萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 2010年Web設計風
2010年Web設計風
Web 設計是個變幻無常的行業,如今已經成為一個包含了美學體驗,功能豐富的富媒體,事實上,當今的 Web 正處在黃金時代,我們擁有強大的新工具,唾手可得的豐富資源,龐大的設計社區,以及主流浏覽器對 Web 標准的普遍支持。如今的 Web 風潮雲湧,令人目不暇接。本文講述了2010年最新 Web 設計風,這是第一部分。
1. 愉悅的設計
Web 設計師的工作是有效的傳遞思想,引導用戶完成他們的任務並贏得他們的信任,我們有很多方法實現這些,如視覺之美,之驚奇,之愉悅,之難忘。令人過目不忘的設計會在你的品牌和用戶之間建立起堅固的,可靠的情感紐帶。

Brizk design studio 擁有令人目眩的設計,精美的動畫,漂亮的字體和干淨的布局,將鼠標放到底部的小鳥上時,會浮顯出 Twitter 消息。
以下的這些示例站點,盡管名不經傳,但它們在努力表達一些東西,試圖融入我們的感受,它們擁有美麗的外觀,而更重要的是,讓人過目難忘。
Bounty Bev : Bounty Bev 是一家軟飲料公司,這是一個單頁式網站,該站的設計簡單,清晰,充滿個性。

Analog.coop : Analog 為訪問者帶來很個性化體驗,根據的 IP 顯示你地理位置,並告訴你他們的工作人員中有誰離你最近(不過,根據測試,這個消息似乎並沒有什麼實際價值,不管訪問者來自何地,離他們最近的似乎永遠是 Alan 和 Jon - 譯者)。整站的設計還是充滿了樂趣感。


Forrst : 漂亮的設計,吸引人的視覺元素,富有創意的導航系統。

Billy Tamplin : 這是 Billy Tamplin 的博客,記錄他生活與工作中的小小得意與榮譽。設計簡單,漂亮。

MIX : 這是一個開發與設計社區博客,吸引人的動畫與引人注目的效果,設計上保持了視覺上的一貫性,整體注重內容和個人感觸。

Blue Sky Resumes : 一個代寫簡歷的小團隊,Header 部分的 Flash 動畫很好地暗合了公司的名字,值得注意的是,在這段動畫加載之前,Header 部分是以簡單的圖形填補動畫加載前的空白的,這種漸進式體驗非常體貼。

Mailchimp : 小猴子視覺表征隨處可見,使用 ASCII 字符動畫顯示最新動態。


快捷鍵導航
現代的 Web,越來越擁有桌面應用的特質,借助 JavaScript,傳統的 Web 站點變得更富有交互性,鍵盤快捷鍵導航開始流行,其中最著名的例子是照片共享站點 Flickr 和 FFFFound。快捷鍵導航曾一度是 Flash 站點的專利,現在越來越多出現在基於 CSS 的站點,Google Reader 是一個最典型的例子,還有更多站點也做得非常好。
They Make Apps : 幾個月前,他們有一個鍵盤導航模式,使用箭頭在內容之間穿梭,回車鍵展示細節內容,Escape 鍵返回主頁面。但不知何故,鍵盤導航功能現在已經去掉了。

Image source
Mad-ar.ch : 基於 Flash,因此可以實現很高級的導航,按 c 到留言頁,按 - 和 + 縮放圖片,諸如此類。

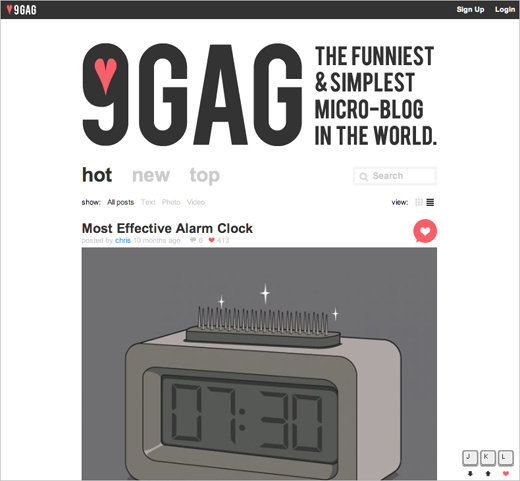
9GAG : 一個社會化圖片書簽站點,按 j 和 k 前進或後退,使用 l 鍵為當前圖片投票。

FFFFound! : 最早的圖片書簽網站之一,按 h 鍵返回頁面頂部,按 v 改變視圖,同樣 j 和 k 表示前進和後退。

Feta : 另一個基於 Flash 的站點,使用箭頭鍵在不同項目之間穿梭,下箭頭表示選擇,上箭頭返回。

NY Times: Times Skimmer : 紐約時報的新聞概要頁擁有很好的鍵盤導航功能,使用箭頭鍵在新聞間前進後退,使用 Shift 鍵縮放,返回頂部按 t,刷新當前內容按 r,選擇新聞按 a 和箭頭。

Pictory : 照片故事雜志,同樣使用 j 和 k 在不同圖片之間浏覽。

CrushLovely : 一個單頁式站點,使用箭頭鍵在不同部分之間浏覽。

Thinking for a Living : 使用左右箭頭鍵導航。

Picnic Extraterrestre : 一個非常不同的設計,模仿圖文電視風格,所有導航內容都可以通過數字鍵實現。

Web的平面設計風
現代 Web 設計,還追求平面設計般的精致與創意,以下這些示例站點,擁有雜志和海報般的設計風格,醒目的題頭,多欄,縮進,圖片包圍,旁注與腳注,諸如此類。

Design Informer: Grid-Based Web Design, Simplified 擁有兩欄式結構,將文字和圖片清晰地左右分開。
A Lesson on How to Be a Villain : 一個擁有出色設計和獨特布局的站點,CSS 加 Table 布局,有時候,這是 Web 平面設計化的必要技術。
- 上一頁:頁面表達常用方式
- 下一頁:電子商務搜索LIST頁面用戶體驗設計
交互設計排行
相關文章
- SQL Server 2012 安全概述
- SQL Server 2012 身份驗證(Authentication)
- SQL Server 2016裡的sys.dm
- SQLserver2014(ForAlwaysOn)安裝圖文教程
- Windows2012配置SQLServer2014AlwaysOn的圖解
- Win10下安裝Sql Server 2014反復提示需安裝.NET Frame…
- SQL Server2016正式版安裝配置方法圖文教程
- SQL Server 2016 查詢存儲性能優化小結
- 淺談SQL Server 2016裡TempDb的進步
- 2016年電商設計的9個熱門趨勢
- 2016年網頁設計領域11個流行趨勢預測



