萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 輕松制作抽象矢量插圖
輕松制作抽象矢量插圖
用Photoshop可以制作各種各樣漂亮的按鈕,其實它的姊妹軟件Illustrator擁有強大的漸變和透明功能,也可以制作漂亮的按鈕。
下面我介紹用Illustrator10制作有蘋果網站風格的按鈕。
主要用到漸變、色彩、圖層模式、陰影濾鏡等工具。文章末尾提供.ai原文件下載。

選擇菜單文件>新建,新建一個文件。

因為制作的是矢量圖,如果不用於打印,文件大小無所謂。
在工具面板中選擇矩形工具,按住不放,直到出現一個工具條,選擇圓角矩形工具

,在文檔中點擊鼠標左鍵,彈出一個對話框,做如下設置。

點擊確定後,會出現一個圓角矩形,在外觀面板中選擇筆畫,在顏色面板中設置筆畫的顏色為:R:115,G:115,B:115,在外觀面板中選擇填充,在工具條底部選擇填充類型為漸變,在漸變面板中作如下設置:

此時,得到的結果應該如下所示:

選中該對象,執行菜單:濾鏡〉風格化〉投影...,在彈出的對話框中作如下設置:

執行濾鏡效果後,結果如下:

點擊圖層面板底部的新建圖層按鈕

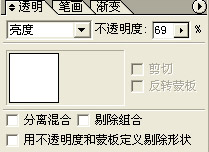
,新建一個圖層。然後選擇矩形工具,畫一個和上面的圓角矩蝸嗤矶齲叨仍嘉步薔匦我話耄╓:90mm,H:11mm)的矩形,筆畫為無,填充顏色白色,位置和圓角矩形上半部重合。然後定位到透明面板,把混合方式改為亮度,不透明度69%。

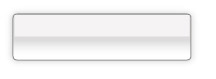
此時,透明按鈕的效果已經出來了。

下面只要加入文字就可以了,新建一層,用橫排文字工具輸入文字Quick Time,字體選擇Arial,字號45pt。給文字也應該加上一點投影,執行菜單:濾鏡〉風格化〉投影...,用剛才的設置就可以了,這個按鈕就做好了。

- 上一頁:網站設計分析:淺談產品中的引導式設計
- 下一頁:怎樣做符合用戶預期的設計
交互設計排行
相關文章
copyright © 萬盛學電腦網 all rights reserved



