萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 清新風格綠色登陸框制作教程
清新風格綠色登陸框制作教程
今天我們將在PS圖像處理軟件中學習怎麼制作網站登錄框及登錄界面,網站登錄設計對於現在大部分網站來說都是必須,而如何網站設計師們如何設計好一個網站登錄輸入框呢?下面看教程為你們解答,大家不妨試著按教程制作一下。
以下為最終效果預覽圖

下面是具體的制作過程介紹:
1。創建一個新項目,分辨率為1280×1024像素,選擇一個草的圖片如下

2。現在選擇圓角矩形工具(U),半徑為10像素的形狀像如下

3。現在將填充不透明度21%像如下

4。現在選擇圓角矩形工具(u),半徑為10像素的形狀像如下

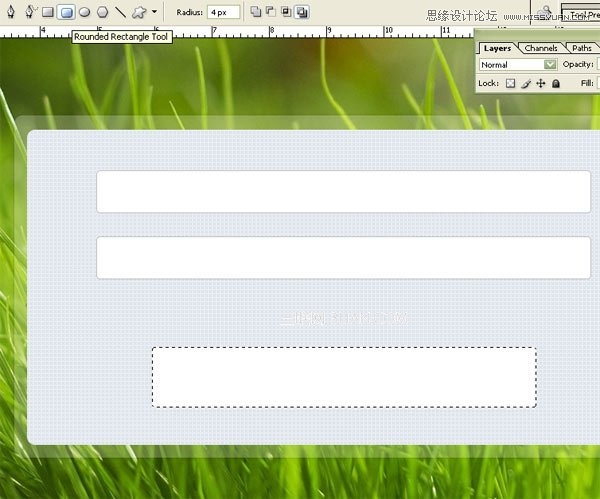
5。現在選擇圓角矩形工具(u),半徑為4像素的形狀像如下

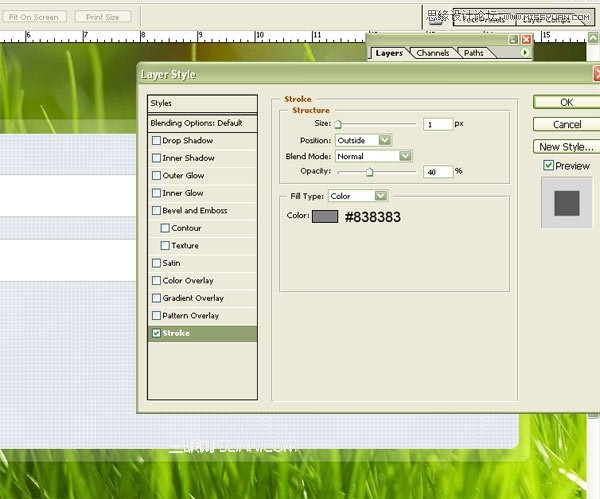
6。打開圖層樣式,選擇陰影,陰影下

7。現在選擇圓角矩形工具(美),半徑為4像素的形狀像如下

8。打開圖層樣式,單擊並選擇漸變疊加並設置漸變疊加像如下

9。現在,選擇文字工具(噸)和類型的文字一樣,如下

10。現在,選擇文字工具(噸)和類型的文字一樣,如下

我希望你喜歡這個教程,我希望這些技術啟發新的思路和想法為您的未來設計。

- 上一頁:心形網頁模板設計教程
- 下一頁:產品中的引導式設計
交互設計排行
相關文章
copyright © 萬盛學電腦網 all rights reserved



