄中,保存文件即可,這樣我們就已經將三種 不同大小的圖標文件放入了一個.ico格式的文件中,打包完成。如下圖:


四、將圖片放入主題包的根目錄中
接下來你需要做的就是直接將做好的圖標放入到你的wordpress主題的根目錄中,或者直接上傳到服務器。這裡所說的根目錄的意思就是要和index.php文件在同一目錄。你會在header.php文件中發現這一句代碼:
<link rel=”shortcut icon” href=”/favicon.ico” type=”image/x-icon” />
也就是引用favicon.ico的代碼,如果你還沒有這一句代碼,趕緊添加到代碼的<head></head>標簽之間,否則圖片是不會顯示出來的。
五、測試
上傳圖片完成後在浏覽器中重新刷新頁面,或者清除浏覽器緩存,或者在浏覽器地址欄URL的末尾添加一個英文的問號”?”再刷頁面,這樣會讓浏覽器誤認為頁面是一個新頁面。
六、各種不同樣式的漂亮的favicon
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
- 上一頁:5個讓網頁設計師更有價值的方法
- 下一頁:網頁設計師的美麗陷阱



