萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 設計師如何迅速改善網頁文字的可讀性?
設計師如何迅速改善網頁文字的可讀性?
文字可以是優美的、簡單的、狂放的、有趣的、激動人心的,還有很多其他種類。它能激起情緒,幫助用戶理解你所要傳達的訊息。字體有很多種,但有一點是共通的——它必須具有可讀性。
這是一個時常被遺忘的因素。設計師們往太狹小的空間填入太多信息,或是選用了外觀勝過可讀性的字體。但重點是:如果字體無法閱讀,你的設計就無法完全生效。
盡管有些聳人聽聞,但它幾乎是普適規律。你會問:“作為藝術元素的那些字體怎麼說?” 不可閱讀的字體在這類設計中確實能發揮作用,但是,僅限於與可讀的文字搭配使用。
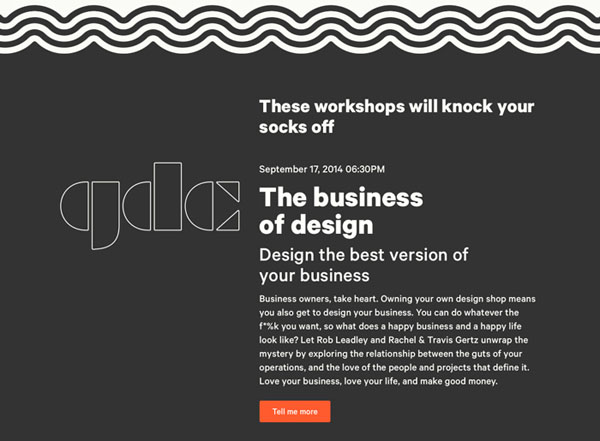
在狹窄空間體現可讀性
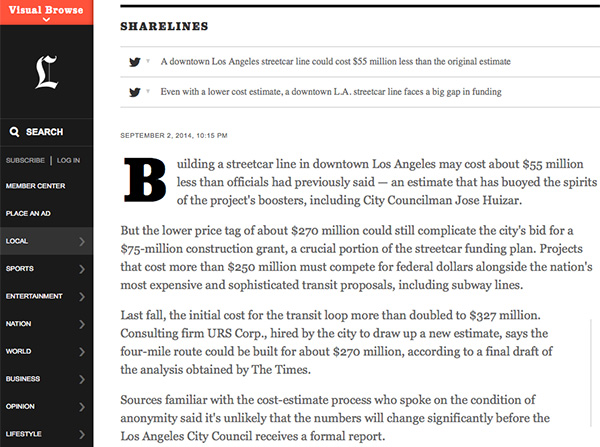
Fastcompany

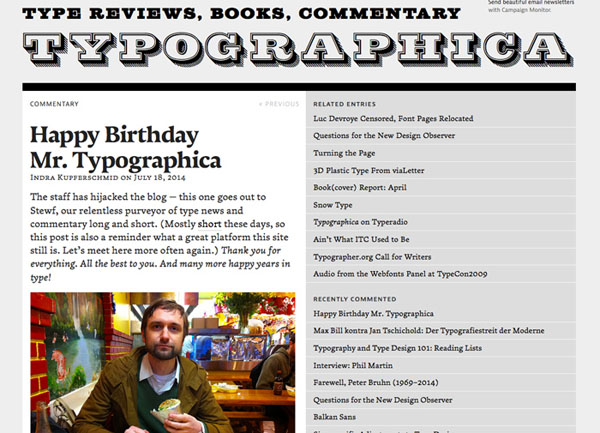
Typographica

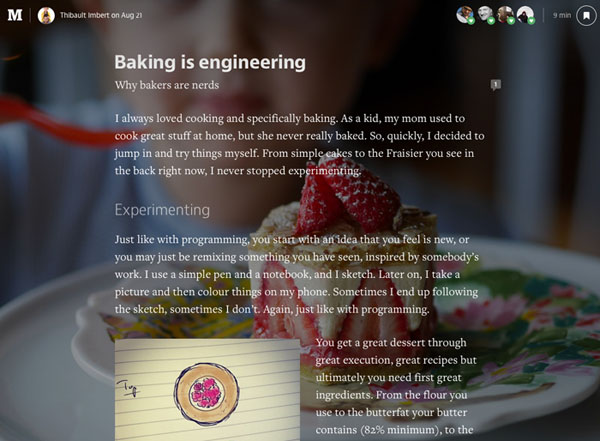
Medium

什麼使得文字能夠閱讀呢?它實際上是很多因素共同作用的結果,包括行長度、行距、字體樣式、外邊距和內邊距,還有顏色和對比度。
每一個元素,都影響著屏幕閱讀的難易程度。這每一種元素,都是設計師能夠操控的。記住,本文中談論的這些元素,是指網站主體部分的文字,此處文字的可讀性可以說是首要考慮因素。(別處文字的標准相對寬松許多,只要主體部分高度可讀。)
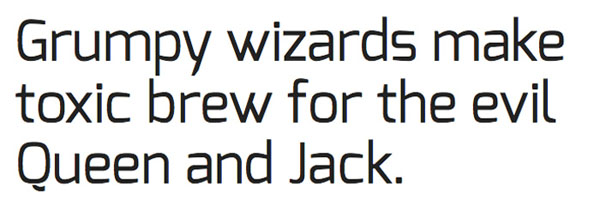
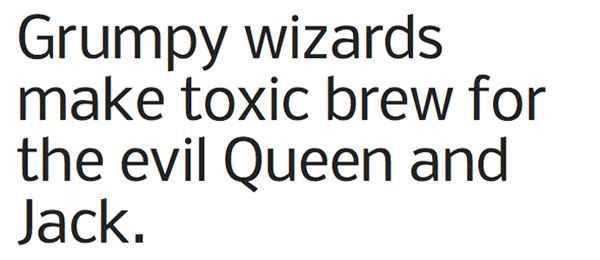
行長度:每行的字符個數對於整體的可讀性起著主要作用。如果文字段落非常寬,那是很嚇人的,難以閱讀。同理,每行文字太短也不行,會給讀者的眼睛帶來壓力,造成混亂。
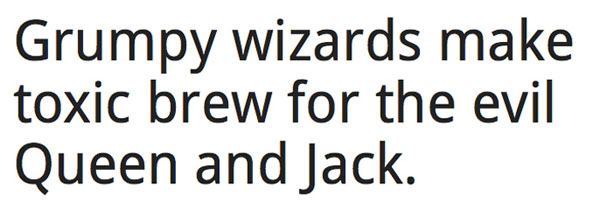
行距:每行文字間的間距也同樣重要。看看這篇文章,如果每行文字都與上下兩行粘在一起,你就無法理解這些句子。
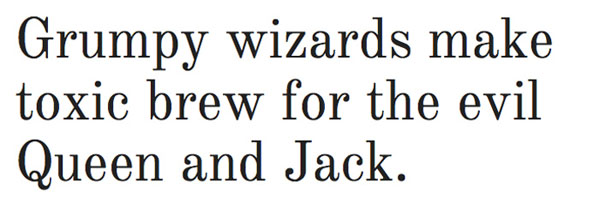
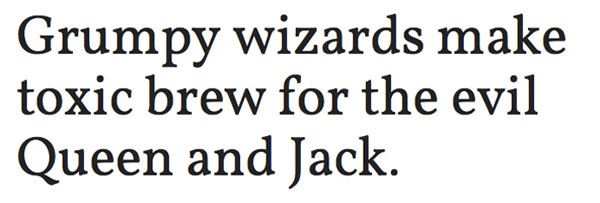
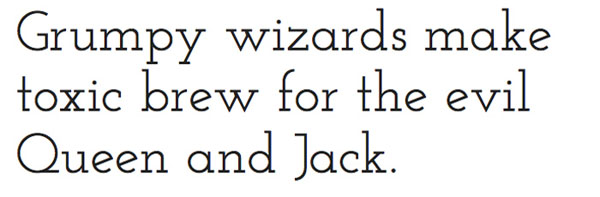
字體樣式:字體的樣式也會影響可讀性。簡潔的襯線字體和無襯線字體是最具可讀性、最易浏覽的,而那些華麗的手書和新奇字體則最難破譯。
外邊距和內邊距:和行距一樣,元素周邊和之間的空隙也影響著用戶閱讀文字本身。
顏色與對比度:文字顏色與相應背景也至關重要。如果在綠色背景上寫綠色文字,就難以閱讀了。設計師選擇淺色字深色背景,或是深色字淺色背景,都是有原因的。對比使得字符容易閱讀。
不同屏幕上的可讀性

那如何創造最易讀的文字?如果是正文文字,有一些基本准則規定每行的字數——每種設備不同—— 有助於打造最佳的可讀性。
從何開始呢?最佳行長度有助於幫你確定文字段落的大小。可以這樣:確定正文部分的寬度——通常可以假定分成桌面、平板、手機三種尺寸。然後調整文字大小到理想的單行字數。
雖然還有其他因素在起作用,這些准則是很好的入手點。
桌面:每行55到75個英文字符,包括空格;理想狀態是每行65個字符
移動設備:每行35到50個字符
將最佳的單行字數與絕佳的行距相結合,可以提升可讀性。通常,行距最好是按照正文字體字號的百分比來定義,也可以定義為固定值或是em。
桌面:字號的1.5倍
移動設備:字號的1.75至2倍
如果你想找個工具來簡化所有這些工作,試試黃金比例文字計數器 。
可讀性的其他提示
要打造可讀的排版,正文以外的文字也大有關聯。使用標題、無序列表、段落間的額外間距和顏色,也能提升整體可讀性(標題則有助於浏覽整個網站)。
考慮使用如下元素增進文字層級,創造更完整、更易讀的網頁設計。記得要把這些元素“設計”成獨特的字體、字號和顏色,並要在正文中保持協調。
標題
鏈接
粗體或斜體字
無序或有序列表
圖像元素,例如照片
說明文字
引用文字
在各元素中混合使用襯線字體和無襯線字體
10種易讀的字體
沒有一篇討論可讀性的文章不推薦字體的。下面有10種高度可讀——並且相當流行——的字體供你選擇建立網站。(自備梯子)
無襯線字體
Open Sans

Lato

Exo

Nobile

Droid Sans

襯線字體
Arvo

Old Standard TT

Abril Fatface

Vollkorn

Josefin Slab

可讀性清單

既然你已經有了好點子,決定下個設計項目中要使用什麼字體和樣式,你確定能以一種完全可讀的方式將它們組合起來嗎?下面是一列清單,供你規劃字體的設計。
主體部分字號夠大嗎?在每種設備上,它是否達到最佳的行長度?
每行文字間是否有足夠的間距?
文字與頁面邊界和其他元素之間有沒有足夠的空間?
正文文字顏色與背景對比反差夠強烈嗎?
每個新段落之間是否有額外的空隙?
標題和其他元素與正文文字不同嗎?
有沒有使用其他元素(無序列表、粗體字等)分解大段文字?
正文文字是否使用了易讀的字體(建議選用一種襯線或無襯線字體)?
結論
可讀性是設計中至關重要的組成部分。如果無法閱讀和理解頁面上的內容,對於用戶而言,它就完全不相關也不重要。
如何在設計項目中規劃可讀性?你有沒有其他通往成功的技巧?在評論中與我們分享吧。
想用好字體?你得先讀懂它的性格!



