萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 怎樣做符合用戶預期的設計
怎樣做符合用戶預期的設計
設計中說的最多的就是“用戶預期”這個詞,但是到底什麼樣的設計是符合用戶預期的?怎樣做呢?
每一個設計都有它的一些特征,這些特征導致了它有一定的暗示作用,從而讓用戶覺得這個東西應該是這樣使用的,但是當我們的設計不是這樣支持的時候,那麼用戶就會產生困惑和抱怨。
例子1.
在參與設計手機端地圖的時候,有這樣一個設計:在地圖的頂部有一個搜索地點的搜索框,點擊它會引出右面的頁面。

明明就是個輸入框,但是為什麼不能直接進行輸入?轉到右頁面感覺就是進入了另一間屋子,跳轉多數都不是一個好的選擇,因為它切斷了用戶使用的流暢感,也就是說用戶的思維需要進行切換。改進就應該在地圖上面直接進行輸入和顯示,這樣才有比較好的連貫性,更主要的是直接輸入是輸入框的基本屬性,滿足了這個屬性才是符合用戶預期的。
例子2.
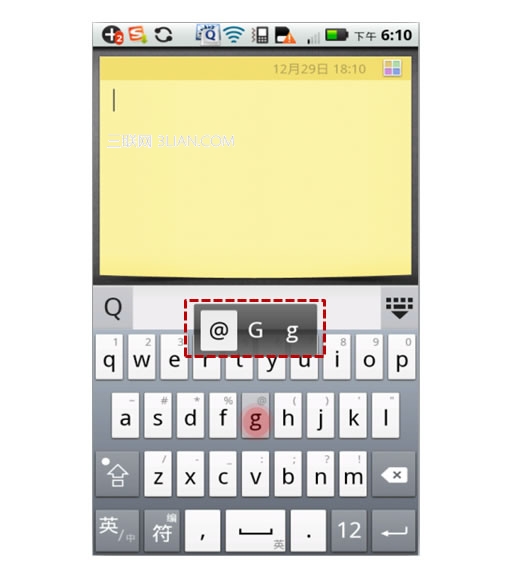
在QQ輸入法的全鍵盤英文模式下,當長按一個字母鍵時,會在字母上方彈出一個框來顯示更多的符號或者字母,乍一看好像看不出什麼來,但問題是當你的手指離開了按住的字母想要很自然的去選擇上方彈出的其他內容時,就在手指抬離的瞬間彈出框已經消失了,根本來不及選擇。

怎麼才能進行選擇呢?哦,要求手指不抬離直接進行左右拖動選擇—沒想到是這樣操作的! 所以問題就在於:它是一個彈出框,為什麼不等著我的手指點擊到它就消失了呢?這樣一個彈窗讓使用觸摸屏的用戶習慣認為它應該是可以被點擊的。
例子3.
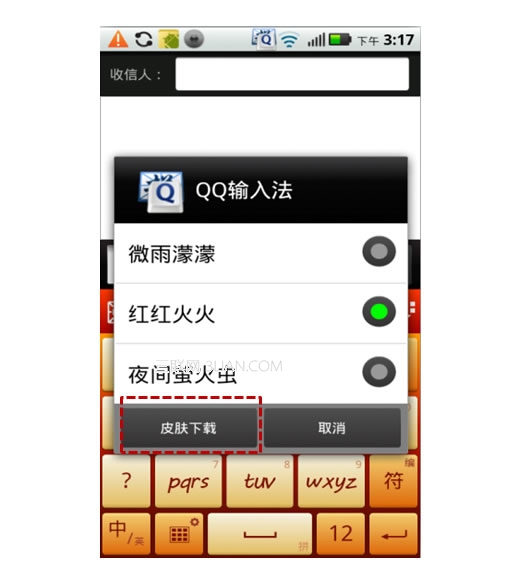
在QQ輸入法的選擇皮膚彈框出現的時候,

左軟鍵意外的不是“確定”,而是“皮膚下載”,這樣看似強化了皮膚下載功能,但是卻使得此頁面最主要的功能:皮膚的選擇變得弱化,甚至是不知道怎麼進行選擇皮膚。你會想到直接點擊就選擇了皮膚麼?因為在彈出框最自然的用左鍵確認的方式被改變了。所以當你改變一種已經形成模式的設計時,如果這種改變並不是自然直接的,那麼就是違背了用戶的預期,從而變成了一種強烈的干擾。
這裡引入一個設計原則即功能可見性(affordance)或者叫做預期。
什麼是affordance:事物可被感知的,最真實的屬性直接決定它應該被怎麼使用。所以怎麼做設計能符合用戶的預期呢?
1. 了解你的target user是什麼樣的人?他們有什麼樣的特征?他們有什麼樣的背景?
用戶的心理預期與他的使用經驗,知識有直接關系,也就是他建立起來的mental modal。只有當設計符合他的mental modal,那麼就是和他的預期是一致的,這樣的設計才是好的設計,換句話說只有設計師的design mental modal更貼近用戶的mental modal才能設計出貼近用戶的產品。
2. 讓設計與外界信息相結合
比如說你設計的是觸摸手機,那麼就應用觸摸屏的特性來進行設計—–為什麼android手機的長按一直被诟病著?為什麼iphone的home key 可以雙擊,但是不容易被發現?因為用戶對這樣的操作沒有任何預期,長按之後會有什麼操作,這個用戶不知道。Home key可以雙擊?在觸摸屏上,雙擊是很隱晦的操作,不符合用戶的使用習慣,而點擊是直接的,是觸摸屏的基本屬性,不需要思考的。
所以很多時候要考慮我們的設計是不是符合了它的基本屬性,是否按照它最自然的方式被使用。
3. 可以通過在當前狀態下檢查用戶是否很順暢的完成任務
4. 他的目標是什麼,設計是否能幫助他完成目標還是阻礙了他的目標
5. 設計是否讓他去猜測了
做了這麼多年的設計,有的時候是憑直覺來感覺到這樣做有問題,但其實歸根結底要知道在每一個細節其內在的基本屬性是什麼,只有滿足了這些基本屬性才能做出最完美的符合用戶預期的設計。
- 上一頁:輕松制作抽象矢量插圖
- 下一頁:關於簡單拖動操作的交互思考



