萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 快餐文化下超實用的文本處理技巧
快餐文化下超實用的文本處理技巧
當下社會的快餐文化,直接的使得我們的各種習慣隨之改變,人們越來越不願將時間花在長時間閱讀上,我們永遠不要做逆勢而為之的事情,用戶習慣讀圖,那麼一定是讀圖比讀字更符合他們自身的使用習慣,我們要做的,不是強行沒收對方讀圖的權利,更不是將過多的精力花費在如何將文字從眾多圖片中脫穎而出。而是考慮如何使圖片准確的傳達出我們希望表達的意思。
以下根據本人十幾年的行業經驗,提供一些方法。經過如下方式處理的文字,會比普通文字更易被重視。
方法一:

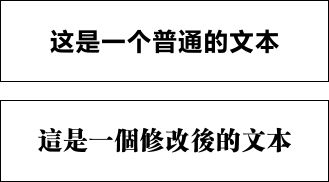
最吸引人的,排在第一位的,永遠是顏色,通過放大字號,其實就是放大了整體文本的色塊面積,來與較弱色彩進行區分,來達到吸引眼球的目的。但只通過簡單的字體放大,會給人造成內容粗糙的弊端。因此建議放大後的文本,選擇帶有襯線的字體,來彌補文字形式上的粗糙感。可參見下圖。

通過復雜字體的筆畫,一來可以解決視覺上內容粗糙的問題;二來,由於較為復雜的筆畫,其實又無形中增加了顏色的面積。
方法二:

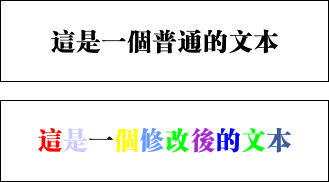
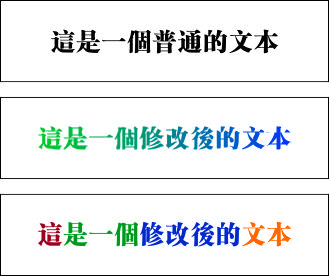
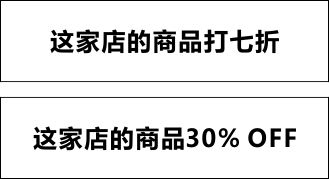
通過調整字體的顏色,從而使原本單調的單色,變成醒目的多色文本。但如果色彩搭配雜亂無章,除了增加閱讀難度外,也會給閱讀者造成文字內容粗糙的感覺。因此,建議參考下圖。

通過顏色的有序漸變和將文字內容進行刻意的色彩區分,這樣兩種方式可以擺脫原有雜亂色彩帶來的廉價感。另外將原有雜亂的點狀色彩,變為面積更大的面狀色彩,無形中同樣加大了色彩的可視比例,從而起到吸引視覺的目的。
方法三:

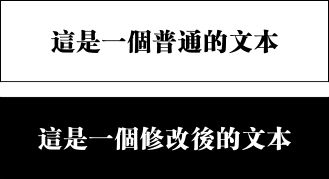
將文字反白處理,將色彩面積增大。
也可使用下圖方式。

小結:
在以上的舉例中,其實是在反復論證色彩的重要性,通過最簡單的方式增加色彩的面積,從而起到專注視覺的目的。但是需要注意的是,並不是顏色越多越亮就越好,錯誤的色彩搭配有時候會適得其反的使文字信息變得失去閱讀者的信任。
下面繼續舉例。
方法四:

在同等色彩與字體字號的情況下,人最容易注意到的,就是文本中的數字與英文,因為在人的閱讀習慣中,數字與英文是作為圖形去理解。因此通過閱讀文本的內容,我們可以將文本中的某些信息,通過符號化的方式去表達,從而吸引人的注意力。
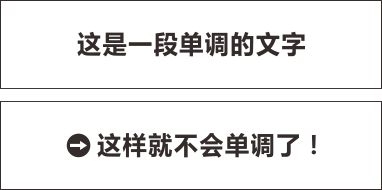
但是如果遇到了文本中的信息實在不好找到符號化處理怎麼辦呢?那麼可以參考下面的處理方式。

看到了嗎?其實我們可以通過人為增加符號的方式,使得整段文字更加吸引人!另外,其實標點符號我們也是作為符號來理解的哦!同理采用這樣編輯方式的還可以在文字中間加入一些較萌的QQ表情,效果也會差不多!
方法五:

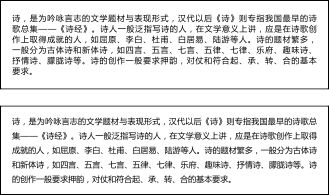
事實證明,人們除了在吃藥的時候會刻意的閱讀說明書外,其余的時候是不會閱讀長篇大論的文字,因此當文本信息過多時,需要充分的考慮閱讀者的習慣,我們能做的,是通過工整的版式,讓閱讀者在閱讀前就充分的知道這段文字閱讀起來很容易,而不會出現串行等情況。只有他願意讀,他才會讀下去。
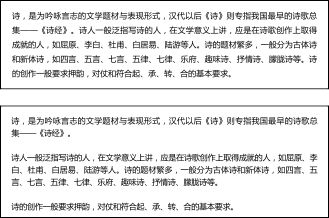
接下來繼續完善。

看到了沒,雖然從整體上增加了文本的尺寸,但是從斷句和行距上,更加切合閱讀者的閱讀習慣。這就好比讓一個人一次步行10公裡,和分5次來步行10公裡的區別。而且放大了的文本,更加的增加了色彩的面積。
方法六:
再給大家一個最最最最簡單,但是卻是最最最最有效的方式。

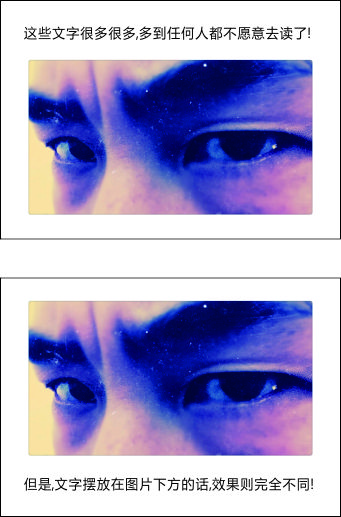
沒錯,那就是調換文字與圖片之間的位置,事實證明,文字擺放在圖片下方,會比放在圖片上更加讓人願意閱讀。
總結:
其實以上的舉例,只是在證明我始終在做一件事,那就是盡量將文字圖片化的處理,讓文字給人的第一感覺更像是顏色或符號,從而消除觀看者閱讀前的心理障礙。



