萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 淺淡網頁BANNER設計
淺淡網頁BANNER設計
“位置:首頁 第一屏通欄 格式:jpg 尺寸:960*90 ……”在工作我們經常會接到這樣的banner設計需求,由於它不比大型項目,需求方從設計成本考慮不會給設計師太多的時間,那麼我們怎麼才能在短時間內做一個出彩的banner呢?以下內容僅個人在目前工作中針對banner設計收集整理的一些方法,與大家分享。
1、主題明確。
在著手設計之前,設計師應該先與需求方溝通,並從中獲取需求方想要表達的主題和需要重點突出的點。然後在針對性地對廣告對象進行訴求,形象鮮明的展示所要表達的內容。不要放一些沒用的東西,除非你想趕走你的用戶。

/ 三英戰呂布的場景為背景加上隨意放置的幾本連環畫,很好的體現了連環畫這一主題

/ 小提琴和玫瑰的組合凸顯了貴族的生活品質

/ 兩個面帶微笑的小學生讓人一下就想到了希望工程

2、與整個頁面相協調。
當我們確定表達的主題之後,要在banner實際放置的環境中展開後續的設計工作。色彩搭配要明亮干淨,要與整個頁面相協調。不能為了使banner更加吸引用戶的眼球而大面積的使用一些濃重的顏色(特殊需求除外)。

網頁設計教程
3、順應用戶的浏覽習慣。
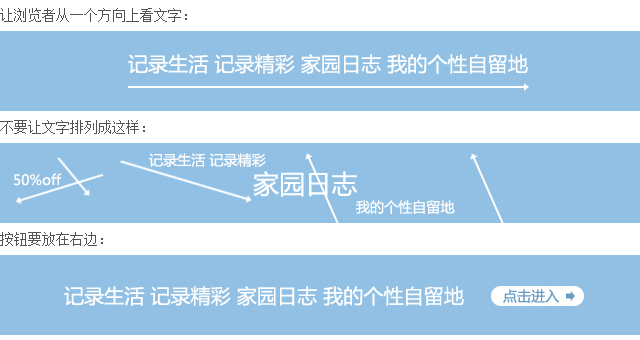
我們知道大多數的用戶在浏覽網頁的時候都是從上到下,從左到右的浏覽。為了使banner更容易被用戶浏覽,我們應該順應用戶這樣的浏覽習慣,糟糕的設計會讓用戶無所適從,焦點到處都是。

因為浏覽者的習慣是從左到右地看,這樣做會更快更有效。不要認為浏覽者會在看廣告條內容 (左)前點擊按鈕(右)。
/下面的圖是在實際環境中的運用案例

4、點擊才是王道
一般我們做的banner都是為了宣傳、推廣某個產品或新功能等,它本身就是引導用戶點擊參與的入口,我們目的就是要吸引用戶點擊。所以我們可以用不同形式和手法來表現,但相同處,通情達意,突出主題,富有樂趣,那它們則能讓浏覽者產生興趣。

/上圖中作者用紅色的幕布和小號烘托出熱鬧的氛圍,一面精致的銅鑼第一時間吸引了浏覽者的眼球,讓人看了就想拿起旁邊的小錘去敲打的沖動
我們換個方式來想,設計一個banner,如做一道菜,首先我們應該先確定想做什麼菜,然後在把這道菜所需要的主輔材料放到鍋這個環境裡面炒,在這個過程中我們會根據客人喜歡的口味加入調料,裝盤後我們為了搞好這道菜的賣相,在盤子裡面放入一些裝飾,達到在第一時間內從視覺上強奸人們的眼球,吸引他們來品嘗。
本文主要從主題、實際運用環境、用戶浏覽習慣和做banner的目的這幾個方面表達了我的見解,當然,除了上面所說的方法,其實還有很多我們可以借鑒的形式與思路,這裡就不一一列舉了,希望對大家有所幫助。如有不當之處,歡迎指正。
本文由 站酷網 - Lander 翻譯,轉載請保留此信息,多謝合作。
- 上一頁:郵箱交互設計
- 下一頁:QQ登錄banner再設計