萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 網頁中的分頁設計
網頁中的分頁設計
說說目前常用的三種分類顯示信息方法:
常規翻頁 信息滾動翻頁 滾動條
前者是橫向翻頁方式,後兩者是縱向的信息翻頁。分頁作為很小的一個組件,大多數網站都不會花費什麼精力去設計,設計也大同小異,用戶已經使用習慣學習成本為0,但如果能夠在細節上做的更細致貼心一些,用戶的使用體驗會有所提升。
一、 先來看常規翻頁
1) 組成結構

• 上頁+頁碼+下頁
• 跳轉到__頁/第__頁";
• 確認"按鈕;
• 支持鍵盤操作;
2) 使用情景
當網頁內容較多、不能在限定區域內顯示完全時;
為了方便用戶在多個頁面間跳轉和快速定位(尤其是按順序翻頁),通過翻頁設計提供多個頁面間的導航。
在電商網站3級頁、搜索結果頁面等信息量大的頁面是很重要的。
• 分頁的內容是什麼類型?
• 頁面數量有多少?
•查看最多的是哪些頁面?
• 手動全部翻一遍的幾率
•是否會不按順序翻頁,為什麼?
•是否會查看已翻過的翻頁?
•翻頁是否在列表頂部和底部都出現?
•"最後一頁"是否一定要有?
•列表頂部什麼情況下有翻頁?
按照用戶心理模型,浏覽郵箱內容時是反復浏覽型,且頁面較長,此時需要在頂部添加翻頁,但電商網站搜索結果頁和新浪微博的用戶是在浏覽到頁面底部時才會有翻頁動作,因此不必在頂部放翻頁。
•是否可以mouseover就顯示頁面內容?什麼時候可以?
設計前考慮完以上問題,針對情況進行取捨設計。
3) 交互分析
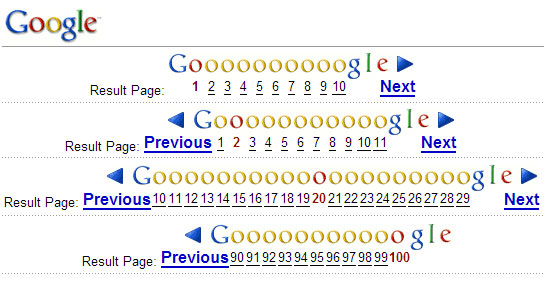
•Google翻頁

搜索結果首次只提供10個頁碼;
設計猜想:google開發者認為一般用戶在這10頁內就能找到想要的內容。

點擊任何一頁碼繼續浏覽,發現後續提供的頁碼是:當前頁+9;
設計猜想:當用戶往下點擊頁碼時,google開發者認為前10頁內容不能滿足用戶,於是將搜索范圍放大。
但最多提供20個頁碼;
設計猜想:但考慮到網頁寬度還是不能繼續無限制增加頁碼個數,於是設定最多一次提供20個頁碼。
•Baidu翻頁

始終有第"1"頁,中間用"…"表示未顯示的頁碼;
設計猜想:用戶翻到後面頁碼也找不到想要的內容時,會返回第一頁重新查找,此時第"1"頁是home的作用。

選中頁碼和mouseover頁碼樣式始終在一個位置不變,不需移動鼠標就可點擊下一頁,而後頁碼自動替換狀態;
設計猜想:瞄准頁碼點擊較困難,可以減少用戶瞄准位置的次數。但沒有做完美,用戶每刷新一個頁面,還是要滾動浏覽器條到下方瞄准頁碼位置。這個微小的友好交互可以運用到輪播圖設計中,減少鼠標瞄准操作。
但也最多提供20個頁碼;
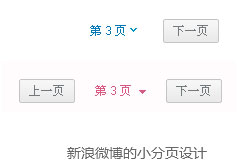
•Sina微博小分頁

滾動翻頁與翻頁的結合使用;

上頁與下頁放在一起更便於點擊;

通常情況下用戶按"下一頁"的情況最多,那麼上頁樣式可以更簡單些;
4) 用戶心智模型分析
•以Taobao搜索結果列表頁為例:

用戶輸入關鍵詞進行模糊搜索,然後出現相關結果列表,用戶需要逐頁翻看查找,此時"上一頁""下一頁"使用最多,因此要設計的便於點擊切換;或間隔兩三頁查看,因此樣式上要區分查看過的頁碼和未查看過的;前幾頁浏覽的幾率最大,當翻到後面相關內容越來越少,用戶會想要返回第一頁,因此最好一直顯示首頁;頁碼數量不宜過長,不要導致用戶視覺辨識困難;也不宜過短,以免給用戶造成網站信息較少的錯覺。
•新浪微博信息列表翻頁用戶心智模型:

用戶浏覽的信息是關注的信息,會像讀報紙一樣逐頁的浏覽下去,因此"上一頁""下一頁"用的次數最多;其次是跳轉翻頁,為體現輕量微博的概念,將傳統翻頁的中間頁碼部分簡化成下拉菜單,既能標識當前頁位置又能翻頁切換跳轉;
5) 總結
缺點是會打斷用戶閱讀,影響用戶關注的主要內容。
優點是條理清晰,便於分段查找信息,後台請求壓力小;
與別的組件一樣,分頁不是單獨存在的也要結合使用環境來交互設計。
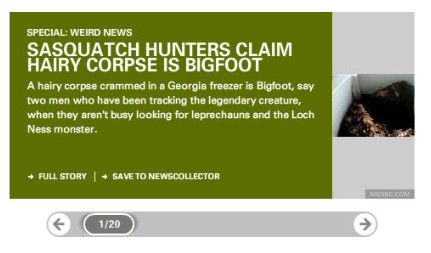
二、 信息滾動翻頁


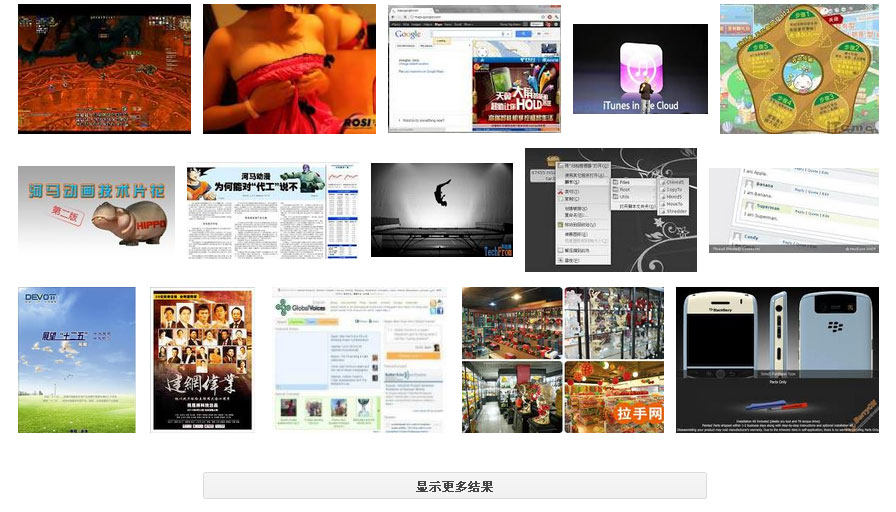
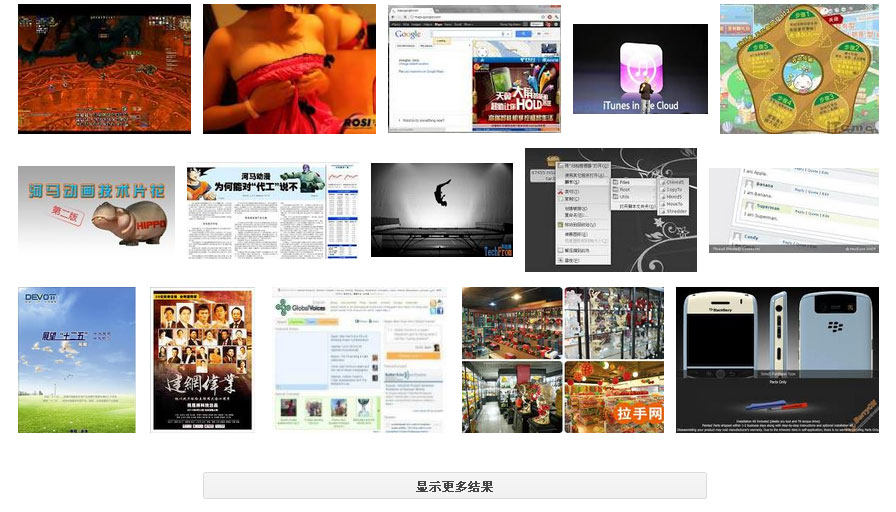
GOOGLE圖片
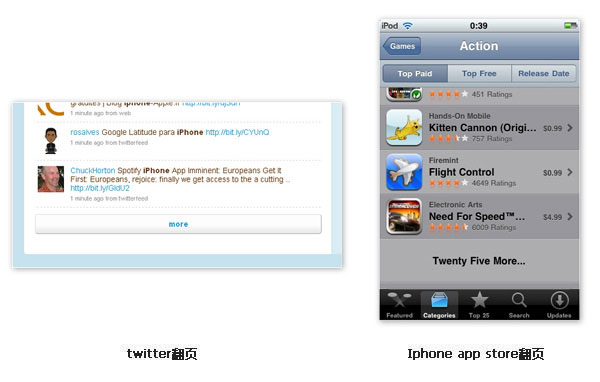
• "無限滾動翻頁",當用戶浏覽到頁面底部,自動刷新頁面展示新的信息;
• 連續翻過很多頁後,當再無內容可以展示時,自動出現關聯信息按鈕"查看更多信息",引導用戶去浏覽其他相關信息;
• 或需要點擊一下才可翻頁;
•頁面過長時須提供"回到頂部"按鈕;

更多貼近用戶心智模型,方便閱讀浏覽。缺點是當一段信息不能及時刷新出來時,無法跳躍浏覽其下面的信息。
三、 滾動條
1) 滾動條與橫向分頁優先級
當同時使用滾動條和翻頁時,該如何設計。
翻頁與滾動條的相輔相成,都是頁面過長,為分段呈現內容的方法;
•翻頁在滾動條內部
設計猜想:滾動條到最底部方出現翻頁。大概出自浏覽器,滾動條內放頁面翻頁;
QQ郵箱

例如浏覽器,是因為軟件與其內容的嵌套關系;
•有翻頁也滾動條,滾動內容不宜過長(PC端產品)
設計猜想:滾動條需要拖動滑塊浏覽,如果滑塊過短便更不容易操作;統計過IE、FF、Office等常用軟件,一般滑塊高度到8px時就不再縮小。當滑塊高度只剩8px時,滾動條的拖動體驗就相當的差。
•移動端產品則貌似無限制
設計猜想:不需拖動鼠標,移動端上手動點擊是最方便常用的操作;

2) 分頁不一定是click跳轉的
有上下翻頁同時能快速拖動浏覽不同頁的信息,適用於內容能夠粗略浏覽的頁面;



四、 總結
1) 從信息的結構來看,傳統翻頁是橫向信息分段顯示,而"無限滾動翻頁"屬於縱向信息遞增顯示(隨滾動頁面信息增長)。
•區分訪問過/未訪問過的頁碼樣式,能更好的幫助用戶記憶,不重復浏覽;

• 鏈接的可點擊
- 上一頁:一種帶社會化幫助的用戶手冊交互設計
- 下一頁:百度手機輸入法:引領交互的革命



