萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 20招幫新手打造完美網頁設計
20招幫新手打造完美網頁設計
每當談到網頁設計這個話題時,我總會想到這些年我見過的一些常見的錯誤,尤其是發生在年輕設計師身上的。所以今天我整理了一些資料,算是我這些年總結的經驗吧,主要是教大家怎樣做好網頁。我認為每一個網頁設計新手在開始一個項目之前都應該了解這些知識,在項目開展中也應該注意。
這些概念不僅僅是網頁設計方面的,還包括現實中的工作流問題,它可以幫你更好的完成工作。如果你能將這些知識融會貫通,假以時日,做一個專業的網站布局就不是問題啦~
01.將你的想法先在紙上畫出來

這是一幅世界各地不同年城市特色建築的草圖這個想法看起來好像理所當然,似乎每個人開始設計之前都會在紙上畫草圖。但是據我觀察很多設計師都跳過了這一步,從沒有考慮過他們將會面臨的問題。設計就是要解決問題,但是這些問題通過漸變、陰影設置是解決不了的,只有通過調整布局和層次結構才能解決。所以在你開始設計之前,一定要先想好布局。
02.描繪一個頂層框架

描繪一個基本的框架可以幫助你解決UX方面的問題,同時規劃布局。當我接手一個項目的時候,做的第一件事就是建立一個頂級框架,這樣可以解決所有的設計問題。這個框架是指環繞在內容周圍的UI,它可以幫助我們執行操作,更好的操縱頁面。它包括導航和組件,比如側邊欄和底部的按鈕。
如果你通過這種方式來做設計,在不看主頁的情況下,你也能清晰的知道應該怎樣布局。
03.給PSD添加網格

這是一個有978個網格的PSD文件,每條線的寬度為10PX。畫網格做起來就像聽起來那麼簡單,雖然你不畫直接開始設計完全可以,但是我相信設計出來的作品絕對沒有畫了網格好。網格的好處就是幫助你構建不同板塊的布局,起一個指導作用,幫助你制作響應式模板。
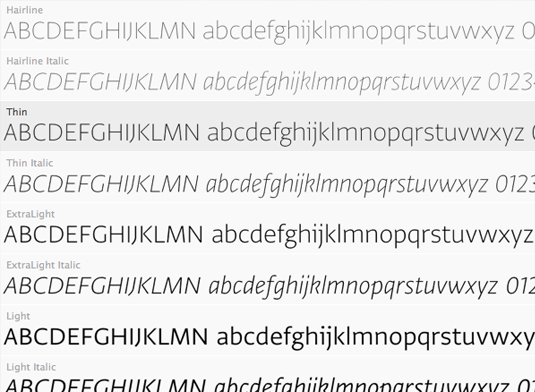
04.選擇你的字體

網頁設計中很重要的一個原則就是一個網頁中不要出現兩種以上的字體在一個項目中,尋找好看的字體也是很重要的一部分,但是我要提醒你,在同一個網頁中千萬別使用兩種以上的字體。選擇字體的原則就是要易於用戶閱讀,尤其是文字很多的頁面,文章標題的字體可以有趣一些,這樣能吸引用戶的注意。在使用字體的時候不要畏首畏尾,個頭大不是問題,只要整體看起來很和諧生動就行了。
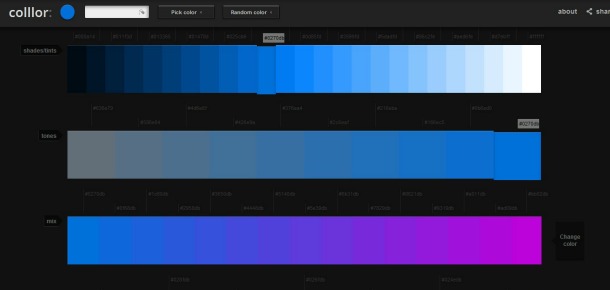
05.選擇合適的顏色主題

使用有限的顏色和色調,減輕用戶的視覺壓力。 在選擇字形的時候,你就應該想好用戶界面、背景、文字該用什麼顏色。我建議你在顏色的原則方面一定要有節制,別想到哪個用哪個,最後五顏六色亂七八糟的,這也是大忌。
在這一步中,你要根據每個元素的功能選擇顏色,並且在用戶界面中,相同的元素顏色一定要一致。你可以觀察一下facebook、推特、quora、vimeo等等網站的頁面,在不干擾功能組件正常使用的情況下,除了用戶界面,它們的插畫和平面細節沒有任何顏色限制。
06.分開布局

網頁結構越簡單,用戶使用越容易在網站中,每個模塊都要有個故事,要給用戶一個浏覽的理由和最終的結果。而設計的作用就是強調這個故事中最重要的那部分。在現實設計中,主頁面不能將所有的信息都顯示出來,所以你必須在主頁先告訴用戶“進了這個網站你能做什麼”。
發揮你的聰明才智思考一下你能想到的極簡頁面,有最簡單的目標和必要的構件。最後你會發現,原來保持簡單這麼困難。
07.重新思考

我們真的需要搜索按鈕嗎?在很多案例中,答案是否定。作為一名設計師,是我們一手決定了用戶浏覽因特網的方式和界面,由你決定用戶進一個頁面需要多少步驟、一個網頁效率有多高。在設計完之後,一定要多測試,發現漏洞,及時修改,這樣才能做到極致。
08.挑戰自我
我鼓勵每個設計師勇於創新,挑戰自我,盡管對一個項目來說,創新並不是要求之一。挑戰包含什麼?比如使用一個新格柵系統、開發一個新的組件或者不使用混合模式、特殊顏色等等,這些都是挑戰。
09.關注細節

正在制作中的游戲,細節展示這句話你應該聽過很多次也記住並實踐了,但是在最終的產品中卻看不到。細節可以是一個小互動,一個出人意料的動畫,或者是一個漂亮的漸變按鈕等。我相信如果你真的喜歡手頭的工作,那麼小細節肯定會有的
10.每個組件都需要被溫柔善待

認真對待每一個組件,最終的結果一定比100分要多。這句話我聽了不下一百遍,但每一次都被深深地震驚了。在你設計每個組件的時候,你要這樣想:爺設計的組件隨便拿一個出去都可以得設計界的奧斯卡。只有這樣,整個網頁出來後的效果才能驚艷眾人。
11. 讓你的作品更加精致

為了避免模糊,在背景和元素之間設置正確的對比度。除了考慮審美問題,你還要保證作品的干淨整潔無毛邊。注意邊緣、字體渲染、漸變等問題。
12.整理你的PSD文件
在用PS做設計的時候,整理PSD文件是一項很重要的工作。除了整理項目的大小和順序,你還要保持文件的整潔,這對前端工程師的工作是很有幫助的,能加快整個項目推進的速度。
13.最好的設計,最壞的打算

在大腦中預想一下你做的東西在不同尺寸的屏幕上會是神馬樣子作為設計師,我們還有一個職責就是解決不同設備上的尺寸限制問題。在網頁設計中,這個限制可以從概念一直排到技術,子子孫孫無窮盡也。在做網頁的時候,我們不僅要在理想的尺寸中試運行,還要考慮最差的尺寸,因為萬一用戶的手機屏幕尺寸真的很小怎麼辦?
14.多看你的設計直到厭倦為止
我相信如果你對設計一直都非常有激情,那麼“看自己的作品直到想吐”這件事你一定經歷過。初入設計這行,每當我完成一件作品,我都覺得非常驕傲,我感覺這個作品就是我生活的一部分,是我的孩子,我將它截圖保存,在不同設備上浏覽它,把它做我手機電腦的桌面,甚至打印出來掛在牆上…後來我真的有點反感了,我開始覺得它哪都有問題,哪都不好看,最終我重新設計了它。開始厭倦你先前的作品是成熟的表現,這意味著你從錯誤中學到了新的知識。
15.不要糾纏於概念
當你和客戶交流的時候,確保你們倆在同一頻道,千萬杜絕雞同鴨講這種情況。萬一這種情況發生了,千萬冷靜別拍案而起,你要知道你拍走的都是白花花的銀子啊~~~~如果你的顧客連你說的第一個概念都不喜歡,那麼你就該反思了,這時候你要收集客戶的反饋信息,為下次交流做准備。
16.與工程師做好盆友/好基友

在一個項目中,工程師不需要從頭跟到尾,他們只需按時做好自己的事情就OK了。你以為我說的是真話嗎?呵呵,我要告訴你,這樣想的人是傻瓜。因為很多好主意都是由工程師提出來的,他們如此高貴冷艷才華橫溢,你怎麼能不緊緊的抱住他們的大腿呢?!
17.把我當做你幼齡的孩子,給我講解你的方案
跟顧客講解產品的重要程度不亞於制作產品,如果你說的不合適,那麼你的設計就可能被忽略,說清楚比讓別人看清楚更重要。
18.要喜歡你的每一個點子,但別太過看重
- 上一頁:該怎麼做網頁設計師才不會落伍
- 下一頁:網頁設計中的方塊元素運用
交互設計排行
程序編程推薦
相關文章
- SQL Server 2012 安全概述
- SQL Server 2012 身份驗證(Authentication)
- SQL Server 2016裡的sys.dm
- SQLserver2014(ForAlwaysOn)安裝圖文教程
- Windows2012配置SQLServer2014AlwaysOn的圖解
- Win10下安裝Sql Server 2014反復提示需安裝.NET Frame…
- SQL Server2016正式版安裝配置方法圖文教程
- SQL Server 2016 查詢存儲性能優化小結
- 淺談SQL Server 2016裡TempDb的進步
- 2016年電商設計的9個熱門趨勢
- 2016年網頁設計領域11個流行趨勢預測



