萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 教你打造有吸引力的產品!
教你打造有吸引力的產品!

小鼐:移動端產品的迅猛發展為用戶提供了越來越多新的使用場景,設計者和運營者該如何理解這些新場景,打造貼近用戶習慣的產品,成為至關重要的問題。
本文以用戶裝飾QQ空間手機版為例,通過分析用戶裝飾QQ空間的行為特點來闡述一種理解用戶使用場景的方法,即將APP的使用場景和現實生活中熟悉且相似的場景(如動機相似、需求相似等)聯系起來,基於對現實生活場景下人們行為特征的了解,把相關特征遷移到APP的使用場景中,有助於我們更高效、深刻地理解新的使用場景,並在設計和運營中加以體現,進而打造出符合用戶習慣且可以更好引導用戶行為的產品。
越來越多的社交APP如QQ空間、微信、微博都為用戶提供了自主設置個人頁面背景的功能,即用戶可以根據自己的喜好設置個性背景(見圖1,紅框內部分)。隨著各APP推出的背景圖片越來越多,如何在背景商城對背景進行展示以得到用戶更多的關注顯得十分重要。
圖1:QQ空間、朋友圈、新浪微博個性化背景

ISUX用戶研究中心此前針對用戶設置QQ空間背景的目的進行了網絡問卷調查,結果表明,用戶為自己的個人頁面設置背景的主要目的是讓自己和訪客看著舒服,展示自己的審美、風格,明顯高於其他原因(如表達自己的心情、突出自己喜歡的圖片等),就像給自己挑選衣服,發揮著裝飾自己的作用。
回想我們逛商場買衣服的場景,當不同牌子的店出現在面前時,我們首先做的是感受各家店的衣服風格,然後走進符合自己風格的店去看衣服的樣式,看到特別喜歡的衣服後,會挑出來更仔細地看。而對於那些自己不喜歡的風格的店,我們通常不會進去看衣服的樣式。
那麼,用戶在背景商城是如何為QQ空間挑選“背景”這件衣服的呢?是否與日常逛街挑衣服有相似之處?如果有的話,對背景商城的設計有什麼啟發?為深入了解用戶在QQ空間手機版上選擇背景時的浏覽模式,我們針對10名QQ空間手機版用戶進行了眼動測試, QQ空間背景商城的布局是首先是若干個專題類背景,如LOL、1413、我是歌手等,接下來是動畫專題、七天換裝專題和靜態圖專題,用戶任務包括進入背景商城自由選擇一款喜歡的背景和進入“靜態圖”分類選擇一款喜歡的背景圖片。
以下將重點分析用戶選擇背景的浏覽特點,並針對如何完善用戶的選擇體驗提出建議。在文章的最後,我們結合研究發現,針對隨移動端產品發展而產生的各種新的使用場景,對產品的設計和運營該如何更准確地理解用戶的使用場景、打造對用戶更有吸引力的產品提供了新的思考方法。
用戶是如何挑選背景的?
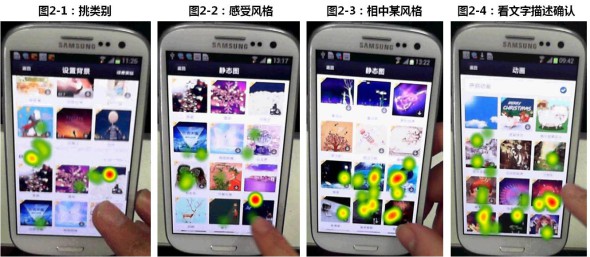
QQ空間背景商城的最上方是一個熱點專題(通常是時效性較強的專題,如聖誕、1413等),其後是動畫、七天換裝、靜態圖幾大類,用戶可以點擊“查看全部”看到更多屬於同一類別的背景。眼動測試結果表明,QQ空間用戶挑選背景可以概括為“根據視覺風格挑分類-進某類背景感受視覺風格-相中某風格後看圖-看文字描述確認”幾步。
(1)所展示背景的視覺風格和類別名稱是用戶判斷背景是否具有吸引力的重要因素。 自由選擇背景時,用戶進入設置背景頁面後,只有當被展示的背景風格吸引時才點擊“查看全部”,否則只在設置背景頁面挑一張相對喜歡的背景(見圖2-1)。
(2)各種視覺風格的背景混排時,用戶首先掃視背景感受風格,而非逐行逐個浏覽。 進入“靜態圖”分類選擇背景時,用戶的浏覽順序各不相同,並非逐行逐個浏覽(見圖2-2)。由於在“靜態圖”分類中不同視覺風格的背景混合在一起,用戶表示“只看喜歡的風格,不會挨個看”,浏覽的張數占滑過的屏幕上展示的張數的比例平均為39%。
(3)用戶掃到自己喜歡的視覺風格後,先看吸引人的背景,再看周圍相似風格的背景。 用戶被其中一張背景的風格吸引後,如果周圍有相似風格的背景,會挨個浏覽。而對於不感興趣的視覺風格的背景,則直接略過(見圖2-3)。
(4)用戶最後通過看背景下方的文字描述確認是否選擇某感興趣的背景。 當用戶對一個背景感興趣時,會看下面的文字描述,進一步判斷適不適合,而不會在看圖之前就看文字(見圖2-4)。
圖2:用戶挑選背景的特點

(說明:在熱點圖中,顏色越深,代表關注度越高。)
聯想我們日常挑衣服的場景,看到一家服裝店,首先是感受這些衣服的整體風格,對喜歡的風格的衣服則會仔細看它的樣式以及更詳細信息。可見,用戶挑選背景的方式和挑選衣服非常相似,都是以整體視覺風格優先為導向,遇到喜歡的風格才更仔細地看樣式和細節,最終確定自己的選擇。
如何讓用戶浏覽更多背景?
我們同時對市面上的1款壁紙APP進行了眼動測試,讓用戶選擇一款自己喜歡的壁紙,並結合用戶在QQ空間選擇背景的特點,提出了以下有助於提升背景對用戶的吸引力的建議。
明確的興趣分類可以引導用戶更仔細地浏覽內容。 該APP的展示方式是首先對壁紙進行分類,點擊某一類別後詳細列表頁上會顯示屬於該分類的壁紙。用戶選擇自己感興趣的分類後進入詳細列表頁,浏覽的順序比較有規律,基本是逐行逐個浏覽,浏覽比例平均為79%,明顯高於QQ空間的靜態圖分類中背景浏覽比例(見圖3)。可見,相比於將各種風格背景混排在一起的做法,對內容進行分類可以有效引導用戶浏覽更多內容,提升頁面的吸引力。
圖3:壁紙詳細列表頁

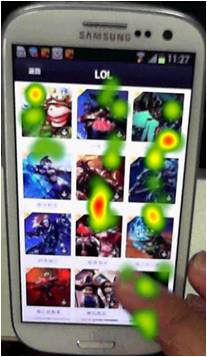
在QQ空間的背景商城中,同樣可以發現,LOL背景專題由於風格統一,喜歡這種風格的用戶會直接點擊進入詳情頁浏覽,逐行浏覽為主,浏覽比例平均為68%,明顯高於風格混合排列的靜態圖背景專題的浏覽比例。
圖4:QQ空間LOL專題背景詳情頁

常規裝飾類背景的分類命名盡量具體、直接,用整體視覺感受類詞匯或可代表視覺風格的具體形象命名。
由於用戶在挑選背景時首先看重的是視覺風格是否符合自己的喜好,因此,用整體視覺感受類詞匯(如淡雅、炫彩)或可以代表視覺風格的具體形象命名(如星空、糖果)可以讓用戶更容易地發現自己喜歡的類別,這樣會好於“插畫”、“動漫”、“游戲”等籠統命名方式。當然,對於實效性較強的熱點類、運營推廣/合作類專題背景,可采用背景中的具體形象或形象所代表的含義等方式對分類進行命名。
小結:
本文主要對QQ空間用戶挑選背景的浏覽行為進行了深入分析,並試圖從浏覽體驗的視角為背景商城的設計和運營帶來一些啟發。用戶挑選背景和挑選衣服具有相似的動機,在挑選背景時,二者的情景也非常相似。
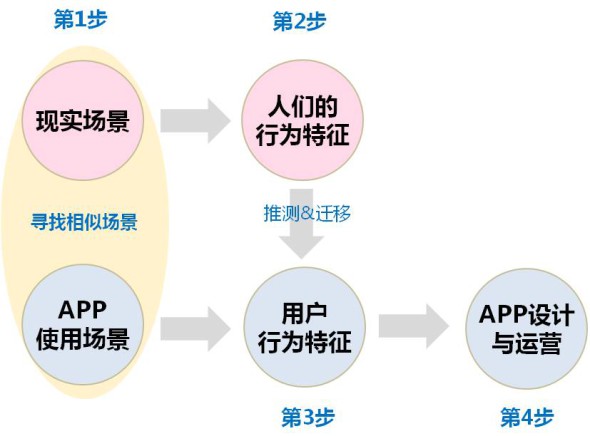
移動端產品的發展日新月異,越來越多新的使用場景隨之產生,其中很多場景對於產品的設計者和運營者也是陌生的。在移動端產品的設計和運營中,我們不妨首先將APP的使用場景和現實生活中熟悉且相似的場景聯系起來,如動機相似、需求相似等,把現實生活場景下人們的行為特征遷移到APP的使用場景中,再對產品的設計和運營進行思考,則會讓我們的產品更貼近用戶的使用習慣,且有效引導用戶行為,進而增強產品對用戶的吸引力(見圖5)。
圖5:APP的使用場景和現實生活場景

注:更多精彩教程請關注三聯網頁設計教程 欄目,
- 上一頁:交互界面動效設計(part-01)
- 下一頁:25個大氣的山元素網站欣賞



