萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 為響應式網站而生的40款柵格神器
為響應式網站而生的40款柵格神器
精致華麗的設計風格正被靈活巧妙的響應式設計所替代。現如今,更加流暢、更講究交互的響應式網頁模板,正在高速進化。響應式設計革命正在悄悄發生,改變著整個網頁設計的發展趨勢。同時,優秀的響應式網頁能夠促使用戶在頁面停留更長的時間。
為此,我准備了一組響應式網頁所用的柵格系統工具,分享給大家。
1、GRIDPAK

Erskine 設計的一組響應式柵格系統。從Gridpak上下載一組包含相應PNG,CSS和JS的文件,創建屬於你自己的響應式柵格系統。網站上有教學視頻。
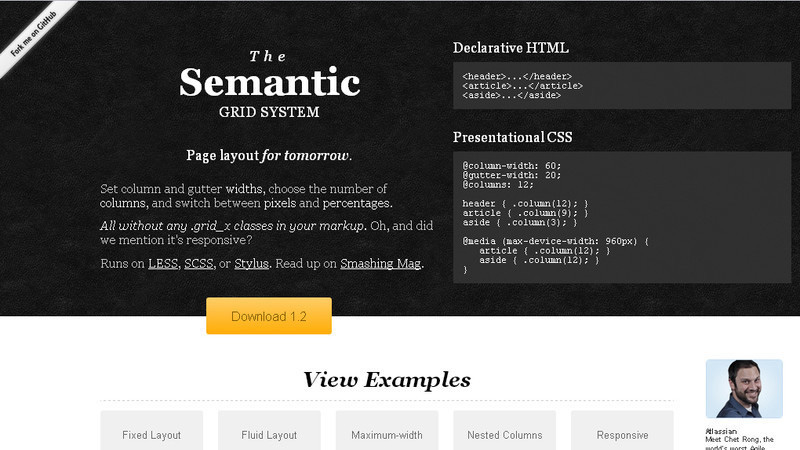
2、SEMANTIC

語義柵格系統是一款現代的CSS柵格系統。它允許你設置柵格欄的寬度,柵格數目,並且支持像素與百分比兩種計算方式自由切換。
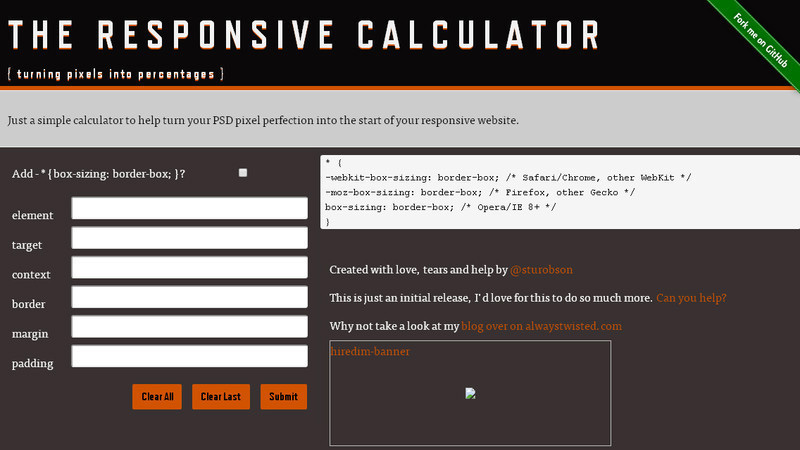
3、響應式計算器

一款簡單計算工具,可以協助你將PSD精准地制作成網站。
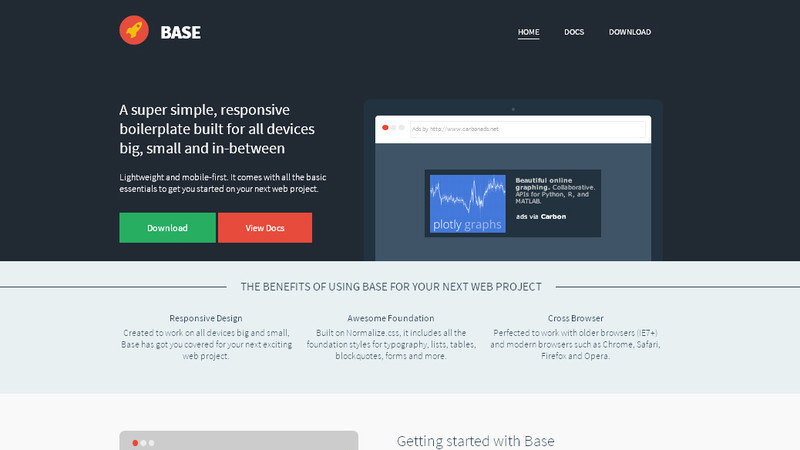
4、BASE 框架

Base框架是一款超級簡單,反應靈敏的框架,可以創建足矣適應各種尺寸屏幕的柵格。
5、RWDGRID

RwdGrid是根據流行的960Grid系統而創建的一款柵格系統。這款響應式柵格系統可以適應手機、平板、桌面電腦等各種尺寸。
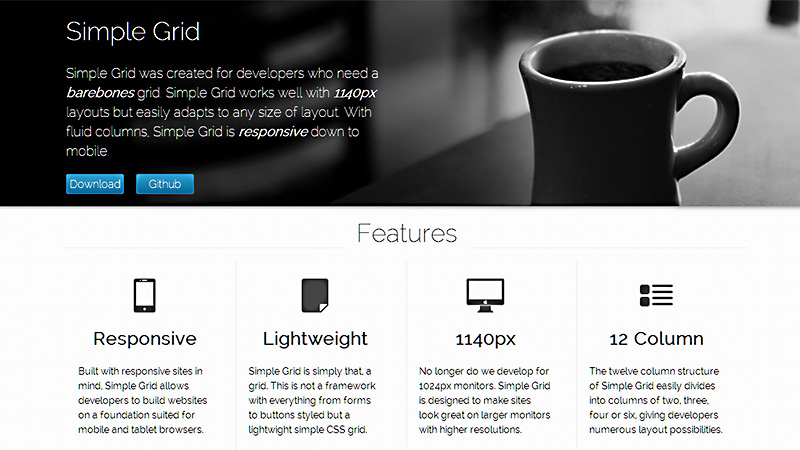
6、SIMPLE GRID

Simple Grid是一款輕量級基礎柵格系統,並非CSS框架。在這套系統中,內容和曾占據不同的柵格,自適應的柵格組成響應式頁面。
7、PROPORTIONAL柵格

不要光考慮寬度,試試用比例來控制柵格系統。這是一種通過固定比例來控制柵格的方法,使用類來設置你的柵格,控制斷點。
8、ONE% CSS柵格

ONE%CSS柵格系統是由12欄靈活可變的CSS柵格組成的。它被設計為快速構建響應式網頁的工具,方便快捷。你無需反復調整尺寸和邊緣,一個ONE%CSS幫你搞定一切。
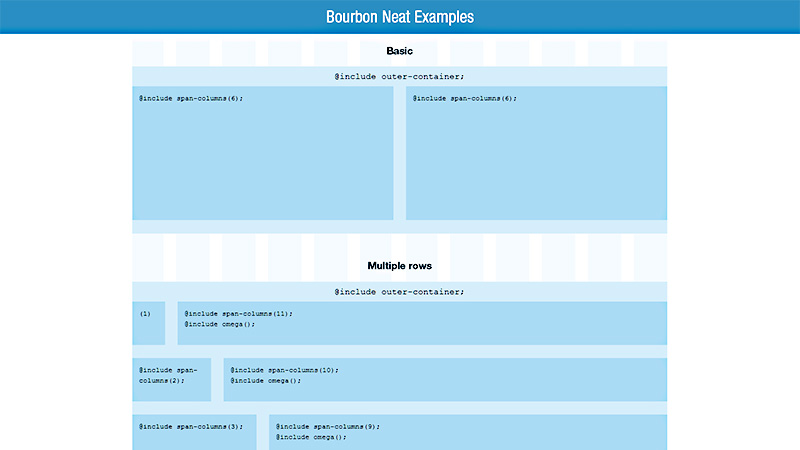
9、BOURBON NEAT

這是在Bourbon基礎上建立的開源自適應柵格框架,旨在創建靈活好用的柵格系統,以構建響應式網站。
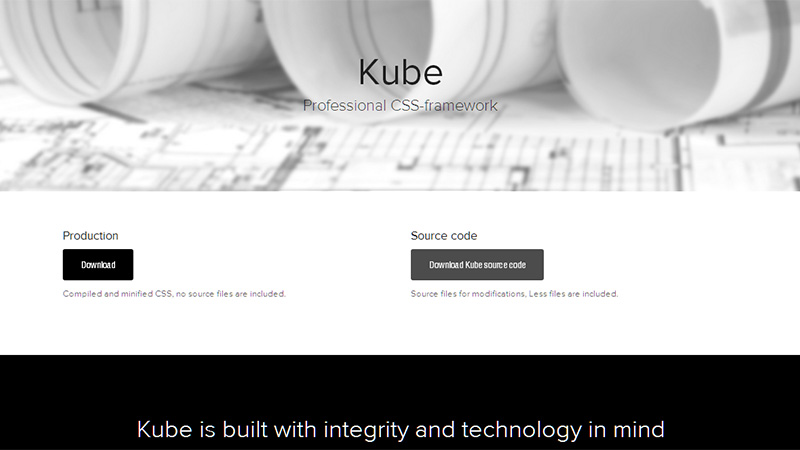
10、KUBE CSS 框架

Kube是一款先進而靈活的CSS框架,它可以用於所有現代浏覽器,且可以免費商用。
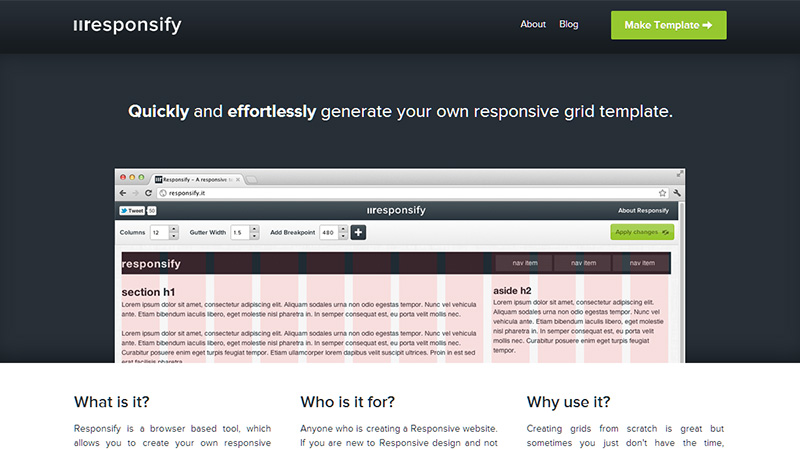
11、RESPONSIFY

Responsify是一款基於浏覽器的工具,可以協助您構建屬於自己的網頁模板。你可以輕松設置列數,留白寬度,斷點數量,然後下載Zip文件。
12、GRIDLESS

Gridless是一款跨平台的HTML5/CSS3模板,適用於移動端和不同浏覽器。它是基礎模板,通過編輯、調整和改寫之後,適應不同項目的設計需求。
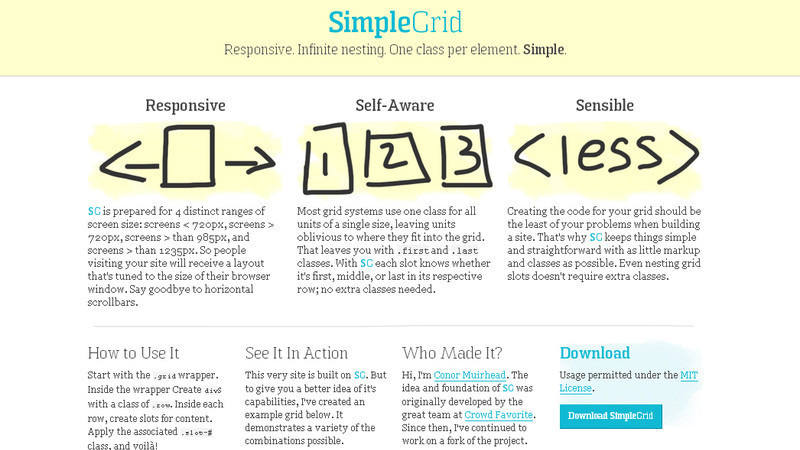
13、SIMPLEGRID

建設網站時,柵格系統的代碼數量是需要考慮的首要問題。這款工具會讓柵格系統的代碼保持簡單直觀,盡可能少的少創建標記和類,並且會去除多余的類。
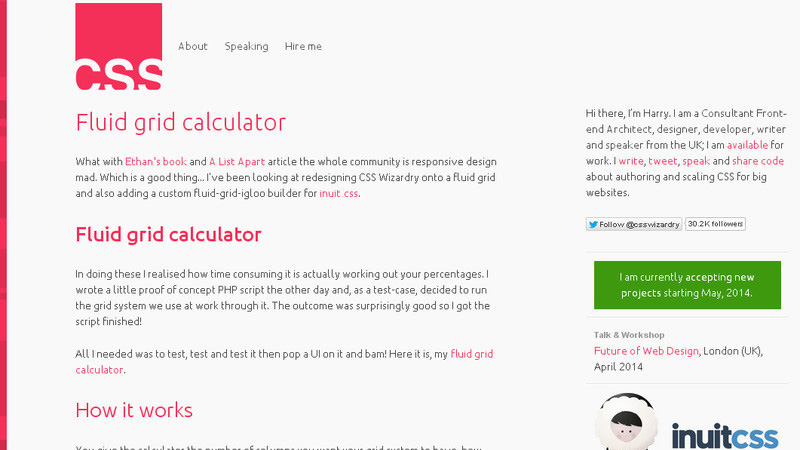
14、FLUID GRID CALCULATOR

建設網站時,你想要多少列柵格,每列多寬,間隔多寬,這些參數都可以直接在柵格計算機中設置。計算器會返還它們可能的所有參數,並提供完整的樣式表下載。
15、GOLDEN GRID SYSTEM

金柵格系統將浏覽器劃分為平均的18列,最靠外的兩列被用作網格的邊界,剩余的16列可以自由地組合甚至折疊。在平板上,它們可以分組成8列,在手機上則組合成4列。總的來說,它可以輕松覆蓋寬度從240px到2560px的屏幕。
16、COLUMNAL

Columnal制作原型還是挺容易的。Columnal默認寬度為1140px,當它出現在其他浏覽器中時會自動適應,並且會適應絕大多數的浏覽器。
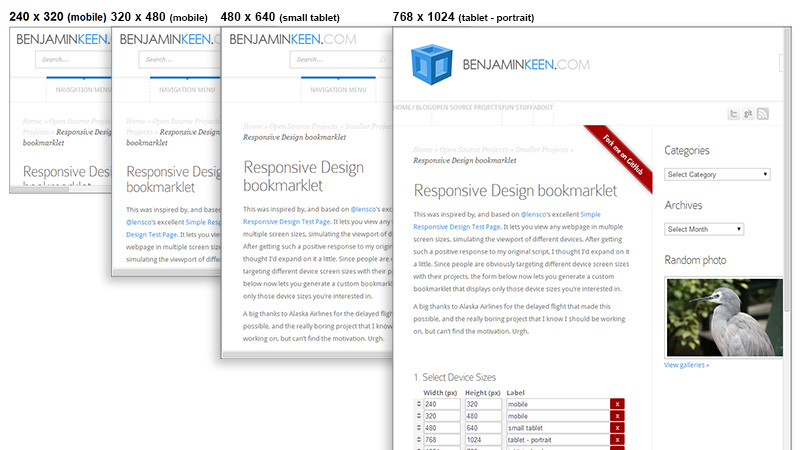
17、RESPONSIVE DESIGN BOOKMARKLET 響應式書簽設計

這款腳本工具可以為測試響應式網站布局而生成一組自定義的書簽,看看它們在不同的窗口大小下的狀況。
18、GUMBY框架

Gumby 框架是一款基於SASS的靈活且靈敏的的CSS框架。借助這一框架和UI kit可以快速創建邏輯頁面和程序原型。
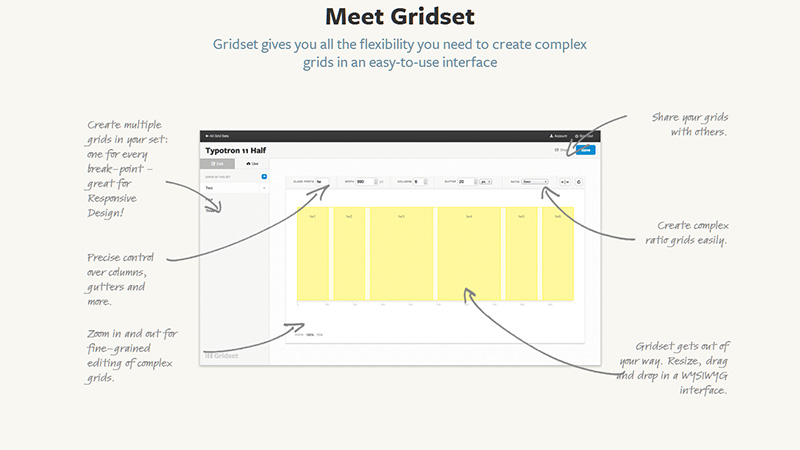
19、GRIDSET

Gridset幫你無需復雜運算的前提下快速創建響應式網站原型。它提供了你所需要的所有的開發輔助工具,基於現有的標簽來整合,無需任何新的類或者HTML代碼。30天免費試用,也可以選擇按月或者按年付費。
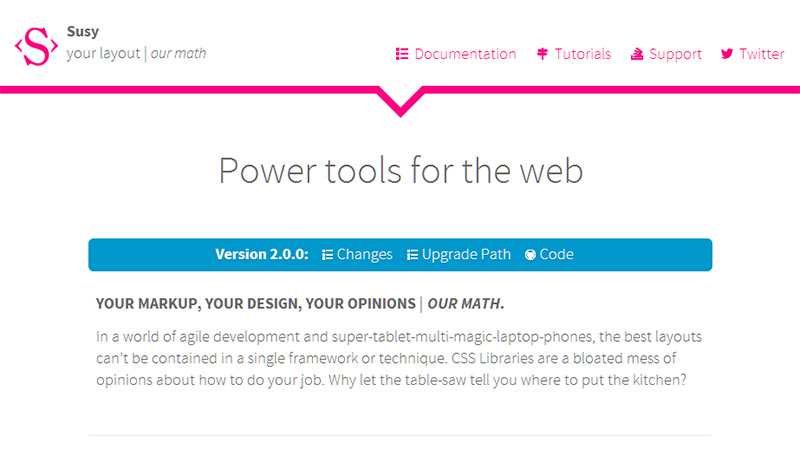
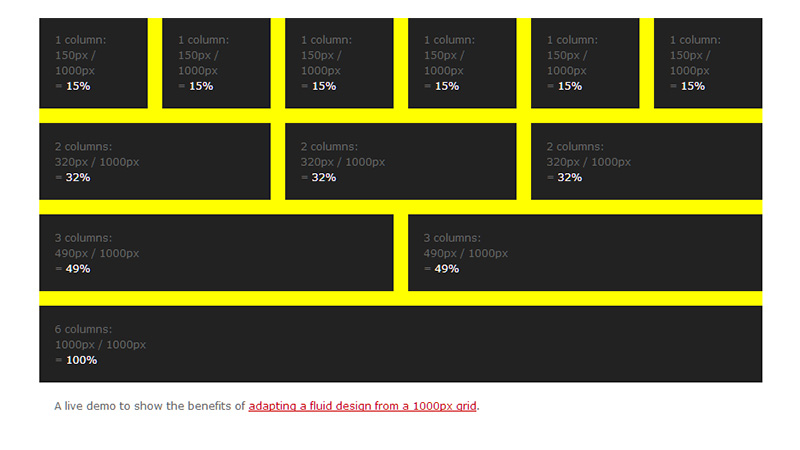
20、SUSY

Susy是一款自由隨意的強大工具。用不用柵格,用多少欄,都隨你心意。
21 、為響應式網頁設計的PS柵格系統

自帶柵格的PSD文件,方便你通過PS創建網站原型。
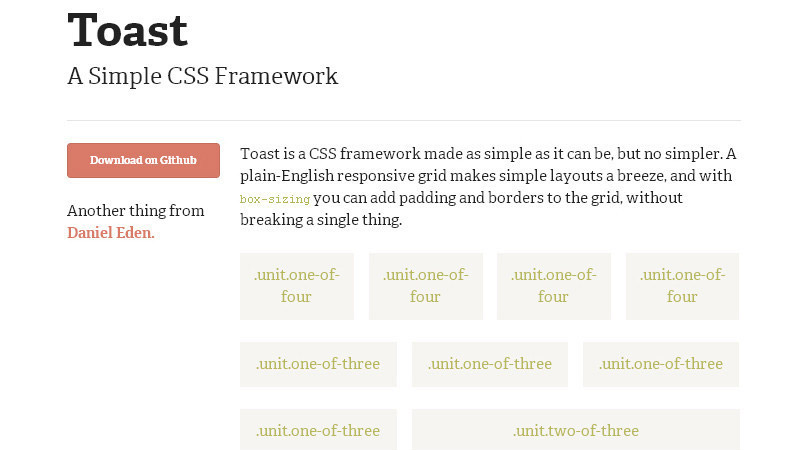
22、TOAST

Toast框架是一款極為簡約的CSS框架,易於復位,帶有柵格和文字樣式。
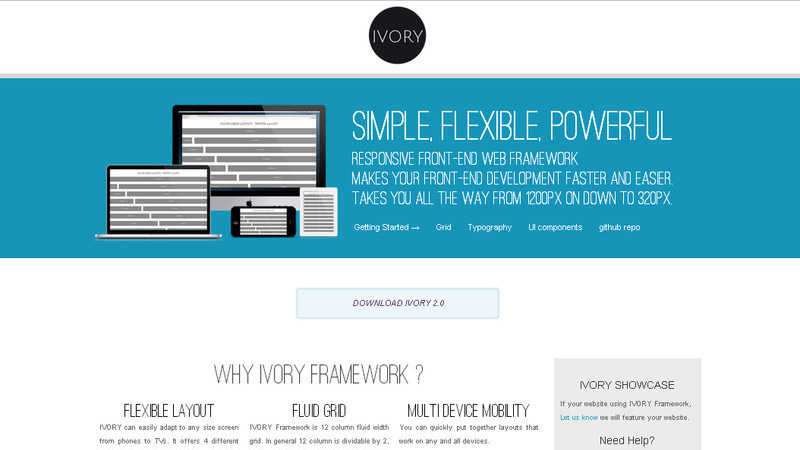
23、IVORY

一款簡約靈活而強大的響應式框架。
24、RESPONSIVE AEON

輕量級響應式CSS柵格系統,
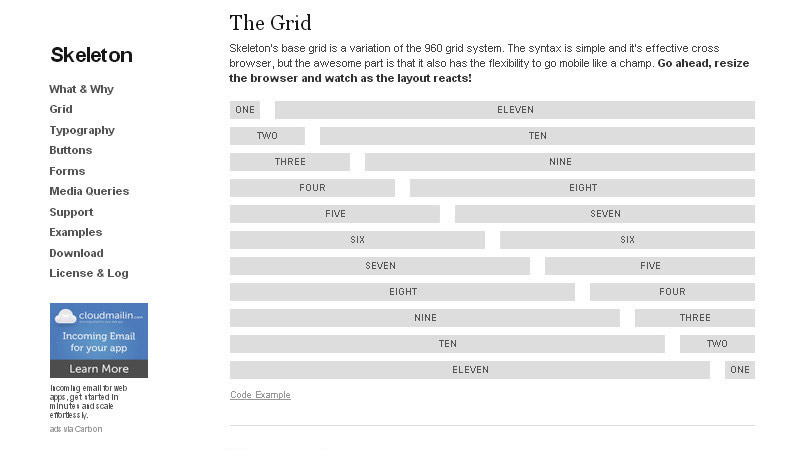
25、SKELETON

Skeleton是一款小巧的CSS文件合集,它可以幫你快速開發漂亮的響應式站點,上至PC,下至iPhone都能完美訪問。
26、1080柵格系統

這款1080柵格系統從Nathan Smith的960柵格系統拓展而來。它的柵格劃分方式非常自由,可以分為不同的列(2, 3, 4 , 5, 6, 8, 10, 12, 15, 20, 24, 30, 40, 60, 120)。
27、960柵格系統

960柵格系統簡化
- 上一頁:移動產品通過哪幾種方式掙錢?
- 下一頁:一組國際范兒的優秀網頁欣賞



