萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 交互基礎帶你認識最熱門的12種導航模式
交互基礎帶你認識最熱門的12種導航模式
在本文中,Chris Bank將與您探討導航設計模式的重要意義,並以當下最熱門的幾個移動應用為例詳細進行講解——在UXPin的免費電子書《移動UI設計模式2014》中還提供了更多有關導航模式設計的示例,以及多達45種其他移動應用設計模式的詳解。
用戶在使用應用時,需要隨時清楚了解下一步應當前往哪一頁面以及如何前往該頁面。如果用戶無法輕松在應用中進行導航,則將很快對你的應用失去興趣。因此,能否為移動應用設計出有效的導航功能至關重要。在投入菜單、操作欄、彈窗、按鈕、箭頭、鏈接等內容的設計之前,你需要牢記幾個基本的注意事項。
導航設計的4大注意事項
在弄清自己移動應用的架構和組織情況之後,就可以開始考慮導航設計了。在此時,你需要考慮下面的幾個事項:
1. 可達性
移動應用的導航功能可以說是所有界面最重要的組成部分,因此一定要保證其可達性,並把最關鍵的要素盡量突出,同時不要影響到內容本身。
2. 是否有意義
確保菜單、操作欄、彈窗、按鈕、箭頭、鏈接等導航要素簡單明了,讓用戶一看就知道是什麼意思以及操作結果是什麼。不要弄的太過花哨,用戶沒有耐心去“猜”。
3. 易於理解
如果你想設計比較高級的導航功能(例如鏈接圖片、允許滑動或其他手勢導航,或者訪問隱藏菜單),請務必在設計過程中保證前後一致,以便用戶熟悉你所使用的模式,同時還應加入一些額外的信息(例如小箭頭、文字或改變顏色或高亮等)來吸引用戶注意力,並以微妙的方式對用戶進行引導。不要給用戶呈上“看得見摸不著的導航功能”。
4. 通用性
你的導航功能應當以一定的形式顯示於移動應用的各個界面。各個導航模式不一定要完全相同,但其基本結構應當在應用內保持一致,可以根據背景進行小幅度的調整。
導航模式概述
在記住上述設計目標後,下面是本文要詳細說明(對這些設計模式的更深入探討請見我們的電子書《移動UI設計模式2014》)的幾個設計模式的概覽:
1. 說明與引導標記
2. 溢出菜單
3. 滑塊
4. 基於內容的導航
5. 變換式控件
6. “跟隨式”固定導航
7. 垂直導航
8. 彈窗
9. 滑出頁面、側邊欄和抽屜
10. 無所不至的鏈接
11. 高級滾動條
12. 滑動視圖
1. 說明與引導標記

Secret
問題
用戶希望了解如何使用應用的各項功能。
解決方案
設計一套說明或教程來演示各項功能如何使用。現在很多應用都使用這種方式在用戶首次啟動時提供演示。這種方式可以分為兩大基本方法。Secret和YouTube等應用采用了覆蓋圖指南的方法,並使用“引導標記”突出顯示UI中的關鍵部分來說明其作用。
另外,Carousel和Duolingo等應用則會在用戶首次啟動時以幻燈片的形式引導用戶走完全部體驗過程,從而有效地說明應用能夠幫助用戶實現哪些功能。這一引導過程同時也是收集重要信息(方便後期簡單注冊乃至更深入的需求)的絕佳時機,類似於設置向導。這一模式對於無法第一時間直觀了解功能的應用來說至關重要,因為用戶對你的應用了解越深刻,就越有可能繼續用下去。
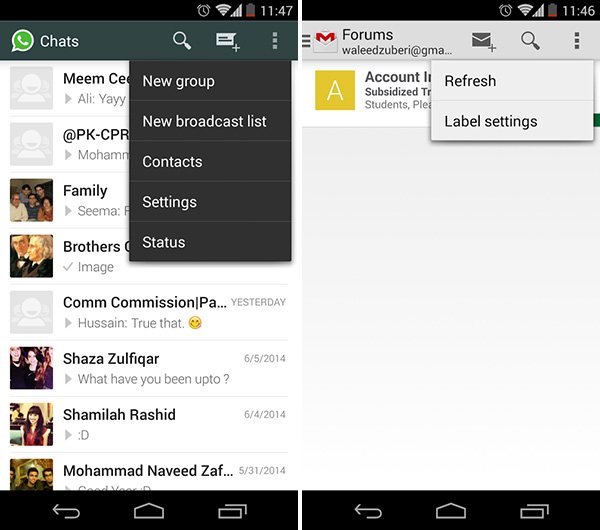
2. 溢出菜單

Whatsapp、Gmail
問題
用戶希望能夠快速使用附加選項或操作。
解決方案
將附加選項和按鈕隱藏在溢出菜單中,這樣它們就不會干擾主界面。溢出菜單在安卓系統中有著廣泛的應用,其主要用於將不常用但與當前內容有相關度的選項和菜單項隱藏到操作欄中。Whatsapp和Gmail等應用對刷新和狀態設置等菜單項(這些都是用戶需要能夠快速使用,但如果放在顯眼位置會比較礙事的附加功能)就采用了這種模式。在RelateIQ中,用戶可以按住主菜單項來查看子菜單,從而實現快速導航到不同視圖。
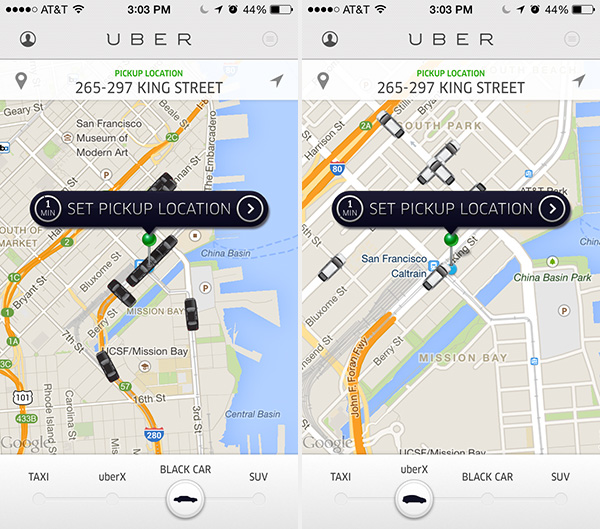
3. 滑塊

Uber
問題
用戶希望能夠在不同選項之間無縫切換。
解決方案
使用滑動手指的方式實現選項切換的顯眼、輕松過渡。例如,Uber可讓用戶在各側間拖動滑塊無縫切換四種出行服務方式。在這一UI設計模式中,其甚至可以放大縮小地圖,從而給用戶模擬出周邊車輛的密度水平,讓你能夠自動看到各種可行的方案。
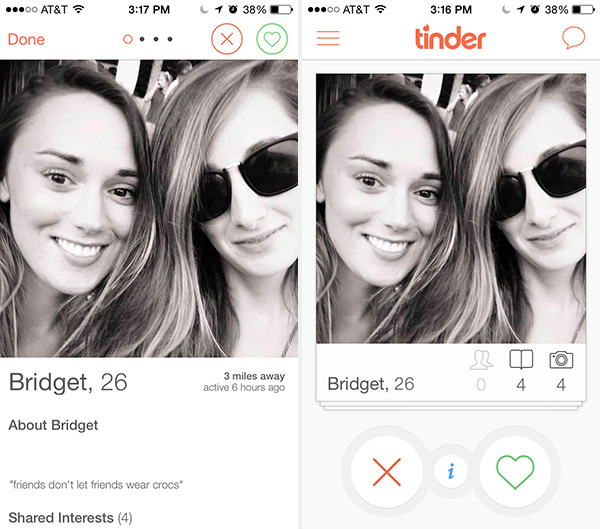
4. 基於內容的導航


Tinder
問題
用戶希望能夠輕松、直觀探索特定內容的細節。
解決方案
實現概覽和細節界面的無縫過渡。Tinder和9Gag均實現了這方面的無縫響應。在Tinder中,其UI設計模式可讓用戶在兩種用戶資料界面無縫過渡,用戶只需單擊各視圖的主照片即可。不僅如此,如果用戶在用戶資料的詳細視圖界面下滑動各個照片,然後單擊某個照片返回基本視圖,其還會保留顯示你所單擊選中的照片。這樣即可實現極為流暢、直觀的用戶體驗和流程。
5. 變換式控件

問題
用戶希望能夠執行各種不同的操作,但屏幕空間有限,無法顯示全部所需控件。
解決方案
使用其他功能替換按鈕和屏幕控件。根據用戶當前操作情況的不同,UI設計可以使用針對性的元素替換先前的元素。例如,用“執行”替換“撤銷”或“添加”替換“刪除”。如果用戶先後執行的操作存在一定的關聯,那麼這種方法絕對有效。
Pinterest和Spotify會把“+”變成“x”按鈕,這樣用戶就能知道自己可以取消添加別針或關注相簿。這一UI設計模式可大量節約空間,讓撤銷操作快速簡潔,整體上堪稱值得玩味的解決方案。
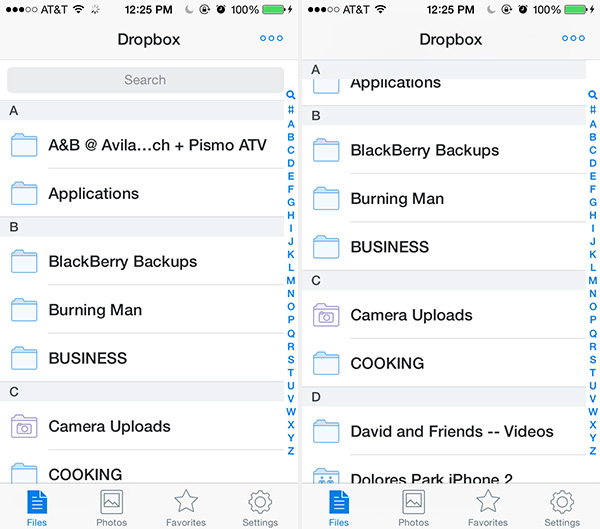
6. “跟隨式”固定導航

Dropbox
問題
用戶希望能夠在應用內隨時訪問菜單。
解決方案
滾動頁面時保持頂部、側邊或底部導航欄不變。在某些情況下,頁面部分子節的標題也可在滾動時保持固定,或附著到已有的固定導航欄上。以地址簿為例,其中按字母順序分隔的每個分節(“a”、“b”“c”等)可以在滾動過分節標題時保持在頂部導航欄下方。相冊和文件夾類應用多采用這種設計模式。在其他方面,當用戶朝著某一方向滾動時,可以讓菜單消失,而朝另一方向滾動時則會固定顯示。在這方面Pinterest是一個很好的例子,其菜單會在向上滾動時從底部消失,向下滾動時重新出現。這一點與用操作欄(Android機廣為采用的模式)存儲常用app功能的模式完全不同。
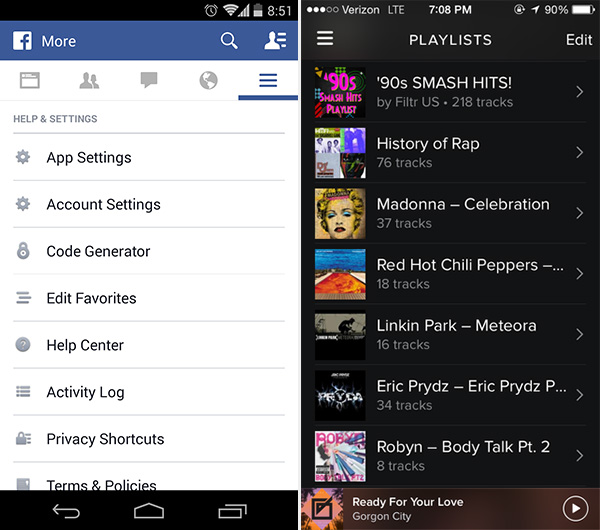
7. 垂直導航

Facebook、Spotify
問題
用戶希望能夠在應用的不同部分之間進行導航,但屏幕空間有限,無法顯示全部信息。
解決方案
將重要的UI部分以列表的形式進行呈現,讓用戶可以滾動查看自己要執行的操作或內容。在這一方面,滾動是一個比較標准的移動應用手勢,所以應用采用這一模式進行導航布局是比較合理的。這一模式還可讓UI的標題和腳標能夠實現更多“通用”導航,例如操作欄等。Spotify等音樂播放器,Yahoo!、Digest等新聞閱讀器以及之外的各種應用都以不同方式采用了垂直導航的模式。
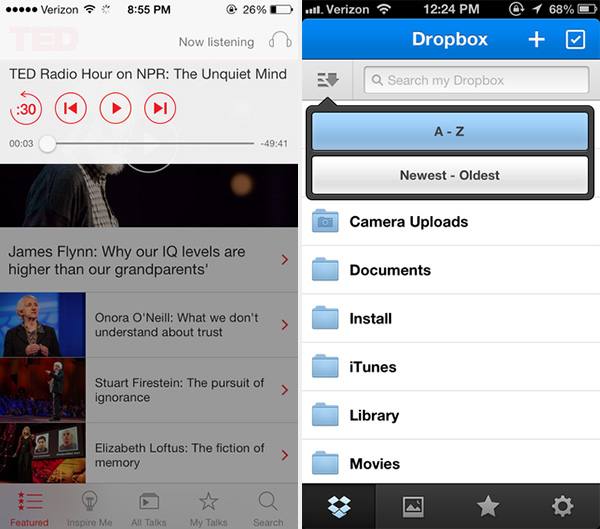
8. 彈窗

TED、Dropbox
問題
用戶希望在查看相關信息的同時保持當前在UI中所處的位置。
解決方案
以彈窗的形式顯示重要通知和其他信息。這一UI模式的優勢在於能夠以簡潔明了的形式查看其他信息或執行特定操作,同時無需用戶退出當



