萬盛學電腦網 >> 網頁制作 >> 交互設計 >> HTML5:游戲化之路
HTML5:游戲化之路
什麼是HTML5?
廣義論及HTML5時,實際指的是包括HTML、CSS和JavaScript在內的一套技術組合。它希望能夠減少浏覽器對於需要外掛程式的豐富性網路應用 服務(plug-in-based rich internet application,RIA),如Adobe Flash、Microsoft Silverlight,與Oracle JavaFX的需求,並且提供更多能有效增強網路應用的標准集。這樣,搜索引擎可以更容易索引Web站點,我們也可以搜索到更快,更准確的信息。
HTML5會帶來一個統一的網絡,無論是筆記本,台式機,還是智能手機都應該很方便的浏覽基於HTML5的網站。因此在設計網站的時候,開發者需要重新考 慮用戶體驗,網站浏覽,網站結構等因素使得這個網站對任何硬件設備都通用。
以下將講述HTML5與常用的Flash的區別,及與IE的常見問題
HTML5 與 Flash 這個爭論由來已久,Flash被某些開發設計者濫用導致一些網頁加載緩慢,而HTML5為之帶來一線曙光。相對於移動設備用戶來說,ios設備用戶可能會 從HTML5獲得更多好處,因為蘋果一直不願支持Flash。
現在看來,就頁面游戲而言,Flash是更好的選擇,但取決於你的浏覽器,如果你的游戲不是很復雜,HTML5是更好的選擇。Web開發與設計者從這些爭 論中應該吸取的東西是,Flash之外還有別的選擇,但Flash有牢固的地盤,在為客戶提供開發設計的時候,需要對他們的目標客戶做一些研究。
HTML5 與 IE IE9經常高調宣揚它對HTML5的兼容,它確實將是一個很好地支持HTML5的浏覽器,因為,IE9使用 Windows現代圖形API以及PC的圖形加速卡輸出文字和圖形。微軟還曾宣稱,IE9將支持GPU加速的 HTML5,將圖形滾動,3D圖形顯示等處理交由圖形加速卡。 但是不可忽視的是,在中國用戶中還是有一部分固定用戶正在使用不支持HTML5的IE6。所以在網站的制作初期,目標用戶的定位要明確。
實例欣賞
李安導演的PI’S EPIC JOURNEY電影創造的一段佳話,而他的網站也極具代表性–以前大家著重在於內容本身,而它有著濃郁的HTML5的特征以交互為核心。整站在不同分辨 率下面css用的不一樣,移動設備下面可以有動畫,移動設備下面可以播放視頻。就設計而言,3d翻轉的特效可以大膽構想;可以使用濾鏡、圓角,以前這些需 要切圖來實現,現在只需幾行css即可。這些強大的功能背後都給設計師留下了更多的想象空間,同時也創造出了更大的交互難度。
站址:http://journey.lifeofpimovie.com/

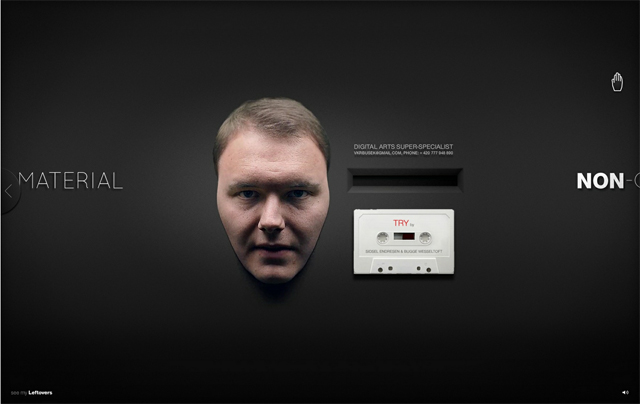
頗具特色的橫版滾動站點,無論是視頻影音結合技術,亦或是他裡面展示的作品,都超級值得一看!
站址:http://vaclavkrbusek.com/

豎版滾動並帶聲效的站點,更為貼近游戲的感覺,受到游戲類網站設計者的青睐。此類形式被應用到多款游戲網站設計中,吸引觀眾眼球,並帶來歡呼聲。
站址:http://www.soul-reaper.com/

游戲網站中Flash模擬HTML5形式案例
>炫舞的品牌站:沒有記錯的話,炫舞應該是第一個吃螃蟹的吧,雖然他們用的是Flash模擬的HTML5的一個形式,但是他依舊很明確的表現出了炫舞的特色。
站址:http://x5.qq.com/act/a20120520love/

英雄聯盟的2012年5月主題活動站:也是Flash模擬的HTML5的一個形式,但是他融入了音樂和聲效,在視覺上眼睛一亮的同時,在聽覺上也備受震撼。
站址:http://lol.qq.com/act/a20120511brand/

>地下城與勇士:相繼推出了好幾款模擬HTML5效果卡通的特色頁面,裡面設計與交互動畫細節更為細膩。
站址:http://dnf.qq.com/act/a20120718show/
站址:http://dnf.qq.com/act/a20121011show/


以上幾個案例在當時來說,已經很具實驗嘗新精神了,同時也頗具當時階段性的制約性:
1.預留制作時間不足,很多策劃者可能覺得就是向下滾動,制作起來應該是分分鐘的事情,但是在HTML5技術未廣泛成熟之前,制作所要耗費的時間可能是Flash的3-5倍。就今日而言此問題依舊存在,這點請在項目初期就明確的預留出充分時間。
2.動畫的復雜程度,HTML5動畫的制作相對於Flash來說制作更為繁瑣、耗時更長,而效果卻不如Flash細膩,如果該頁面需要復雜動畫特效,建議還是使用Flash制作,動畫達到效果將更加優雅。
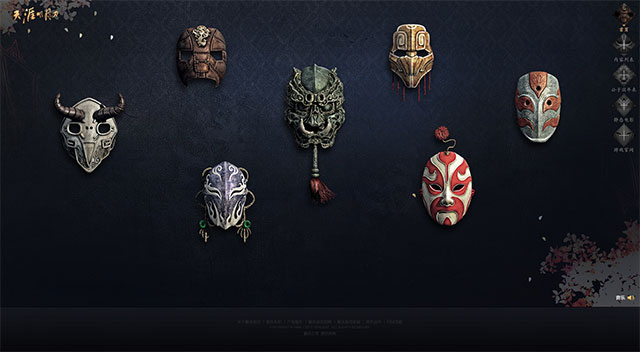
昨 天的嘗試是為了今天更好的作品而存在的。2013年從NBA2Konline到怪物獵人,再到如今的劍靈的官網與天涯明月刀的公子羽品牌站,幾款嘗試新技 術站點的問世,預示著技術的越來越成熟的同時也讓我們對明年的站點充滿了期待。在此,也希望之後能開辟更多更具時代性&特色鮮明的游戲網站。
NBA2Konline站址:http://nba2k.qq.com/act/a20130606lbj/

怪物獵人:很遺憾下線了。。。

天涯明月刀站址:http://wuxia.qq.com/act/a20131010gzy/

- 上一頁:WP8版QQ的LOGO設計
- 下一頁:紋理應該怎樣用到網頁中?



