萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 網頁設計中紋理的運用技巧
網頁設計中紋理的運用技巧
texture在設計中應用已經越發完善了。它將形成一種趨勢,簡單而有效的為web頁面設計添加幾分深度感。 充分發揮texture的威力是一份偉大的職責。它不僅能夠很好增強web設計的表現效果,對於設計師來說還是一個質量上乘的好工具。它的美妙作用是可以引導浏覽者的視線,強調關鍵元素的重要性。
然而,長期以往texture似乎總和“髒亂”或者“低劣”設計為伍,它的濫用處處可見,像樂隊的website等,對於設計師來說,它遺留下來的滋味可不怎麼樣!。 也正是由於以前的濫用,texture的優勢長期被人們所忽略。texture可以讓web設計更具整體感,但是前提是不要讓它滿屏皆是。
Texture(紋理)VS. Patterns(圖案)
在我們深入了解texture之前,先弄懂texture和pattern之間的區別。這兩個詞經常被誤認為同義的。pattern通常是小的、重復的圖片元素,而texture更趨向於大一點的不重復的圖片。你可以想象兩個集合,左邊是pattern,右邊是texture,這兩個集合有一部分交集,也就是說在某些時候texture也是pattern。去tileabl這個網站逛一圈,也許你會有更清晰的印象。
Texture的功能
我們喜愛texture的理由可以有很多。設計時的選擇不止是簡單說“嗯,這樣看起來還不錯”,設計是出於一種目的,而每一個對texture選擇應該權衡利弊。現在讓我們浏覽下使用texture到底有哪些好處呢?
獲取目光焦點
texture可以讓元素顯著起來,譬如titles、headings、icons和buttons。它可以吸引眼球去傳達一個動作指示或者告訴你這是主要的heading部分。這也許是最明確的一種方式去理解texture了。
最低限度的去使用texture,以便區分website中內容和其他部分。它引導著浏覽者的目光直接鎖向那些設計者有意安排的元素上。它可能是一種特別棒的方法讓關鍵商標脫穎而出。
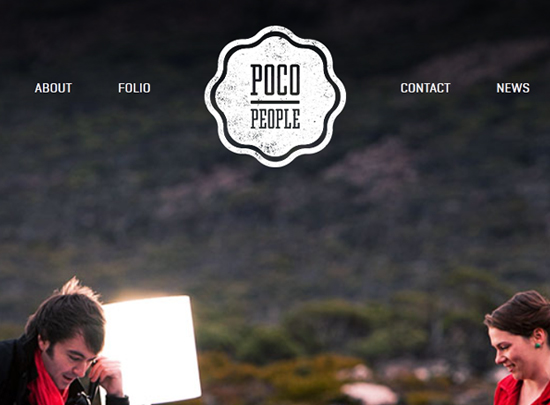
你可以用很多方法去吸引別人的注意力,然而這兩種常用的簡單的方法,你不妨嘗試一下。一種是帶有紋理的logo和干淨的背景搭配,另外一種正好反過來,干淨的logo和帶有紋理的背景一起。


增強信息的築造風格
texture習慣於指導浏覽行為。而例如線條、色塊和對比同樣習慣用於將內容進行邏輯區分。有效的將texture結合其他方式會更具表現力。使用texture的最終目的不是放棄其他的築造風格方式,而是要去加強它們的表現效果。


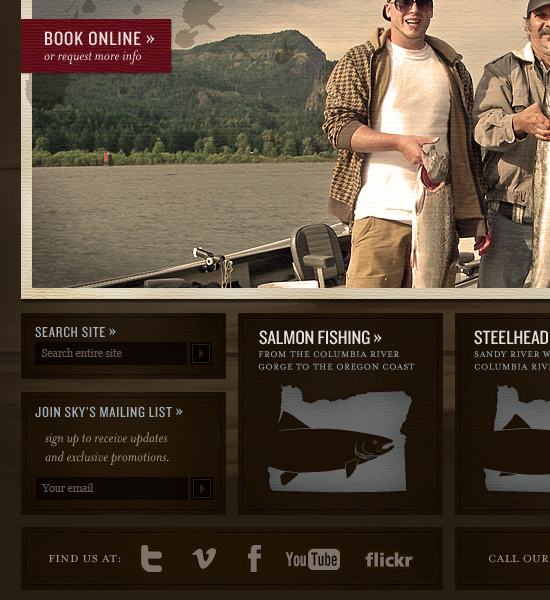
以上網站,個別的元素為了特殊的目的使用了texture。該網站把內容劃分成幾個邏輯區域,讓用戶清楚的看到從哪開始,到哪結束。通過texture使得用戶能夠清晰准確識別每個邏輯內容塊,從而增強了頁面的信息築造風格。
並且,texture完美的配合了網站的風格和主題。所有元素猶如量身訂做般合理的表現了主題,因此強調了整個website的全部信息。
建立一種氛圍&個性化
越來越多的客戶希望網站設計不止是友好的表現頁面內容,他們更希望能看到一些個性獨特,自己的標志更易被用戶所識別的web設計。texture便可以通過很多方式實現這一目的。

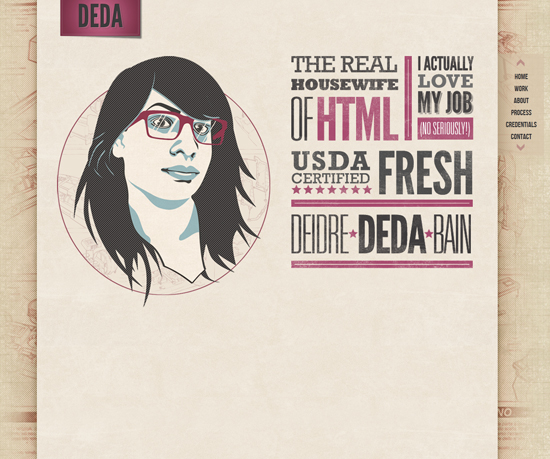
上面這個網站便十分幫的表現了她的個人品牌。她使用了texture來更簡潔的表現了頭像部分,如果沒有texture,該網站會顯得平淡無味,而且缺乏個性。texture無形中使得web設計中多了很多超棒的因素,讓website變得更具魅力。
提示和建議
從上面看來texture的確很不錯,但是使用中你也會想到如何才能避免技術濫用和思維定式的陷阱呢。
保證易讀性
千萬不要為了使用texture而犧牲了易讀性,這也是我們經常犯的一個錯誤。易讀性對於一個網站來說具有最高級別的重要性。

別死馬當活馬醫
在印刷裡,texture很難會被過渡使用,當然有時也會因為流派不同而不同。然而在web領域,texture卻很容易出現濫用的情況。

實踐預示著提高
讓你的設計不斷的嘗試新的想法,平時從來不會添加texture的地方你也可以嘗試一把,說不准會有意想不到的效果。
如果它不出於任何目的,請刪除
在用戶網站上使用texture之前,請精煉好你的技術。必須反復的確認你使用texture出於某種有建設性的想法,如果你不能夠使得texture有助你整體設計的提升,請放棄。
沒有任何理由需要過渡使用texture。web的全部目的是為了傳播信息,當然沒有必要去讓你的內容毫無可讀性。所以,精煉和細微的紋理效果可以更好的幫助提高項目水平。
考慮你想達到什麼樣的效果
從我們的經驗得知,肆無忌憚的使用texture是件多麼容易的事。而在頭腦裡一直想著你希望最終達到什麼樣的效果可以有效的避免濫用情況的發生。如果你想要一個淡淡紋理效果的背景,那就馬上做,之後就去執行下一步。否則的話,你可能再也不會完成它。
收集資源,這樣你不必在用時才去搜索
你需要花大量的時間去搜尋和下載那些對你來說有用的資源,保存資源是一項偉大的輔助工作。請相信我們,沒有什麼比錯過一個完美筆刷,再想用時已經找不到地址時更加令人沮喪了。我們的筆刷列表既長又多樣化,長年累月的時間裡,我們從類似deviantART和Brusheezy裡收集各種各樣的筆刷,然後自定義成為自己的。
學會蒙版技術
學習使用圖層蒙版會為你在工作節省下大量的時間,同時也會成為你的利器之一。圖層蒙版也是一個超棒的方式而不會破壞任何原圖設計。網絡上有大量關於蒙版的技術文章,這裡有個快速搜索鏈接,如果你需要的話。
不要為了減少下載時間而犧牲質量
這裡有很多有趣的辦法可以在保持使用texture的同時也不犧牲下載時間。但是千萬別一味的降低texture的質量,因為與其顯示得專業,慢一點兒不別讓網站剛剛面世就已經過時。平鋪紋理圖案是個比較好的辦法去節省下載時間。
當然,我們還是希望能夠設計出腦袋想要的效果來,但願隨著全球網絡速度的提高,下載時間將會不再是你考慮的主要問題。盡管如此,還是讓你的texture使用理由充足吧,一個網頁如果使用過多的texture仍然會不可避免的下載緩慢。使用平鋪的小圖案作為背景吧,Tileables已經開始實踐,你不妨跟他們學一學。另外我們還有CSS Sprites技術,或者使用雅虎的圖片無損壓縮Smush來減少圖片的加載時間。

合理選擇texture
最後,和保證可讀性一樣重要的是,為你的設計選擇合理的texture。如果你是幫助一家家具店做頁面設計,那種生銹效果的紋理顯然非常不合適。texture是為了營造一種特性,而不是迷惑了來訪者,無論不管這些texture看起來有多好看。實用性永遠應該優先考慮。
如何 DIY texture
獲取一個texture最常用的辦法是自己去制作。而且我們強烈建議你這麼做,因為這種方法不僅省時而且常常會意想不到的出彩。其實自己動手制作方法十分簡單。
拍攝照片
最簡單的辦法就是抓起你的數碼相機去拍你身邊可見各種紋理,特別是那些你從來未曾考慮過會成為紋理的物件。比如,蛋糕的表面或者水池裡的泡沫。如果你環顧四周,原來你不屑的那些東西也會是很棒的texture,像倒塌的建築,水泥牆面,生銹的金屬,樹皮,風化的木質等。它們都是超級棒的樣本。而一件普通的數碼相機,或者帶攝像頭的手機就已完全夠用。
在拍攝的時候,使用自動模式,關掉閃光燈,耐心的照出清晰滿意的紋理效果,然後稍微進行下後期處理即可使用。我們人人都可以成為圖片編輯。
掃描儀
另外一個很好的工具就是掃描儀。(在生活中比較少會用到,這裡省略)
錦上添花
你還可以通過加工這些原料形成新的texture。在PS中使用圖層混合模式,你可以組合各種各樣的texture制作新的texture,看看 lostandtaken這個網站,也許不是難事。
信或不信,PS裡有很多濾鏡同樣可以制作texture。比如噪點濾鏡,通過設置噪點值來獲取一種紋理效果,也許這正是你所需要的。
- 上一頁:網頁設計色彩剖析之矚目紅
- 下一頁:視覺引導提高郵件營銷轉化率



