萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 優秀網頁設計: 分享50個自適應Web設計實例
優秀網頁設計: 分享50個自適應Web設計實例
Responsive Web Design,自適應Web設計,也有翻譯成響應式Web設計的,個人認為前者更准確些。可以簡單地理解為,網頁布局可根據用戶的顯示屏幕分辨率自動調整 寬度及布局,例如4列1292像素寬的布局,轉到1025像素寬度,可自動簡化成2列。Responsive Web Design是完全不同於傳統設計的一項技術,隨著智能手機和電腦平板電腦的普及,越來越多的網頁設計采用這種人性化的設計布局。
作為Web設計愛好者,想緊跟潮流學習一下Responsive Web Design,不妨參考下列站點先進的布局設計,助你盡快掌握這項熱門技術,設計出更具創造性的Web頁。
Simon Collison

Andersson-Wise Architects

Stephen Caver

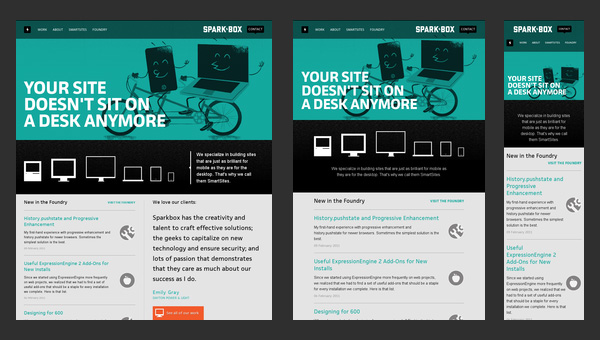
Sparkbox

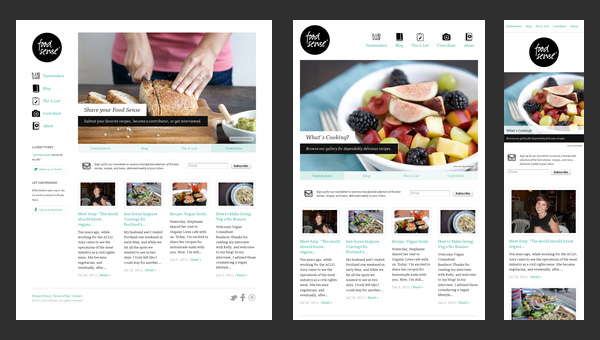
Food Sense

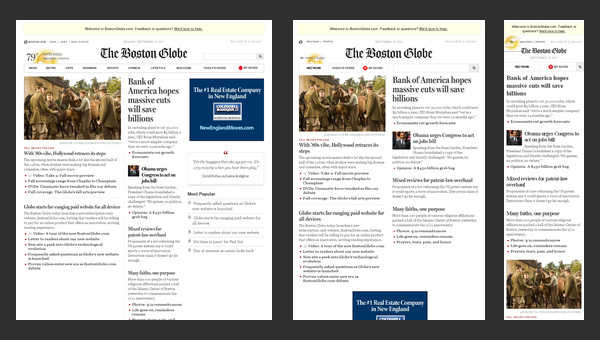
The Boston Globe

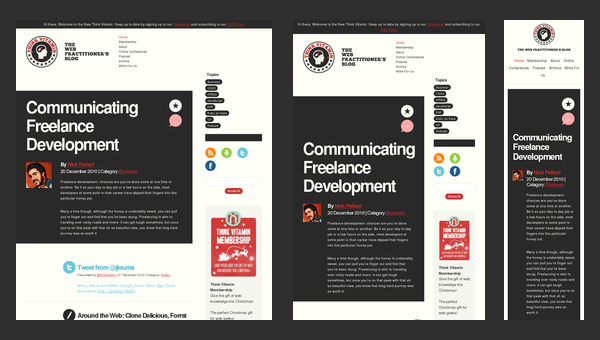
Think Vitamin

Sasquatch! Music Festival

Internet Images

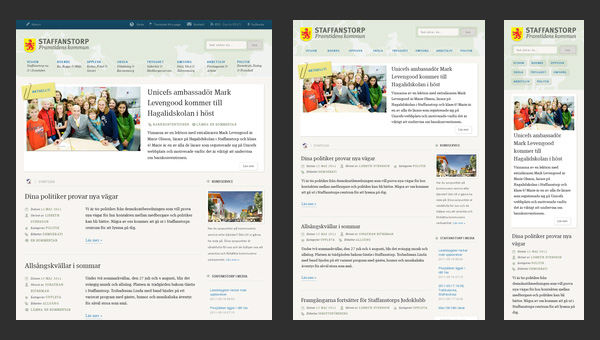
Staffanstorp

Seminal Responsive Web Design Example

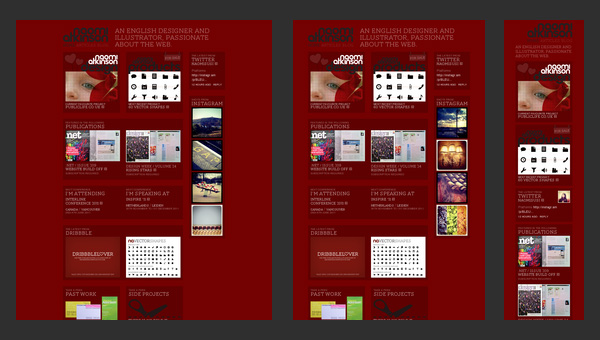
Naomi Atkinson

Forefathers Group

Spigot Design

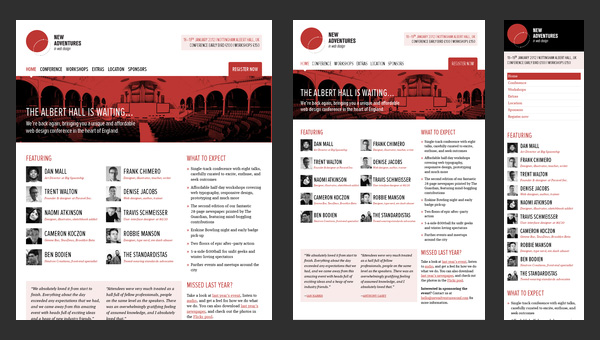
New Adventures In Web Design Conference 2012

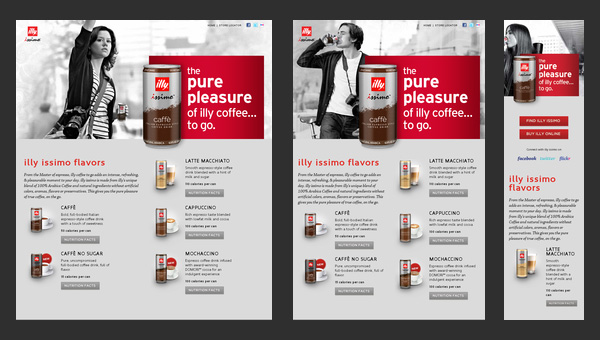
Illy Issimo

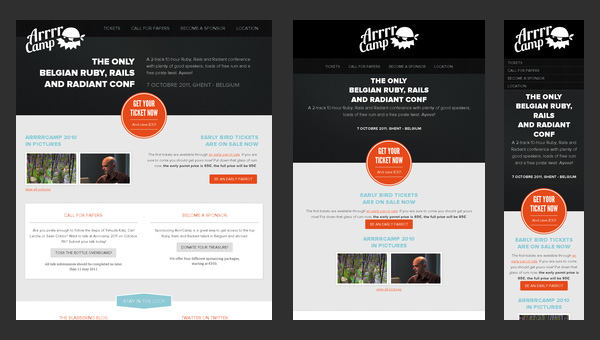
Arrrrcamp Conference

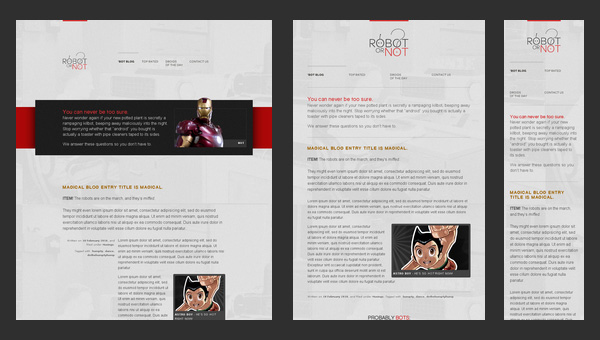
Robot or Not?

Earth Hour

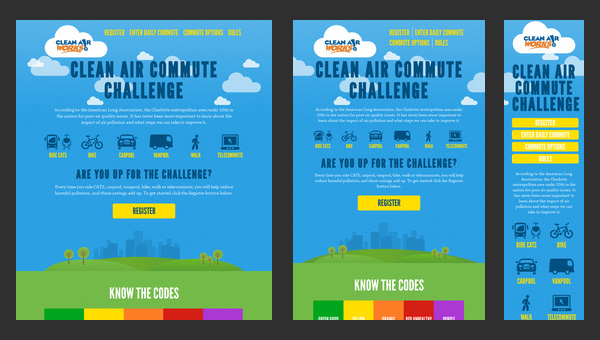
Clean Air Commute Challenge

Launch Kit

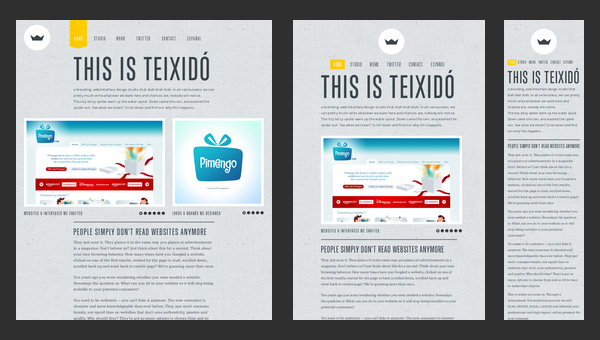
Teixidó

Ribot

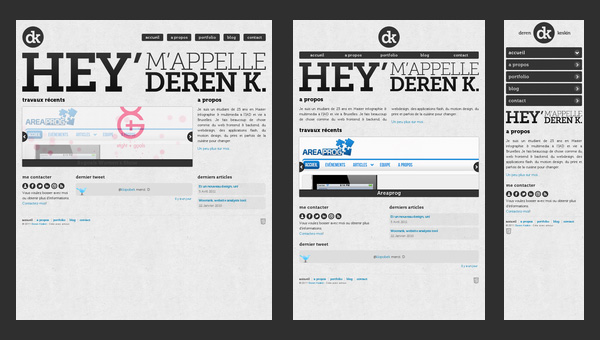
Deren Keskin

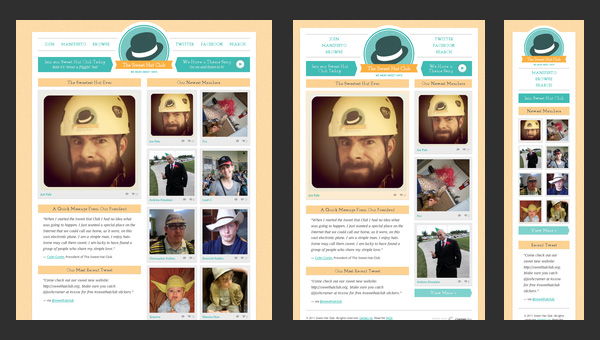
Sweet Hat Club

Glitch

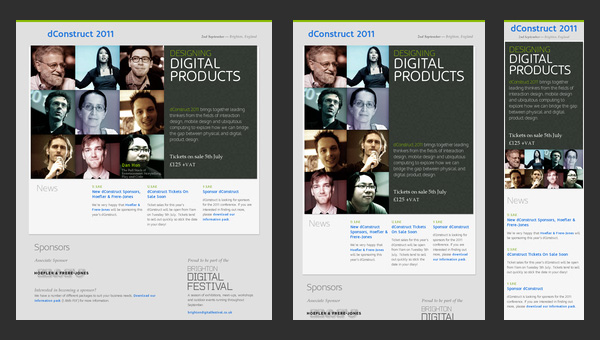
dConstruct 2011

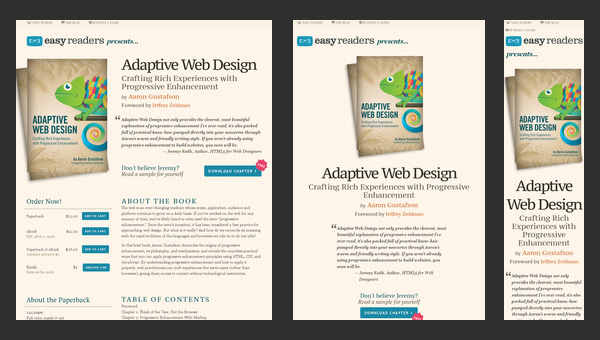
Adaptive Web Design

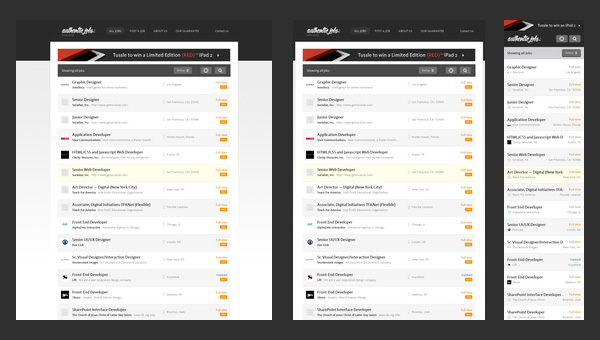
Authentic Jobs

Five Simple Steps

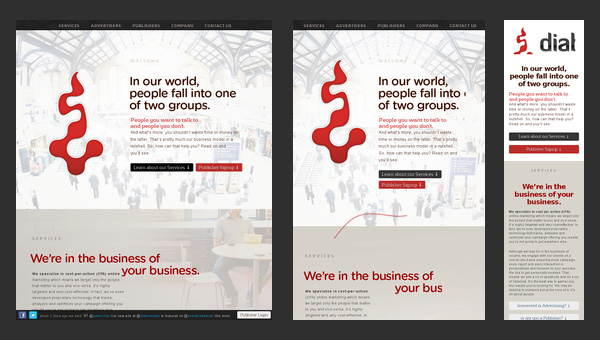
Splendid



