萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 聊聊IOS人機界面指南中的三個關鍵詞
聊聊IOS人機界面指南中的三個關鍵詞
翻了下這幾年的iOS人機界面指南,開篇始終是遵從(Deference),清晰(Clarity),深度(Depth)這三個關鍵字,從iOS7到iOS9從未變過。在iOS>中UI作為內容的支撐,始終服務於內容,就像喬幫主說的“設計不只是看上去的樣子和感覺,設計的關鍵在於它如何發揮作用。”
一、遵從 (Deference)
設計為內容服務,UI作為內容的支撐,可以幫助用戶更好地理解內容並與之交互,且不會分散用戶對內容本身的注意力。以內容為中心被反復強調,而平時設計師卻常常會因為過度追求美感而忽視這一點。
如何使設計遵從內容,並突出內容:
利用整個屏幕。
減少視覺修飾與擬物化設計的使用。漸變和陰影有時會使UI變得厚重,影響用戶對內容的關注。
使用半透明底板。半透明能使用戶看到更多的內容,起到短暫的提示作用。
保證應用清晰度。

二、清晰 (Clarity)
清晰在這裡可以理解為:文字清晰易讀,圖標精確醒目,去除多余修飾,突出重點,以功能驅動設計。
如何提升應用清晰度:
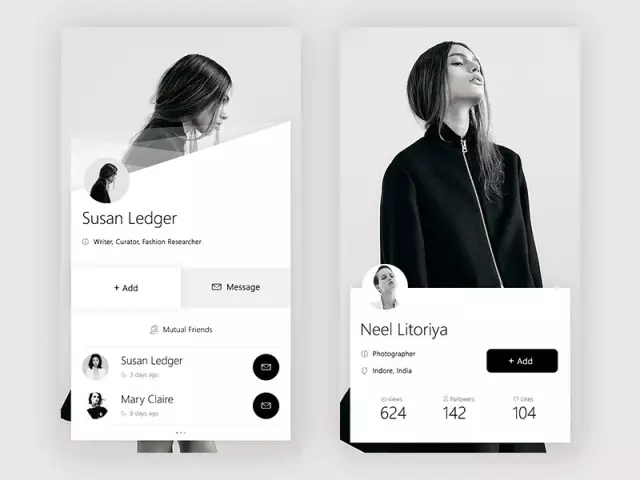
大量留白。留白使內容和功能醒目,並傳達出一種寧靜安詳的視覺感受,更好的讓用戶聚焦和高效交互。
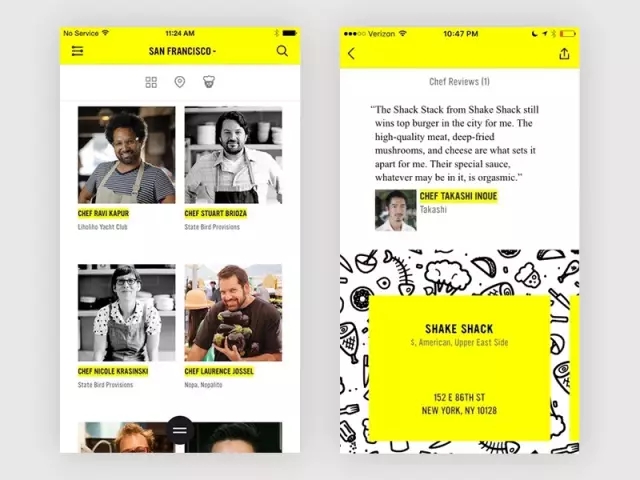
用顏色簡化UI。突出重點並暗示交互性。
使用系統字體確保易讀性。
使用無邊框的按鈕。在內容區域中無邊框按鈕用文案、顏色及操作指引標題來傳達按鈕功能,激活態時高亮;在默認狀態下所有bar上的按鈕都是無邊框的。
正確使用標准UI元素:
- 盡可能使用UIkit提供的標准UI元素,多使用標准元素而非自定義元素。
- 嚴格遵循每個UI元素的設計規范,當你應用中UI元素的外觀與功能都是用戶所熟悉的,他們可以很容易的根據先前的經驗使用它,進而更好的使用你的應用。
- 避免不同版本iOS裡的UI元素混用。
- 避免創造自定義UI元素來表現標准交互行為。
- 避免用系統自帶的按鈕和元素傳達其他含義。
- 在沉浸式體驗的應用中,創造全新的自定義UI是合理的,比如H5頁面和各種游戲類APP。
使用戶集中注意在主要任務上:
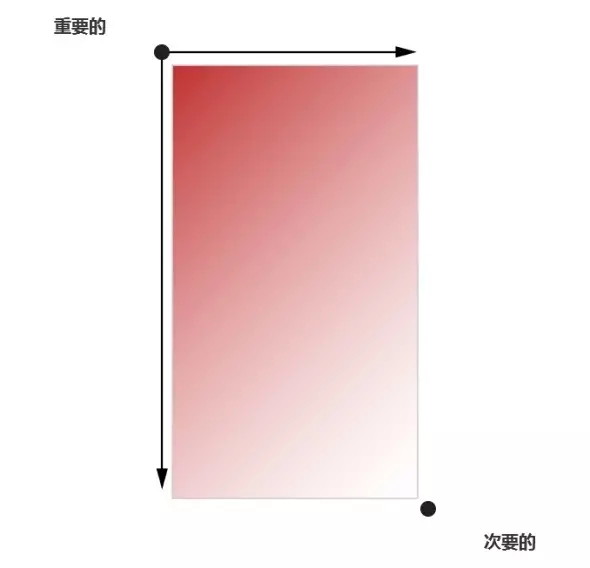
-使用布局來溝通。用布局告訴用戶什麼是最重要的 ,如何選擇,以及事物之間的關聯。
- 屏幕上半部分放置主要內容。遵循用戶從左到右的習慣,並從靠左側的屏幕開始。
- 使用視覺元素的大小和平衡向用戶展示相關屏顯的重要內容。大控件比小控件更容易在出現時被注意和點擊。使用對齊來讓閱讀更舒適,讓分組和層次之間更有秩序。對齊會讓應用整潔有序,也會讓用戶在專注屏幕時篩選重要信息。不同 信息組的縮進與對齊讓它們之間的關聯更清晰,也會讓用戶更容易的找到某個控件。
- 確保默認尺寸下重要內容的顯示。例如:用戶無需水平滾動就能看到重要的文本,或不用放大就可以看到主體圖像。
- 盡量避免UI上不一致的表現。有著相似功能的控件看起來應該相似,用戶認為他們看到的不同總是有原因的,而且他們傾向於花時間嘗試。
- 給每個互動元素留足空間,讓用戶輕松的操作。常用的點按類控件的大小是44X44。


三、深度 (Depth)
視覺的層次感和生動的交互動畫會讓UI看起來更有活力,有助於用戶更好地理解並提升用戶的愉悅感。
如何提升交互性和反饋體驗:
用戶熟悉的標准手勢避免賦予不同的行為,除非是游戲。
避免創建和標准手勢功能相似的手勢操作。
用戶已經習慣標准手勢操作,沒有必要讓用戶學習達到同樣效果的不同操作。
復雜手勢可以作為完成某項任務的快捷方式,但不是唯一的方式。
用戶很懶,提供給用戶完成某操作的方式盡量簡單、直接,即使這種方法需要額外的動作。簡單地手勢會讓用戶集中於當前的體驗和內容,而不是操作本身。
除非是游戲,否則避免定義新手勢
在特定的環境中,可以考慮使用多指操作。雖然復雜的操作不一定適用於所有應用,但對用戶會花大量時間使用的應用來說可以豐富體驗,例如游戲。
使用有助於理解的反饋:
- 盡可能將狀態或其他的反饋信息整合到UI中。最好讓用戶在不進行操作或不跳出當前內容下,獲得需要的信息。例如,郵箱應用將當前的狀態顯示工具條上,這樣就不影響當前內容。
-避免顯示不必要的提醒對話框。對話框是一種很強的反饋機制,只能在傳遞非常重要也是理論上可行的信息時才需要使用它,如果用戶常看到很多不是重要信息的對話框,他們很快就會忽略所有對話框提醒。