萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 七條優秀網頁設計的基本准則
七條優秀網頁設計的基本准則

這張圖能夠很好的闡述響應式設計的思想。

而聰明的Luke Wroblewski提出了”移動優先(Mobile First)”設計戰略,他認為,這種設計模式:先從移動設備開始設計,那麼設計便能很輕松的向下兼容。(通俗的講,就是大屏肯定能完美呈現小屏上的設計,而小屏不一定能裝得下大屏上的設計。)
世界一直在變,它的變數很大,而引領世界改變的互聯網變數大到你無法想象。因此,迅捷的變化節奏導致互聯網工作者的工作注定是”高強度、快節奏”的,要麼適應變化,要麼引領變局,要麼被淘汰,無非這三種。正因如此,這個行業競爭激烈,新生力量層出不窮,很難有人一直保持前列。
而本文的目的,不是為各位設計師羅列出森嚴的”軍規”,然後以專家的口吻說”你必須得這麼干”。本文的目的是更新大家適應網頁設計的觀念,掌握哪些經歷過時間檢驗的基本准則,以更好的適應變化。
新時代的網頁設計充滿了各種新技術、各種新的jQuery腳本、各種響應式網頁設計——但我們依然不能忽略最基本的網頁設計基礎。
新時代的網頁設計以響應式理論為藍本,力圖在不同設備上呈現一致的網頁浏覽體驗。
而響應式時代依然不便的設計基本准則又是什麼呢?一起來看看下面的七條,望諸君設計時銘記於心。
1.優秀的網頁設計應該簡約,並且完整
設計大師往往都是哲學家,他們往往保持一種包容的設計態度,不會采用極端的設計方式,他們的設計往往是一種平衡之美。
我們可以畫出一個橫軸,左邊是簡約、右邊是完整,而最好的設計會聰明的選取中值(如下圖)
網頁設計必須簡約,任何無用的特質都必須移除;與此同時,網頁設計必須能夠滿足用戶需求。
太簡單的網頁如果沒有空能支撐,那麼從裡到外就真的是”空洞無物”了。
太復雜的網頁如果缺少簡約的收束,那麼便會”尾大不掉”,讓用戶閱讀困難。
“言簡意赅”的設計才是好設計,一個設計師的掌控力得以體現。

總結起來就是一句話:一個布局、風格具有簡約美,同時又能提供大量有價值信息的網站必定受用戶歡迎。
2. 用戶往往缺乏耐心
互聯網充滿了機遇,每個人都想通過簡單的操作便能獲取所需信息。
互聯網的信息浩瀚如海,你並不是唯一的信息提供者。
亘古不變的是:用戶的時間寶貴,他們缺乏耐心。如果你不能提供便捷的信息,那麼他們會選擇離開,進而尋找其他網站來謀求信息。
想要做好這一點?說白了,就是信息層級要清晰,加載速度要快。
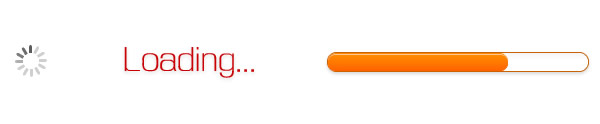
但其實也不簡單,就加載而言,我舉一個例子

上面這三種加載方式,中間的方式最迂腐:用戶會想’這等到什麼時候會是個頭啊!
右面呢?右面會不會好一點?答案是不會,想想你高中時上午最後一節課,你在等下課,所以你一直仔細的看著表上的指針,你越急躁,觀察的越仔細,越能感覺到”時間太慢”。
左面好不好?也不好,旋轉指示條轉的快,用戶會認為加載速度很快,用戶會想”加載的這麼快還沒有完全載入,這是設計問題嗎?” 轉的慢,用戶會認為”這是網絡問題,加載的居然這麼慢”
說實話,上面這三種方式都是告訴用戶:請等待! 所謂的進度讀取、旋轉讀取只不過是一種心理騙局:無論多塊、進度條多充盈,在沒有完成加載前,用戶還是看不到頁面信息。
而最近出現了一種新方法,Luke Wroblewski在他的文章中提到過,叫做框架讀取,也就是加載了多少內容,呈遞多少內容,推薦各位嘗試。
3. 網頁設計必須具備一致性
想像一下你作為網絡浏覽者時的經歷:你在浏覽網頁時,一般都不會詳細閱讀內容,你會快速滑動頁面,大致浏覽一遍,如果看到感興趣的信息便停下,進行仔細閱讀。這是一種用戶習慣。
萬物作而弗始,生而弗有,為而弗恃,功成而弗居。夫唯弗居,是以不去。——道德經
在John Allsopp《網頁設計之道》中有這樣一句話,大致是這麼一種意思:設計師不應該作為用戶的對立,設計師應該尊重用戶的習慣,讓設計適應用戶的習慣,而不是做一個高高在上的獨裁者。功成身退,這似乎有種”偉大的設計是隱形”的意味。
好了,我們把話題扯回來,用戶的這種閱讀習慣意味著什麼?這意味著設計必須具有高度的一致性,用戶看到前面的布局,對後面的布局有一種”預期”:他會認為後面的頁面布局也是如此,不要破壞用戶的閱讀節奏感。
同樣的,同一頁面的各個元素以及各個子頁面之間必須要具備一致的聯系性,也就是說設計師的設計模式應該專一,再舉個簡單的例子,如果主頁的導航欄布置在上方,子頁面的導航欄布置在側邊,你認為用戶會高興嗎?
4.將導航菜單作為交互的”核心”

上面已經提到過,各個頁面的導航欄必須具備一致性。有時候,好的網頁設計和差的網頁設計差距就在導航菜單,好的導航菜單成就了一款設計,壞的導航毀滅了一例網站。
每當用戶有問題時,他都會習慣性的翻閱導航菜單,這也是用戶習慣,要注意。個人認為,導航是網頁設計的核心元素,影響到網站的交互性,至於要怎麼設計,仁者見仁,智者見智了。
5. 留白和信息同樣重要

“內容為王”、”內容至上”是嗎?那我就提供大量豐富信息,把網站全部都填滿。”這種設計思想真是大錯特錯,太片面了。
你要有這樣一種觀念:留白也是設計的一部分,那些不使用的空間也能發揮其作用。從用戶的角度來說,留白很好,讓布局更有條理,信息更清晰。
太剛強的事物容易折斷,有張有弛才能長久。網頁設計也是同理,多給用戶一點閱讀呼吸空間,讓他們感受到網頁設計的”節奏感”。
各位可以自行想象一下,如果一款網頁中一點留白都沒有,到處都是密密麻麻的文字和圖像,你會感到舒服嗎?
6.用心的設計都有清晰的視覺層級

明智的設計師不光會創造內容,還知道如何高效組織內容,傳遞信息。視覺層級對於信息呈遞來說異常重要,優秀的視覺層級還能幫助設計師強化設計理念。
空間排布、間距使用、整體布局,關於這些的探討已經夠多了,歸根結底,無非是為了打造優秀的視覺層級。
7.永遠不要忽略字體

內容為王,那麼內容是由什麼包裝的呢?答案是字體,這種小小的細節能造就大差異。字體的清晰與否決定了信息呈遞的結果。
扁平化設計強化了大家對於字體的重視,這一點我很贊同。
還有一點趨勢不容忽略:屏幕越來越大。那麼字體呢?
- 上一頁:10大創意教你玩轉網站背景設計
- 下一頁:響應式排版中的基礎知識



