萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 移動應用的空狀態界面設計
移動應用的空狀態界面設計
其實我到現在還不清楚哪天正經過年呢,就知道快了,因為公司裡的人走掉蠻多了的樣子。不,這真的不那麼像過年的時節,天氣暖和的好像春末夏初,在天台抽煙時甚至會發現成群結隊的小飛蟲在翩翩起舞。
這都哪跟哪呢。實際上,無論工作還是生活,似乎任何正處於正常進行當中的事情都會讓自己產生“過年之後再認真繼續”的趕腳,一些需要上手開始做的事也准備“過年假期裡再開始搞叭”這樣;自己的一些項目、理想中的作品集、一些要讀的書、一些想玩的游戲...大體都是這樣,其實我眼下把這篇發布出來之後就拿出幾個小時把想做的事情猛做一通也不是不可以,但似乎總是想尋找一個大部頭的時間;不知是否是拖延症的借口;實際上我不認為自己有這毛病,真的。打住,我們進入今天的正文,關於移動應用的空狀態界面設計;雖然文中的示例都是iPhone應用,不過道理應該與平台甚至設備類型無關。(btw,用微信的朋友們可以添加一下Beforweb了呗,點擊側邊欄頭上第二個圖標就會出現二維碼)
“空狀態”是指移動應用界面在沒有內容或數據時呈現出的狀態。長久以來,空狀態界面一直是被忽視的,因為設計師們通常會將全部精力集中在怎樣更好的呈現內容和數據上,只有開發人員才會比較頻繁的與這類相對“意外”的狀態打交道。也正是因為這樣的原因,空狀態界面留給用戶的印象大體上就是晦澀難懂的文案以及缺乏視覺設計風格。
要想打造完美的整體體驗,作為設計師,我們不能放過任何一個用戶有可能接觸到的界面狀態。空狀態界面大致包括三種類型:初次使用、用戶清空數據、出錯。下面,我們就來一同了解一下這三種情境所對應的相關創意要素與注意事項。
1.初次使用
應用在初次加載時留給用戶的第一印象是非常重要的。你的一部分用戶也許已經通過其他同類產品建立起了心智模型及預期,他們會非常敏感的從一開始就將你的應用與他們已經熟悉的那些進行對比;而另外一些用戶可能完全沒有同類產品的使用經驗,他們就像一張空白的花布,等待著驚喜或失望。無論哪種情況,差勁的第一印象所造成的損害都是很難彌補的。
如果用戶下載了你的應用並完成了注冊,那麼這幾乎可以代表他們已經知道你的產品是做什麼用的,但未必清楚具體怎樣使用。對於某些類型的應用來說,初次登錄之後是沒有任何數據內容的,這也正是充分利用界面空間為用戶提供新手指引的好機會。你可以告訴用戶為什麼當前沒有內容、怎樣創建或獲取內容;在這個環節中,不妨試著融入一些能夠體現產品個性的情感化元素,這可以使用戶進入一種較為輕松的上手狀態,引發他們積極正面的情感,同時也能給他們留下不錯的第一印象。
看看Buffer、Timehop和Dropbox是怎麼做的叭。值得一提的是,Buffer與Dropbox的空狀態界面與他們各自的Web端頁面(bufferapp.com以及dropbox的登錄頁)在引導與插圖等方面都使用了相同風格的視覺元素,這也體現出了他們的產品與品牌形象在不同平台上的良好一致性。



Dropbox(真的很暖心的趕腳,我喜歡 - 譯者C7210)
2.用戶清空數據
想想郵件或信息的收件箱,多數時候是滿的叭,裡面有幾百封未讀郵件也不奇怪。不過不同類型的用戶有著不同的需求和用法,有些人確實會閱讀其中的大部分內容。
不管你是哪類用戶,其實我們在心裡或多或少都會有將“待處理對象”歸零的欲望(回想一下你看到App Store圖標右上角的待更新應用數量圖標時的趕腳)。從這個角度講,將待處理信息進行歸零其實是一種沒有太多實際意義但卻很容易花費時間精力進行操作的任務,有時人們做這件事只是出於那一點點強迫症。這種時候,不妨給他們一點正面的情緒回饋,在空狀態界面中給這些用戶一點小小的“回報”。
下面我們來看看Sparrow、Gmail以及iOS原生的郵件客戶端在這方面的做法。
當郵件被清空之後,Sparrow會在界面中展示一個傳統“收件箱”的圖標,下面的標題是“零郵件”,形象、干淨、簡單,多少可以讓人產生一點沒有多大實際意義的成就感。

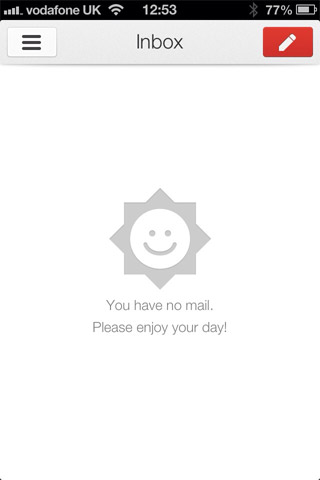
Gmail則在這種最基本的做法之上又進了一步,他們的設計師在空收件箱頁面中放了一個微笑著的太陽,通過對人類情緒的模仿,為產品賦予了人格,使用戶從情感上感受到愉悅。而且他們在文案的處理上也很貼心:“你當前沒有郵件要處理了,開心的享受這一天叭!”
在這裡強烈推薦閱讀“為產品賦予人格 - 情感化設計的組成要素及實踐案例”一文。

而相比之下,iOS自帶的郵件應用就缺乏這方面的積極回饋了,用戶在這個空狀態界面中很容易產生疑慮:我是否已經真的清空了收件箱,還是我的網絡連接有問題?或是別的什麼狀況導致我看不到收件箱裡的其他郵件?任何一點疑慮都會導致認知上的負擔,進而影響產品的整體體驗。

3.出錯
“出錯”多數是由網絡連接的中斷引起的。可以試著在這種情況下提供一些更有用的或是更具親和力的內容,而不是一堆丑陋的出錯信息。讓用戶在非常規用例中看到你的設計,他們就會感知到當前的狀況是在可預計范圍之內的,從而放松下來。
接下來我們對比一下Chrome、Opera Mini和Safari這三款浏覽器在這方面的表現叭。
Chrome提供了大量的、似乎只有技術人員才看得懂的出錯信息;普通用戶甚至不會有興趣花時間在移動設備上閱讀這樣的內容。

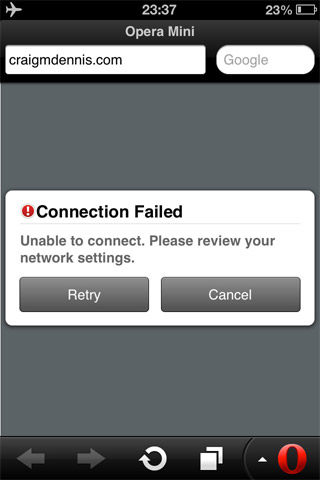
Opera Mini只提供了一個模態對話框一樣的控件,整個風格看上去非常生硬,不過文案相對簡單易懂了些。

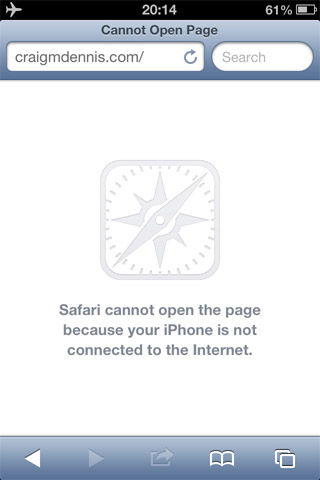
而Safari的處理方式則漂亮了很多,它通過簡單直白的語言向用戶解釋了當前的狀況,整個界面的視覺風格似乎是有意在柔化“出錯”所帶來的負面效應。當發生網絡連接問題時,人們很容易產生非常消極的感受,這種情況下,最不該做的就是通過大段晦澀的文字以及生硬的視覺風格來加劇用戶的焦慮感。

當然,出錯的情況不止會發生在浏覽器當中。再次以Gmail的iPhone客戶端為例,他們同樣使用了情感化的元素來呈現出錯信息——一個看上去不那麼開心的小雲朵——似乎應用自身也很理解用戶當前的感受。

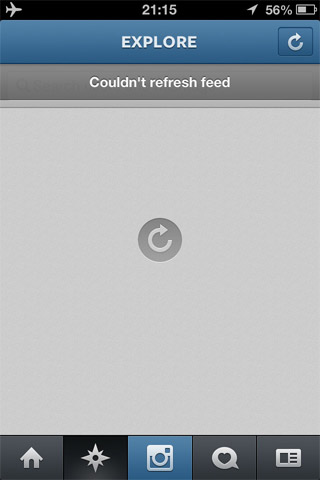
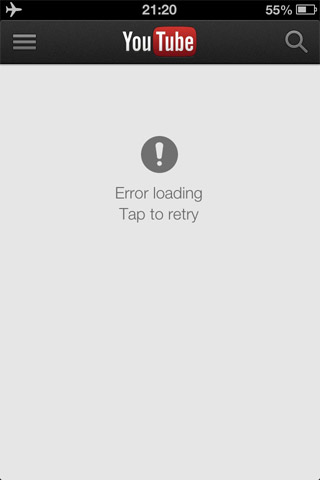
相比之下,Instagram和Youtube的反饋方式在態度上略顯消極。


總結
其實,無論你的產品是否需要網絡連接,或者它根本就不是iOS應用,這當中的一些基本道理都是相通的:留意那些用戶無法獲取任何內容的狀態,給用戶某種形式的反饋。我們進一步將本文內容抽象為三條簡單的設計原則:
1.沒有數據時,引導用戶創建內容。
2.思考目標用戶在使用產品時的心理與目標。他們是否會頻繁的清空數據?如果是的話,進行相應的設計;你甚至可以准備一些不同的空狀態內容來隨機展示。
3.發生錯誤時,不要讓用戶進一步焦慮。通過你的設計弱化用戶心中的負面感受,降低他們對壞狀況的感知。



