萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 產品啟動頁的秘密:與用戶產生情感故事共鳴
產品啟動頁的秘密:與用戶產生情感故事共鳴
在我們的實際產品使用或是設計過程中,總是會有那麼2-3秒是留給我們的產品啟動頁的。那麼為什麼所有的產品都有這幾秒的啟動頁?它的作用目的到底是為了什麼?為什麼有些產品對於啟動頁始終在樂此不疲的更換?這裡我將啟動頁的一些分析總結成文,以供大家參考。
一、什麼是產品啟動頁
當應用程序被用戶打開時,在程序啟動過程中被用戶所看到的過渡頁面(或動畫)都被我們統稱為啟動頁。
二、為什麼要有啟動頁
按照正常的產品設計思路,讓用戶以最快的速度使用產品是首要保證的,而這正不是與啟動頁的目的相違背嗎?為什麼我們還要費勁心思的設計啟動頁的甚至 還需要啟動頁的存在呢?其實不然,在實際的產品啟動過程中是需要一定的時間的,特別是操作系統、大型繪圖軟件或是游戲啟動的時間都相對較長,如果不給予用 戶正向的反饋就會出現問題:
1、用戶完全不知道你在繼續運作,以為應用效率低下或卡死
2、界面不友好,用戶產生反感,如下圖DOS系統啟動畫面

三、啟動頁的作用和目的
首先我們看下蘋果官方對於IOS啟動頁的設計說明:
為了增強應用程序啟動時的用戶體驗,您應該提供一個啟動圖像。啟動圖像與應用程序的首屏幕看起來非常相似。當用戶在主屏幕上點擊您的應用程序圖標 時,iPhone OS會立即顯示這個啟動圖像。一旦准備就緒,您的應用程序就會顯示它的首屏幕,來替換掉這個啟動占位圖像。一定要強調的是,之所以提供啟動圖像,是為了改 善用戶體驗,並不是為了提供:
1、“應用程序進入體驗”,比如啟動動畫
2、“關於”窗口
品牌宣傳元素,除非它們是您應用程序首屏幕的靜態組成部分
您可能覺得遵循這些准則會導致啟動圖像顯得平淡無趣,然而,實際上正是這樣。請記住,啟動圖像並不是為您提供機會進行藝術展示;它完全是為了增強用戶對應用程序能夠快速啟動並立即投入使用的感知度。
很明顯的看出,在蘋果的認知中強調啟動頁必須是為了解決用戶等待時間,保證用戶使用流暢而去的。但啟動頁真的僅僅只能做這些嗎?我不太認同,這黃金般的幾秒種完全可以更好的利用。所以啟動頁我比較認同的是應該啟動兩大作用:
在應用啟動過程中,通過減少用戶等待焦慮度,使應用體驗更加順暢
傳遞信息(商業信息、產品的核心作用)、故事或是產品的人文情懷
四、優質啟動頁鑒賞
下面我將產品啟動頁按照目的分為了幾個類別,並且將其中一些優質的啟動頁拿出來與大家分享。
(1)保證使用流暢

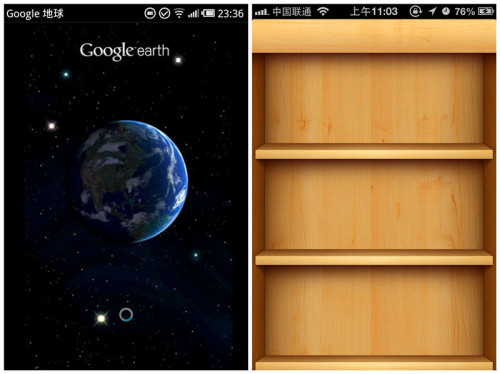
這一類型的啟動頁都使用了一個張程序假圖作為程序的啟動過渡,讓用戶以為程序已經可以使用了。其中ibook和google earth與實際程序界面使用界面結合的最好,一個書架、遙遠相望的地球,太美好了!
(2)品牌信息傳遞

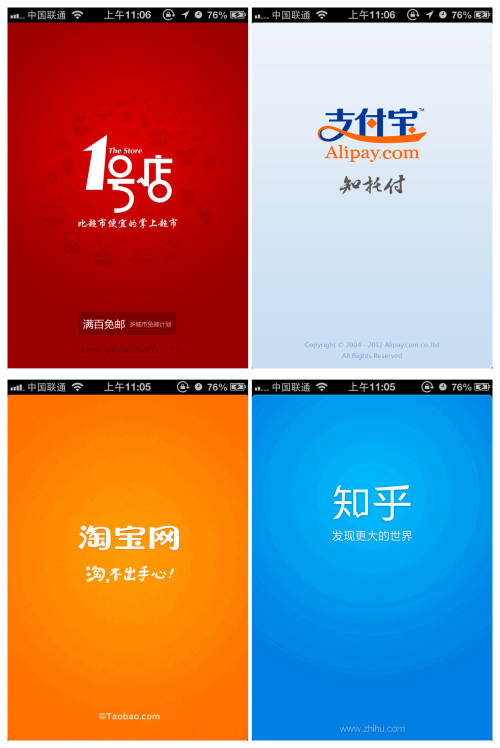
品牌傳遞類的啟動頁相對較簡單,基本采用產品名稱+產品標志語為結構,簡單突出主題即可。
(3)情感故事共鳴

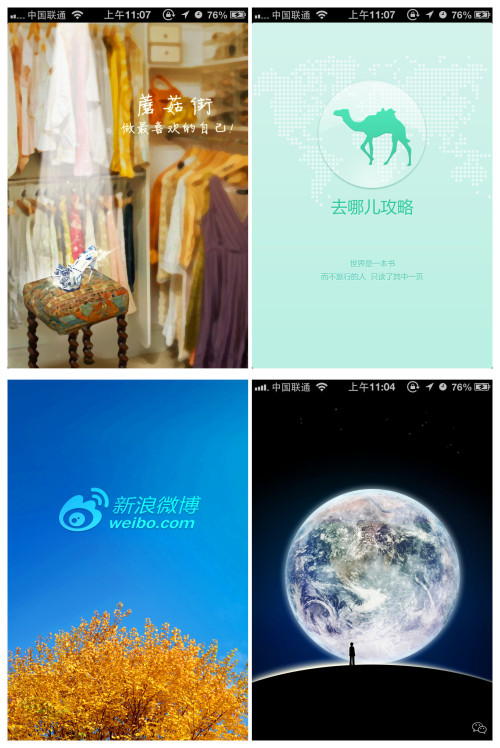
通過一張短短的啟動頁去說一個故事或是表達情懷,確實不是一件容易的事情。這裡選取的幾張屬微信最能產生共鳴。這張孤獨星球上的小人就圖片本身而言 並不好看,至少比絕大多數應用的啟動頁差了不少,而且我也有理由相信微信團隊絕對有能力做出更好看的啟動頁。但是為什麼一直用這張呢?其實不難理解,微信 產品的核心不正是抓住了漫漫長夜都市男女空虛的心裡嗎?再回頭看看這張圖寂寞星球上孤獨的你我,默默的正注視這星球人海的一舉一動,這不正就是微信團隊與 用戶之間的一種共鳴啊!
文:許哲的學習筆記



