萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 5個簡單方法讓網站對平板設備更友好
5個簡單方法讓網站對平板設備更友好
使用平板電腦的人越來越多,根據IDC的估計,2012年全球平板電腦的銷售量就達到1.19億台,但是專門為7-10寸屏幕設計的網站並不多。最近UX雜志在Mashable的刊登了一篇文章「 5簡便的方法來您的網站的Tablet 」,盧松松編譯如下:
在美國,有將近7000萬的平板電腦用戶,是2011年的兩倍。這個國家有將近30%的網絡流量來自平板電腦,2011年至2012年間電子商務網站來自平板電腦的流量甚至成長了。
方法都非常簡單,見過簡單的CSS修改,就可以讓網站對平板用戶更友好了。

什麼是點擊的“Tappiness”?
這些都能讓使用者安心浏覽。


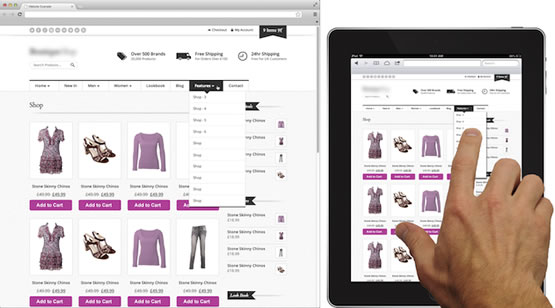
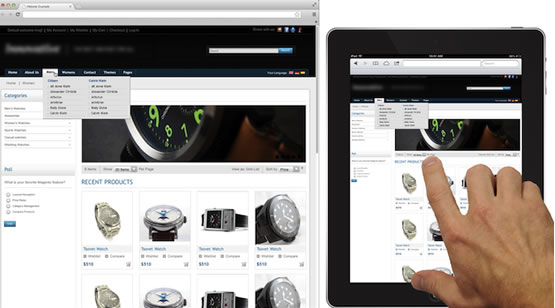
你可以用自適應網頁設計(Responsive Web Design)
但其實還有別的方法。
以下是幾個改善使用者體驗的小步驟,你一天之內就可以搞定。
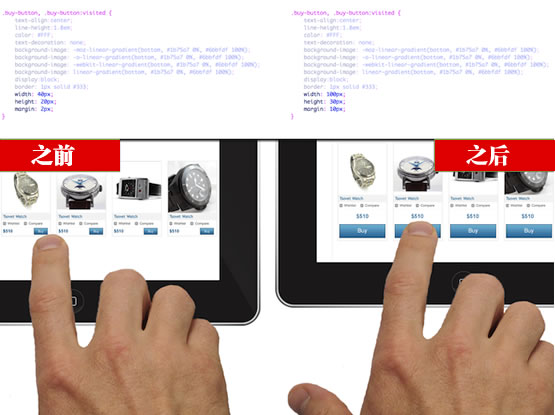
改善網站的“點擊”
只要對網站的CSS進行修改
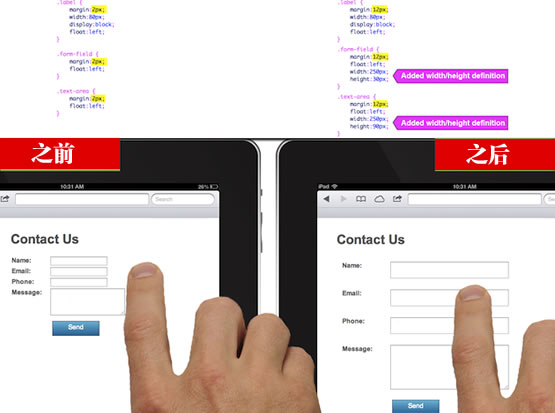
1, 按鈕擴大到45-57像素,使平板用戶更容易操作。

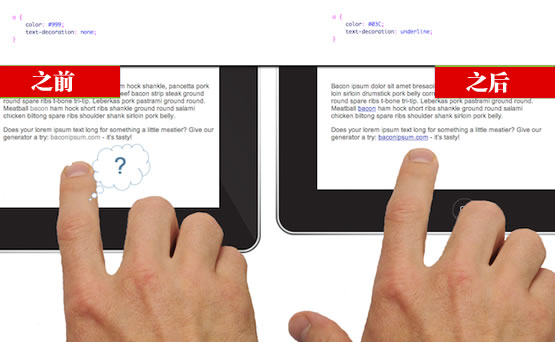
2,確保帶有提示鏈接,讓用戶知道這裡可以點擊。

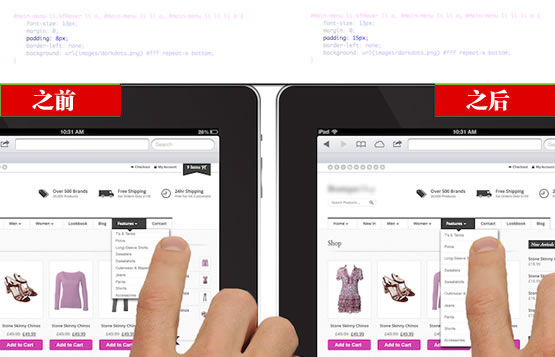
3,如果版面設計上允許的話,為網站導覽選單上的東西增加填充(留白),增加個5-10像素。

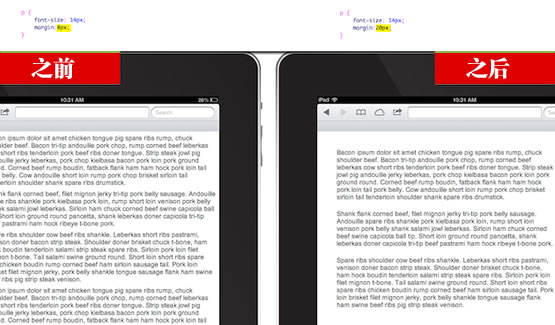
4,增加頁面與內容區塊的,適當留白

5,擴大評論框

綜上所述,這樣的網頁設計一切原則都是讓手指的操作更容易。
除非注明,文章均為盧松松原創,轉載請注明本文地址:http://lusongsong.com/reed/619.html
- 上一頁:網站設計:分析5°專場視覺設計
- 下一頁:正確的空鏈接寫法
交互設計排行
程序編程推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved



