萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 如何提升企業產品WEB APP的用戶體驗?
如何提升企業產品WEB APP的用戶體驗?
Web App 設計要點
1. 配色
顏色作為設計師傳達情感的主要元素之一。一個明確的品牌顏色,對信任度,認知度都會有大大的提升。顏色除了能為界面提升美感,也能作為功能上的輔助。在普遍頁面信息量大的企業產品中,往往一個有顏色的按鈕就很容易吸引用戶的視覺焦點。
Lovely是Dribbble大神Kerem Suer設計的Web App。橙色主,藍色輔助,淡灰色為底色。這個配色既色彩鮮明,淡淡的感覺更讓人長時間使用也不覺累。整體感覺和諧舒服,簡潔耐看。

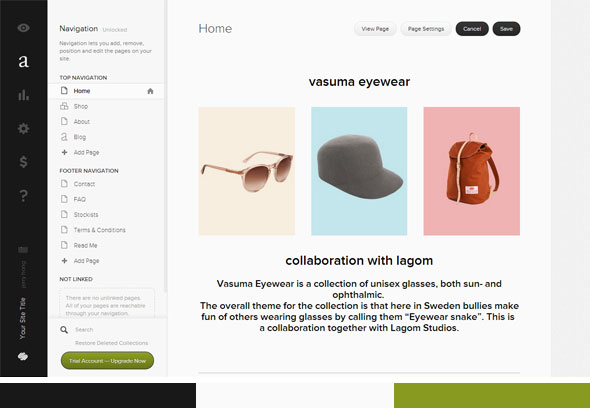
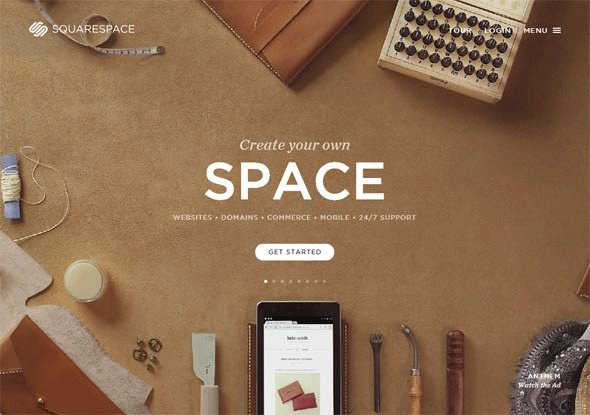
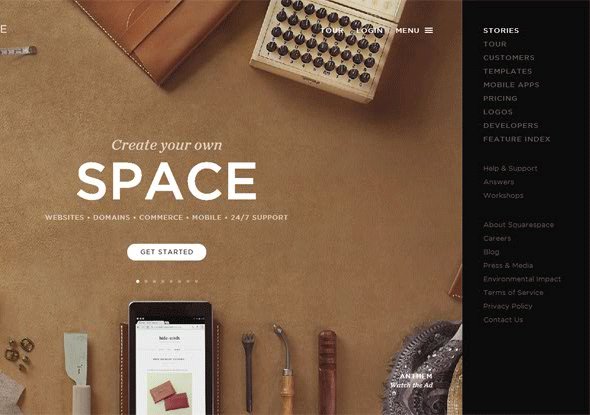
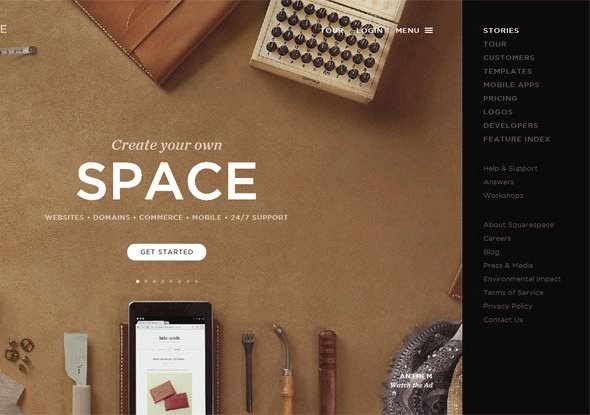
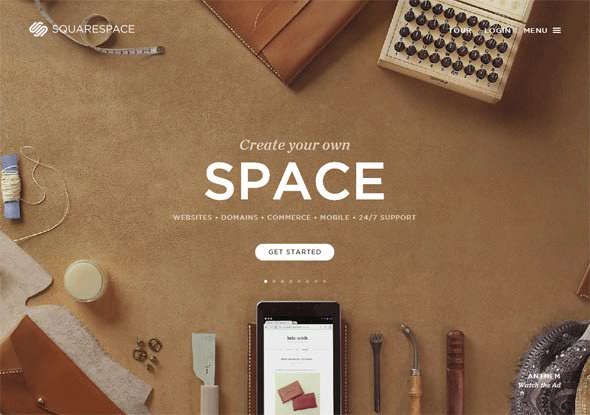
Squarespace用的是黑白配,可說是黑白配色中的皎皎者。利用大面積的留白,高質素的圖片,配合極出色的交互,讓你每次打開一個子頁面時都存在驚喜,是筆者最喜愛的網頁之一。

連Icon也盡顯Squarespace的品牌風格。

2. 空間
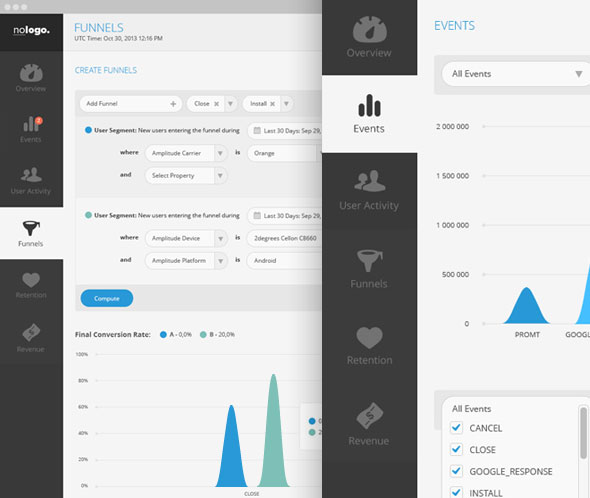
經常會發現,很多設計師在設計Web App及Mobile App時,會被屏幕尺寸所限制住,只專注一屏內顯示所有信息。要知道網頁設計及手機界面設計不同平面設計在於,前兩者在屏幕外是有無限可能,你可以透過動畫滑動一個全新界面到當前屏幕,也可以透過上下左右滾動來查看更多內容。 因此,設計Web App時可以更好的處理元素之間的空間。但要提醒的一點是,要注意在筆記本的尺寸底下,留白會不會過了。
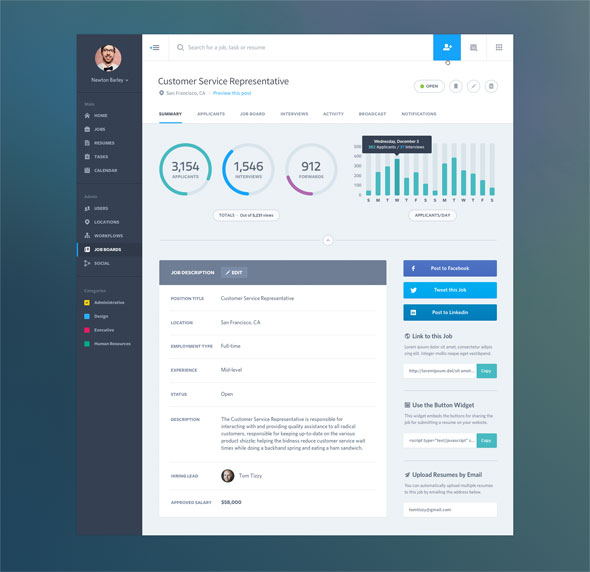
一個空間處理很棒的例子,來自Dribbble。

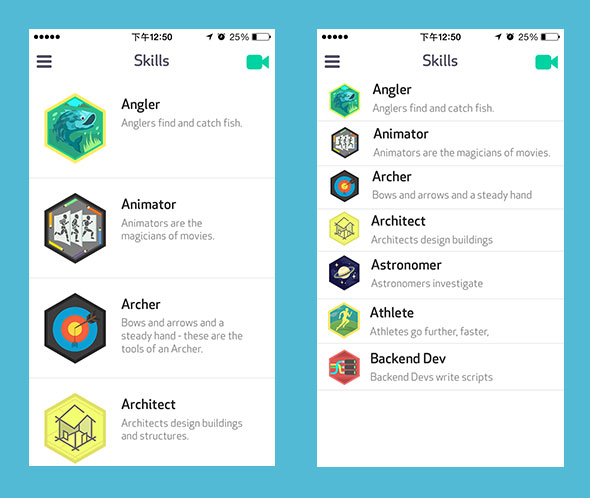
這個思路在屏幕尺寸有限的Mobile App上更能體現。對比下面兩個設計稿,左邊的留白空間是不是更大氣一些。

3. 減少線條
在扁平化設計中,間隔的處理上,嘗試多用色塊之間的對比來取代線條。減少線條可以讓你的界面顯得更簡潔。回頭你可以嘗試一下,在設計稿中儘可能的去掉線條,或許會有耳目一新的感覺。

4. 考慮不同尺寸
由於大屏幕的慢慢普及,以往定在1000px闊度的網站已經開始不能滿足於在大屏幕下展示。因此在設計Web App中需要考慮在不同屏幕尺寸下,界面元素的展示方式。最基本的要求是要考慮好最大及最小的場景: 1920×1080, 1024×768
這是2014年初的屏幕分辨率統計(資料來源自CNZZ)

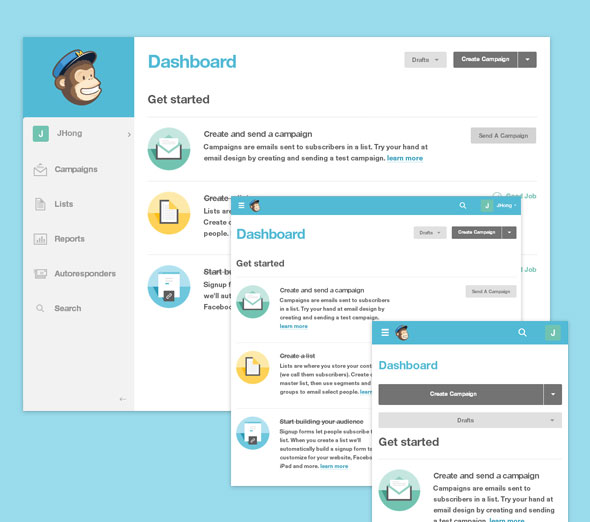
Mailchimp在responsive的處理非常優秀。

想更深入了解responsive,可以閱讀來自ISUX龍哥的響應式網頁設計一文。
對企業產品設計的啟發
簡單
儘管你的產品背後邏輯很複雜,但要保証在呈現給用戶時要操作簡單而高效。
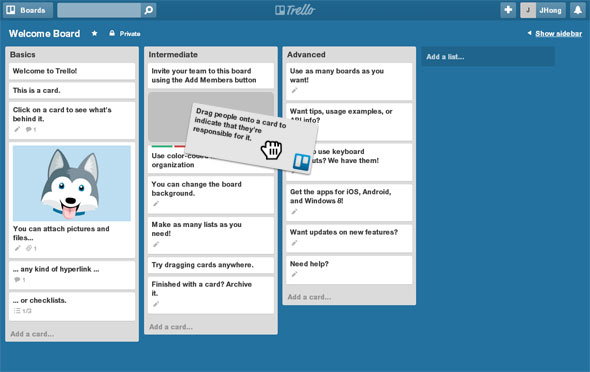
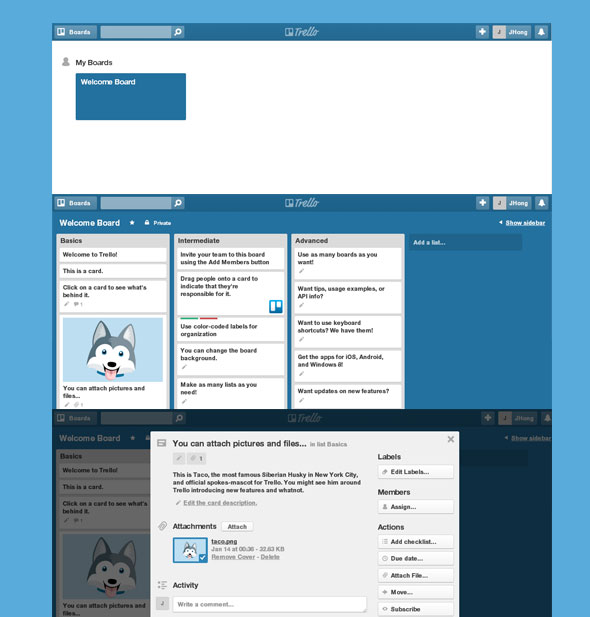
Trello是一個多人任務協作類Web App。它的任務板只需用鼠標一拖就能輕鬆移動任務從一個階段到另一個階段。

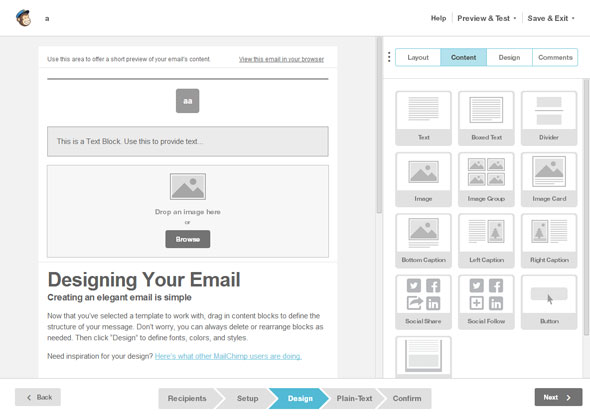
Mailchimp是一個郵件制作及跟蹤的Web App。在制作郵件模板過程都提供了一個可視化的模板。基本上只需Drag&Drop及輸入數值便可完成設計及程序上的事情。

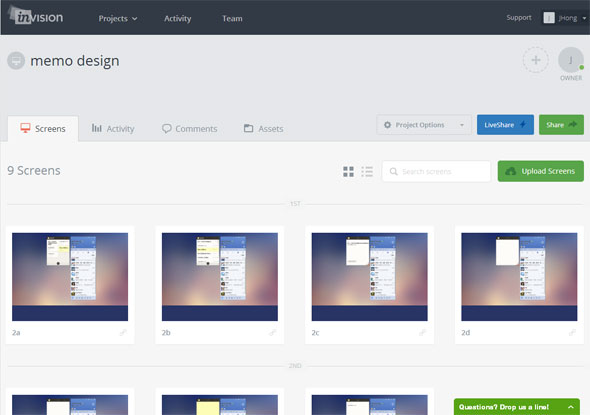
Invision是一個專為設計師快速制作交互模形的Web App。它的管理頁面在分組上十分方便,可以在任何地點增加分割線,然後Drag&Drop來移動圖片所在的組別。其交互模形制作過程更是快速高效,而且可以一鍵生成連結發送給其他非Invision的用戶查看。

漸進式呈現
許多Web App都有一個通病,就是功能很多,同時又想一次把所有功能告訴用戶,結果就導致用戶第一次進來時,面對一個擁有龐大信息量的界面,然後還有一大輪新手提示的氣泡。很多時候,用戶就會因為手足無措或在體驗中遇到一些挫折而失去了繼續研究下去的衝動。為了增強產品對用戶的第一印象,可以嘗試使用漸進式呈現的理念來展示界面。
拿Trello為例,第一次登錄時界面上只會呈現一個項目方塊,用戶很自然地會注意並點擊這個唯一搶眼的元素,進入項目後會顯示一個任務版,點擊其中一個任務再顯示任務詳情。

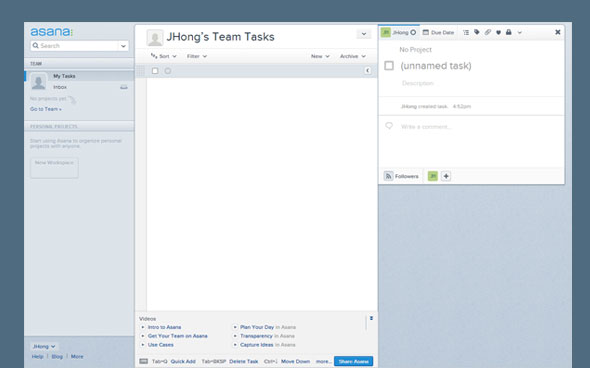
同樣是第一次使用,Trello對比Asana的表達方式是不是讓你輕鬆得多。

這種層層漸進的設計手法能使界面保持簡潔,增強對用戶的第一印象,降低用戶的心理負擔。類似的思維,其實在網頁設計中經常會用到,例如Apple官網一開始只會顯示不同產品的入口,進入特定產品後可以根據自己的興趣點擊查看更多去作更深入的了解,如果一頁密密麻麻的把所有產品信息寫滿,這又會是另一種感覺了。更多關於漸進式呈現的說明,可以閱讀由ISUX推薦的設計師要懂心理學。
手機式的體驗
適量的使用動畫,能在情感上為產品加分不少。時下html5及css發展迅速,在網頁上經常能看到一些在手機上似曾相識的體驗,這種設計除了讓人感覺特別酷之外,還可以直接廷伸到移動端,作為一種體驗上的統一。
Squarespace的抽屜式導航。

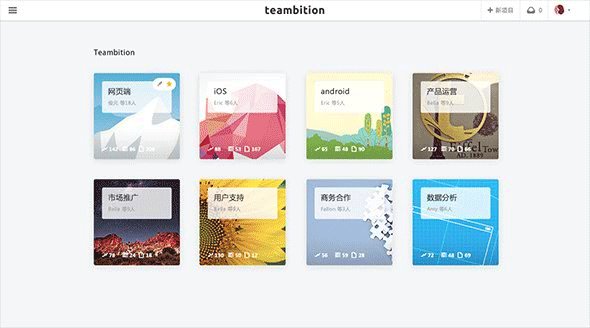
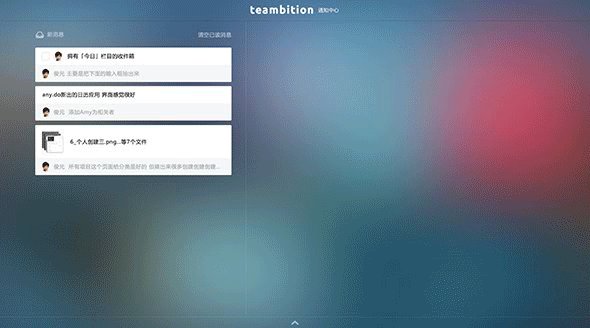
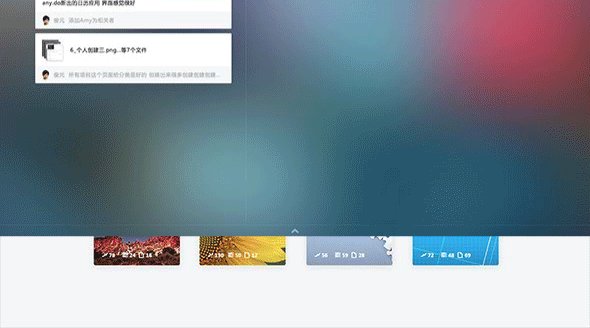
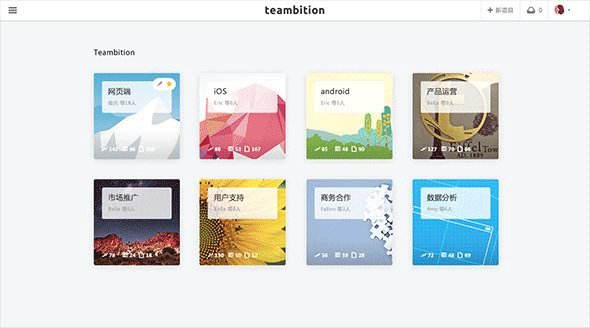
Teambition是國內的項目協作類Web App,它的收件箱有如iOS7的通知中心。整體設計也很簡潔易用。

結語
企業產品的目的是要服務於企業,服務於人。
一直相信,Apple及Google的極簡理念是給予設計師一個很好的反思點。要把複雜的企業產品設計得簡單有趣是很有挑戰性的。面對簡單,背後需要有強大的技術支持,以及設計師對改善人類生活中細節的關懷及執著,才能真正做到簡約而不簡單。
- 上一頁:如何將海洋元素運用於網頁設計中
- 下一頁:水印相機素材設計之要點



