萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 26個精彩的網格布局網站欣賞
26個精彩的網格布局網站欣賞
現在大量網頁設計基於網格布局。雖說人們通常注意不到它,但雜亂無章的布局時代確實已經過去了,現在是整齊結構化的天下。無論從理論、美學和整齊來說,這樣的布局都很好平衡。網格結構是所有現代網站的基礎,它總能給最終用戶完美無暇的設計。
盡管通常網格設計僅僅是在規定的間隔下用沒有任何多余修飾的水平線和垂直線的交叉,但很多設計師們也會用一些明顯突出的幾何圖形來修飾網格。通常我們會在展示類、博客和新聞相關的網站看到清晰的網格,但有時也有一些個人網站或其他創意網站通過巧妙的處理網格吸引用戶目光。不奇怪,它除了功能上的基本優勢外還有:
創造視覺通道引導用戶;
分類展示信息;
整合不同的部分同時能讓他們自我獨立開;
它也為完美展示穿針引線。
在下面這些案例中你會發現那些引人注目的網站設計都技巧性地使用了能一眼察覺的網格。
基於網格的網頁設計案例
Spazio Dipaolo
把主頁劃分成相等方塊加上黑色透明蒙版來展示不同類型的藝術圖片。

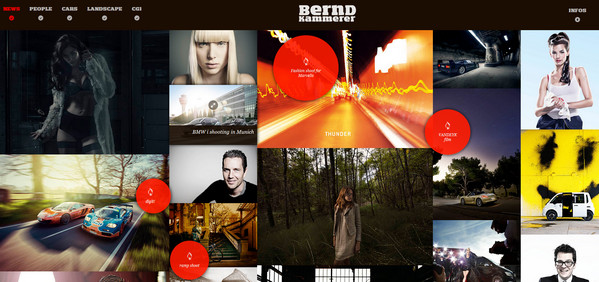
Bernd Kammerer
三列布局,每一列有自己的圖片流用來展示不同明度圖片。此外,當你滾動下拉網站其他圖片的紅色圓形鏈接會交替出現。

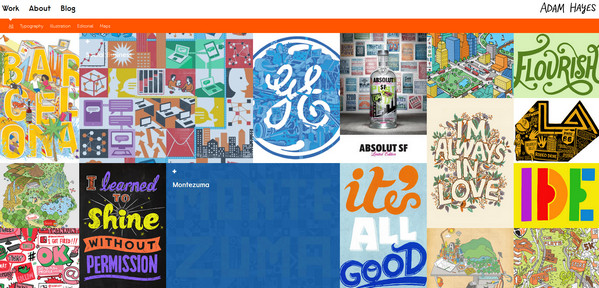
Adam Hayes
順序展示了那些滿是色彩和圖形的驚人藝術作品。

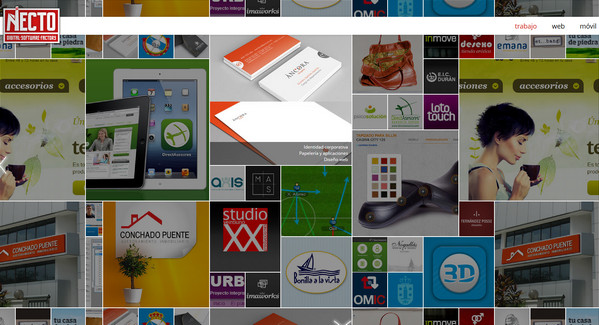
Necto
利用大小不一但相對平衡的網格來突出以前的項目,不同大小代表不同的強調程度,尺寸越大代表它的復雜程度越高。

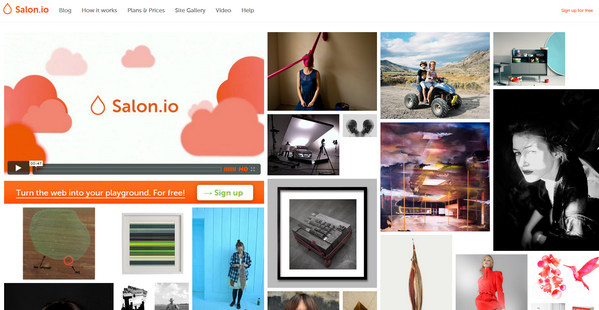
Salon
是另一個不均勻網格的好案例,行的位置跟隨列變。

Christmas Gifs
用清晰均勻的網格展示聖誕節的各種動態gif圖片。

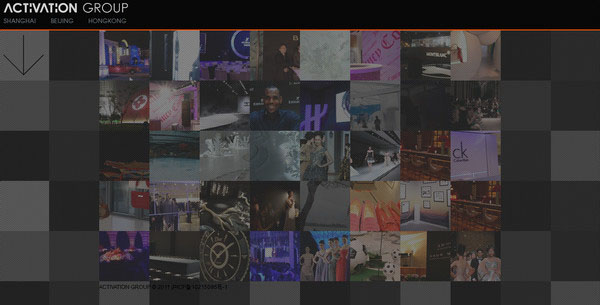
Activation Group
是用黑色蒙版的絕好案例,每個單元格都有自己單獨的蒙版。這樣的變化加上限制色彩使用給主頁一種棋盤的感覺。

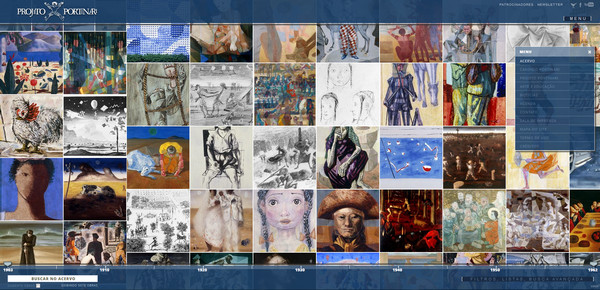
Portal Portinari
是一個完全動態的網站,它用時間線在基於網格的”畫廊”上展示了不同時期的藝術家的傑作,這些圖片占據了整個首頁。

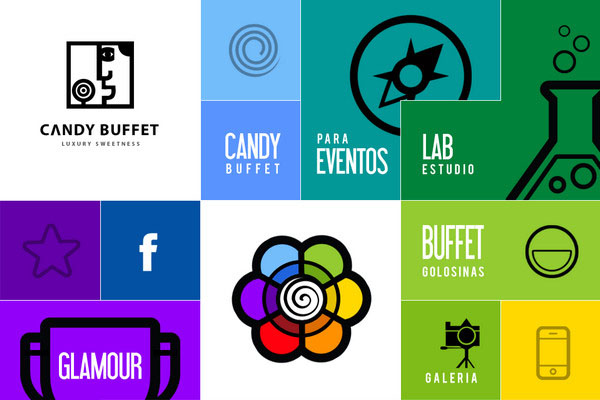
Candy Buffet
用明亮的顏色和純幾何形狀搭配出現代干淨清晰的平面風格。

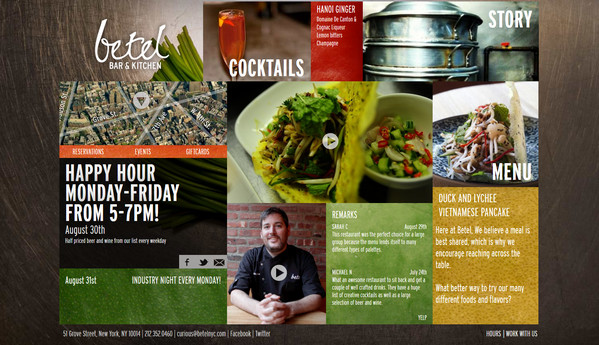
Betel Bar and Kitchen
整齊地組織登陸頁、和諧地整合圖片和文本塊給人以震撼感。

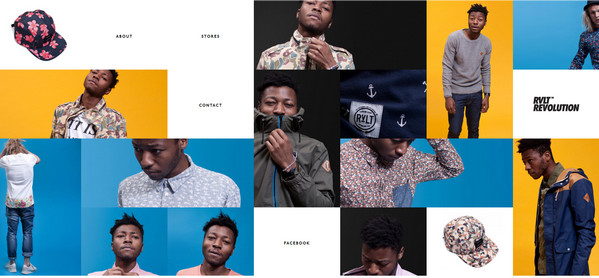
RVLT
展示了這樣的主頁——把導航鏈接和位置多變方形的商品項目結合在一塊。

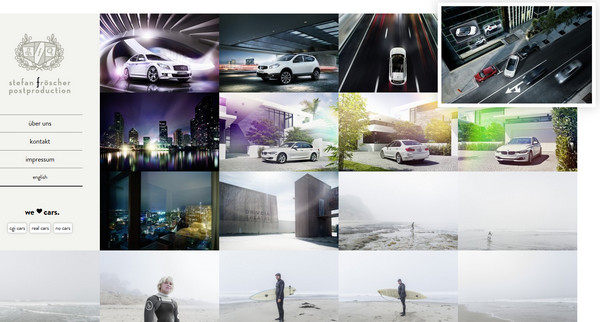
Stefan Froescher
標准的左邊項目列表,右邊展示圖片。

Jean-Georges
超大圖片的導航系統,也可理解為是基於網格的。

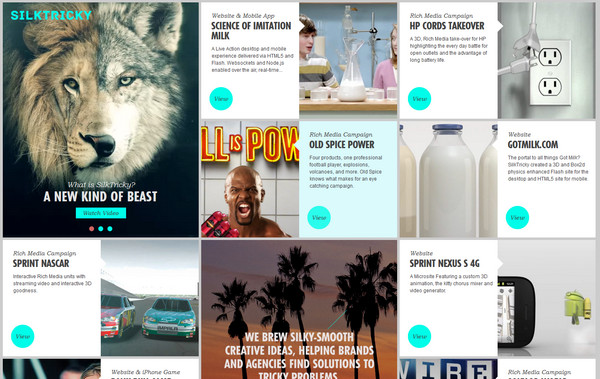
SilkTricky
把每個單元分成兩半——一半圖片,一半文字。而且設計師們增加個幾個大方塊幻燈效果讓網格看起來很不一樣。

Bastian Preussger
看起來格外神秘獨特,黑色單色背景和適度混亂的網格展示藝術作品縮圖。

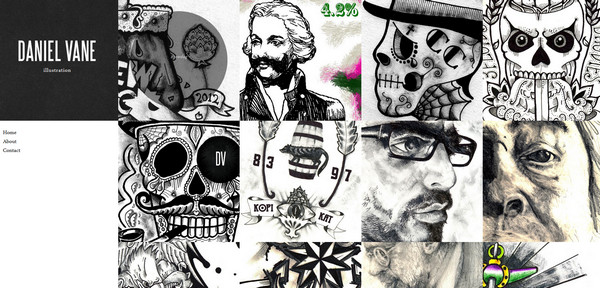
Daniel Vane
大量的黑白配色和規矩的網格讓網站看起來干淨漂亮。

Rosas and Co Films AG
通過網格系統用最常見的方法過濾展示結果排列這些視頻截圖。

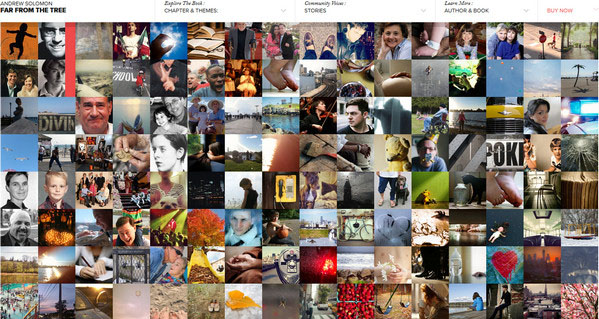
Far From the Tree
首頁整版的縮略圖形成了一個完美而詳細的網格,盡管對一個網站來說有點笨重和混亂。

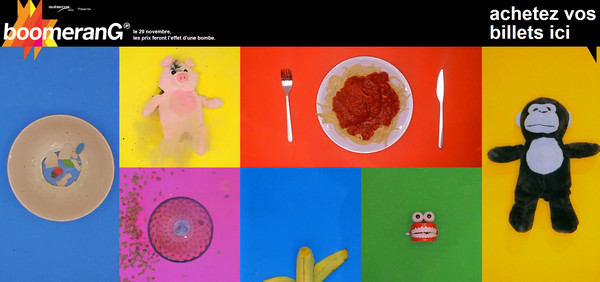
Boomerang 2013
確實有爆炸的氣氛。整個設計聚焦用戶,動員他們參與到獨特壯觀的動畫裡來。

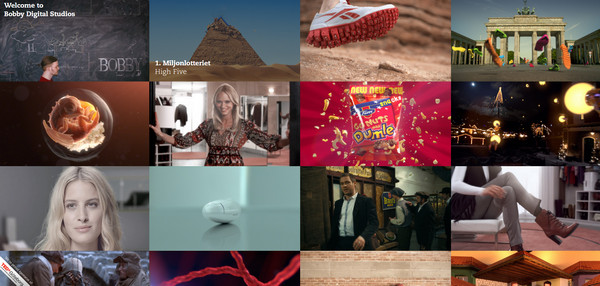
Bobby Digital Studios
確實不錯,有序、准確地展示他們的工作讓用戶馬上能夠了解他們。

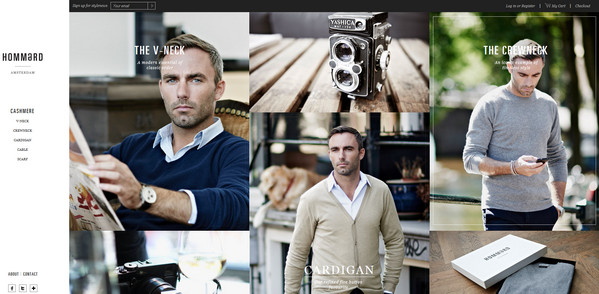
Hommard
看起來時尚精致。網站在網格上展示了一系列高質量圖片。

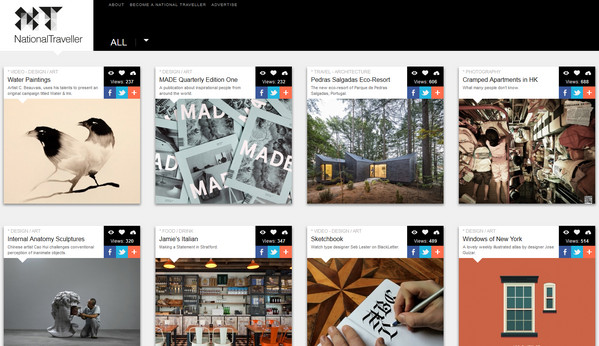
National Traveller
是一個有著大量的長方形的功能塊且結構非常好的常規博客。

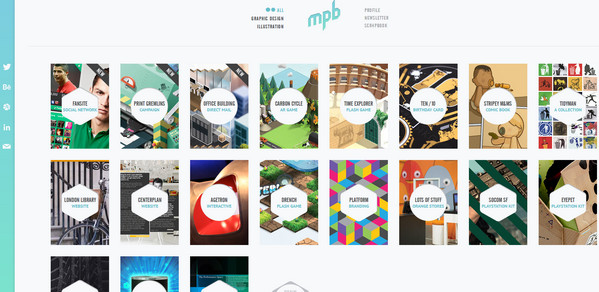
My Poor Brain
很好的利用了這些狹窄的列來盡可能展示更多信息。

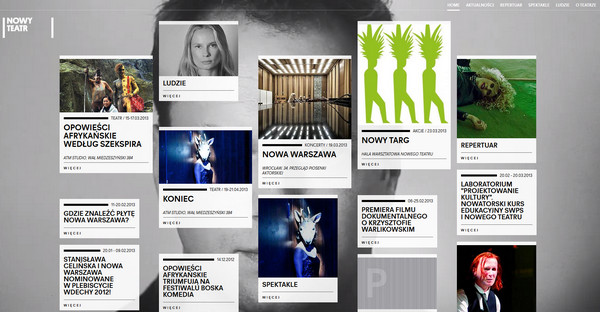
Nowy Teatr
特意用行列之間不同的間隔為網站增加了一點小混亂。

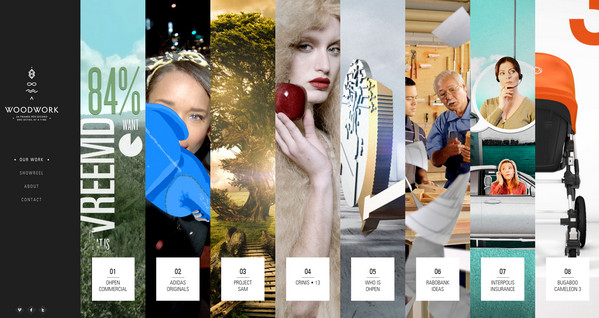
Woodwork Amsterdam
一列一列地展示視覺信息,和諧地避免了用線。這樣也能更好的展示大圖。

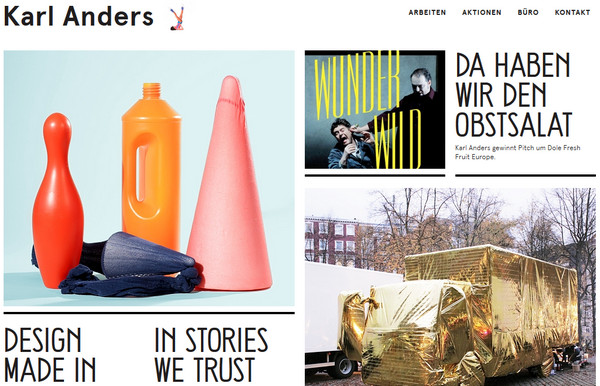
Karl Anders
大量留白讓用戶自由呼吸。設計師們把頁面協調地分成4列,給每個單元格加上一個大標題和圖片描敘。

- 上一頁:網頁設計師應該知道的網格系統
- 下一頁:國外緊跟潮流的政府機構類網頁設計賞析



