萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 文本設計的注意事項
文本設計的注意事項
應用程序中出現的文字統稱為文本,根據作用的不同可以分為標題、控件標簽、補充說明、錯誤信息和運營文本等。文字信息是最基礎的交互元素,如早期的命令行界面,用戶依靠閱讀和寫字符與計算機交互,大量的字符需要用戶記憶,圖形界面增加了直觀的圖形交互,降低了學習成本,但文字本身傳遞意義最為准確,復雜的信息還是以文字描述為主,所以在界面設計中依舊重要,易於理解的文本可以提供用戶的操作效率。
簡潔
簡潔就是使用最少的文字傳達最准確的信息,不重復、不啰嗦,能用三個字表達清楚就不用五個字,比如標題文字“通訊錄”比“我的通訊錄”簡潔,手機是比較私人化的產品,一般不存在多人共用的情景。
比如標題“搜索界面”和“類別界面”,“界面”不是當前界面本身的標題,雖然歧義較小,但是手機界面顯示空間有限,應該盡量精簡文字。

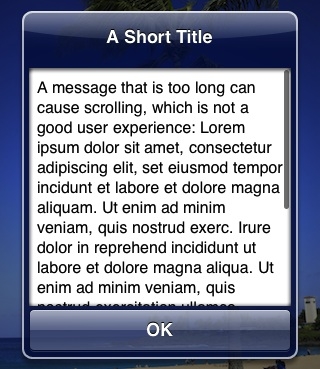
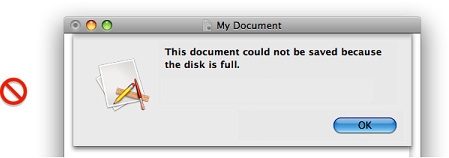
文字內容太多,雖然說明非常詳細,但用戶並一定有耐心去仔細閱讀,用戶希望得到想要的結果,而不是大段的文字解釋。在手機界面中不會出現如此多的文字彈出框,但是有必要讓用戶在最短的時間內獲取信息。

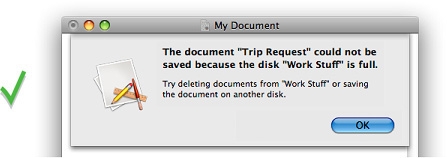
參照win7和ios等優秀的操作系統,采用“倒金字塔”結構,比如優先顯示最基本的顯示,再顯示更多的細節,如果彈窗口無法顯示完全,可以增加鏈接讓用戶查看更為詳細的使用幫助。之所以如此設計的緣由是:用戶在專心閱讀時,是按照正常從左到右和從上到下的順序閱讀。但是在使用應用程序時,特別是手機應用程序,用戶的注意力並不一定完全在界面上,對於文字用戶可以一掃而過,可能並沒用真正理解文字的意義。當用戶不耐煩時,可能跳過文本去直接操作控件。假設用戶掃視界面,用戶一般會按照以下的順序閱讀界面文本:
中間的交互控件
提交按鈕
其他地方的交互控件
主標題說明
補充解釋
窗口標題
正文區域的其他靜態文本
腳注
由於控件最為醒目,有理由相信用戶閱讀手機彈出框界面文本的順序為:
控件
彈出框正文
彈出框標題
手機彈出框通常沒有復雜的解釋說明,在設計時應該注意:

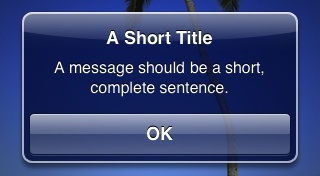
一句簡短的陳訴語可以不使用標題。

一句疑問語必須完整,比如“刪除所有網址?”缺少主語,完整表述為“您確定刪除所有網址嗎?”。
標題不應該比正文長。

避免過長的正文,盡量控制在1-2行,在彈出框中使用滾動條的體驗並不好。
一致性
相近的意思使用同樣的詞匯表述,比如“返回”、“返回上一級”和“後退”,表達的意思和操作效果一致,應該統一成一個詞匯。
如果系統或者其他應用程序都使用“返回”兩字,應該遵循用戶使用習慣,降低學習成本。
標點符號
標點也是語句中不可缺少的部分,使用標點符號是需要注意:
簡短的陳述句不使用句號
問句使用問號。
感歎號任務完成和需要吸引用戶注意時使用,比如:恭喜您,注冊成功!
省略號可以表示需要或者隱藏額外信息、文本被截斷或者任務正在進行。比如:下載中…
引號可以避免文本被混淆,如:網址“新浪”刪除成功。
語氣
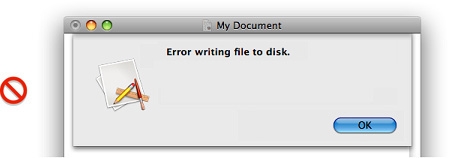
用戶閱讀文本相當於程序與用戶溝通,應該保持禮貌的語氣,確保文本清晰、自然和間接,文本不要過於正式,設計文本時可以設想正在與用戶面對面的溝通。比如“此文件受到保護,未經特別許可不能刪除”比“無法刪除新建文本文檔:訪問被拒絕”要好,傳達操作無法執行的原因,同時不會讓用戶感到被責備。
文本可以稍微口語化,如“按照步驟注冊”比“遵循以下步驟注冊”更好。
使用鼓勵式的語氣,表達程序可以讓用戶做什麼,而不是允許用戶做什麼。比如,使用“您可以刪除文件”,而不是“程序允許您刪除該文件”。
引導用戶

不要讓用戶感到不安和挫折感,特別是出現錯誤時,比如“錯誤”和“警告”。


使用用戶可以理解的字詞,給用戶執行操作提供有效的建議,告訴用戶的不只是剛才的操作結果,還應該告訴用戶“下一步”該如果做,減少用戶的思考時間。
文章來源:曉生語錄 轉載請注明出處鏈接。
- 上一頁:手機產品設計之用戶引導
- 下一頁:交互設計中的視覺結構