萬盛學電腦網 >> 網頁制作 >> 交互設計 >> Web設計師應遵循的高效設計原則
Web設計師應遵循的高效設計原則
主要針對酒店行業和聯邦政府進行Web開發的Ryan Boudreaux針對四大設計原則寫了一系列文章,本文為第一篇《Effective design principles for web designers: Contrast》的譯文,內容如下:
如果你接受過設計方面的正規課程,你可能已經了解了高效設計原則,它包括四個著名的標准概念:對比(Contrast)、重復(Repetition)、對齊(Alignment)和親密性(Proximity)。很多人簡稱為PARC或CRAP。這四個設計原則是印刷行業設計的標准知識;實事上,有幾本書已被要求作為該科目(包括非設計人員的設計課程)的教科書,比如Robin Williams寫的第三版《寫給大家看的設計書》(The Non-Designer’s Design Book)。
本文將重點討論“對比”這一設計原則,它與Web設計中的顏色及如何測試顏色匹配程度有關。
對比
從一個全新的角度來看,當兩個或更多相關元素以不同方式顯示出來時,就會產生對比,差異越明顯,對比也就越明顯。把相似的元素放在Web頁上,並把它們轉化為唯一的實體、部分,或者容器,這是高效對比的關鍵點所在。打造具有對比性的元素最普遍的方法包括創建元素的不同屬性,比如顏色——它似乎已得到最廣泛應用。其它的屬性包括大小、形狀、紋理、方位、位置及運動。但有較大對比度的兩個元素不一定會帶來具有吸引力的視覺體驗。
在網頁中,文本和排版元素的顏色值可以很好地體現“對比”。需要測試的前景色就是文本本身,而背景色則是文本之下的任何元素,無論是圖片、漸變,抑或RGB顏色。
用顏色完成對比
在Web設計中,好的顏色對比是十分重要的,不僅僅是為了美學價值,還為了Web的可訪問性。有些人具有視覺障礙,或是色盲,應確保網站的顏色對比可以相應地調整,以增加響應性和可訪問性。所以測試網站的顏色對比是一個很好的選擇,下面列出幾個工具可以提供頁面的亮度對比度。對比度在4.5:1或者更高是比較理想的,符合W3C的WCAG 2.0標准。
顏色對比檢測工具
這些工具可以幫助你設計網站,使你的網站有一個合適的前景色與背景色的對比度。某些工具可以檢測色差和亮度差的平衡性,並顯示出結果,包括亮度差、色差、顏色匹配、比對度,及相應的從AA到AAA等級的WCAG 2值。
Check My Colours工具由自由Web開發者Giovanni Scala提供,它可以用來檢測網頁中所有DOM元素的前景色與背景色的組合情況。只需要輸入待測網站的URL,該工具即可顯示出頁面中DOM元素是否有充分的對比,以滿足有視覺障礙人群的浏覽。Check My Colours所有的檢測結果均基於W3C所建議的算法。下圖展示了某簡單網站中DOM元素的檢測結果。

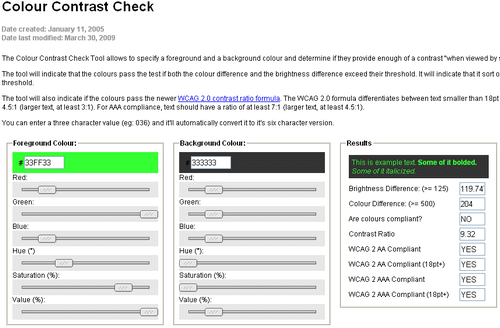
Colour Contrast Check由加拿大的Web開發者Jonathan Snook提供,該工具允許你指定一個前景色和背景色,並判斷它們是否有足夠的對比度,以滿足有視覺障礙人的閱讀,或適合於在黑白屏上閱讀。下圖展示了該工具。

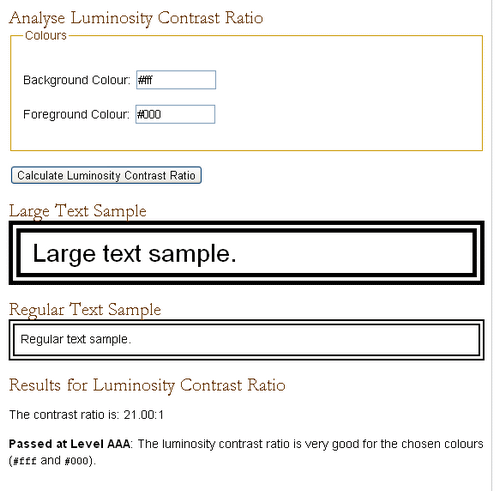
Luminosity Colour Contrast Ratio Analyse由Web開發者Gez Lemon提供,通過輸入十六進制顏色碼,可以計算出前景色與背景色的亮度對比度。如下圖。

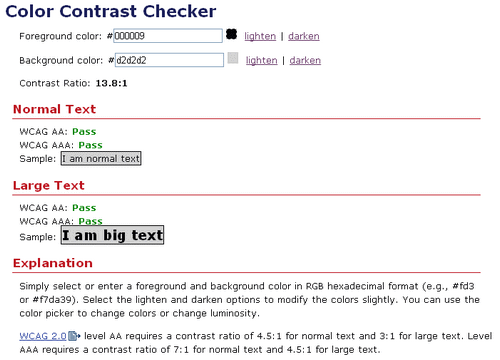
WebAIM Color Contrast Checker可以調暗或調亮最初的前景色與背景色(十六進制的RGB值),直到它滿足AA標准。你可以用這個工具來改變顏色、改變亮度。如下圖。

《Web設計師應遵循的高效設計原則之一:對比》一文介紹了設計的四大原則,並重點討論了四大設計原則之一:對比——尤其是在Web設計中的應用。本文將討論另一設計原則“重復”。

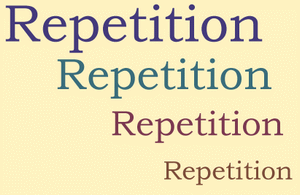
在網站上,“重復”多以“重復的視覺元素”貫穿於站點的全部頁面中。這些元素包括顏色、形狀、紋理、字體、排版、圖形、圖片、視頻、空間關系、線條的粗細、頁眉、頁腳、導航、工具欄等等。按統一方式顯示的重復元素可以幫助提升網站的組織性,增強其連貫性。元素也可以漸變的方式來實現重復,在重復的過程中,元素可以越來越大,也可以越來越小,正如左圖所示的“Repetition”案例。重復方式的多樣性可以避免網站變乏味、變枯燥。
重復對增加網站流量很重要
重復是大自然的一部分。假設某一天你外出花一定時間去研究森林裡的樹木,你會發現其中有很多相似的物種。在冬天觀看一群向南飛的鳥,它們會重復擺出各種不同的類“V”字型的圖案。在動物園裡,在一群斑馬中同樣可以發現重復的多樣性。比如下圖中兩匹斑馬身上有重復的條紋圖案,但每個條紋又各不相同。沒有任何變化的重復會使網站變得枯燥、無趣、令人厭煩。

重復也會給你的用戶帶來一種有組織、一致性的體驗。使用重復的Logo,讓標題、字體、顏色、大小和樣式在網站的所有頁面中保持統一,可以增加網站的重復連貫性,同樣可以增加網站的流量。具有相同屬性的元素,它們的重復使用可以創造一種愉悅的視覺形象,在簡單重復的基礎上增加稍微的變化,可以吸引訪問者的好奇心與注意力。
重復可以創造連貫性,看起來更專業
相似元素的重復,可以帶來一致性。比如當你從一個頁面浏覽到另一個頁面,導航部分始終保持在同一位置。這將給訪問者帶來舒服的感覺,每個頁面將提供相似的功能,並提供均衡的在線體驗。

每當你走到道路的交叉口,每個交通燈所代表的交通規則是什麼呢?在某個城市,你發現紫色的正方形燈亮了代表“通過”,而在另一個城市,長方形的藍燈代表“通過”,但又到了其他城市,圓形的閃爍的粉紅色燈代表“通過”。
當然,上面是一個極端的案例,試著記下你最近訪問的缺失這種連續性、平衡性的網站。包含導航、頁眉、排版、圖像及整體風格在內的,具有重復一致性的元素可以給用戶提供一個線路地圖,幫助他們順利浏覽全站。如果用戶對這種重復設計的元素感到舒適,他們最有可能浏覽完全站,並不斷地回訪你的網站。
在網站設計及字體、顏色、圖片、導航等設計中,你是如何利用“重復”這一設計原則的呢?(編譯:陳秋歌)
對齊是“Web設計者應遵循的高效設計原則”之三。
對齊

無論你是否意識到,對齊都是大部分Web設計中必不可缺少的部分;它作用於幕後,是一個隱藏設計元素。它起初可能只是一個PSD文件,也可能是設計模版中不可缺少的部分,是Web設計的主干。你的網站可能有一套布局(或網格),作為主要的框架,以支持網站的外觀、體驗、導航、工具欄、頁眉、頁腳等。
作為高效設計原則,“對齊”可以幫助我們對“元素如何在頁面中布局”做出明確的決定。利用戰略層上的布局,可以設計出更強大、更吸引人的作品;利用網格系統,可以為每個元素的定位提供標准的指導。沒有對齊策略,我們就會隨意安放元素,與其他相似元素產生很小甚至不會產生聯系。沒有對齊,網站的外觀及體驗就會變得雜亂無章。
對齊策略已遠遠超越了對齊、浮動屬性及文本和圖片的對齊方式,它還包含其他的因素,比如用戶的交互、信息架構、網格及Web設計元素的組織。
關於Web設計中的對齊,你是如何做決策的?
最主要的考慮因素包括對典型用戶交互方式的分析,如眼動追蹤測試。針對“用戶如何浏覽網頁”的多項研究已開展,內容包含眼睛是如何浏覽頁面的,從開頭到結束的掃描路徑是什麼,用戶如何決定跳轉到的位置及下次點擊位置等。Charles O’Connell在Usability.gov上發起的討論(如圖1)介紹了眼動追蹤測試的含義。從這些研究可以看出,它的要點之一是大部分用戶會沿著 “F”形狀的“熱點圖”來掃描頁面內容,即從頂部開始(正如頭條往往比圖片更吸引眼球),僅掃描幾個詞後,便沿頁面的左側掃描並尋找更多有吸引力的內容,並在幾秒內做出點擊動作。
- 上一頁:回歸體驗——我喜歡網設計小結
- 下一頁:永遠的任天堂:童年那些創舉的交互設計



