萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 讓大神傳授你BANNER設計中的“辟邪劍譜”
讓大神傳授你BANNER設計中的“辟邪劍譜”
前淘寶北京UED資深視覺設計師。從小喜歡畫畫,泥塑,電腦游戲。畢業於北京電影學院(動畫學院)15歲組裝了自己的第一台電腦(後成為硬件發燒友,精通軟硬件)16歲開始學習傳統動畫,CG繪畫等。17歲接觸互聯網,並成立個人網站SixDogsNet(99年互聯網春天一片大好,做過GUI外包也做過資訊頻道編輯)18歲本來想出去工作,考了個Adobe平面設計師認證(ACCD)19歲但後來還是考上了自己夢寐以求的學校……99年成立了個人網站SixDogs’Home,00年注冊了國際域名SixDogs.Net後來以SixDogs這個網名混跡至今。
期間的作品,網站被《漫友》、《大眾軟件》、《HOPE》、《電腦報》、《計算機應用文摘》等雜志發表和推薦收錄。可能老一批網蟲對我的這個名字有點印象。
05年後因為全職工作就消聲覓跡了。
2005年—悲劇至今(你們都懂的) 全身心專注於GUI、Web等視覺、交互設計。
先後服務於:新浪UC、貓撲、中國雅虎、淘寶網。
接下來,進入主題。

Banner設計其實是我們接觸互聯網工作後,最常見最普及的一種工作。
它就像主食一樣,支撐著一個項目,一個公司,一個網站的運轉。
也是多數新產品,新事物,各種優惠活動呈現給用戶和消費者的主要第一途徑。

什麼是Banner?
Banner的核心使命其實是吸引用戶關注,然後被點擊。
所以它會是主題性明確,突出關鍵內容並有效抓住用戶眼球的一種廣告。
通常穿插在頁面中。當然在有效吸引用戶的前提下,能跟不同頁面融為一體是最好的境界。

大家可以看到上圖中首焦Banner。
粗略一看我知道是賣服裝的,39塊包郵的T恤。
仔細看下,他們專注做T恤17年,但我看到左邊的T恤時,我真不覺得他們這17年有在用心做(笑)另外似乎是新品上市的樣子……還是國貨(信息量好大)其實用戶並不太需要一次性了解這麼多信息,過多的信息反而無法讓用戶集中於一個重點信息上。
這也是需求方經常范的通病—填鴨式Banner

舉一個正面例子。
這個banner其實很暴力,百張影票,明星道具1元拍。
這個文案很給力,也很直接。另外注釋是構想私藏張學友演唱會等。
目標群很明確。簡單直接明了,這種banner在輪播中更容易被用戶關注和點擊。
結論:其實Banner設計的初衷還是被點擊。
那麼所有的設計和創意都是圍繞著吸引用戶來進行的。
簡潔有效的文案,有時候是需要設計師自己去理解需求並提煉的。
但是最後我們呈現出來的結果,一定要有重點,一個核心內容,幾個圍繞說明會變成一種成功率很高的套路。其實很多時候。設計師是可以控制文案質量的。但是通常我們拿到的文案不是很理想(甚至很糟糕)

那麼在淘寶網的Banner需求中,我們的流程大致是這樣的。
其實從圖片上的流程可以看出來,溝通的過程會消耗掉一部分時間,然後就是初稿後的跟進。
後面的反復修改我並沒有寫出來。因為隨著設計師經驗的積累,偏離核心目標和反復修改的次數會越來越少
淘寶的流程不一定適用於全部企業或者公司。但是當量級達到一定程度後。這種項目流程的元素會越來越多。也是為了縱向管理。

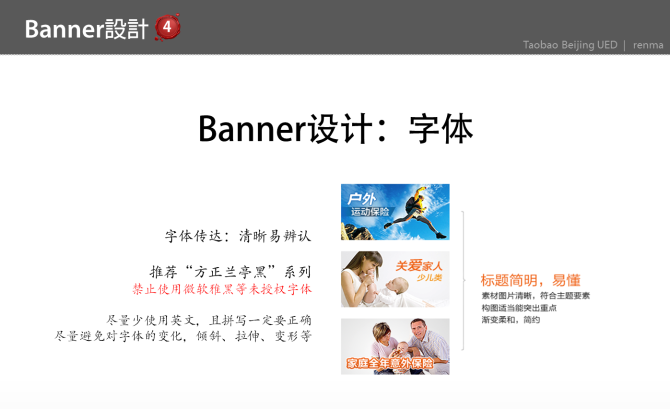
字體方面
在淘寶,我們是禁止使用一些未授權字體的(因為字體公司會來討伐)
所以在不能使用微軟雅黑的前提下,我們通常使用“方正蘭亭黑簡”來達到相似效果。
在一個Banner中,盡量避免使用2種以上字體。
字體清晰好辨認為佳。
變形申拉什麼的在保證品質的前提下可以有,但要符合需求本身的風格。
字體方面的風險 方正》微軟》各種倒閉了的字體公司》無版權字體

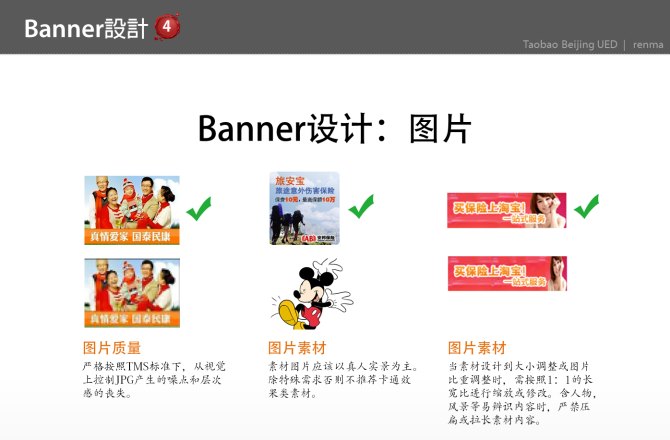
圖片素材
圖片的質量會影響到一個Banner的好壞及品相。
那麼其實大致需要注意的有3點:
1. 圖片的清晰度辨識性(模糊的圖片會給人以不精致的感覺)
2. 卡通素材的使用(謹慎)通常卡通素材是有版權的,另外就是跟Banner內容的風格是否一致。例如我曾經接手的保險類推廣專題,我就嚴厲禁止使用卡通人物做推廣。同樣金融線的Banner也不適合,因為涉及到錢,保障的時候。卡通形象容易給人不嚴謹的感覺
3. 再有就是圖片內容的比例一定要保持1:1伸縮。細微的比例失調都容易給用戶一種山寨出品的感覺。

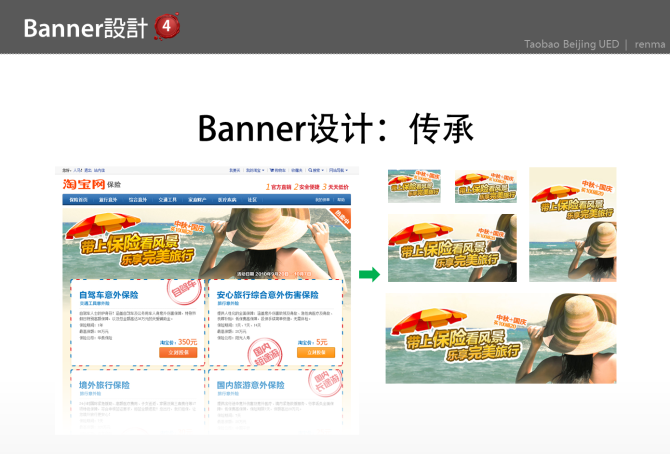
傳承方面
通常Banner背後會有一個推廣活動,企業站點,或熱銷產品去支撐。
那麼我們需要切記Banner需要和推廣主題或點擊進去的內容有繼承性。
也就是點之前看到的是個美女,點進去是賣鞋的。這樣就不好了。
Banner與主題的不一致性會給用戶帶來欺騙感。

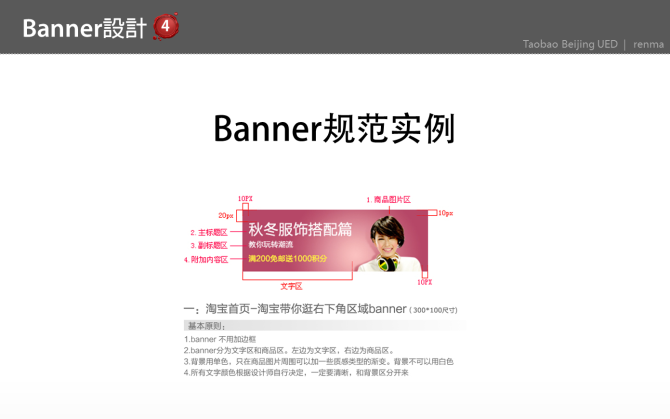
這是淘寶內部的Banner規范產出物
標注的會很細,這樣的好處是類似流水線。
用同一種規范產出的Banner風格樣式會非常統一。
在頁面長期更新時,可以有效的保證Banner質量。
當我們在一個業務或者項目做了半年左右後,統計日常需要的Banner數量,就可以抽時間完成一個Banner的小規范。把自己的理解和自己總結的東西都寫進去。這樣在工作交接或者來新幫手傳承時,可以給自己節省很多時間。

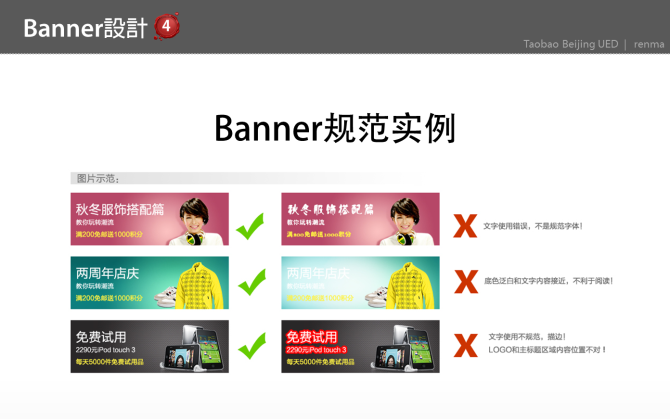
一些錯誤的實例,和正確的實例進行對比。會讓別人更容易理解。

淘寶TMS這個是淘寶內部的Banner上傳系統。
大概就是統一管理這部分的數據,然後會嚴格限制各種尺寸下的KB數。然後以這種方法節省服務器空間。不過通常設計師有個常識就可以,例如多大的banner最好不要超過100kb

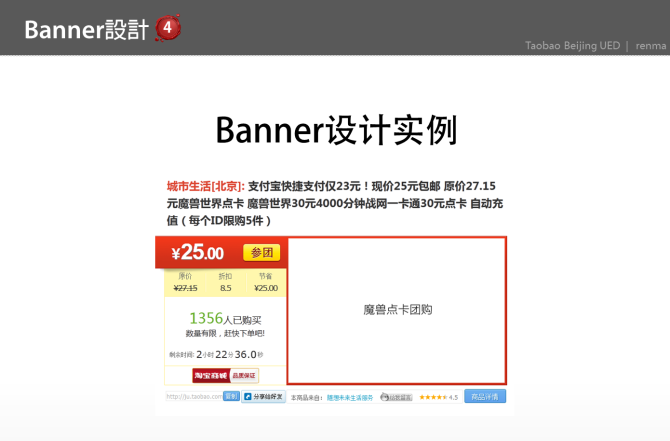
舉一個實例……
但這好像不是正規banner的,但我感覺也挺合適

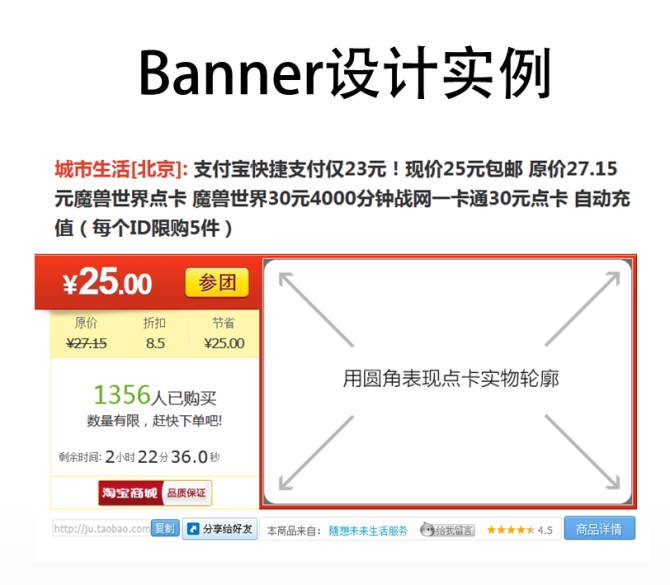
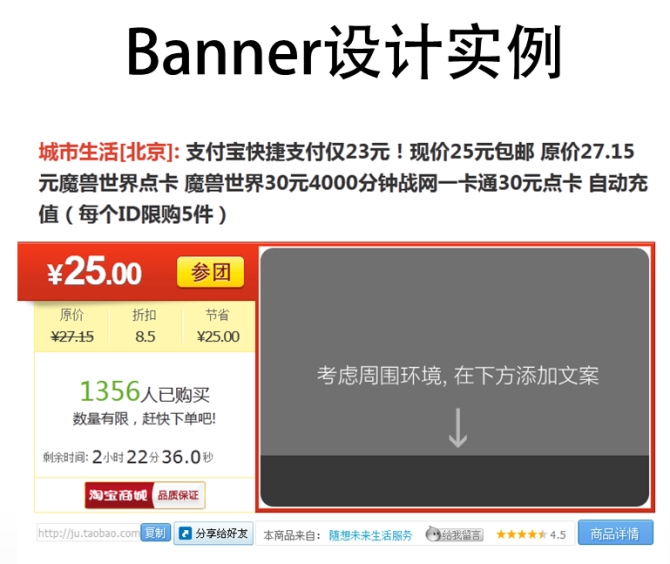
首先我的想法是,希望在這個推廣上有游戲點卡實物的感覺。
那麼我在聚劃算的設計規范上看到他們的圖片是長方形的。我嘗試加入黑色底色,然後把點卡圖片區域用帶有圓角的圖形圈出,這樣在實際圖片放上去的時候,會有點卡實物圓角邊的感覺。

然後我選了一張WOW現在版本“大災變”比較有代表意義的圖片素材。

考慮到實際Banner放置位置的周圍環境。
我決定把文字信息放在下面以減少附近內容帶來的干擾。

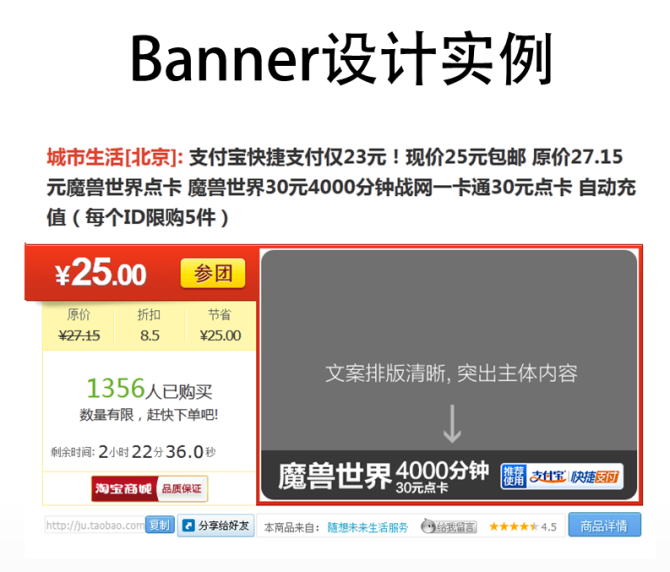
安排文案過程中其實跟運營同事商討過幾次文案的主要信息。
最後經過幾次優化,最終放上來的內容如圖。
並且強烈要求附帶合作伙伴支付寶的logo(其實我不想加,加了不好看呢)

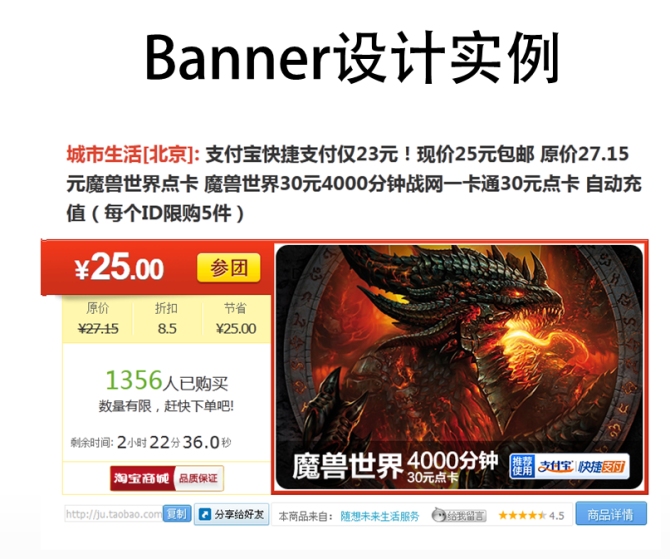
結合上述工作,最後完成了這個Banner的設計。效果如圖
另外就是跟banner有關的圖片格式的一些知
- 上一頁:水印相機素材設計之要點
- 下一頁:網站運用新趨勢!神奇的鼠標滾軸動畫



