萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 5個有效網頁設計的原則
5個有效網頁設計的原則
1、不要讓用戶思考
根據Krug的可用性第一定律,網頁應清晰且不言自明。當你創建一個網站,你的工作是擺脫用戶需要有意識地決定,考慮優點,缺點和備選方案的問題。如果導航和網站架構不直觀,會使得用戶難以理解系統是如何工作的以及如何從A點到達b點。一個清晰的結構,適度的視覺線索和容易辨認的鏈接可以幫助用戶快速地找到他們的目標。

ExpressionEngine會在用戶們選擇嘗試服務和下載免費版的時候提供一些便利,減少認知的負荷。若是找不到或者很麻煩,用戶就不會再次使用你的網站。
2、不要浪費用戶的耐心
在每個項目你要為你的訪問者提供一些服務或工具,盡量保持你的用戶對這些需求很小。第一次訪問的用戶喜歡玩下服務,他們不會想要填一個很長的表格去注冊一個可能不再會用到的賬戶。強制用戶輸入一個電子郵件地址去測試功能這是不合理的。

Stikkit是一個很好的例子,它給了用戶一個友好的用戶體驗,沒有強制性的內容,在吸引用戶的同時讓用戶感到安慰。這就是你想要讓用戶在你的網站上感受到的。
3、設法讓用戶的注意力集中
網站提供靜態內容和動態內容,用戶界面的某些方面會比其他更吸引人。很明顯,圖像比文字更引人注目的——就像句子加粗比純文本更有吸引力。網頁用戶能夠直覺地識別頁面周邊環境。這就是為什麼視頻廣告非常令人討厭,令人分心,但是從市場營銷的角度來說他們完美獲取了用戶的注意力。

Humanized完全使用集中的原則。用戶唯一直接可見的元素是“免費”這個詞,引人注目但純粹的信息。為用戶提供足夠的信息如何找到更多關於“免費”的產品。
4、追求簡單
追求簡單而不是復雜應該是網站設計的主要目標。網站上用戶很少享受設計,在大多數情況下,他們正在尋找需要的信息。

Finch清晰地介紹了網站的信息,讓用戶在沒有干擾的情況下選擇需要的內容。
5、不要害怕空白
空白有助於減少游客的認知負荷,它可以讓信息呈現在屏幕上容易感知。一個新的訪問者想做的第一件事是掃描頁面和內容區域劃分來消化的信息。

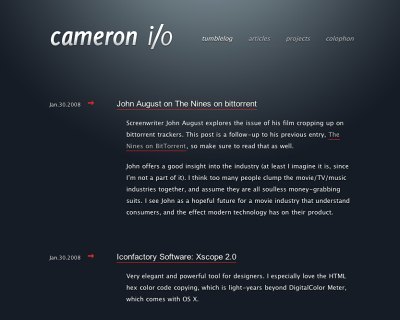
Cameron.io使用空白作為主要設計元素,賦予應有的內容主導地位。
- 上一頁:3個簡單的UI設計技巧
- 下一頁:扁平化設計的字體和配色



