萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 網站設計分析:活動頁設計心得二三
網站設計分析:活動頁設計心得二三
又一年總攻節的硝煙剛散,各大電商網站連通大小門戶平台都經歷過一輪鋪天蓋地的促銷與各類花色繁多的相關運營推廣活動。
看了好些五彩斑斓的活動頁面,結合最近閱讀的相關文章和自己參與應用中心活動頁設計以來積累的一些不成熟的經驗,總結出了關於活動頁設計的一些小心得,值此佳節(昂=_=?),希望能拋一些磚並與大家共同尋找玉的存在^^。
活動頁簡析
活動專題頁面,顧名思義是承載各種形式的節慶促銷、宣傳推廣、營銷產品發布等等活動的頁面,形式與內容也多種多樣。 典型的靜態活動頁面通常使用頁頭banner+標題再配以活動入口的展示形式,主要以背景、banner和標題字體的視覺處理來烘托整體氛圍;如今也越來越多的活動頁會加入游戲等趣味性強的互動方式,采用flash形式展現,今年TMALL的喵星球搶紅包活動就是絕佳例子。

其實無論哪種活動頁,當我們對其進行拆解分析後會發現頁面中要展示的信息最終都逃不開以下七種①
1. 活動標題
2. 活動入口 3. 活動獎品/商品展示
4. 活動參與人數
5. 有效時間
6. 獲獎信息
7. 活動規則 如何合理布局,將以上所有信息以最優方式展現在頁面中,是活動頁設計的關鍵。
一. 充分利用首屏,展示核心信息
筆者的建議是第一屏就將活動的核心內容傳達給用戶,2011年Jakob Neilsen一項研究結果表明用戶將80%以上的注意力花在對首屏內容的浏覽上,尤其是call-to-action按鈕放在首屏或者第二屏,其轉化率差異巨大。② 對於活動頁而言,最重要的核心內容有四個:
1. 什麼活動?——活動主題
2. 什麼時候?——活動時間
3. 有什麼獎品(優惠/利益)——激勵,折扣,獎品展示
4. 如何參加活動?——參與入口
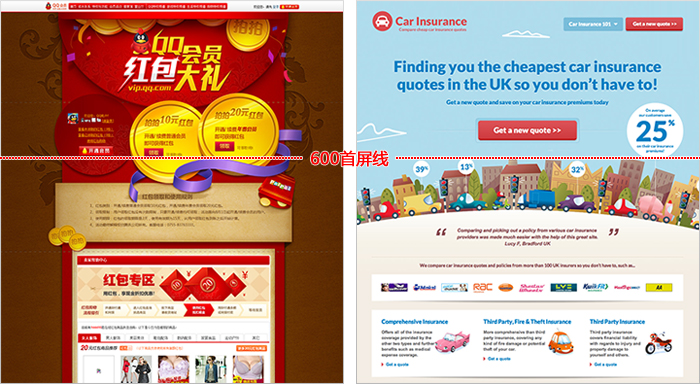
· 這是活動頁面首屏應當完整包含的內容(當然考慮到一屏的大小,獎品商品大多情況下只能展示一部分)。

圖2-首屏中包含頁面標題,獎品/優惠,參與入口
· 適當控制內容分量,尤其是首屏中,限制文字字數以減輕用戶壓力。
· 稍顯次要的信息如獲獎名單(多數在活動頁面中起到烘托氣氛的作用)、活動規則等內容可考慮以倒三角結構呈現③。
二. 主標題與副標題闡明活動價值
我們要做的,是在主標題與副標題的寥寥數語中讓用戶了解我們的品牌與活動帶給他們的所有核心價值,對,所有。(親泥醒醒!永遠不會有用戶去看那些長篇大論的活動規則的!TOT)
標題若能做到別出心裁、新穎別致自然好,但若時間所限無法精巧構思,還是有一些原則可以保證至少准確傳達信息不出差池:
· 精辟簡短——用戶浏覽標題往往一掃而過,文字會提高用戶的理解成本
· 使用用戶熟悉的語言——在標題內拋出陌生概念往往不是個好主意,用戶看不懂很可能會直接關閉頁面
· 主標題或副標題其一要直接告知用戶利益點與價值所在,簡單熟悉如“免費”“禮包”“立減”等詞語都能起到良好效果
· 一個稍顯粗暴保守但往往有用的方法,動詞+名詞概括活動核心操作或流程,如“玩應用,得禮包”“每日簽到抽獎”等等。

圖3-QQ網購搶福袋活動(局部)

圖4-騰訊游戲活動頁(局部)
三.參與入口——活動頁的眼睛 參與入口是活動頁轉化率的關鍵。
關於它的設計,WAD的文章Creative call to action buttons for inspiration裡整理過一些不錯的范例,我們從中也能總結出要點:
· 足夠醒目卻又不顯得突兀的按鈕尺寸
· 位於首屏,處於視覺中心區域的位置
· 視覺表現——按鈕采用對比色,漸變,投影等特殊質感;采用特別設計的字體,但需要特別注意字體可讀性。

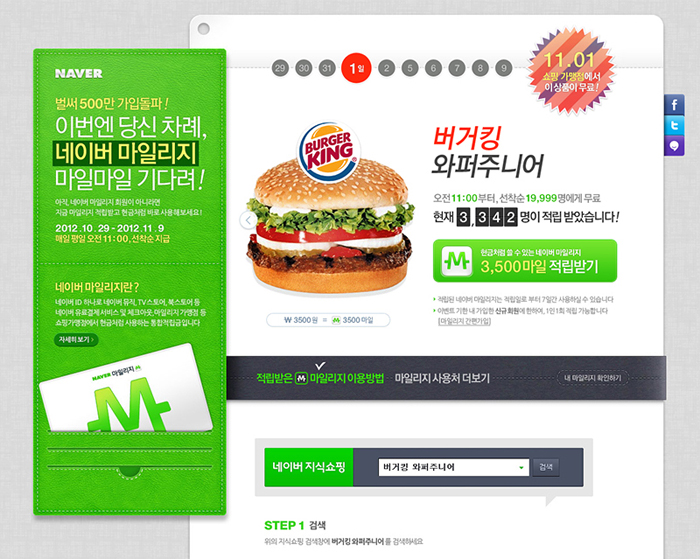
圖5-NAVER的Burger King促銷活動頁,界面清爽簡潔,Call-to-action按鈕視覺效果突出;

圖6-支付寶繳費活動頁,可愛清淡的手繪風,按鈕選擇了與背景和頁面主體對比的橘紅色,並處在首屏的中心位置;

圖7-京東商城雙11圖書活動頁(首屏),大標題,暢銷書目突出展示都不錯,缺陷就是活動入口不夠醒目;

圖8-三星NX系列買相機送機票活動頁,頁面處理得文藝清新,但購買按鈕與視覺主體脫離,位置略顯尴尬;
根據筆者個人的經驗,國內用戶大多傾向於簡單而直切要點的設計,對按鈕尺寸接受程度也相較國外寬松。因此在設計受眾為國內用戶的頁面的時候我們往往會對按鈕進行更誇張的處理(說白了,就是可以更大更醒目)。
四.特殊情況,怎麼辦?
不是所有的活動都天生對用戶存在吸引力,實際上我們設計活動頁時常常遭遇各種局限——素材不足,獎品不豐富,活動流程繁瑣,學習成本高等等,這就需要設計師發揮巧思以保證頁面布局清晰,重點突出,足夠吸引用戶。
· 承載多步操作的活動頁,在首屏提供簡易的示意,讓用戶掃一眼即可了解活動流程;
應用中心的每日抽獎頁面,將三個步驟列於頁面中間,同時頁面中三個放大的數字也起到了很好的引導提示效果。

圖9-應用中心抵扣券頁面(局部)
· 大膽凸顯頁面中的核心操作(如放在首屏,加大展示區域或使用特殊視覺處理等等)以吸引用戶
在素材有限條件下,部分設計師會嘗試將最能吸引用戶的操作放在首屏中,如抽獎、領取禮包等等,盡管有時候它們並不是第一步;
應用中心女生節活動頁,活動規則是每玩一款應用即可獲得一次抽獎機會,但若是按照常規思路來排布頁面,禮包展示與抽獎按鈕必然會被擠到第二屏,首屏只有平鋪的應用列表,平淡無趣,;於是我們將頁面進行了調整,將領取禮包放到第一屏,當用戶沒有抽獎機會卻點擊了領取禮包時,再給予用戶去玩應用的相應引導。

圖10-應用中心女生節活動頁(局部)
這樣的做法能在當前條件所限下加強頁面沖擊力和吸引力,但同時存在一定風險,會讓用戶的操作流程與頁面正確操作流程相悖,增加用戶犯錯概率。
此時需要通過其他的交互手段進行彌補,如上面提到的提供流程示意圖,或者在犯錯後進行友好的引導等等。筆者個人還是比較理解這種設計方式的,找准頁面核心任務與核心操作,大膽地對非核心的功能進行減法和捨棄,雖然最後輸出的可能並非最佳結果,很多時候這也是一種必要且可行的設計思路。
五.關注後續——活動效果的評估
活動頁面成功上線後設計師的工作其實並未結束,每一次活動頁面的投放結束後,我們都能從各不同方面,尤其是數據反饋中得到很多經驗和教訓。
前些日子讀到胖胡斐的文章《說說轉化率》,裡面提到了一個簡單易行的評估方式,在這裡跟大家分享一下:
將活動按轉化路徑進行分解,通過對比每個轉換路徑節點的轉化率來評估活動的效果,為進一步提升轉化率提供參考。
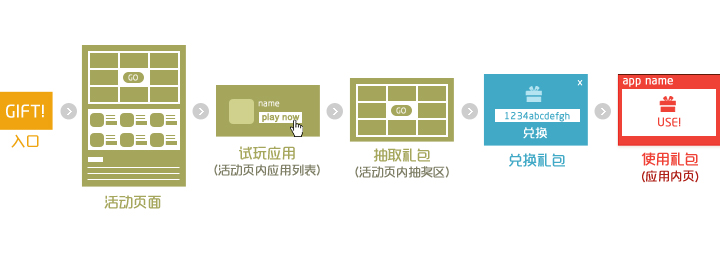
我們可以效仿這種拆分的思路,對整個活動的流程進行拆分——以應用中心的禮包抽取活動頁為例,整個活動的主要流程與涉及到的頁面如下:
入口(廣告位)→ 活動頁面 → 應用列表(活動頁中)→ 抽取禮包 → 禮包兌換中心 → 可使用禮包的應用內頁

圖11-禮包類活動流程與涉及頁面拆分
提取每一步的轉化率數據進行對照,鎖定轉化率流失最嚴重的節點,集中思考解決和改善之道。
總結一下,其實對於活動頁的設計,筆者想與大家分享的也不過就是以下幾句話:注重信息表達,充分利



