萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 5條提高網站浏覽體驗的建議
5條提高網站浏覽體驗的建議

當你浏覽一款網站時,一般會迅速的對網站的外觀和使用感受做個評判,整體的設計風格是第一印象,能否引導用戶繼續閱讀取決於此。
一致性
最重要的交互元素一定要友好,並且風格一致。
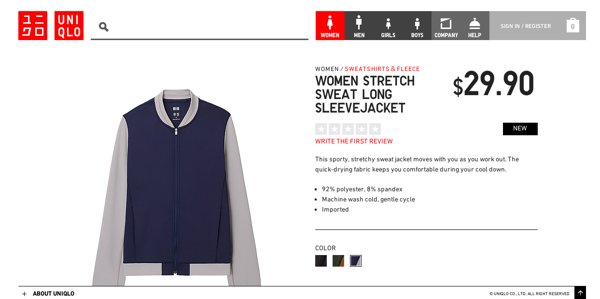
盡管在設計一款網站時,我們可以融入很多創新點和美學風格,但是一些經常使用、且重要的元素,風格一定要一致,比如按鈕、鏈接、導航欄、表單等等。我建議可以多浏覽一些電商網站,他們在這一點上做的就很棒,他們通常有很多的茶品頁面,但是整體體驗卻相差不大,我們可以看看優衣庫的網站。

像產品類別、當前按鈕和重要的文本信息都通過紅色來高亮顯示
頁面不同,布局基本相同。
可讀性
一般來說,網頁浏覽者不會通讀全文,而是僅僅閱讀自己感興趣的部分。
眼動研究展示了用戶最基本的浏覽模式:從左到右,從上到下。因此,在設計時,要根據用戶閱讀習慣,合理進行布局。

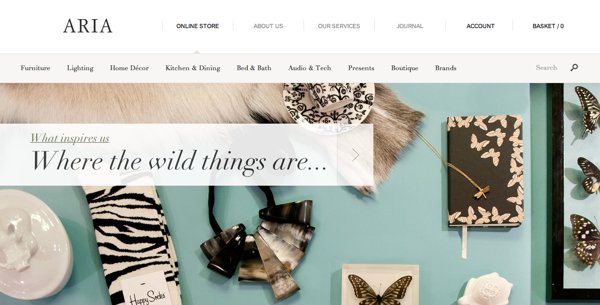
做足留白
圖像要大,這樣用戶才會停下來浏覽
圖標能增添讀者對文本的閱讀興趣
字體大小和種類要有層次感
標題要吸引人
速度
如果頁面加載速度過慢,那麼沒人願意浏覽。
研究表明,加載超過4秒,會流失25%的用戶。

使用頁面速度檢測工具來檢測網頁加載速度
利用CSS Sprites來減少所需加載文件的數量
設計風格要盡量簡約
通過Google Analytics分析回頭率,來驗證加載速度提升是否有效。
關聯性
定制化,是用戶體驗設計的高級階段
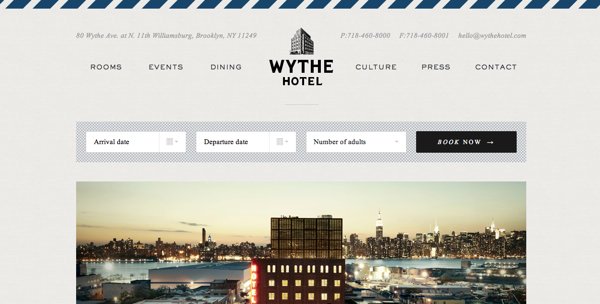
比方說, 這個網站 有效的捕捉了目標用戶的需求,優雅、經典的字體設計,和需求高度關聯的圖像。

字體要大、要方便閱讀,這樣設計看起來就很經典
簡約的界面,導航起來更輕松。
功能性
當用戶與設計進行交互式,他們希望信息組織分明,功能完善。
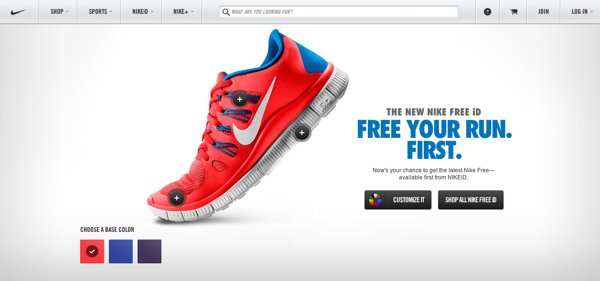
網頁設計的交互性其實很簡單:操作起來舒服就好。華而不實的網頁設計只會流行一時,看看這個案例:

按鈕的辨識度要高,以便從頁面中脫穎而出
重要信息應該高亮顯示,這樣用戶便會注意到最基本、最重要的信息
填表務求簡潔高效。
功能大於形式,通過設計解決問題,提高用戶體驗為主,而不是僅僅的提高美感。
注:更多精彩教程請關注三聯網頁設計教程 欄目,
- 上一頁:專題頁設計技巧淺談
- 下一頁:網頁想要性感來點透明效果試試



