萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 設計的靈感 + 用研的力量
設計的靈感 + 用研的力量
前言:年初沉浸於工作中的重點項目,都快忘記寫文章了,慚愧。分享既是學習,沒有分享就沒有學習的機會,2013年應該繼續多寫。同時也總結了2012年的寫作,發現我很多時候是對自己感興趣的各種文章、現象,在寫設計筆記與思考。有時思維種種,並沒有總結到很踏實。以後會改進,多采取靈感文+實戰文的寫作節奏。
今天,是一篇實戰文。
講的是設計師通過靈感,發現問題,思考問題,面臨挑戰,和用研緊密配合,解決問題,達到目的的一個故事。
是一個完整而嚴謹的設計改版的故事。
Here%20we%20go.
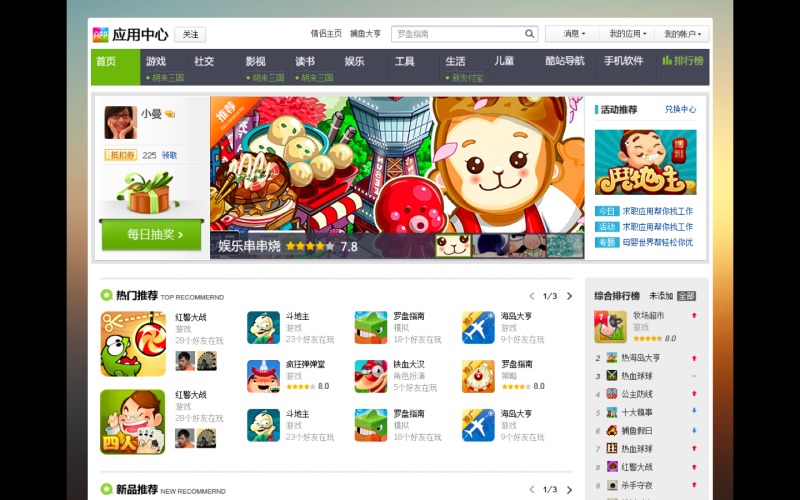
2012年負責騰訊開放平台應用中心產品,第一次認真看這個產品,總覺得哪兒不對:
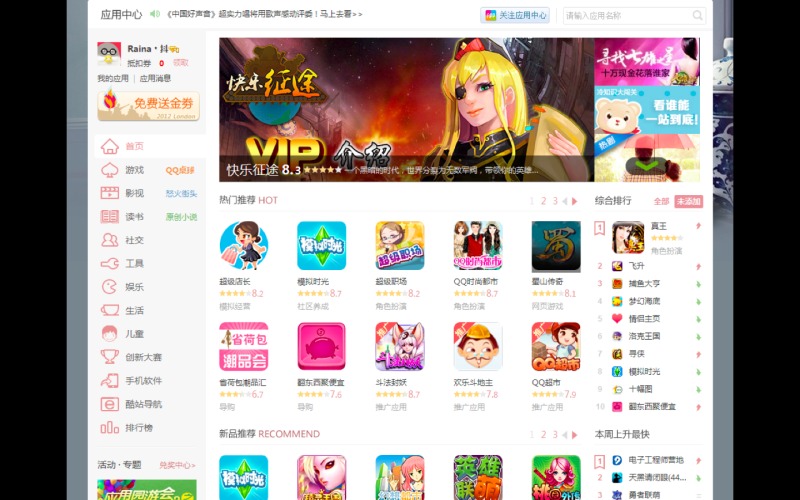
以上頁面,我看到了一個主要內容頁,有banner區域,導航在左邊,中間是App內容,右邊有排行榜。繼續往下看:

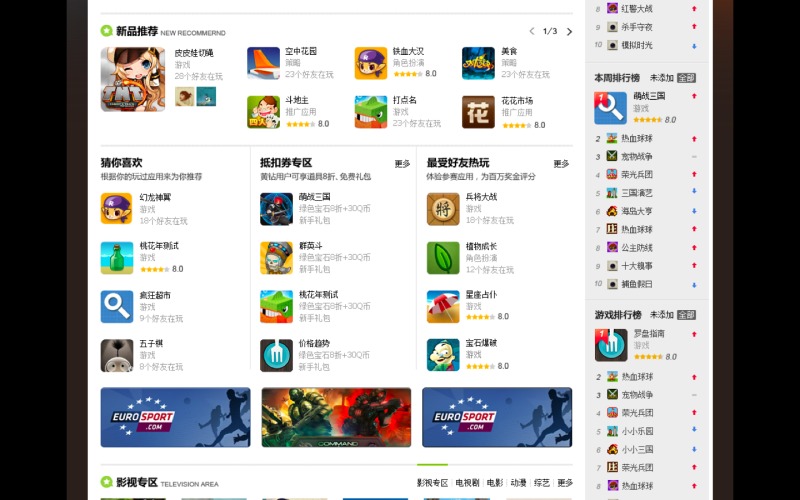
拉下頁面,看到上圖,開始有點迷糊。因為這個頁面往下的走勢,沒有能給我一個理解。信息和內容的布局有點凌亂。導航與內容區的對應不齊,讓我閱讀效率偏低。

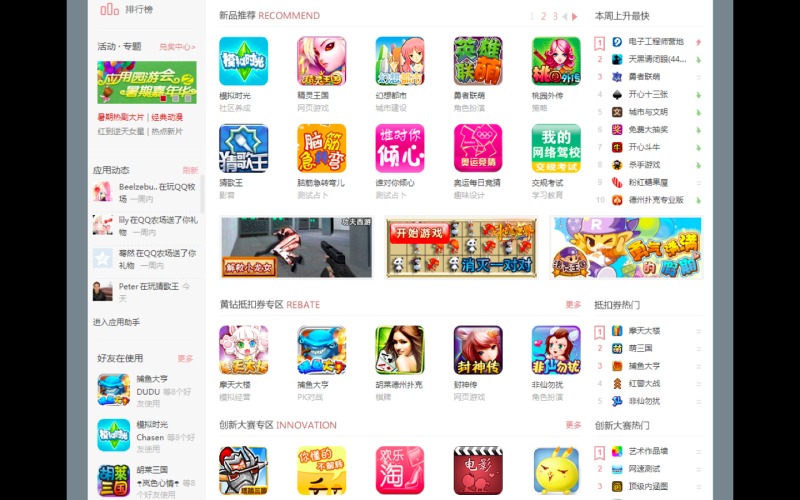
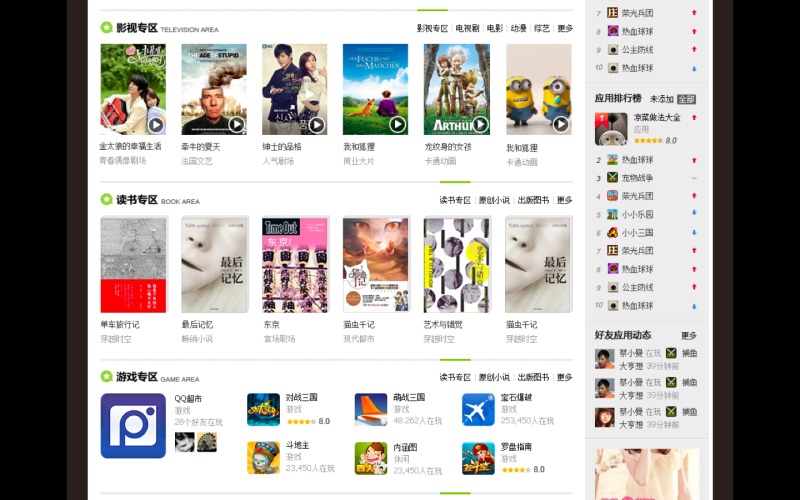
再往下拉頁面,就到了上圖。這個時候閱讀的無序開始增強,我看到了各種信息滿滿地堆積在頁面上。左邊導航結束後,開始堆積內容,且出現在我完全沒有預期的位置。中間的App內容模式一致,沒有重點。廣告又讓格局再亂了一點。到了這裡,我已經很難有效閱讀內容了。
很多設計師都知道,用戶閱讀網頁,是不會逐字逐句地讀。他們會掃描,快速找到重點,然後再根據自己的興趣和選擇進行閱讀。重點可以是一段加粗的文字,一個圖片,一個巧妙排版的文字段落等等。
這個頁面沒有給我一個掃描的邏輯和樂趣。所以我的閱讀沒有舒適感。
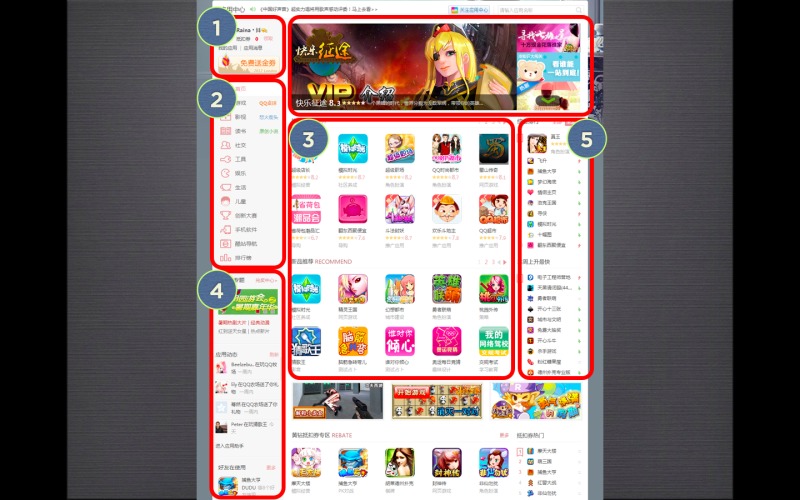
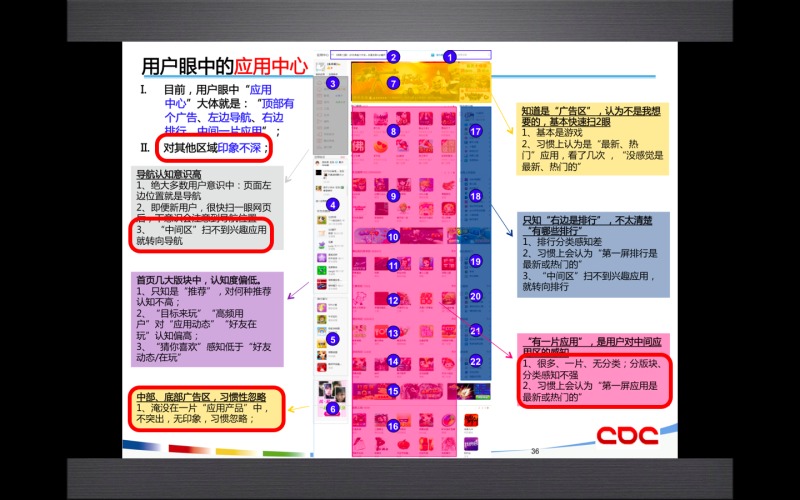
我對這個網頁的閱讀順序是這樣的:

如上圖,我開始是閱讀1處,個人信息;然後往下讀到2處,導航;到了3處,內容區,因為App的展現形式非常一致,沒有重點,我就快速略過了3處;很快掃了下4處,不感興趣;直接跳到5處,看了排行榜一下,很快就閱讀完了。
這個網頁的目的,很簡單,是希望用戶去探索,點擊App,並安裝,然後玩。但是現在的布局並沒有讓我有這樣操作的沖動。肯定有問題。當然,我只是一個用戶,一個閱讀案例而已。後面的用研,我們邀請了用戶來做眼動儀測試,會看到更多的閱讀模式。
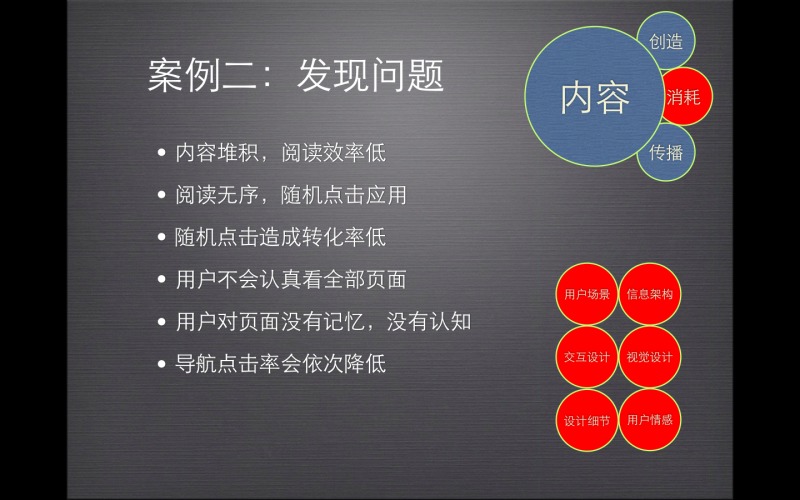
所以這裡,設計師的靈感帶來一些重要問題:

以上只是部分問題,但是簡單明了,需要修改設計。解釋下我右上角的標記,我認為這個網頁在內容的消耗上有問題(這裡是一個方法論,主要闡述我的一個想法,所有產品設計都是在內容的創造、消耗、傳播上的設計)。右下角是我認為這個網頁在設計上應該得到修改的點:用戶場景,信息架構,交互設計,視覺設計,設計細節,用戶情感。
設計師的觀察,靈感,和結論都出來了,然後呢?
作為服務千萬級用戶的平台產品,光是靈感是沒有說服力的。在以上應用中心頁面中,所有布局,內容排列,都有很嚴謹的商業策略和數據壓力。任何盲目的修改,都會有極大的風險。
怎麼證明自己的靈感?怎麼證明自己的判斷?
用研。
這次產品改版,有兩次用研點很關鍵。
第一次是眼動儀測試與分析。我們請應用中心的用戶來進行眼動儀測試,希望了解用戶的閱讀模式,並印證我們之前的判斷。

如上圖,我們把整個應用中心頁面分解為各個模塊,然後通過眼動儀來幫助我們觀察用戶的閱讀模式。

如上圖,可以看出每個用戶閱讀的順序不一樣。但是通過分析,我們發現雖然閱讀順序不一樣,但是結果是一致的。用戶都像我之前閱讀那樣,快速閱讀,找不到重點,忽略了App內容這個重點區塊,對整個頁面布局沒有清晰認知。
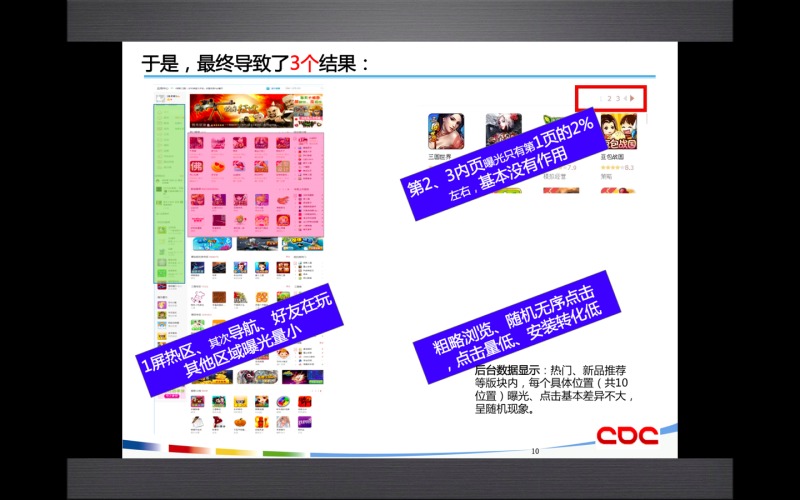
來看看結論:

部分結論如上圖:除了第一屏其他頁面曝光量少,說明用戶對首屏後面的內容不感興趣;用戶的粗略浏覽,隨機無序點擊,使應用中心點擊量低,安裝轉化率低。
這裡再補充一下應用中心產品背景:
1,應用中心這樣的產品需要的是高點擊量和高安裝轉化率配合。
2,高點擊量需要引起用戶的興趣,讓他們樂意去探索。
3,高安裝轉化率需要讓用戶准確關注到他們感興趣的內容,這樣才能保證用戶點擊App後會安裝。
有了用研結論,就有底氣了。各個合作方基於我們的判斷和用研結論,同意開始改版。
我們的交互很就出了一個交互改動稿:

交互改動稿很簡單,直接針對用研結論中的問題,並嘗試解決。頂部導航讓信息架構更清晰。每個內容模塊也開始更規整。在和產品同事交流的過程中,我們也把之前頁面中完全被淹沒的影視和讀書兩個區塊列入重點優化計劃(後面視覺稿可以看到細節)。
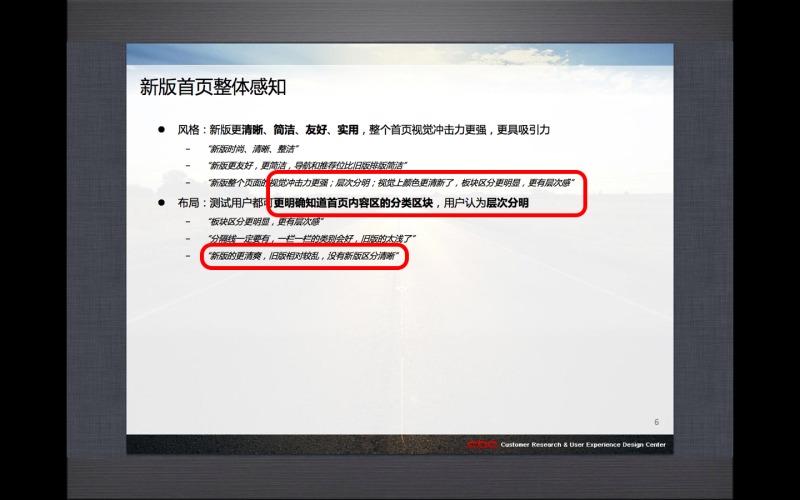
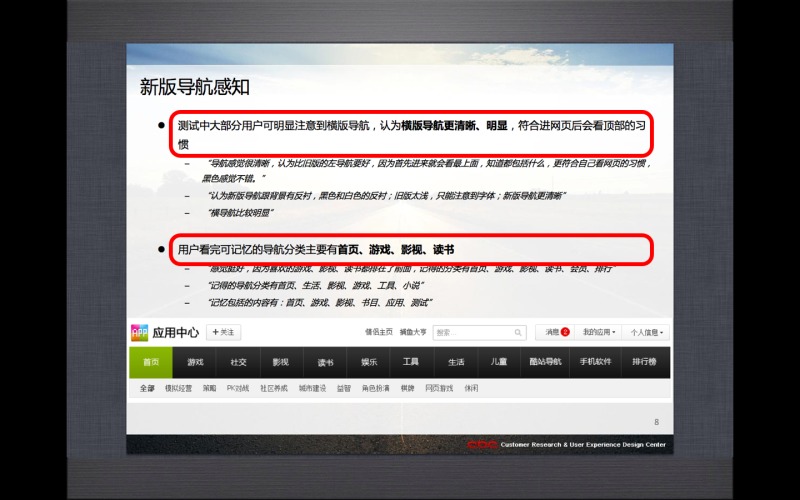
這個時候,在細化設計前,我們又做了第二次用研來再次確認設計師的靈感。方式是請用戶來測試我們的Demo,結論很快出來了:


如以上兩個圖所示,用戶的反饋很一致,對改版後頁面模塊的區分,信息架構的認知等我們關注的點,都有非常正面的反饋。
接下來,我們的視覺開始對這個新架構進行視覺設計,力求內容第一,展示清晰,增強用戶對應用中心的認知。設計稿如下:

第一屏簡單明了地給出整個頁面的結構。用戶看第一屏就能清晰知道,頂部導航是全局導航;往下是banner以及主推信息展示區;再往下,頁面開始分左右兩塊,左邊是主內容區,主要展示App內容,右邊是排行榜。
用戶看到這個架構,就能有預期,這個頁面往下,其實是在重復App內容區和排行榜的左右結構。認知非常簡單。
另外,對App內容區,我們把主推的App放大,並加入社交元素和更多詳細的解釋。這樣的設計安排極大地提高了用戶對App的認知和興趣。(目的是提高點擊率和安裝轉化率)

到了第二屏,先看右邊,用戶還是如預期地看到了各種排行榜;左邊內容區,還是一個模塊一個模塊地展示內容。特別是在中間模塊,我們還為了用戶閱讀不疲憊,用了豎版的排列方式,讓閱讀體驗更有趣。

第三屏的重點是給影視和讀書一個特別的展示。首頁這裡,我們不能把影視和讀書做太重,因為這兩個特殊內容區塊還是整個頁面的一部分,不能擁有喧賓奪主的華麗。但是我們給予了這兩個區塊略微不同的設計感,這樣讓用戶更簡單認知到這兩個區塊的不同。
這樣改版的結果呢?
首先,感官緯度,你是不是認為更清楚,更漂亮?
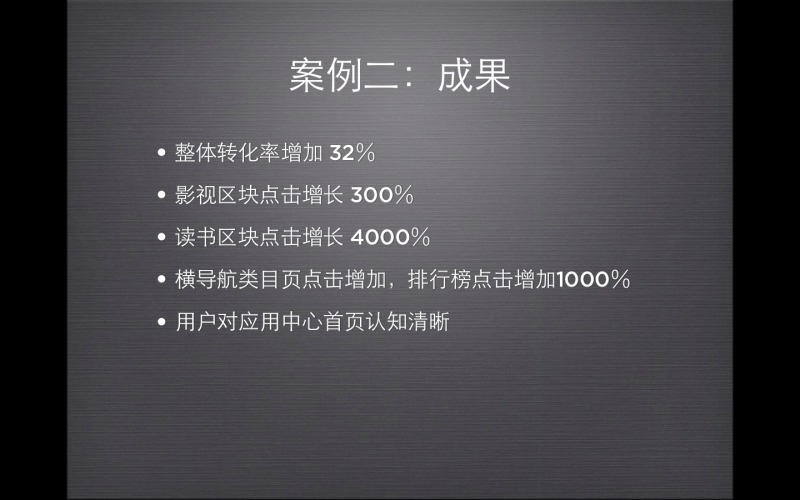
其次,看數據:

如上圖數據結果:
1,整體轉化率的增加,與更合理的整體架構、更合理的局部排列相關。
2,影視和讀書的增長,一方面是因為全局架構更清楚,用戶會往下浏覽;一方面是因為略微調整的設計讓這兩個內容區塊有了差異化,吸引了用戶的注意力。
3,橫導航的類目頁點擊增長,符合我之前的判斷:豎導航點擊率一般是從上往下逐步遞減的,而橫導航效果會好一些,如果配合適當的設計細節調整,用戶的注意力可以被我們引到橫導航
- 上一頁:網站設計中的顏色心理學
- 下一頁:如何創建自適應系統來增強用戶體驗



