萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 打動人心的GOOGLE SEARCH APP動態設計
打動人心的GOOGLE SEARCH APP動態設計
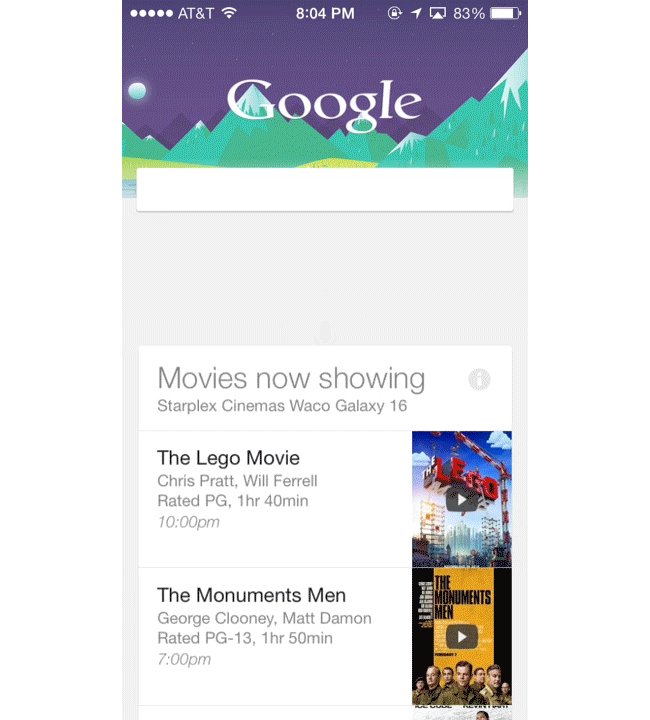
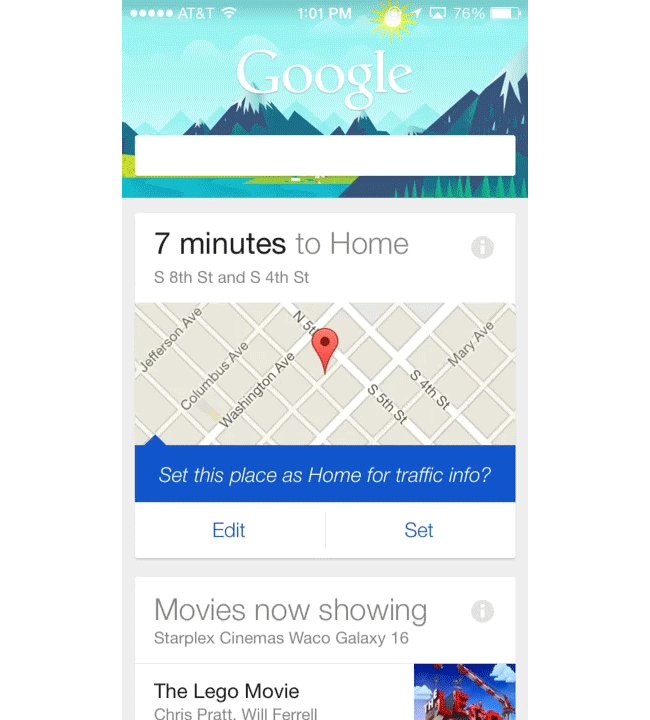
一、翻轉的logo
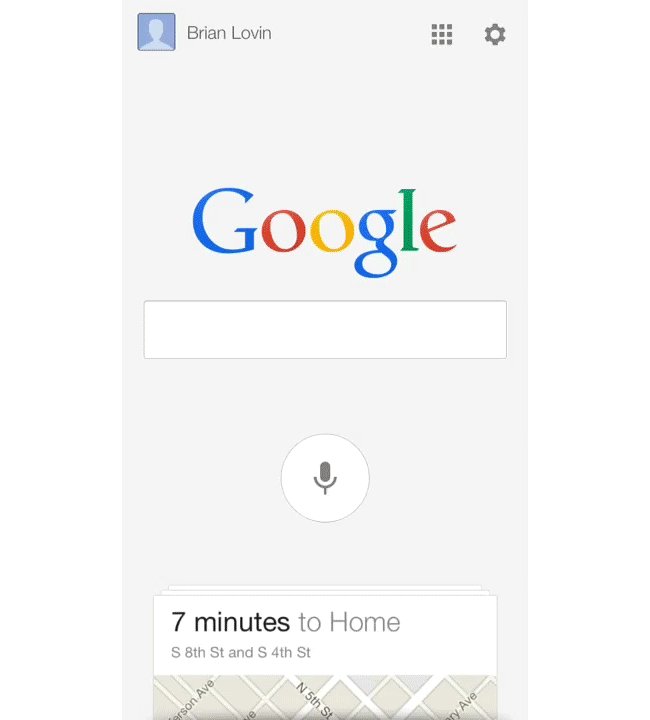
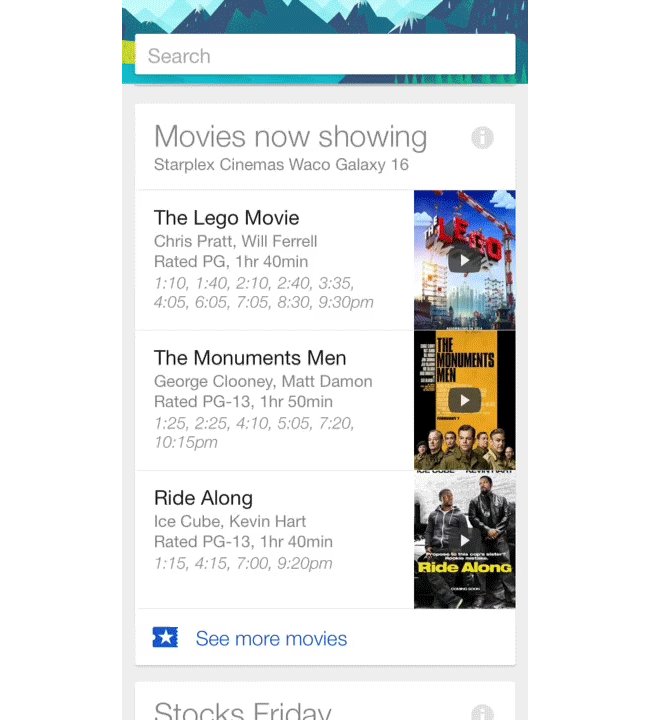
從屏幕底部向上推動卡片,Logo通過微妙的折疊翻轉漸漸進入視野。還有一點,在動畫剛開始的時候,屏幕底部有堆疊的卡片,隨著逐漸向上推動卡片,堆疊的卡片逐漸單個排列在頁面上。

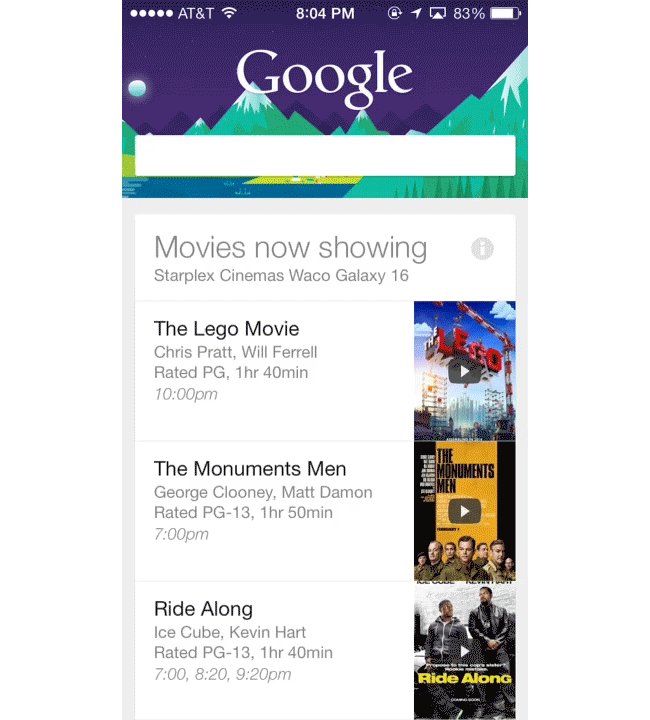
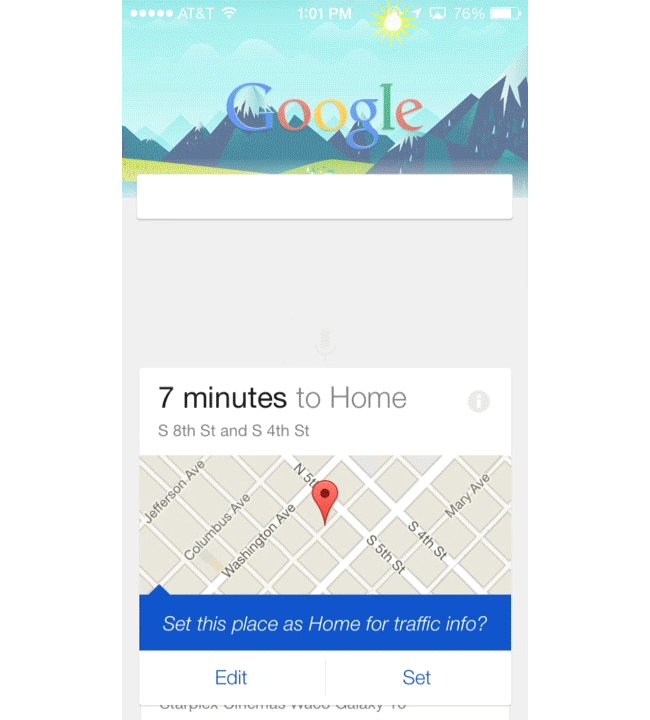
二、logo翻轉和彈跳效果(Night)
該圖片展示了翻轉操作–下拉search bar,從屏幕頂部進行翻轉,展示頭圖背後的內容,輕彈的logo是一個非常清晰的視覺元素,而屏幕上的狀態欄也准確地在動畫完成的時候被覆蓋。

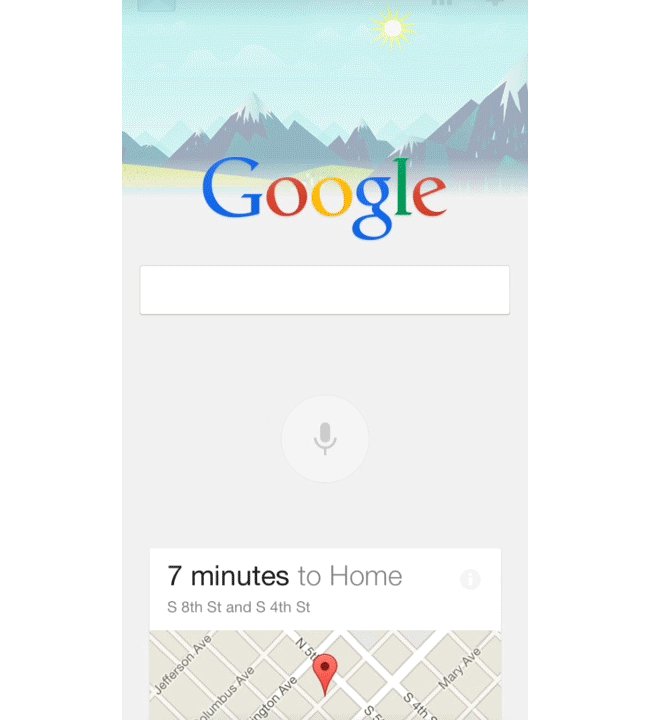
三、翻轉和彈跳效果(Daytime)
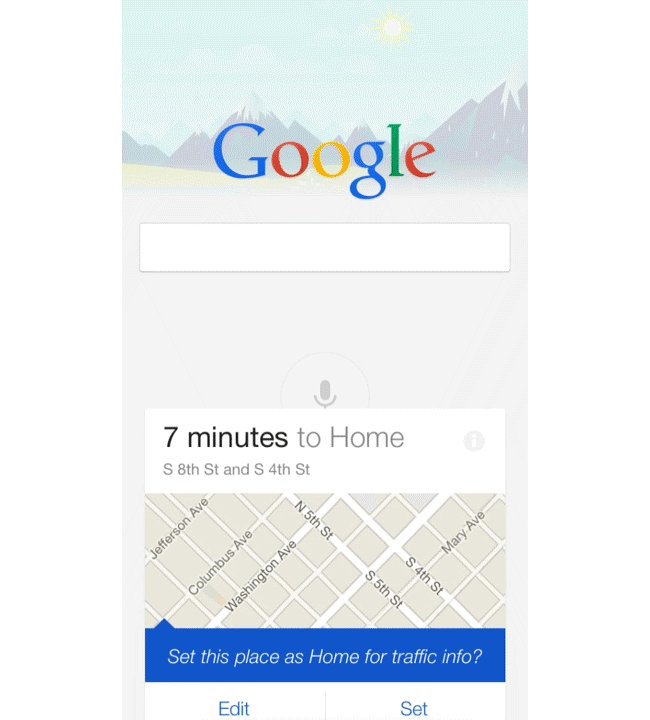
同樣的動畫效果,找找日間頭圖背景與夜晚時候的區別。

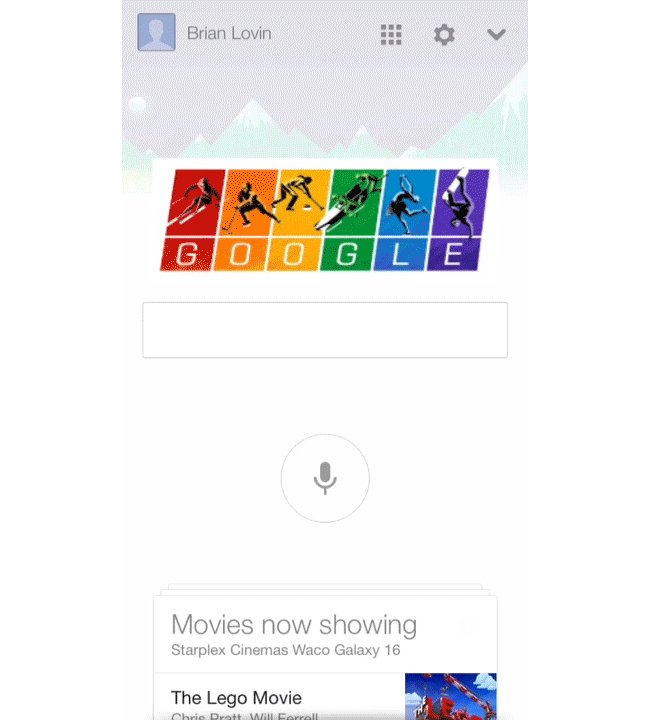
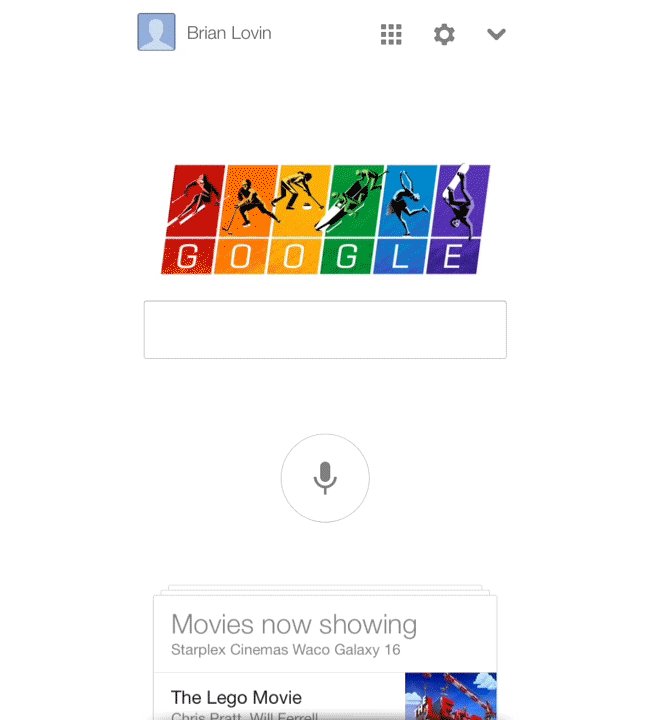
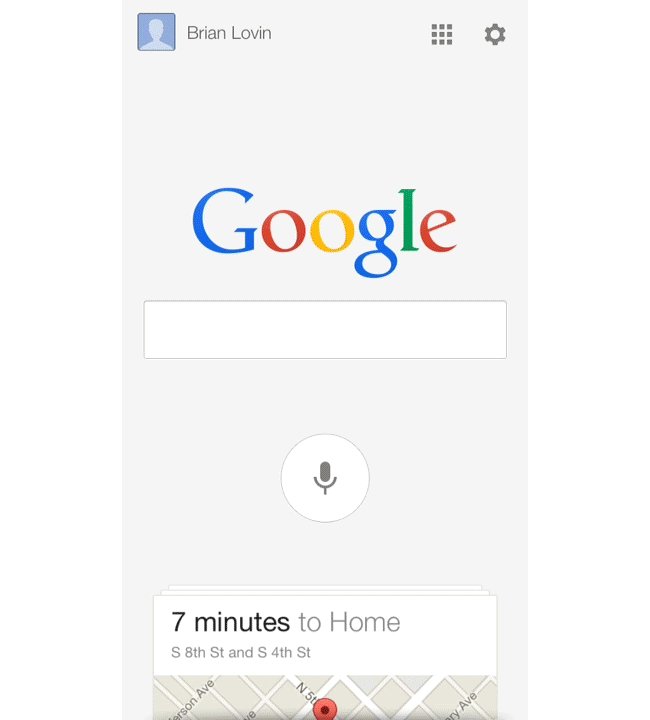
四、逐漸消退的logo
Google Search使用了logo漸漸淡出的設計,並准確在背景圖片具有足夠視覺反差的時候讓文本顏色過渡至白色。

五、輕微的彈動效果
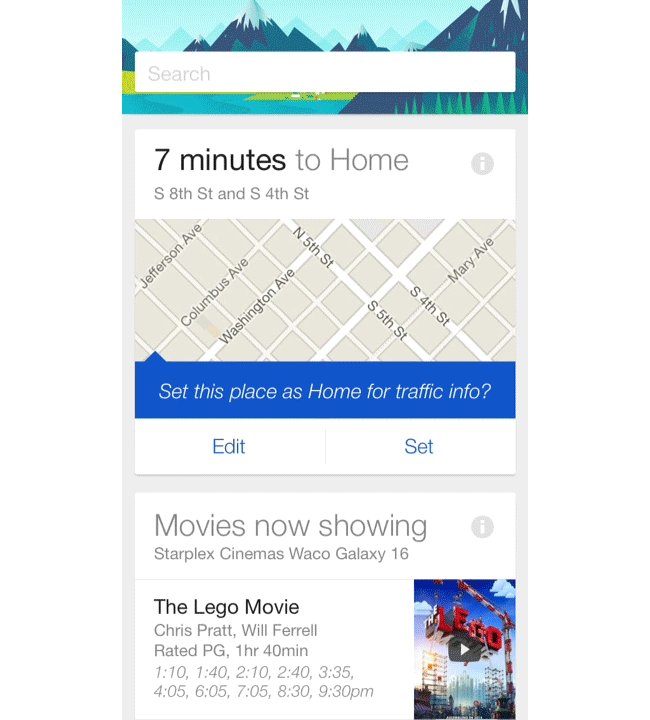
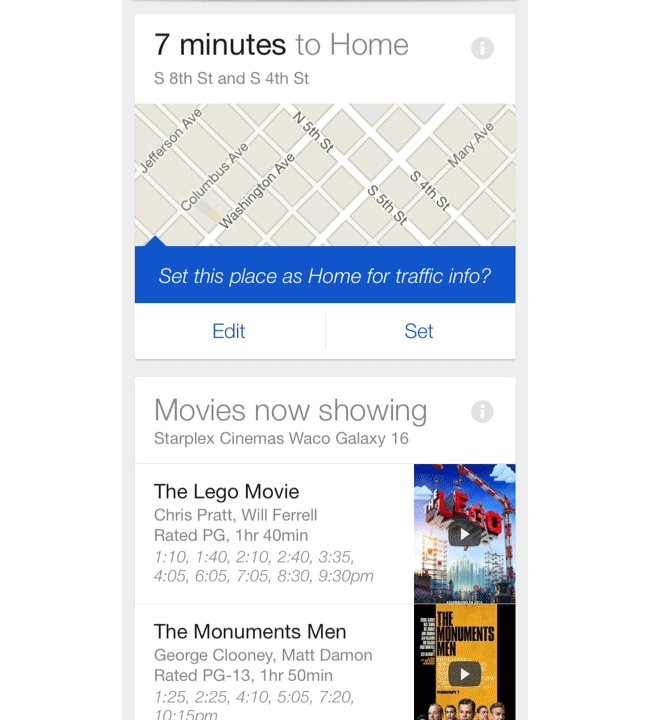
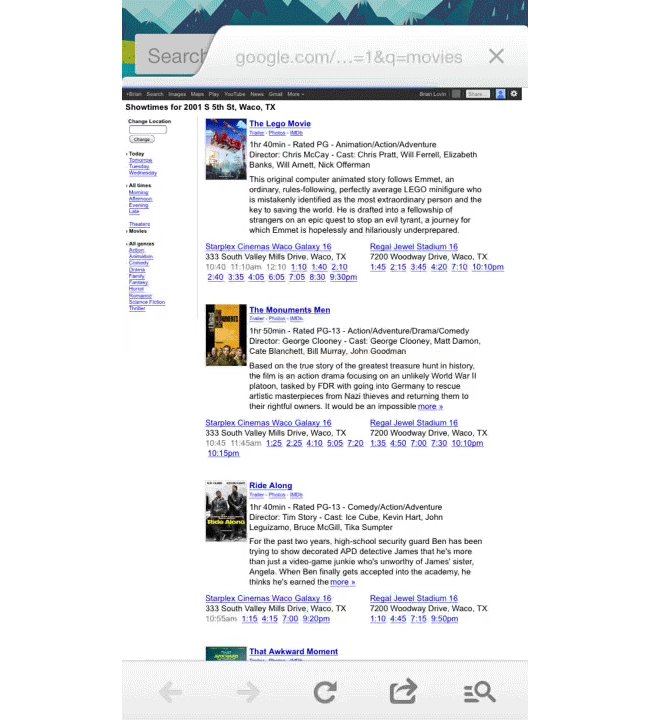
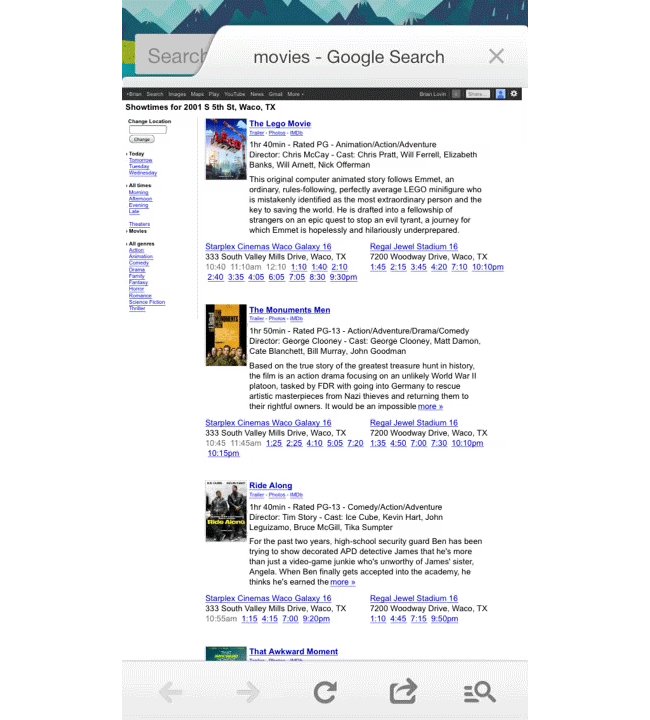
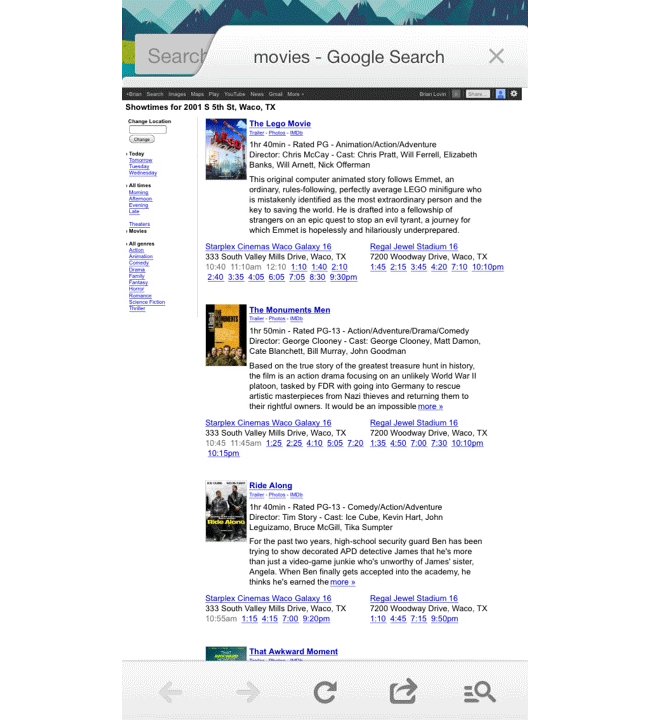
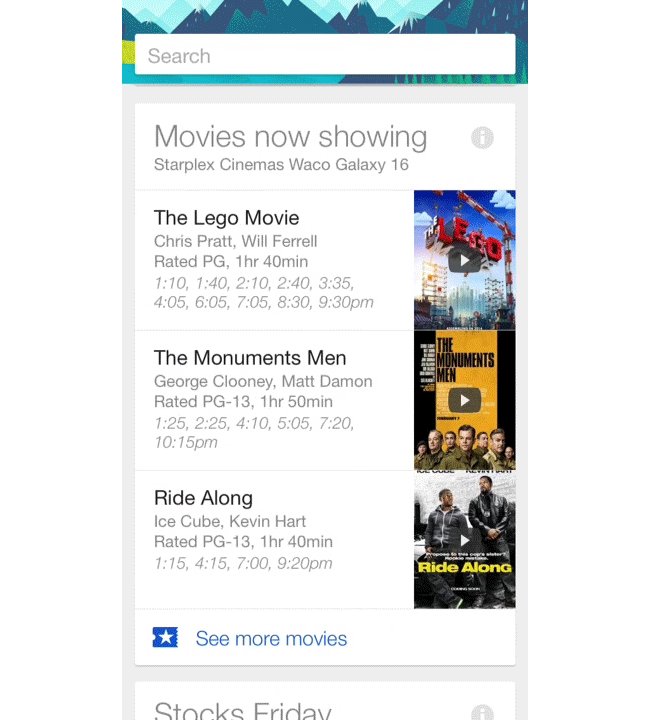
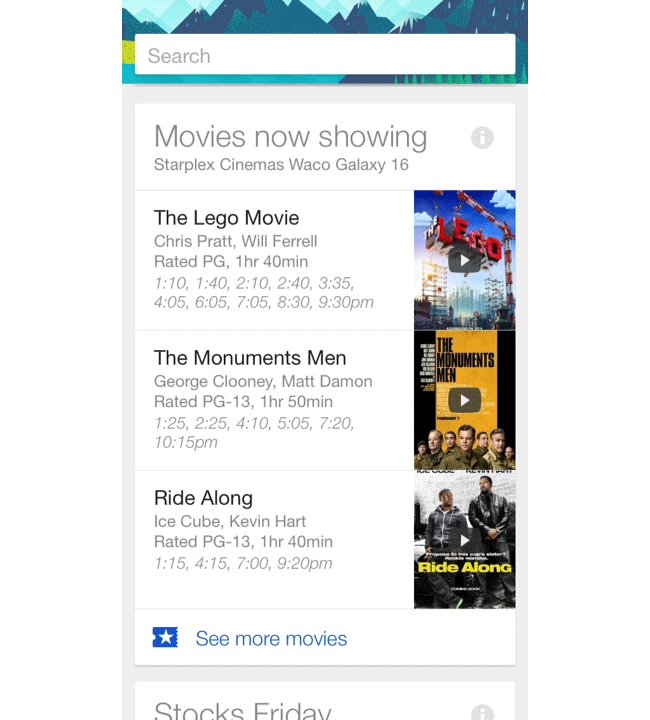
打開浏覽頁面,點擊”See more movies”,搜索結果會從屏幕右側滑出,當新頁面滑動至屏幕最左側時會有輕微的彈動效果。

六、關閉浏覽器的搜索結果窗口
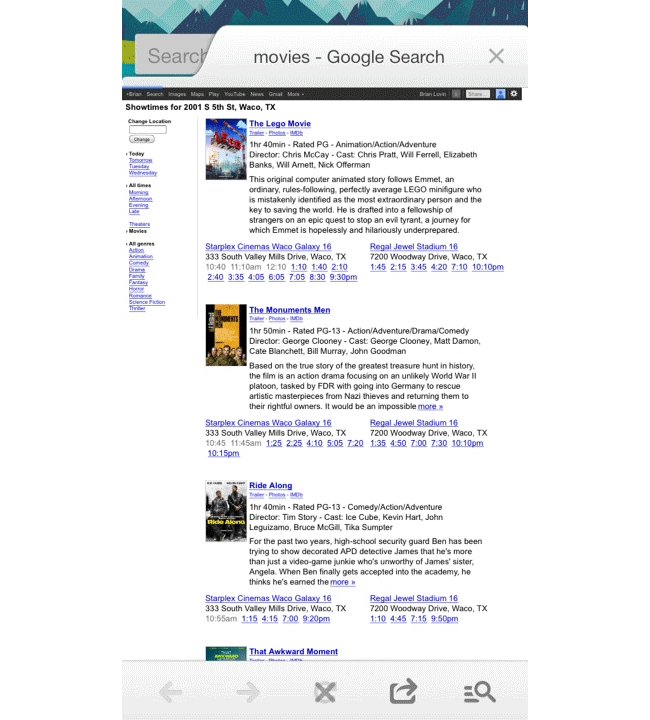
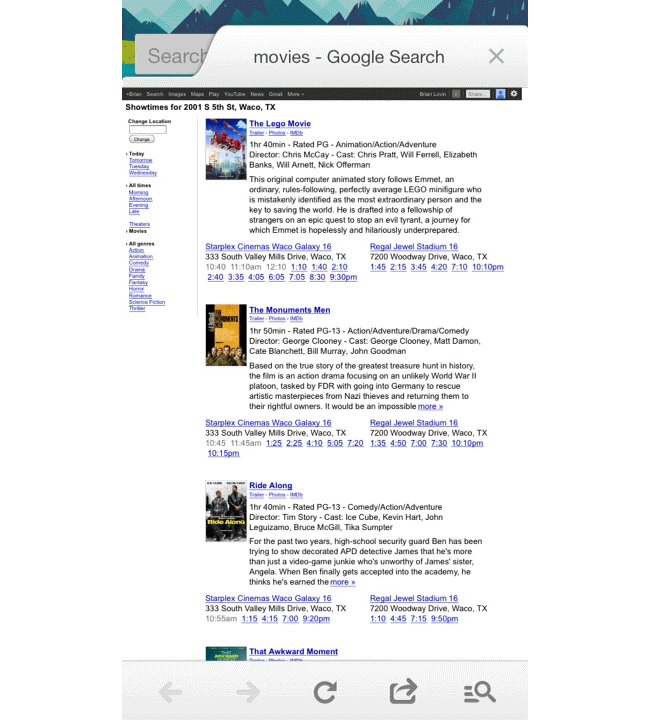
關閉搜索結果窗口時,Google Search沒有采用常見的解決方案–頁面從右方退出視線范圍,而是選擇了從屏幕底部掉落,並帶有微妙的消褪效果,給app增加了輕盈的感覺。

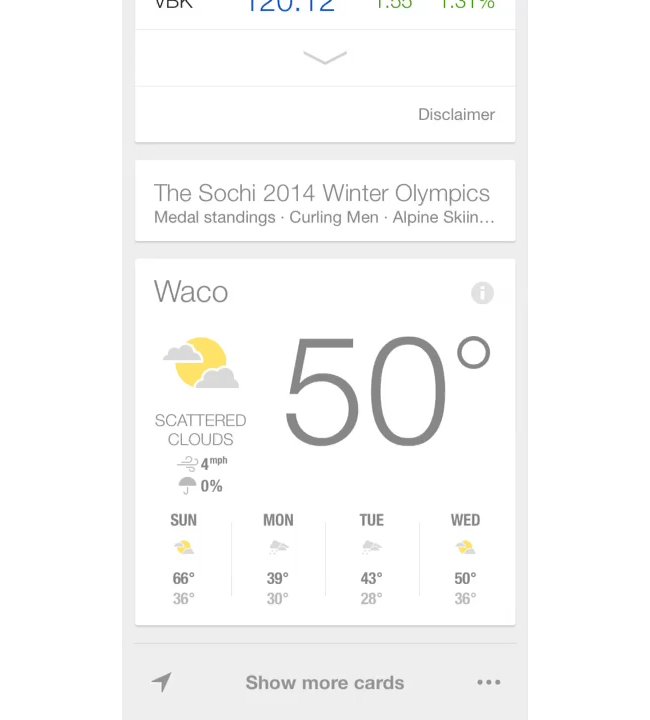
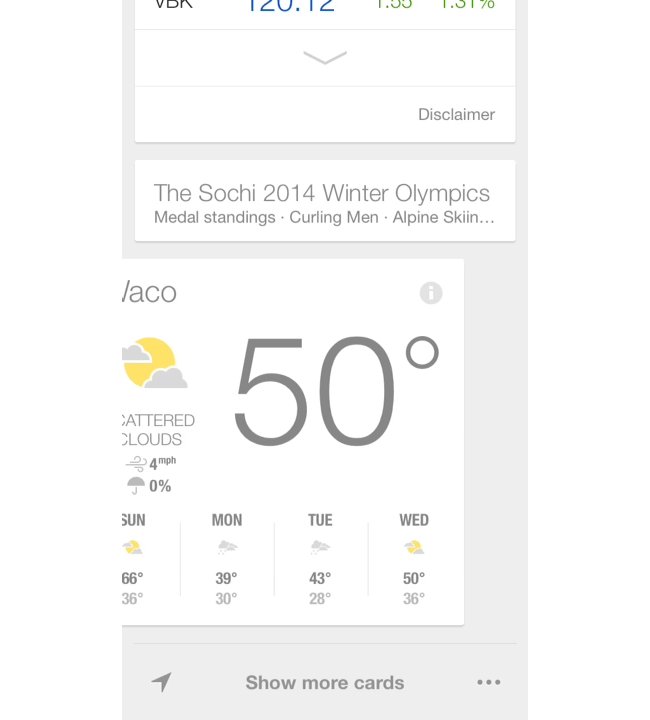
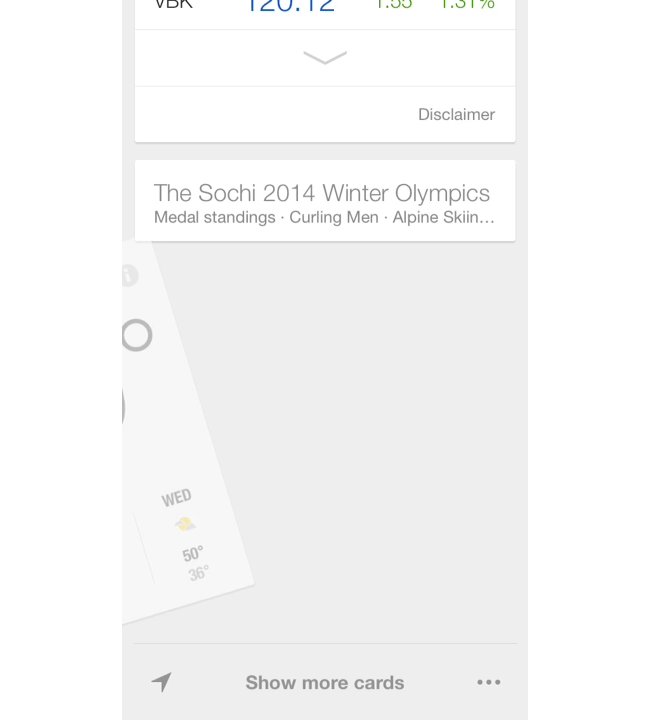
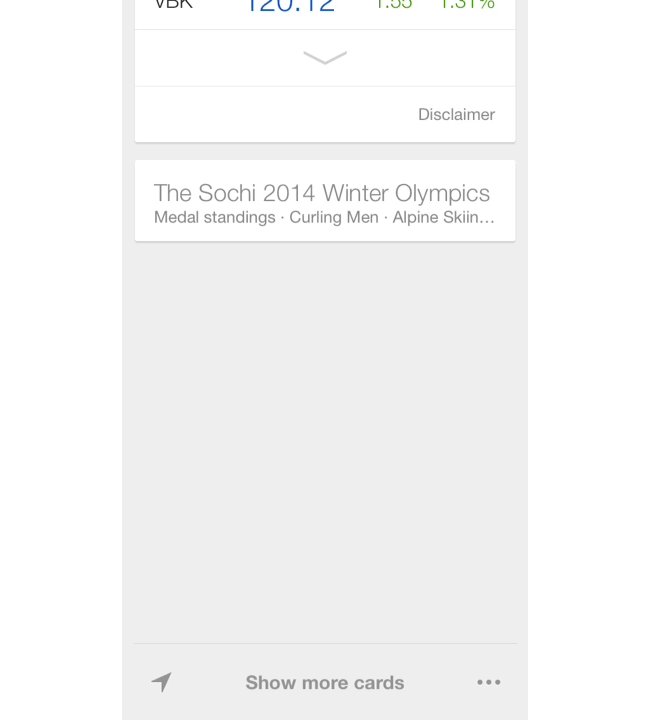
七、移除卡片
這是Google Search app中優秀的交互設計之一,當用戶第一次看見該視圖時,這種交互設計可以向用戶展示如何移除單個的卡片。同時給用戶增加了簡單、無重量感以及更加直覺的體驗。

- 上一頁:混搭的產品設計
- 下一頁:21例時尚創新的側邊欄菜單網頁設計
交互設計排行
相關文章
圖片文章
copyright © 萬盛學電腦網 all rights reserved



