萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 避免設計中的違和感
避免設計中的違和感
iOS:游戲拍照發微博; 安卓:刷機重啟換電池; 諾記:開核桃摔手機摔手機; 山寨機:鳳凰傳奇、鳳凰傳奇、鳳凰傳奇 。可見,氣質,很重要。
陽春白雪與下裡巴人總是個合適爭論的話題。設計界自然也存在著這樣的風格,就先看看這裡面幾個典型的代表吧。
設計界的陽春白雪——黑粗直加持的細白美google谷歌。從誕生之初就保持著,主題簡潔、留白的風格。在google+推出後在上不添加了黑粗直的功能項條,並64分,每個單項功能不做特別突出項。

相反的設計界的”鳳凰傳奇”——好123。幾乎是我朝最著名多網址首頁了,因當年捆綁在盜版番茄花園的xp盤裡而奠定了其統治地位。

設計初衷就是把所有你要的都給你扔在一頁。雖然凌亂,但省卻了用戶手動輸入網址的步驟,只要你記得住上面網址位置你就可以獲得便利。而且快捷登陸各大著名郵箱的的設計(把@後面的後綴都自動寫好)在當時確實是超前的。同時網站的位置排名很容易成為盈利點。以至於在百度收購後,百度也只是對其logo稍作美化。甚至反噬百度首頁。
缺點和有點一樣一目了然——丑陋,凌亂,粗放,毫無品味可言。裡面的位置只要稍微有點改變,用戶就暈菜了。其想強調所有都一步到位,所有項都想突出的風格。結果就是神馬也沒突出。而今百度首頁也在向著高大全的方向進行了。
美,確實很難量化
那位看官說了:”我就覺得hao12345678奶好看啊。你裝什麼高雅。”看官說的沒錯,筆者也沒裝。這裡就存在一個問題,就是”美”的特殊性造成的——美,確實很難量化。
自古,文無第一,武無第二。藝術上,無論是文學、音樂、繪畫,還是戲劇雕塑等,延伸至現代工業設計,從來都很難直接比較其高低,特別是用量化的方式去衡量。
然而美,卻又是神,賜予所有人最平等的東西。每個人都可以去欣賞美、評價美、創造美。低門檻、標准的不確定性,就給對藝術作品上的鑒賞和評判帶來了很多和爭論的空間。UI設計作為藝術設計的一個子類,也自然帶有它父類的這一特殊屬性。所以除了美術人員,幾乎所有成員都可以參與與評價美工設計GGMM的勞動成果。人人心中都有一評價,公婆各有理,一時難以界定。
真的無法界定麼?然而,美卻能在一定尺度上呈現明顯的方向性。
雖然美很難量化。細枝末節的地方,如這個logo放在A處好還是B處好的問題雖然很難有判定。但,美卻能在一定尺度上呈現一個明顯的方向性的。 這裡引述作家馮唐的一句話。馮唐在回復韓寒的公開信中寫了這樣一段話:
“文學是雕蟲小道,是窄門。文學的標准的確很難量化,但是文學的確有一條金線,一部作品達到了就是達到了,沒達到就是沒達到,對於門外人,若隱若現,對於明眼人,一清二楚,洞若觀火。文章千古事,得失寸之心。”
同樣,美和設計也存在著這樣一條金線。產品能否達到這樣一條金線,最終會在市場的接受度上得到反饋。市場是殘酷的。每家大公司都在尋找這條金線並試圖超越它。
三大移動平台的不同選擇
iOS
顯然喬布斯領導下的蘋果公司一直在這條線之上。 工業設計與美學設計,結合的最好的公司,溢美之詞自是不必多說。看官們早已如雷貫耳。只說一點。是蘋果,讓中國的多數土鱉企業主第一次認識到,產品與界面的美觀,人性化的交互也能創造價值,甚至創造巨大的價值。僅憑這一點,就足以為後世憑吊。雖然蘋果今天本身面臨不少問題。但蘋果的問題是稱王後求穩心態導致創新步伐減慢,加之審美疲勞和反主流情緒的共同作用。而非蘋果本身失去原來審美的標准。
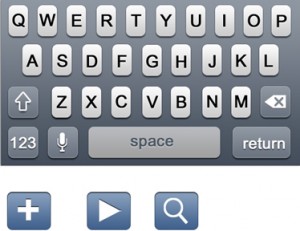
相信你也一定看過很多關於iOS設計規范的文字。但為了說明後面的問題這裡還要簡單介紹兩句iOS的主題風格。 蘋果的圓角矩形的logo在今天已經稱為一種繞不開的必然。老羅直呼為UI設計史的災難。這種設計讓在小屏幕而秘籍排列的圖標,看上去也規矩整齊。


蘋果在全局通用模擬為90度的上照下光的設定。logo也就設計成這種角度的反光。另外注意按鈕和鍵盤的陰影,也都秉承著這一設計。
還有蘋果標志的漸變NavigationBar 的皮膚

同時,蘋果采用一種稱為skeuomorphic(模仿現實物品)的風格。

Android
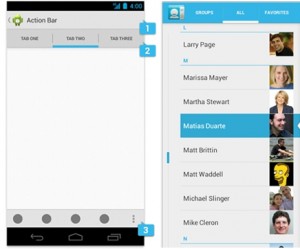
直到4.0的時候,界面才算稍微能看一看。最被廣泛的2.3系列的版本的默認界面簡直丑的一逼,不堪入目。Android的系統應用直到4.0版本還多數為雞肋。可是市場和用戶需要一個非iOS的選擇。也只能感歎生逢其時是多麼重要。android的很多操作邏輯在今天依然很混亂。但其在4.0推廣的扁平化的設計風格卻影響越發的擴大。在iOS面臨審美疲勞的時候更是承基而上。


扁平化的按鈕,扁平化的通知欄。大色塊的直鋪。圖標圓角小於iOS,大於win。
WindowsPhone
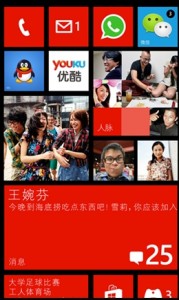
把扁平化進一步發展,一扁到底。更強調顏色統一化。圖標完全無圓角。用帶有設計感的分割體現藝術感。第一眼很吸引人。問題是如果不按照win的設計規范來做的logo,會讓整個界面特別突兀。

主流app們如何適應
面對這三家主流平台的設計規范。廠家公司們是如何做的呢。
第一階段大家主要以iOS為主,android為輔。首先都是以iOS為主力運行平台。安裝iOS規范來設計。然後才推出android版的。有的會做改動,有的干脆原UI移植。如微信:即使是最新版本,android版微信基本承襲了iOS版的UI界面。


第二階段,有實力的公司已經可以分別針對不同的平台設計規范推出不同的UI界面。但是問題也一面了然。增加運營成本,影響品牌統一化。如陌陌早期版本


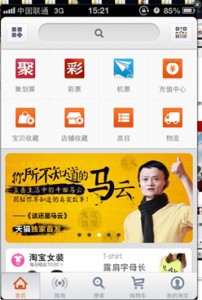
第三階段,發現了第二階段的問題後。個大廠商開始慢慢游離余各個平台的設計規范。轉而采用類似幾家的規范中和的風格。使軟件在各個平台下統一,又不會在該平台下顯的違和感十足。如啪啪、淘寶等:


在網頁端:主流網站適應寬屏,扁平化的按鈕,更大的留白,更淺的漸變,一賬戶通用,信息流瀑布流的使用都是目前的趨勢。網頁端總體上是在hao123和google的折中,找一個平衡點。四大門戶其中有三家在改版後都是這樣來做的。相比之下搜狐依然是老版本,還沒有進行改版。老版在今天看來凌亂而且過時:



- 上一頁:網頁設計與重構那些事兒
- 下一頁:圓形風格的移動應用設計實例賞析



