萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 推廣設計形式研究報告中真實的視覺
推廣設計形式研究報告中真實的視覺

推廣專題設計在淘寶運用頻率相當高,涉及面廣泛,設計形式也豐富多彩,本期推廣設計形式研究來講解其中一種形式:模擬場景設計.

模擬場景設計的類別(全局場景模擬、局部場景模擬)
1:全局場景模擬:大量使用與主題相關的元素合成,並且有很連貫整體性的頁面。
全局場景設計適用與大型促銷活動,主題內容單一類的活動,頁面內容元素豐富,但不適用與頁面高度較長的活動。
此類設計形式能提升用戶浏覽時對主題表達內容的理解,感受設計師所想傳達的信息氛圍;
下圖是《08年年終大促》活動的終稿,頁面使用了全局場:
需求方要求:喜慶,獎品豐富。
基本構思:紅色/黃色色調、幕布舞台與獎品。
頁面從構思到實現基本沒什麼出入,將角度合適的獎品放置與有透視角度的舞台上,為了增加頭部與頁面整體的聯系,左側加了一地毯由舞台上方延伸下去

另外,全局場景設計對頁面主要內容表達的手法也很簡單,通常將主題內容的光、影、透視角度、色彩反差等增強就能實現,
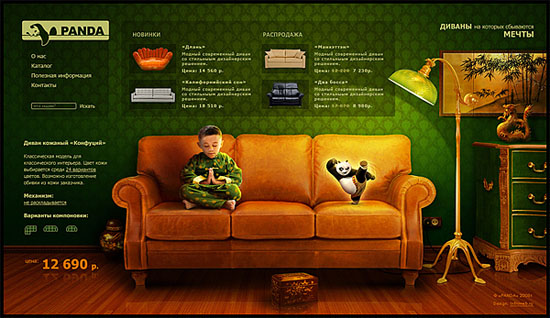
如下圖:頁面背景顏色使用綠色,視覺中心以反差較大的黃色做為主色,並且增加了高光,很容易將用戶的眼球吸引至此

2:局部場景模擬:打破傳統頁面設計、布局形式,部分主要信息內容以真實視覺展現方式存在,用高透視,高光影將其突出;
局部場景模擬適用與頁面長度較高的類目促銷活動、突發事件活動專題、單品展示、品牌宣傳等。
下圖中是《寶貝傳奇—匡威》設計稿,
需求方要求:設計時間2天 潮流
基本構思:醒目的鞋子、潮流元素、方便後期延伸設計
設計時選擇了一只角度合適的鞋子,經過陰影處理後讓鞋子感覺真實存在頁面上方,加以修飾達到視覺中心點突出的目的,
同類手法中,也可以做為縮短設計周期的取巧辦法。
下圖中整頁背景統一,頁面中機車的角度真實,並且還有景深機車作為透視輔助,頁面簡潔但不失檔次,頁面主題性質也一目了然。
現實生活中,我們的手機界面由原來的黑白數字屏幕到現在的真實觸控,越來越注重用戶體驗,和使用的真實感,設計也這樣;
傳統的頁面已經泛濫,如何讓用戶耳目一新?
如何能讓用戶在頁面停留的時間更長?
如何讓用戶由原來的使用頁面變成在使用的同時並能真實感受到一些什麼?
這些應該是我們視覺設計師可以去多去考慮的,模擬場景設計在眾多設計形式中相比,氛圍感最強,視覺中心點最好控制,並且有推動用戶對頁面主題理解,不妨可以多去嘗試。
- 上一頁:登錄圖的趣味設計
- 下一頁:30個引人入勝的產品展示網頁設計賞析



