萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 七條守則讓你為用戶設計出更好的移動通訊體驗
七條守則讓你為用戶設計出更好的移動通訊體驗

一個好的第一印象對於每一段關系來說是十分重要的。人們總是在追尋信任及真誠,並且期待可以透過後續的相處去讓他們的第一印象變得更好。這事兒套在品牌和產品設計上也是一樣的,設計就是扮演著這麼重要的角色:去建立與使用者的關系以及維系品牌的承諾。
用戶期待他們的移動通訊服務是有價值、高性能的且易於使用的,然而,因為在設計中的種種限制,常常不能滿足使用者對於手機服務的所有要求,你們 可能會小看了這件事的重要性,這些與用戶體驗相關的設計對使用者來說是不可以被忽視的,事實上,用戶使用體驗的設計應該被列為手機設計中的十分關鍵的一 環。
在這篇文章中,我們將討論與設計有關的七條守則,透過這些守則,可以幫助你在性能與外形設計上符合使用者和企業的需要。我們團隊曾經在不同的平台上設計多元移動通訊產品的App,而此七條守則是建立在那些過去的經驗上。
移動通訊產品的性能表現
人們在不同時間、不同的地點透過他們的通訊產品去提高生產力,並且讓生活變得更加舒適、有趣,像是在等公交車的時候、走在人行道上的時候、尋找 在哪個月台搭車的時候。在多元的使用環境中,移動通訊的App設計必須得聚焦在一個核心功能上,而這個核心功能的速度要快以及是令人信賴的。
但這與事實正好相反,我們發現很多移動產品的設計周期總是以高美感為第一訴求,設計出很多令人驚歎”這真是太好看了!”的產品。當然,那些令人 驚艷的視覺設計也總是會在第一次的接觸中快速抓住消費者的眼球,但是長久的使用過程絕對和產品的品質息息相關,而這些也都與App的表現是切割不開的。如 果一個App看起來很棒,但卻不太好用,這會將損害你們的信譽,使用者其實很快會發現你們的App很緩慢或是就像壞了一般,如此的情況不只是會讓人不堪使 用、更會破壞你們的品牌。使用者期待的是一個高速且反應靈敏的App,如果你的App不是如此,它的評價就會變很低,然後會去使用的人將變得越來越少。

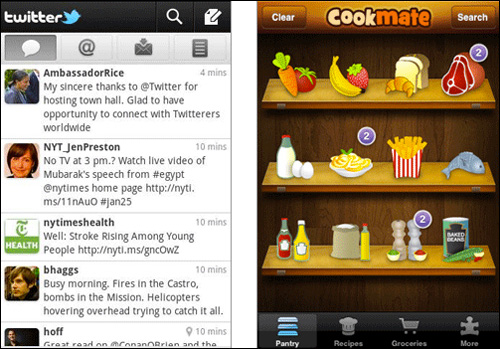
從視覺上來說,Twitter的App(圖左)似乎沒有Cookmate(料理小幫手)(圖右)來的酷炫好看,
但在App Store中,Twitter的App評價相對是好很多的。
App的性能讓你的品牌與眾不同
每一項產品的使用經驗都影響著用戶對你的品牌觀感。使用者總是會去尋找最好的工具來使他們的生活變得更美好。為了吸引更多的用戶群,越來越多的 App被設計出來,你得想點法子讓你的App與眾不同,像是做一些別人沒有做過的App,或是同樣的東西比別人做的更好。性能的表現是關鍵要素,這直接的 讓你的品牌和別人的區隔出來。如果要更進一步,就好好突破你們在性能技術上的挑戰,讓使用過程變得更順暢,這絕對會讓你們產品的銷售有一定的突破,而且其 他的競爭者也很難模仿。
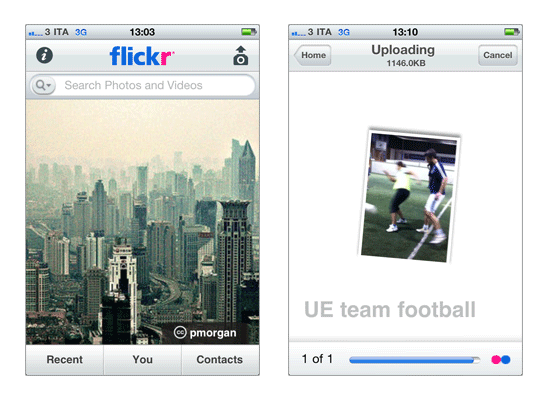
Flickr iPhone App就是一個很好的例子,Flickr在一般互連網中的兩大目標是:幫助人們去使用他們的照片,以及透過新的方式去管理相片及視頻。你知道嗎?Flickr App完全實現了這兩大目標,因此也讓他們的品牌承諾更加完整。

Flickr在實現品牌承諾上表現的很好
因此,當你要規劃設計一套App時,你最好要好好分析一下市場,並且試著去問問自己以下這兩個問題:
(1)這App和其他的競爭者有什麼區別?(2)要如何讓這套App表現的比競爭者更好?
然後,好好努力在你們最重要的三個目標之上。一個關鍵的設計過程
任何一種產品的制造設計模式都需要受到重視,一些經典的設計和工程的准則總是會被世人津津樂道著。像是汽車的設計會影響在運作時的空氣動力學, 一座無論如何美麗的橋也是得讓讓車與人能在上頭走過。移動通訊的應用程序設計也是一樣的,App的設計影響著它的功能、內容、互動性和逼真感,這也等於是 影響了整體的表現。
我們在不少產品開發團隊中都發現,其實產品最終的性能更多地取決於開發人員,如果開發者不能很好地考慮性能與功能表現方面的因素,而把這一部分 完全交由設計師來完成,已經為時過晚。不過為了要創造更多的可能性,開發中的一些細節在創意發想時中就必須要被考慮進去的。運用以下七條守則,去思考與移 動通訊介面設計相關的因素(請見下一章節),你將會了解要使用戶達到高性能的體驗不只是在做編碼活而已,開發端的努力是一個重要的關鍵!

在荷蘭鹿特丹的伊拉斯瑪斯橋。(圖:Wikipedia)
是什麼在影響移動通訊介面的表現?
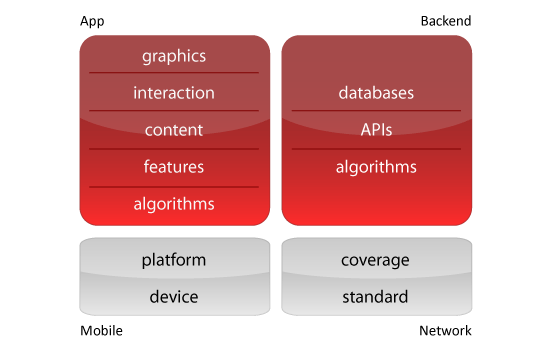
關於性能的表現是建立在以下幾個功能上:開機時間、頁面loading的狀態、切換頁面動畫的流暢度、誤差和等待時間。下圖說明了這些功能的因 素:”App”(與他的圖像表現、互動、內容、功能與編碼)在“移動”設備上的運行具有有著特定的技術(CPU,屏幕大小等)和平台 (Android,iOS等)。在不同的案例中,App以一些平台(LTE、3G、2G)和網絡連接至後端,(下圖)上面兩因素是被設計與開發團隊影響 著,而下面兩個因素則是需要考慮一些裝置上的限制。

影響性能的因素
每個對於以上這些要素的決定都會影響性能的表現。這是一種相互影響的狀態,不管像是增強(如進階的視覺效果)或限制(如網絡覆蓋差)皆有可能會 影響他的效率。舉例來說,為了要從後端加載一些進階的圖像內容,你就得冒著緩慢網速的風險,這些相互影響後的結果都會減弱程序的性能表現。
七條守則
在過去幾年中,我們看到了移動平台的巨大改變。新的傳播介面開始不斷的出現,屏幕和處理器進化得和桌上型電腦一樣先進,而輸入機制也有了重大的改變。
在這些日新月異的科技改革所產生的限制中,設計師需要不斷的嘗試去創造更尖端、更令人耳目一新和更高性能的產品,這些不僅僅是去減少圖片大小的 問題而已。不同層次的設計決策和設計過程將會產生重大的影響。讓我們來看看在不同的設計層面,已被證明是有用的七項工具,指引你實現高性能的移動用戶體 驗。
1. 定義使用介面的品牌特性
在每位使用者在使用App時,要能讓他們感受出品牌的故事且增加認同、忠誠度以及滿意度。我們需要去辨認App中的哪些元素和品牌形象有關的, 像是功能、視覺效果、措辭、字體和動畫。我們的設計團隊在不同的團隊裡面做不同的產品,這使得我們可以用以一些簡單的使用介面元素做出更多元的變化。去界 定我們App的核心要件可以讓用戶使用率增高、防止別人模仿,更可以優化設計與製程。
我們建議去界定使用介面的元素(如上列之功能、視覺效果等),如此便可以創造出有自己獨特風格的核心要件,在概念成形階段, 可以依照以下的一些規則去定義那些元素:
使App有差異化(例如:選擇不同的照片浏覽路徑)
關鍵功能的展現(例如:登出店鋪時的接口)
設置特定的設計樣式(例如: 把一些重點截圖放在頭部背景之上)

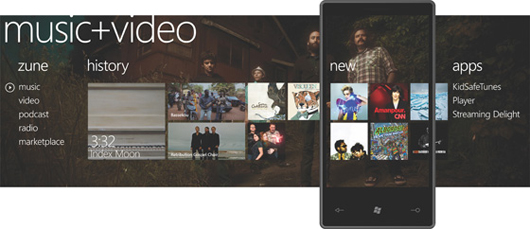
微軟為 Window Phone 7設計的介面體現了字體、排版與綜合布局的完美整合,
創造出一種屬於他自己的設計DNA。
核心的識別標志要十分顯眼的,使用者會不斷的看見這些識別標示,而這些標示也會被運用到不同的產品介面裡。如果讓設計和制程依循著一系列的識別元素,則可以倍數提高品牌的識別度 。2. 關注產品組合
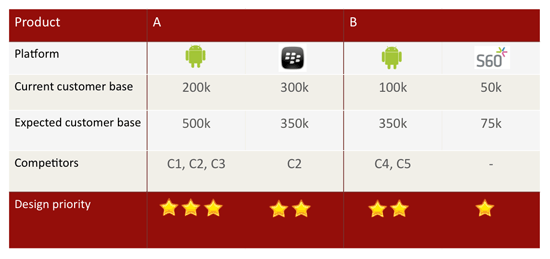
一個公司若想要很快的發表他的產品、或想去發展產品組合(如:不同的產品在同一平台、同一產品在不同的平台或是同樣的產品在同一平台上)抑或是 面對時間與資源的種種限制時,是十分難判斷到底應該先關注哪一部分。我們認為設計和制程應該關注在產品的組合上,產品組合才是最重要的事。一個產品順序的 矩陣可以給我們很大的幫助,去了解哪項產品的設計應該最優先處理。

不同的產品順序的矩陣之例(以不同產品在不同的平台、不同的客戶數量與競爭者的分類來決定設計的順序)
我們得去關注最重要的部分,如此可以讓整體的努力表現投注在投資報酬率最高的區塊。假設你預期的顧客都在使用Android手機,而你的競爭者 也對准了這群用戶,那麼去付出努力在設計更優雅和高效的Android App就會比去分心去設計其他使用平台上的App更為有價值。
3. 了解核心使用者的使用情節
我們的團隊過去曾面對很多不同項目的發布,在最初的要去完成一些產品要求的時程裡,多半耗時長、抓不到重點以且幾乎很難去實現。事實上,當公司准備要做某一樣產品時,常常會忽略使用者需要我們解決的需求通常是非常特定的(他們的需求不是如此不著邊際 )。
舉例來說,如果你去購物(先不管那些應酬與尋找靈感等等的事兒)通常是要買某樣產品,不論是在一個小
- 上一頁:milk香港版——交互設計漫談
- 下一頁:設計師談項目部署與執行



