萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 360影視改版小結
360影視改版小結

項目簡介
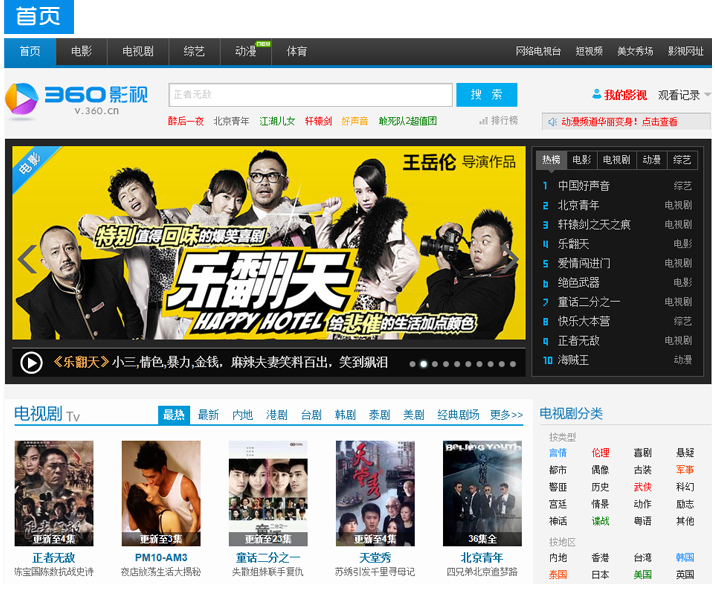
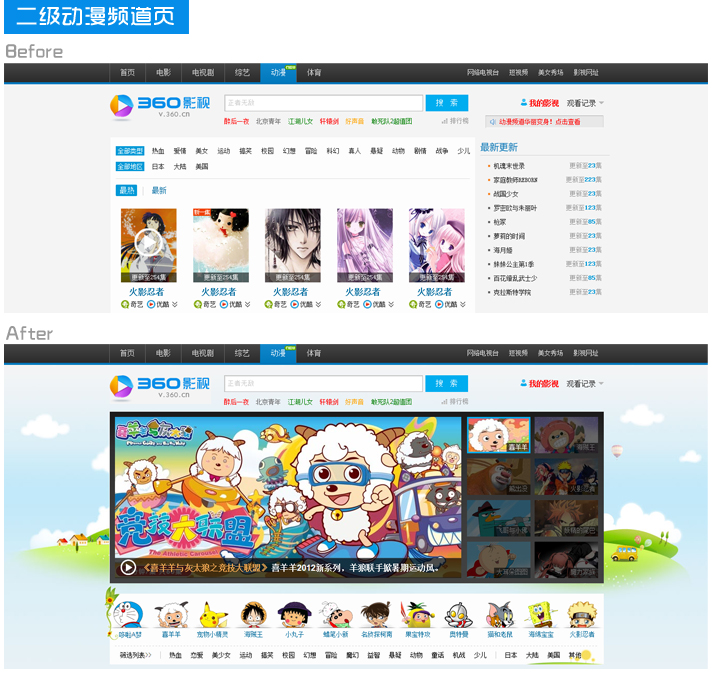
360影視(v.360.cn)改版後,不僅在視覺上有了一個全新的體驗,在頻道劃分及內容整合上,也做出了很大調整,希望能夠成為一個具有高水准用戶體驗及全網資源最全的視頻網站。下面就和大家分享一下在這個改版過程中的問題及收獲吧。
前期准備
在拿到設計需求之後,作為一名設計師,前期的思考是非常重要的,遠比後續的在表現形式上面的思考要重要的多。正確的思路和梳理決定了產品的方向。所以在前期和需求方進行深入的溝通顯得尤為重要,在了解了產品的用戶群體、產品目的、設計所要表達的意義,後續的商業推廣之後,我們針對原型圖進行深入的分析和思考,從專業角度上給出合理的建議。這樣不僅可以最大限度的減少設計稿反復修改的概率,也可以在實現商業目標的基礎上最大化視覺的價值,根據自己的想法去诠釋設計。
設計理念

根據360影視網站希望突出的四大主要功能,確定了整站的色彩調性。以藍色為主,灰色為輔。 藍色非常純淨,容易讓人聯想到天空,海洋,宇宙等。藍色表達出的是一種廣闊,冷靜,包容及沉穩。非常符合360影視新版希望給用戶營造的一種穩重,又不失愉悅的感官體驗。
LOGO設計

這次全新改版,決定加入圖形化的logo,這樣不僅可以提高網站的用戶認知度和用戶忠誠度,也可以提高品牌自身的凝聚和影響力。我們的品牌定位不僅在於強調視頻網站最基本的播放功能,更多的應該去探究一種現代人的人文關懷和情感狀態。藝術原本就源自於生活,只有在情感上能夠於用戶達到更深層次的交流或者互動,才能夠算是一個成功的產品。我們希望傳遞給用戶的是一種自由惬意的生活狀態,而不僅僅是一個工具或者產品。
在前期的手稿過程中,捨棄了所有具象的元素,比如攝像機,電影屏幕等。因為這些元素過於寫實,會讓產品的定位局限於工具性的體現,沒有更深層次的內涵。於最初的產品定位不符。最後我們決定用播放按鈕的三角形作為原型,在此基礎上進行進一步的延伸可擴展。
標志的整體造型以播放按鈕為原型,通過圓滑了邊角的三角播放鍵拼接而成。而負形正好形成了一個播放按鈕。五彩缤紛的顏色也寓意著360影視內容豐富,精彩紛呈。LOGO完整的表達出360影視自由便捷的選擇以及傳遞給用戶愉悅輕松的生活狀態。
界面優化
1,導航條用了視頻播放器常用的黑灰色搭配,利用亮色的單線條以及滑過的按鈕顏色變化,突出了質感的表現。
2,用單色線條和色塊來分割各區域,並采用大面積的純色作為底色,配合單線條的區域劃分來均衡頁面的重量,使得頁面更加的透氣和輕盈。在內容很豐富圖片信息很大的情況下,平面化的設計起到了區分主次的作用。不會讓過多的線條來妨礙用戶的視線。


設計細節提升用戶體驗
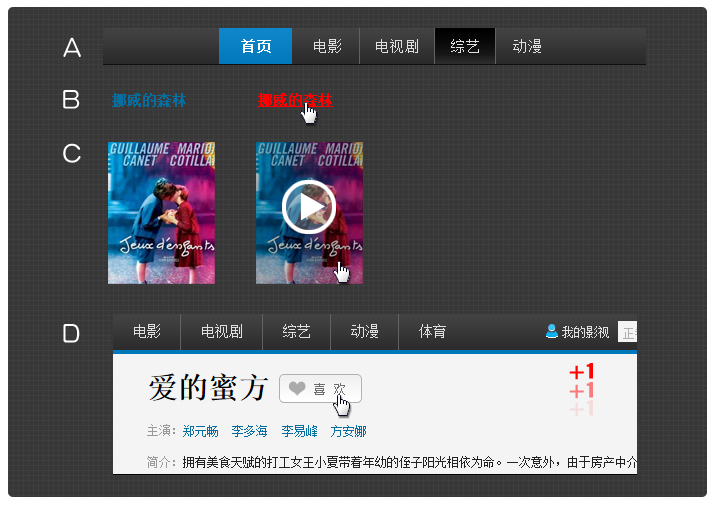
通常,我們做一個項目,都會通過對每個設計細節的反復推敲來提高網站的易用性。

A.當用戶鼠標移動到搜索或其它button上面的時候,button會變亮,表示這裡可點擊,當鼠標按下去的時候,button會變暗,表示點擊下去了,並會有結果等著你。每個這樣的button在網頁都呈現三個點擊態;
B.當用戶鼠標移到所有文字上的時候,文字會變紅加下劃線,表示這是一個鏈接,點擊下去後,會打開新頁面;
C.當用戶鼠標移動所有海報圖上的時候,會出現一個播放icon,表示這是一個能播放的視頻資源,點擊下去後,可以觀看;
D.當用戶點擊影片後的“喜歡”按鈕後,後面會有一個“+1”的形態飄過,給用戶一種正面的激勵,表示你這個操作獲得了一次加分。
項目總結
一個看似簡單的設計原則,應用到實際產品中, 都需要設計者用心思考。一個看似很不起眼的細節,都可能帶給用戶很不一樣的用戶體驗。設計師在設計的過程中,不僅需要考慮視覺的和諧美感和頁面的整體有序,更應該重視如何在此基礎上達到更加完美的用戶體驗。希望我們的產品可以脫離本身的一種最基本的觀看功能,而是能給用戶帶來的一場愉悅自由的視覺體驗。享受到的是一種輕松淡然的生活狀態。思考用戶本該怎樣使用這個產品,用戶使用的方式不是設計者自己創造出來的,而是用戶本能的就知道的。以上所舉,只是我們在實踐中零星摸索的思考,希望能夠起到拋磚引玉的作用。360影視的設計師們還將繼續對用戶心理抱有極大的好奇和探索,讓我們的每個功能本身具有價值,對細節保持極大的關注,讓用戶的使用體驗無限接近來自現實生活的認知。
360影視官網體驗地址:http://v.360.cn
文章來源:360UXC
- 上一頁:交互淺談:分頁
- 下一頁:優秀用戶體驗設計師應該做好的五件事
交互設計排行
程序編程推薦
相關文章
- jQuery360度圖像旋轉插件相關介紹
- oracle startup時ORA-00600錯誤解決
- Oracle的ORA-00604錯誤案例學習
- VPS/雲主機使用360雲盤備份數據
- Win10 Build 10036新一批截圖曝光 未見Spartan浏覽器
- 360怎麼升級win10?360一鍵免費升級win10教程
- Oracle ORA-12560解決方法
- 登錄錯誤---ORA-12560:TNS:協議適配器錯誤
- sqlserver 錯誤602,未能在sysindexes中
- SQL Server 2008安裝過程中出現1608錯誤的解決辦法
- MySQL Replication 遇到 error 1236錯誤的修復方法



