萬盛學電腦網 >> 網頁制作 >> 交互設計 >> UI設計裡讓界面扁平不如讓信息層級扁平
UI設計裡讓界面扁平不如讓信息層級扁平
當下 UI 設計的扁平化浪潮可謂如日中天,從微軟的 Windows 8 開始,還有後來 Google 的 Android,到現在的蘋果 iPhone 的 iOS,都采用了扁平化的設計理念。可是,你真的理解什麼是扁平化嗎?這不禁要畫上一個大大的問號。

在開篇之前,我先來賣個關子:我更喜歡擬物化的界面風格,和扁平化的設計思想。
很多人眼中的扁平化 UI 設計就是:界面被設計成扁的平的,並且無立體感的。僅僅是這些嗎?有這些就夠了嗎?
如果 UI 界面使用了擬物化的風格,那麼意味著人們對產品使用的學習成本大大降低,老少皆會用,因為界面看起來跟生活實物一模一樣,看到界面中擬物風格的按鈕,你一定會有按下去的欲望。如果是“扁平”的按鈕呢?抱歉,你一定會聽到很多抱怨:啊,原來這個還能點?
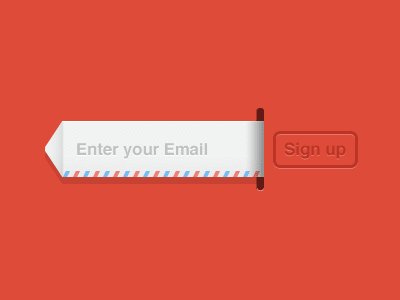
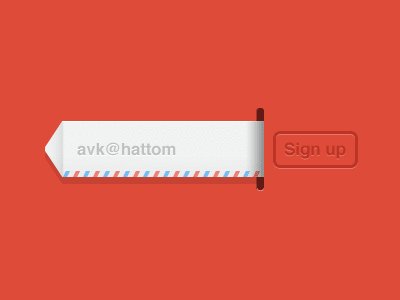
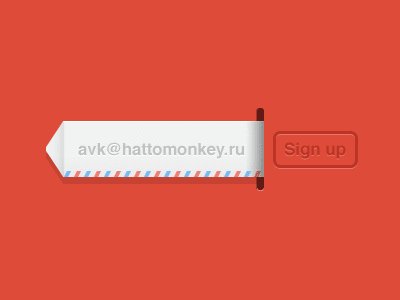
在繼續閱讀本文之前,請先欣賞一張擬物風格的 UI 設計圖:

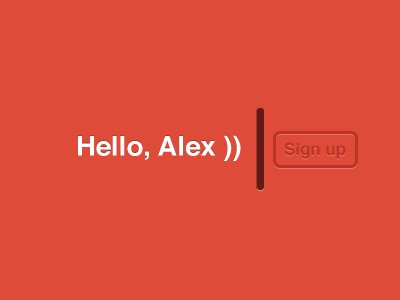
這個界面很明顯是用戶在注冊時會見到的,左側有一個信封樣子的輸入框,並且右側有一個“注冊”的按鈕,當你輸完郵箱賬號並點擊注冊以後,你會發現,這信封被 塞了進去,塞到哪裡去呢?一定是網站當中了,而且注冊完又馬上顯示 Hello, Alex )) 以表示對用戶的歡迎。
不得不對這種設計感到贊歎,實在太精妙了,看到這個信封被投了進去,讓人有一種被接受了的愉悅感,讓人感覺到非常的自然,非常的舒適,馬上就對這個網站產生好感。
不 是每個人都有豐富的電子產品的使用經歷,所以,缺乏這些經歷的人初次使用該產品的時候,就會更傾向於點擊那些擬物化的按鈕,因為,人生來如此,用手“按” 得如此自然,如此舒心;而“扁平”的按鈕則會讓那些沒有電子產品使用經歷的老人或者兒童感到迷惑,這個能按嗎?啊!原來這個還真能按!或許對於我們這些電 子產品熟客來說,這個按鈕可以點已經是常識之中的事了,但是過度扁平的界面會讓人感到疑惑,增加人的反應時間。因此,擬物化圖標設計勢在必行。

那麼扁平化呢?我們應該拋棄嗎?請注意,在之前一段當中,我沒有用到“扁平化”這三個字,而是用“扁平”二字代替。這有什麼區別嗎?…… 有的!“扁平”二字特指的是視覺上圖標或者界面的扁平,像在張白紙上做設計一樣,沒有任何的立體感;而“扁平化”這三個字呢?這正是今天要講的主題:扁平 化是一種內在的設計思想。
扁平化思想是一種讓設計者在界面設計過程中減少信息層級的思想。

什麼是減少信息層級?
相信有用過智能手機的用戶都知道,手機中每天都要用到的應用有:天氣、時鐘、日期信息、電池電量等。在不考慮桌面小部件的前提下,你是否有想過,為什麼我想 看個天氣必須點開這個圖標以後才能看得到;為什麼我想看下今天是幾號星期幾還必須點開那個應用才行?像這樣的抱怨不在少數,看個電池電量的具體數值(百分比)為什麼還要進入應用以後才能看到,為什麼不能直接顯示在圖標上?我認為,圖標不僅僅是應用程序本身的入口,更是一個信息的載體,這點 Windows 8 的磁貼做得很好。
怎麼減少信息層級?
直接把天氣、時間、日期、電量等信息直接顯示在圖標上就是一種減少信息層級的方式,表面上這種做法是減輕用戶的工作量,實質上這是對用戶的一種關懷,而用戶是能夠感受到這種關懷的。進而用戶給設計者帶來的回報是:用戶把這款產品推薦給更多的人,好的用戶體驗口口相傳,最終你的用戶會越來越多,從而你的收入也會越來越多。
以上這個例子僅僅是減少信息層級的一種體現而已,其實還有更多。
如 Windows 8 中的磁貼,它直接將所需展示的信息直接顯示在磁貼上,這樣我們可以不用點進去就可以看到一些重要的信息。

今後的UI設計方向將會更傾向於一種擬物化與扁平化相結合的設計風格。從外觀上看,界面是擬物的,但是實際使用中可以感受到信息層級的減少,以及化繁為簡帶來的愉悅感。
前幾年蘋果 iOS的擬物設計風格,在業界引起軒然大波,各家紛紛效仿,於是有了當時擬物化的電子世界;而最近幾年,微軟 Windows 8 扁平化的設計風格,亦在業界引起不小的波動,Android甚至iOS都開始效仿,於是有了現在扁平的界面風格;而在將來,亦不是擬物化的UI獨霸天下,也不是扁平化的界面稱霸武林,而是一種擬物化風格與扁平化思想相結合的 UI 設計笑傲江湖。
總而言之,擬物化有擬物化的優點,扁平化有扁平化的長處,只有兩者相結合,才能使易用性與簡潔性得到更好的體現。
- 上一頁:五種移動應用導航設計總結
- 下一頁:6個接地氣的用戶體驗熱門技巧幫到你



