萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 設計中的透視感與深度感
設計中的透視感與深度感
透視感與深度感能讓圖像更有趣味。
富有深度感與透視感的圖像更迷人。能夠產生平凡事物的新式解讀,產生獨特的效果。

水滴,這在生活中很常見,然而利用景深,制造出一種別具風味的視覺效果。
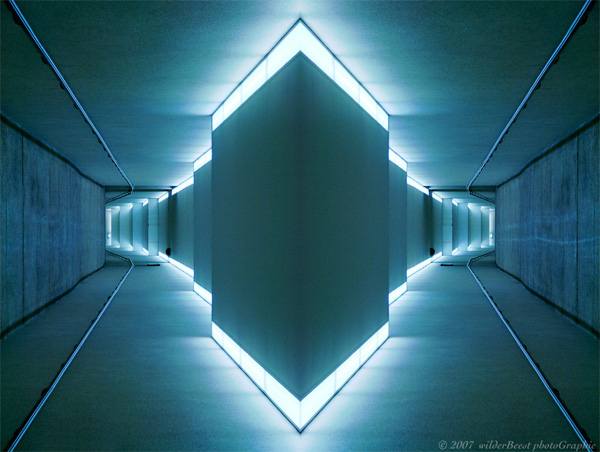
透視可以觸發浏覽者視覺探索的欲望,具有沉浸般的體驗。
有深度感的圖像看起來更帶感,意蘊悠長,讓我們感覺仿佛身臨其境一般。

浏覽者很難不被這幅圖像吸引。強烈的透視感真的很愉悅視覺。注意線條與光效是怎樣提高整體的深度感的。
透視與深度在平面設計中的應用
如何讓你的設計更饒有趣味?可以試著加入一點深度感!
利用景深
主體和背景之間可以制造一定的距離感,這樣深度感就有了。打開PS,實驗一下,試著讓前景元素和背景元素”分開”一點。

聚焦前景,顯得遙遠的背景,深度感自然便有了。
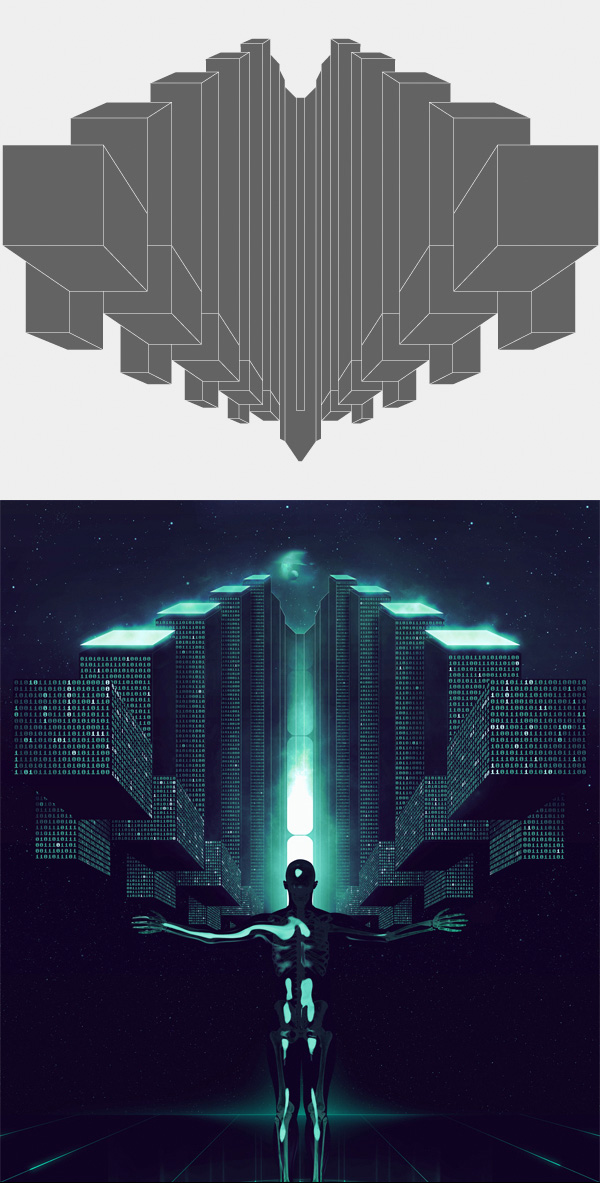
透視線
最有效的方式便是畫出一些明晰的透視線。也可以用復雜的形狀。

這幅作品的基本結構就是這樣,利用了透視,打造了一種神秘的效果。如何組織透視線,決定了最後作品的深度感。
非常規構圖
有時候,非常規的構圖也能打造深度感。為何?因為非常規部分異常吸引浏覽者的注意,浏覽者聚焦於此,自然便放大了透視效果。

非常規的構圖讓作品的透視感更強烈!
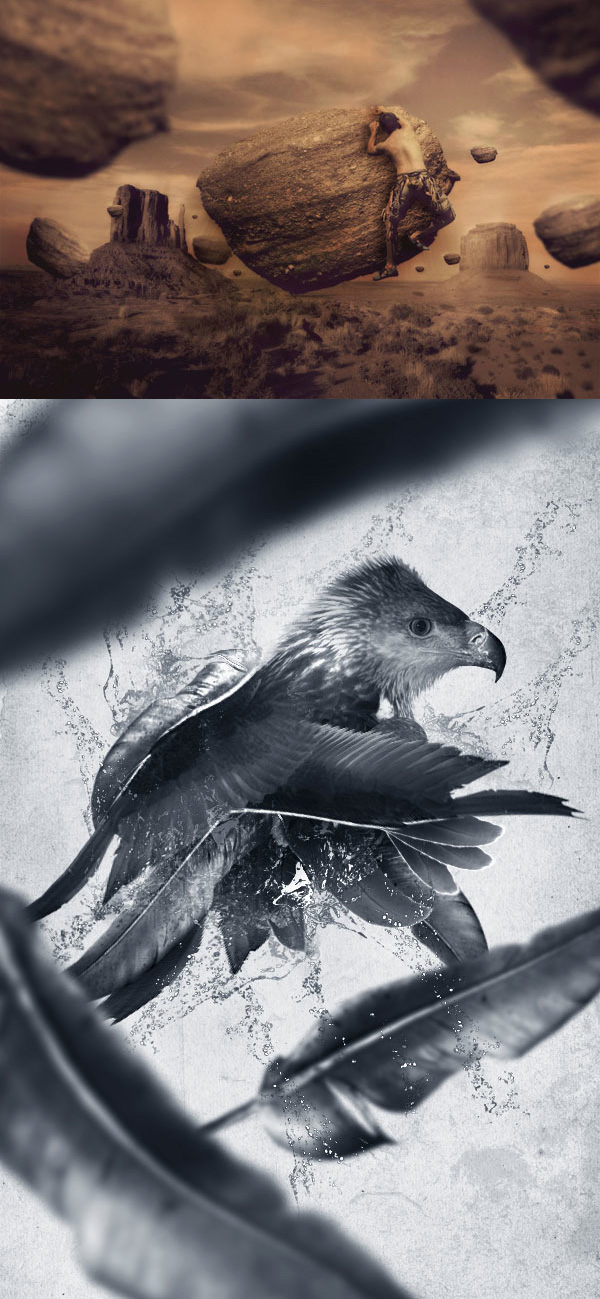
高斯模糊
PS中的高斯模糊非常常用, 大伙可以看看下面這兩張我出的教程。利用高斯模糊打造深度感。

上面這兩張圖展示了高斯模糊的效果。模糊的巖石和羽毛讓圖像更有深度感。
利用光效/色彩/細節/角度來提高透視感
思考一下,色彩更鮮艷、細節更出色、光感更佳的區域相較其他區域更有吸引力。可以試試綜合運用。

模糊的鴿子打造了人工景深。藍色碎片的色彩/光感非常突出。而碎片的角度提升了圖像的深度感。還要注意暈映效果的作用。
總結:
太多的忙碌,我們是否忘記了觀察?有時候,放下手頭的工作,從一個新的切入點觀察,你會收獲更多
- 上一頁:20款美麗的單色網頁設計
- 下一頁:15個極具創意的自定義 404 錯誤頁面



