萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 來和小伙伴一起學習響應式網頁設計
來和小伙伴一起學習響應式網頁設計
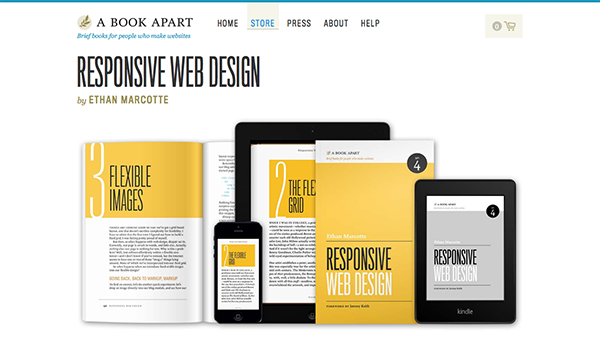
響應式網頁設計
過去,上網需要一台電腦,一個貓。
現在呢,手機、平板、電視都可以上網。

Responsive Web Design, 由Ethan Marcotte編寫, A Book Apart出版,對響應式設計的原則進行了詳盡的闡述。
多種設備均能支持聯網,有利有弊:
好消息是,我們可以隨時隨地登入互聯網。
壞消息是,設計師的工作量成倍的增加了,而且用戶變得越來越挑剔,越來越不耐心。
在這種大環境下,響應式設計變成了主流。
響應式設計所帶來的挑戰
進行響應式設計,挑戰有很多。
首先,設備種類、屏幕尺寸多種多樣。小、中、大各種各樣。其次,倘若你是開發者,你會明白從技術角度上,響應式設計實現起來也不容易。

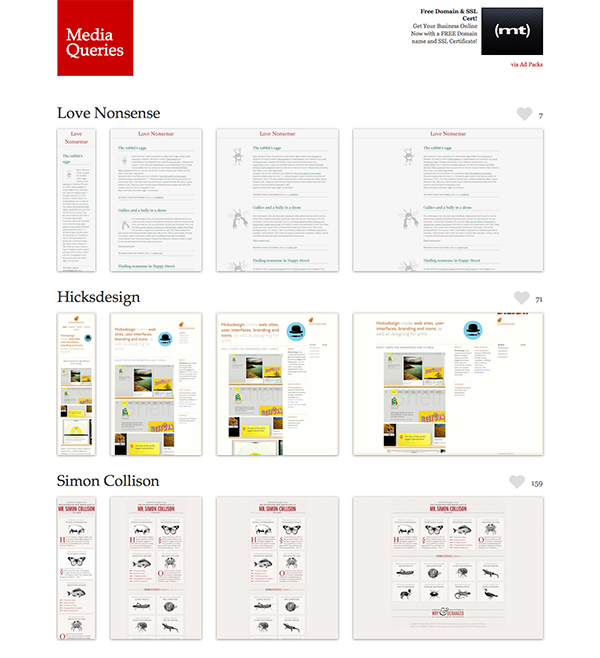
mediaqueri.es 提供了很多優秀的響應式設計案例
在任何項目上進行響應式設計時,都要優先考慮內容,考慮到內容與整體設計的結合,考慮到內容是怎樣在頁面中表現的。你需要觀察不同元素在頁面中是怎樣緊密結合、協同工作,從而保持一致而又整體的風格的。
在這種尺寸下,元素可以這樣布局,進行響應式設計時,你還需要琢磨琢磨其他尺寸的布局。如何將大尺寸頁面轉換到小尺寸頁面?如何將小尺寸頁面轉換到大尺寸頁面?如何保證多種尺寸下浏覽體驗的一致性?
如何說服客戶使用響應式設計?
網頁設計是一個時效性很強的行業,我們需要緊跟趨勢潮流,不斷學習。響應式設計就是這個時代最值得學習、時間的趨勢。

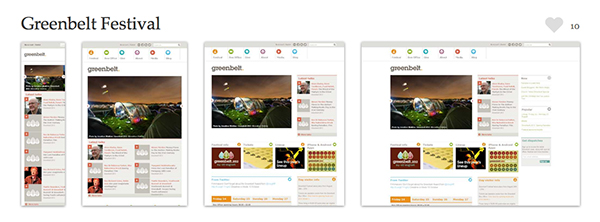
Greenbelt Festival 是一例非常值得學習的響應式網頁設計,圖像來源mediaqueri.es.
網絡術語真是越來越流行了,現在即便是客戶,也略知一二,很多客戶對設計的了解也不淺。那麼怎麼說服客戶呢?下面我將講一點和客戶溝通的技巧,讓客戶接受響應式設計(相應的,工錢你懂的)。
投其所好
在任何項目的開始階段,都要明白、了解、分析客戶的需求。
在滿足客戶預期的基礎上,盡量讓客戶能夠完全的理解你的設計。

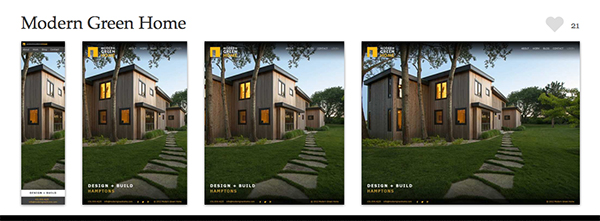
一款美麗的響應式設計Modern Green Home ,圖像來源 mediaqueri.es.
你要知道客戶想要什麼。在你的大腦中轉換成術語後,再用平易近人的語言講出來。
例如,客戶可能會說他想要讓網站在”iPhone、iPad上都能良好運作”。這種情況下,我一般會說”好啊——那麼響應式技術就能實現,能夠在任何設備上良好運作,而不僅僅是iPad和iPhone”
如果你的客戶稍微懂一點,那麼估計合作會很愉快。

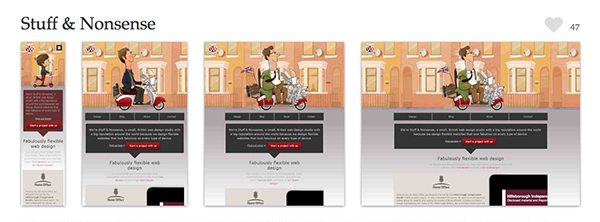
Stuff & Nonsense 網站是響應式設計的有先例,根據屏幕尺寸的不同,選擇不同的插畫,蠻有趣,圖像來源mediaqueri.es.
可以化點時間來給客戶做科普,這樣客戶能更好的理解你的作品,溝通起來就很流暢。
響應式設計一些技術和建議
那麼怎麼打造響應式設計呢?

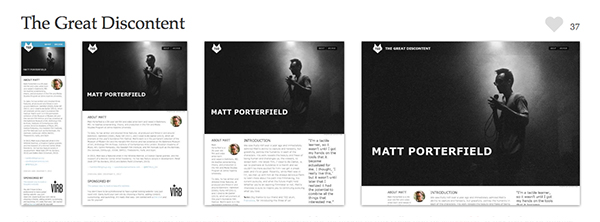
The Great Discontent 的訪談很知名,同時也是優秀的響應式設計案例,圖像來源mediaqueri.es.
有沒有最佳答案?答案是沒有最佳答案,每個人的開發流程、設計流程都不一樣。
不過呢,還是有幾種方法值得推薦,以及一些建議,希望其中一些能夠對你有所幫助,你可以汲取幾條,並進行結合。要注意多實驗,多嘗試不同的方法,看看哪種最適合。
利用圖像工具設計
利用PS和其它工具創建一個固定寬度的模型,這種方法可能是大多數人設計網站的方法。但是依然有效。利用圖像工具能夠更直觀的布局。

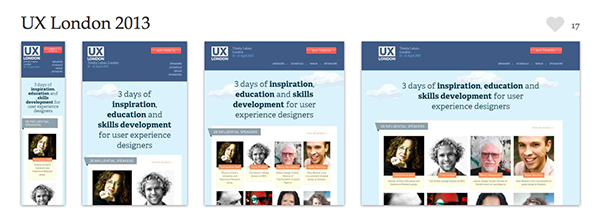
UX London 2013 伸縮自如,非常優雅的響應式設計,圖像來源 mediaqueri.es.
但是不要太死板,為每一種尺寸都單獨的設計模型,否則你肯定會因耗時太長而抓狂。可以利用線框圖,不必過於精細,多多思考一下內容、尺寸、布局三者變化關系,怎麼整個?怎麼改變?
哪裡變動較小?哪裡變動較大?在開始編碼前,這些都要了然於胸。
在浏覽器裡進行設計
這個有一點爭議性。最近網上關於此話題的爭論很多

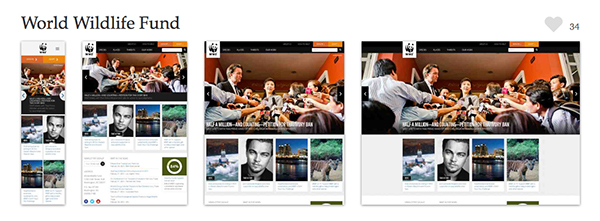
WWF 的響應式設計,圖像來源mediaqueri.es.
在浏覽器內進行設計,指的是當完成線框圖階段之後,直入浏覽器,利用各種在線工具,開始設計。而不用任何圖像工具。
如果你能有效的運用在線工具,那麼這種發很好用。
但是很多設計師認為這樣設計會限制創意,無法打造更優秀的視覺。

The Next Web 的網站,即便在小屏幕上,內容組織也依然有序,圖像來源mediaqueri.es.
但是對開發者來說,他們更習慣使用代碼,無疑,浏覽器式設計對他們更合適。
案例:

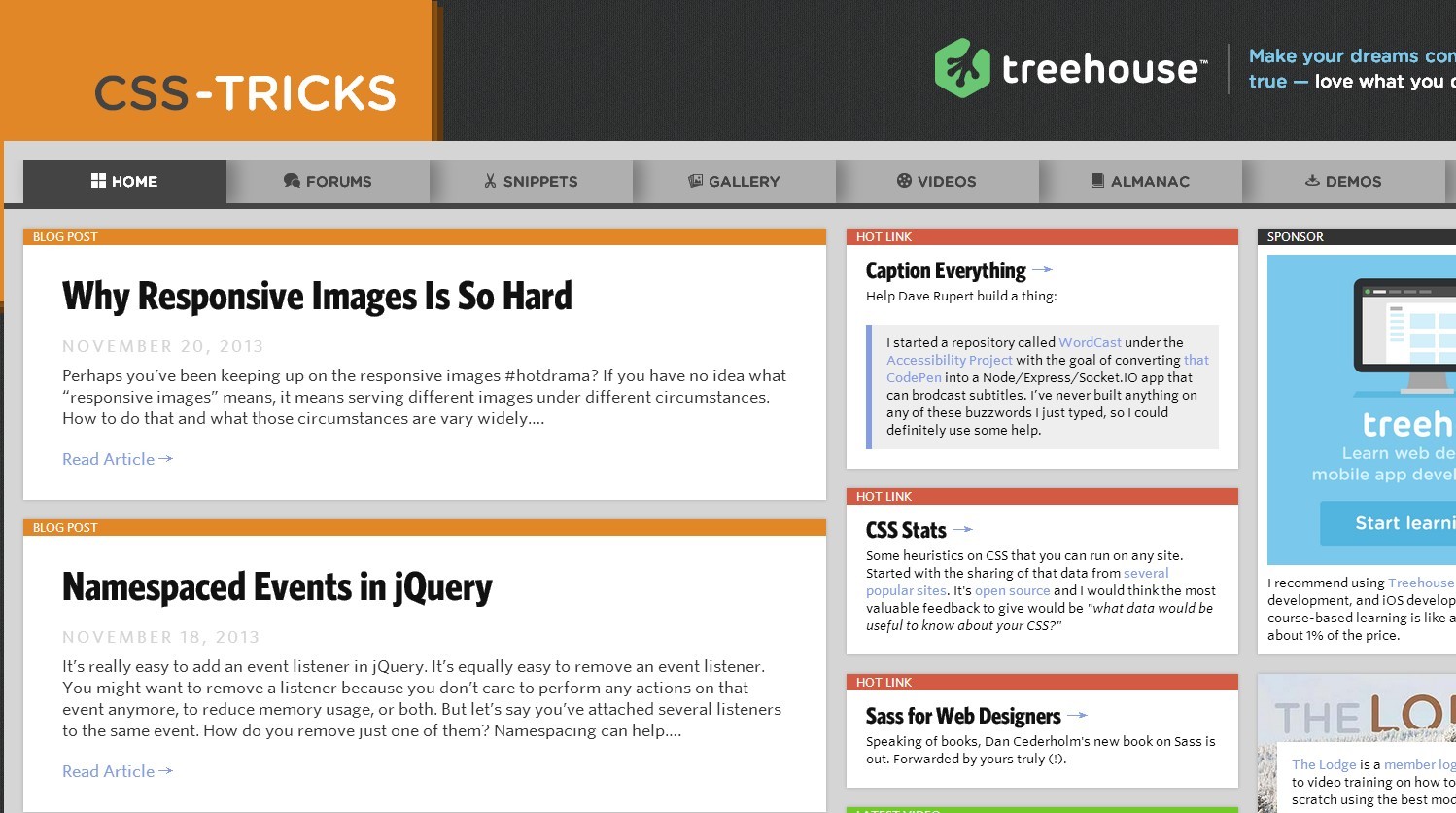
CSS Tricks

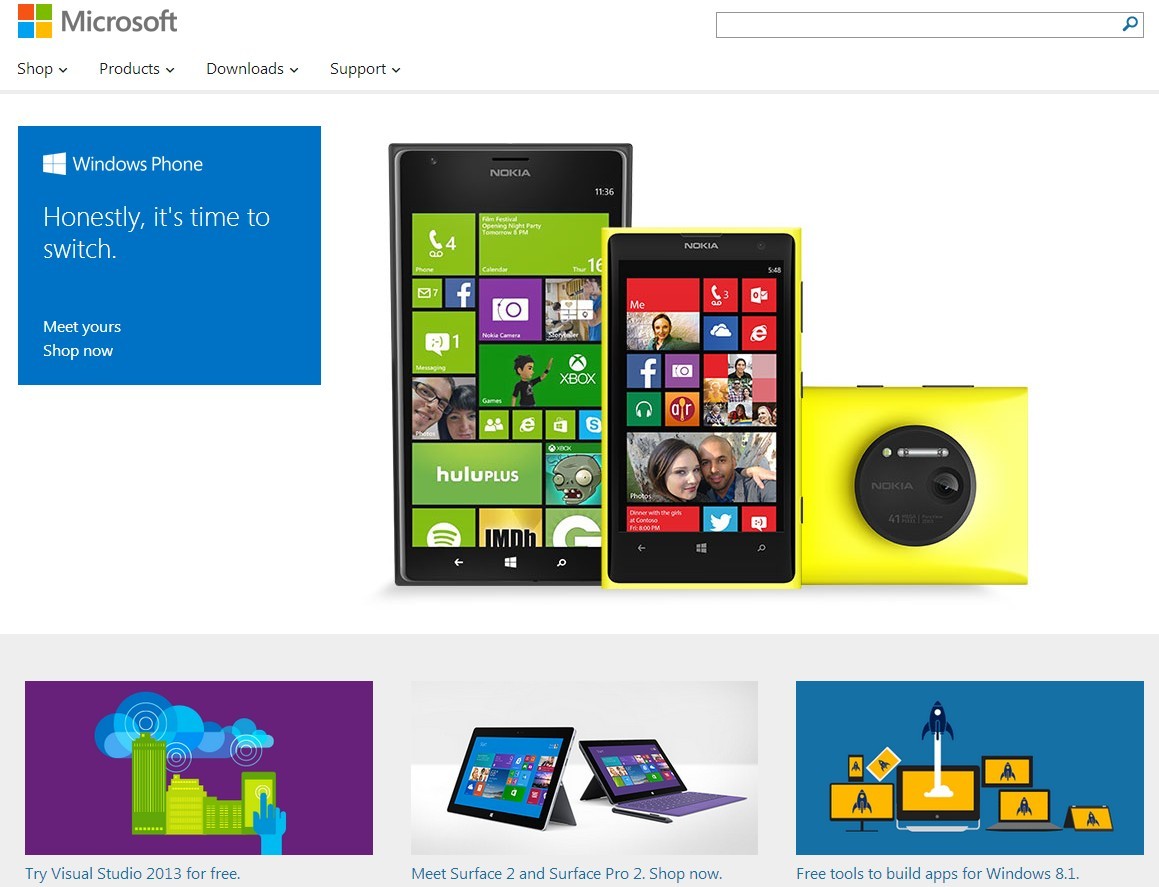
微軟
在浏覽器中做決定
這是個人最愛的一種方法。可以在圖像軟件裡完成一點工作,利用在線工具和浏覽器再完成一點工作。
而且我認為,想要檢驗網頁設計的優劣,必須要在浏覽器裡檢驗。
而且字體經常在浏覽器中發生變化,利用浏覽器檢查設計,是很好的辦法,能幫助你迅速改正設計。

Microsoft 的響應式設計蠻有意思:利用圖像的裁剪和分割,在不同的設備中體現差不多的效果。圖像來源fmediaqueri.es.
而且這種辦法更加靈活,既能用圖像工具優化設計,而且還能用浏覽器鞥更好的檢查設計,查看結果。
內容優先, 移動優先還是沿襲桌面?
首先要記住,無論怎樣,內容有限。內容是設計的核心,是用戶浏覽的主題。

Philip House 是個從大到小、沿襲桌面的設計,很有創意,圖像來源 mediaqueri.es.
其次,不管你的設計是移動優先(從小尺寸布局開始,逐漸擴大尺寸)也好,還是沿襲桌面(從全尺寸桌面布局開始設計,逐漸縮小)也罷,一切取決於你的習慣和具體情況。
從小到大能獲得更好的兼容性、一致性。從大到小能更具創意。
- 上一頁:從微信5.0推測微信的設計學
- 下一頁:如何做一款成功的應用



