萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 交互設計那些事兒(一)
交互設計那些事兒(一)

轉載請注明來處,關注我,請點擊:http://weibo.com/heidixie
這是一次內部分享,新部門的同學們希望我聊聊我過去從事的交互設計,做個了面對入門者等級的PPT,和各位簡單聊了聊。發到微博上,也敦促自己對交互設計從業經歷做個簡單總結。——類似的文章,貌似自己在三年前也寫過……
一、什麼是交互設計
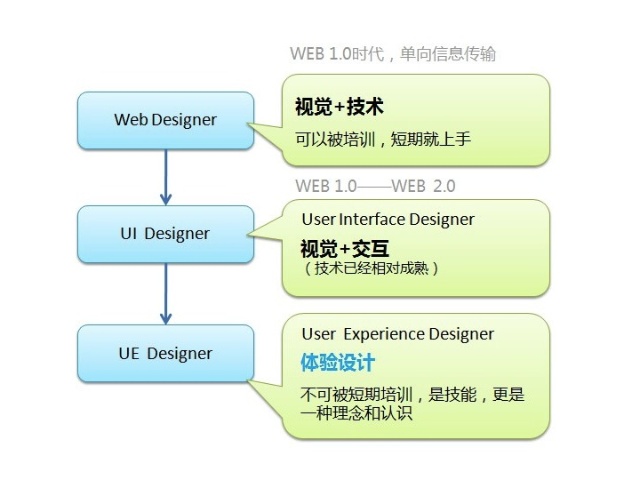
要談什麼是交互設計,先要了解這幾個概念。

網頁設計年代,大概是從2004年開始熱起來了,等到我畢業的2006年,滿大街都已經是電腦培訓機構,記得當時北大青鳥的百日千才培訓就在我每日下班必經的十字路口。
網頁設計年代重視的是特效,說白了就是特效背後的技術,君不見當時的網頁是讓人看得眼花缭亂啊,這裡bling bling閃閃的,漂浮框亂跳的。然後就是套各種網頁設計模版,做出很多復雜的類似於右邊這種典型的政府網站出來。

美工時代:
網頁設計時代,大批的“美工”湧現。顯然人們有了更高的追求,光是bling bling的眼花缭亂的動畫效果已經看厭了,網頁也是需要裝飾美化的。雖然網頁設計論壇(www.68design.net)當時很火,但是網頁設計師這個頭銜仍然是一廂情願的叫法。大多數時候,仍然是老板和客戶嘴裡的“美工”。
美工時代重視的是:視覺效果。並且,原來對網頁設計一竅不通的老板們紛紛成了資深的視覺鑒賞家。美工時代“美工”很痛苦——單純靠視覺效果去評價作品好壞,太主觀,太隨意。於是他們通常會做N個版本,反復修改,直至美工崩潰或者老板崩潰。

歷史邁入了偉大的UI年代。
大概是在2005年,我崇拜的網絡名人從擅長鼠繪的小非變成了圖標達人Rokey(時光倒流到2005年,我正在看這篇文章:靈感來源於生活-微軟亞洲工程院移動設備組UI設計師張偉)。也自學了關於UI的若干知識,開始迷戀起PS像素級的奇妙世界。
UI=User Interface. 已經將User即用戶納入界面設計考慮的重要要素。但是對於精致、質感的無極限的追求,依然會讓人顧此失彼,忘記了從用戶的視角去審視一個UI的作品。於是,經常會看到雖然很精致,但是很難用的軟件界面。
用戶看到的部份,無可挑剔。但是實際上,使用的感受並不好。而感受部份,可以從幾個角度去闡釋:
他們知道不知道這個是什麼東西?他們感覺到迷惑嗎?
他們是否清楚能夠通過此物做什麼?
是否清楚如何做到?
當他們有興趣去嘗試時,他們知道如何開始嗎?
當他們開始後,知道如何進行下一步嗎?
當不想要使用時,能夠快速明白如何退出嗎?
當他們退出後,下次來用,是否需要重新去學習掌握如何操作?
每一步操作時,他們心理會感覺到愉悅還是枯燥乏味?
當然,我們崇尚軟件操作過程中的效率,但是若用戶感覺到愉悅,也許就不會覺得效率太低,其實,效率是個相對的說法。歸根結底,這就是用戶體驗。

UED時代——用戶體驗制勝
我們不缺技術,我們不缺另人震撼的視覺,這些雖然過去是我們孜孜追求的東西,如今已經不足為奇。但是我們缺用戶來用,我們缺用戶持續來關注,我們缺用戶體驗。用戶體驗過去一直在產生影響,但是未能得到足夠的重視。
2007年,開始關注www.ucdchina.com. UED是套方法論,UCD是指導思想——User-centered Design. 不再是BCD-Boss-Centered Design.老板說了算,除非老板能夠代表目標客戶。這和市場營銷學發展的歷程有點像,從生產主導到市場主導。

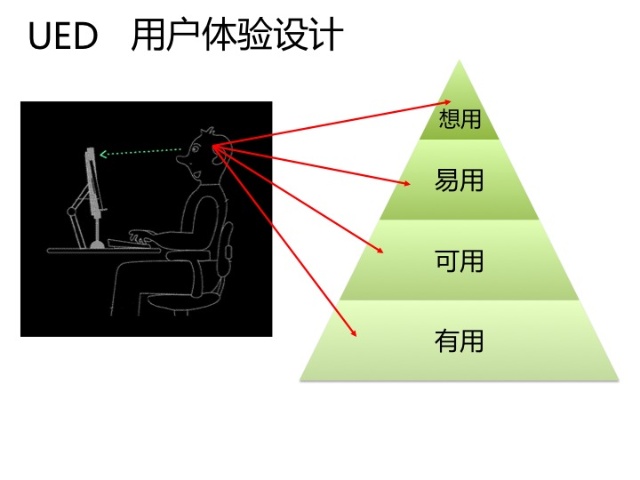
以下是我在用戶體驗設計?——是什麼不是什麼裡用到的圖片。WEB2.0後,用戶的參與度越來越高,用戶從被動的接受者變成了主筆,主編,攝影師,作家……他們是主角,使用中遇到問題,當然不可能靠網站的客服電話或幫助教程搞定,他們需要自助,所以,降低使用門檻,消除使用障礙,吸引他們重復使用,是每個網站致力的方向。

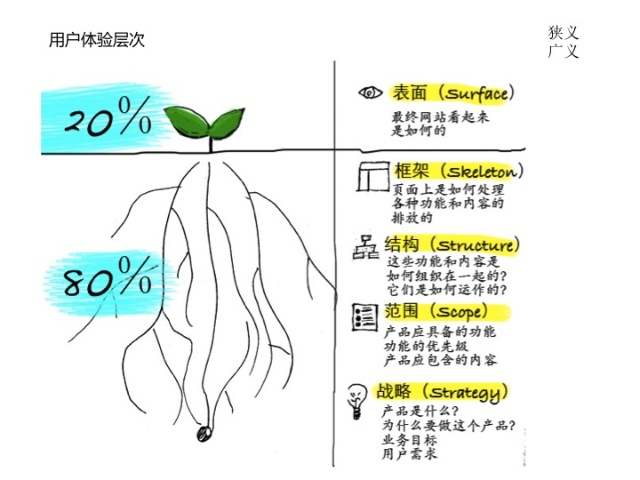
以下是在用戶體驗設計答疑對話(半吊子和純外行)一文中的配圖。從廣義來講,一個網站的任何部門都是在為用戶體驗服務,從戰略層的布局開始,用戶體驗已經開始。而狹義的用戶體驗設計,也就是UED部門做的事情,大部分是圍繞到結構、框架以及表面層。

UED部門的組織架構基本如下,解決用戶易用(交互、文案),以及想用(視覺,交互)的問題。而用戶研究是幫我們看清用戶特征、洞察及挖掘用戶需求,前端是偉大的實現者。
文案對於用戶體驗的重要性經常被忽視,所以,文案撰寫在UED團隊是很稀缺的資源。目前據我了解,只有支付寶的UED團隊有此配置,其他團隊大部分是由產品經理擔任此職。

那麼,交互設計到底是什麼呢?
我突然打了一下你,你肯定會有一定的反應。首先,你的表現會吃驚或者生氣,你的吃驚或者生氣的程度也會受我下手的輕重和方式影響。
我呢,對你的反應會有一定的預期,下手的時候,沒有期望你會突然哈哈大笑——這就是人與人之間的交互。
人和物也是一樣,我按下電視的開關鍵,我預期電視會打開,並且電視如期望發生運轉。若我按下電視的開關鍵,突然電視成了靜音,這就是非期望的交互行為。

二、為什麼需要交互設計?

人可以經由訓練,改變自己對於行為的反饋,比如,媽媽教育嬰兒對於他人的禮物回報以“謝謝”和微笑,不要跟著陌生叔叔走等。如果你送一個小孩子禮物,他卻對於大罵,你會覺得這個小子怎麼這麼沒教養。
機器、系統沒有生命力,則需要被賦予對於各種行為的反饋機制。將用戶的期望賦予給它,讓它給出合理的反饋行為。
然而不幸的是,我們的生活裡,沒有教養的產品實在太多太多……

上圖左側是一個杯子。我讓現場的同學猜這個杯子的成本價,答案集中在10元左右。但是不幸的是,我為這個杯子花費了不下600元。原因正在於不良交互。
杯子的把手處僅容兩個手指塞入,當倒入熱茶後,我端起此杯,把手上部是光滑無比的玻璃,而手指又被杯壁燙了一下,結果杯子傾斜,將熱茶倒入了筆記本電腦鍵盤裡——修鍵盤花費了580元。
考慮到這裡,設計杯子的設計師可以考慮把把手做成磨砂玻璃,增加賣點。

上圖是公司內部的門。基本上去個衛生間都要從此門經過,那麼基本上每個員工每天進出此門不下6次吧。
在場的同學聲稱每次都很緊張——為什麼?怕被撞啊。你看不到對面有沒有人,怕推門撞別人。自己也擔心被人撞。所以,途徑此門,瞳孔會不會由於緊張放大呢?還有,此門推也可拉也可,上面的“拉”字其實形同虛設。
每天反復扇動,座位靠近此門的同學們夏天感覺到熱,冬天感覺到冷。嚴重不低碳環保。
原因也是不良交互設計。
改進此門,可以設置透明的玻璃窗。或者用自動開啟的推拉門代替。

上面是一個電梯事件。要知道電梯是個最講究習慣統一的地方。你要經常在不同的大樓用不同的電梯。若A電梯用這種按鍵,B電梯用那種按鍵,基本上你都要重新適應。然而這個適應你又無法持續,因為你到了C電梯,仍然要重新學習。所以電梯的按鍵設計,基本上要有行業標准的。
然而華星路的創業大廈就是特立
- 上一頁:評論模塊的設計
- 下一頁:iframe自適應高度解決方案詳細教程



