萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 注冊表單中密碼遮蔽的再設計 提高用戶體驗
注冊表單中密碼遮蔽的再設計 提高用戶體驗
很實用的一篇關於密碼遮蔽問題的探討,翻譯貢獻給大家,希望對大家在設計注冊表單時有所啟示。
密碼遮蔽是一種很老做法,通常用於注冊和登錄的表單,用來防止窺探者看到用戶的密碼。盡管密碼遮蔽是很好的保護安全的做法,它仍可能危及到注冊表單的體驗。當用戶注冊時,他們期待填寫一個無爭議、沒有後顧之憂的表單,而密碼遮蔽會起到反作用。
一、適用於登錄,卻不適於注冊
登錄表單比注冊表單更常用。用戶只需注冊一次創建賬號,卻需要多次登錄進入賬戶。因為登錄表單被如此頻繁的使用,用戶在他人身邊輸入密碼的情況很可能發生。用戶有時想要向朋友或同事展示網上的一些內容,他們也會需要登錄。因此,登錄表單中的密碼遮蔽就很適用,因為它能在用戶每次登陸時隱藏密碼。

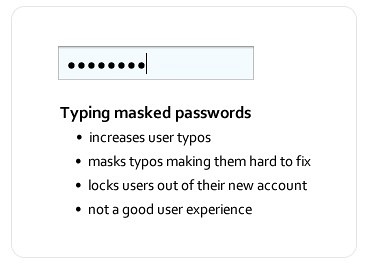
然而,注冊表單不同。密碼遮蔽常導致用戶輸入時出錯,因為他們看不到正輸入的內容,也無法辨別自己是否輸錯了。在登錄時輸錯的後果不像注冊那麼嚴重,如果用戶在登錄時輸錯了密碼,他們只要再次輸入就可以了。而如果在注冊時輸錯,就可能在嘗試登錄時被鎖定賬戶,並需要重置密碼。用戶往往不會抱怨這種情況。但用戶看不到自己在輸入的內容,操作復雜,這是設計師的過失。
二、如果在注冊表單中省略確認框會怎樣?
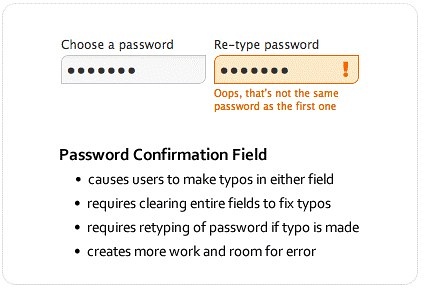
在注冊表單中,密碼遮蔽給用戶制造的一個很大的障礙就是密碼確認框。這個框需要用戶重復輸入密碼並檢查匹配來檢驗錯誤。密碼確認框存在的原因是在密碼遮蔽的情況下,用戶可能會輸錯,而這個額外的框可以檢驗出這些錯誤。

密碼確認框可謂用心良苦,但有個缺點:用戶不得不在密碼遮蔽的情況下在兩個框中分別輸入兩次密碼,這就更容易出現輸入錯誤。更糟糕的是他們必須更正錯誤;因為用戶看不到哪裡輸錯了,所以不得不清除再重新輸入。密碼確認框不僅導致更多輸入錯誤,也使用戶必須做更多操作來修復問題,這樣就減慢了流程,使注冊成為痛點。
三、短暫性的去掉密碼遮蔽可降低輸錯率
注冊表單中的密碼遮蔽會給用戶帶來更多不必要的麻煩。它不僅遮蓋了密碼,也掩蓋了用戶的輸入錯誤,使其很難被發現和解決。它提供的安全性也沒那麼大的幫助,因為人們通常是在一個人的情況下注冊網站的,身邊沒有其他人。注冊通常是一次性的操作:一旦完成,就不需要再做了。以純文本形式把用戶密碼展示一次也許並不會有那麼大的安全風險。即使用戶在公共場合注冊,窺探者看到密碼的機會也是很渺茫的。

所有這些問題的解決辦法就是短暫性的去掉密碼遮蔽,使用戶能夠快速准確的輸入,也就是說短時間內不遮蔽密碼以便讓用戶能夠看到自己輸入的內容。短暫的去掉遮蔽能降低輸錯率,並使用戶更容易查看並修改錯誤。並且用戶不需要擔心偷窺者,因為去掉遮蔽是瞬間的,舉個例子,如果我們把輸入的後幾個字符展示出來,偷窺者需要在幾秒內記住一串(希望是)隨機字母字符,這是非常困難的。如果我們只展示後幾個字符,他們需要一段較長的時間才能夠偷窺到整個密碼。
我想我們的頭腦中有時會有窺探妄想症——所以更大的問題是用戶因為密碼遮蔽而輸入錯誤,被鎖定賬號。以下是防止這種情況發生的一些簡單技巧:
技巧1.在輸入框的焦點處不使用遮蔽
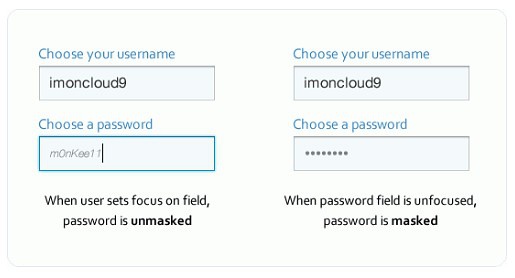
你可以使填寫密碼更容易,並同時更安全,通過在輸入框中的鍵盤焦點處去除遮蔽,當焦點移出框外時再自動遮蔽。用戶只有在輸入框被激活時才能看到在輸入的字符,這樣就降低了輸錯率,並且當用戶在其他框輸入內容時,也能保護該字符不會被偷看到。

另一個可以附加使用的小安全措施是用小號淺灰斜體字來展現密碼。這樣,就需要靠近屏幕才能判別每一個字符。偷窺者很少會盯著看,除了坐在屏幕正前方的人以外,其他人都難以辨識出密碼。
還有一個選擇是僅展示密碼的最後一個字符,用星號隱藏其他字符,來確認用戶輸入的密碼。
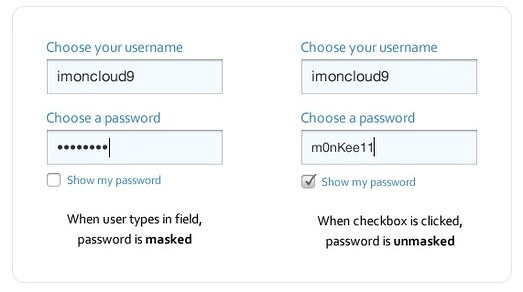
技巧2.去除遮蔽時采用復選框
另一個方法是在去除遮蔽時采用復選框。也就是說,用戶輸入密碼時采用遮蔽,當勾選了復選框,就去除遮蔽,使用戶能夠看到自己是否輸入錯誤。這個方法就多出了一步勾選操作,但是它會比密碼確認框要好得多,因為它使用戶能夠輕松查看並修改自己的輸入錯誤。

總結:在安全性與用戶體驗中平衡
遵循設計慣例是可取的,但當一個慣例減慢了操作流程,使任務復雜或增加出錯幾率,它就需要重新考慮。安全性應與用戶體驗互相平衡。過於注重安全性將會對產品使用造成痛點,而只注重用戶體驗,忽略安全性則會使訪客使用時感到不安。一旦找到了平衡點,用戶的使用就不會有任何麻煩,即使它不完全符合設計慣例。
注:英文原文:Better Password Masking For Sign-Up Forms,編譯:侯雯佩(@侯雯佩)
- 上一頁:談談用戶界面中扁平化設計
- 下一頁:百度UEO:網盟投放平台體驗優化項目總結



