萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 教你用KEYNOTE做出APP原型
教你用KEYNOTE做出APP原型
蘋果就自己有個專門制作原型的團隊,他們流竄在各個項目組之間包攬所有的原型制作工作,包括動畫和交互。他們的主要工具就是Keynote。

這來自於 WWDC 2014 Session Videos 裡有個視頻Prototyping: Fake It Till You Make It ,就是他們指導如何用Keynote做出逼真的交互原型的,這段我也是剛看到,其實一直想補到之前的答案裡。下面結合這個視頻的截圖可以介紹下他們是怎麼充分發揮Keynote的特點的。
綜述一下先:
1,靜態圖
先用畫好的線框圖或者直接在keynote裡用色塊布局
填充圖片,可調整陰影等基本效果
導出圖片放進手機裡
根據用戶反饋調整
2,動畫效果
利用Keynote自帶的物件動畫
活用Keynote最棒的“神奇移動”轉場效果
手機裝上keynote app打開演示文檔
根據反饋調整效果
3,交互事件
調整圖片尺寸導入xcode
僅用針對圖片的簡單代碼
僅用簡單的交互手勢 代碼
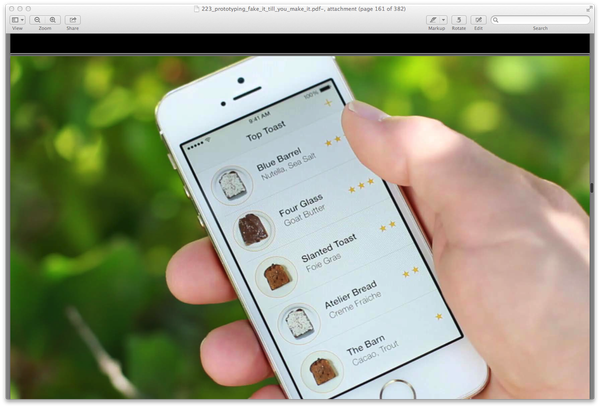
第一階段:制作靜態圖
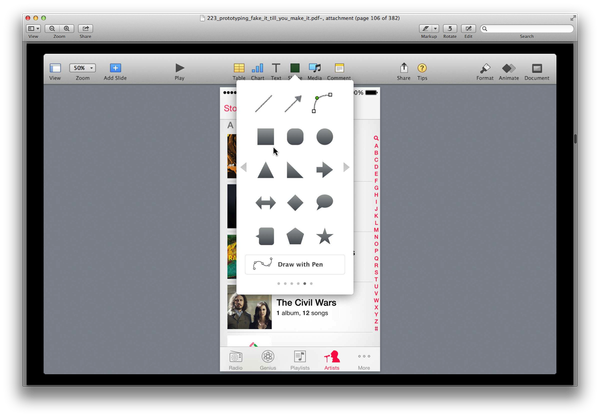
先用畫好的線框圖或者直接在keynote裡用色塊布局,keynote提供了多種智能的對齊,布局,格式等等設計方式,整個過程會非常的輕松。比如自動標尺吸附等距等等,比絕大多數原型制作軟件都簡單人性化。

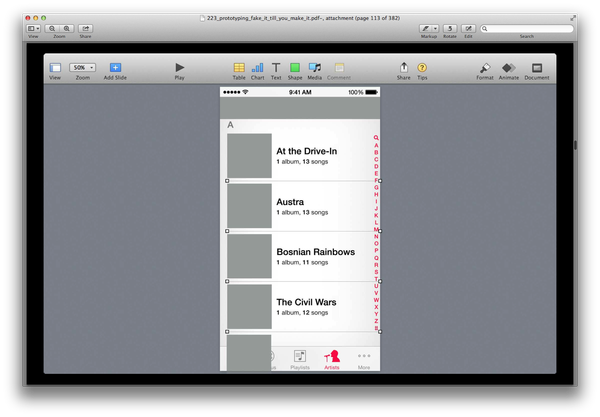
2. 對照一些線框圖可以繼續鋪色塊和布局,這個過程中你會發現這個對齊和吸附的過程是多麼的神奇。

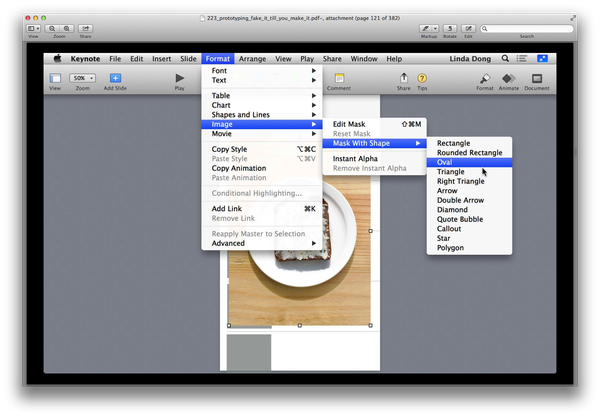
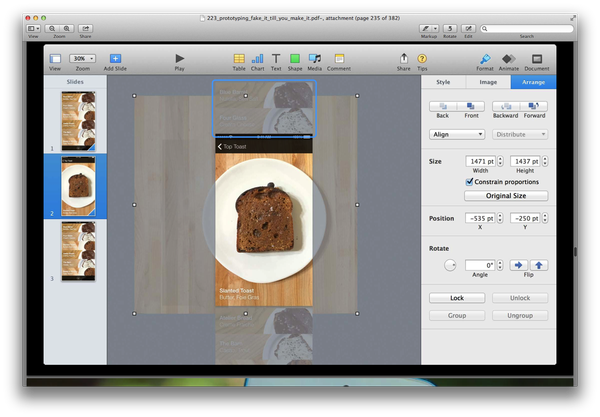
3. 導入圖片,Keynote有很多種方式可以調整素材樣式,包框,陰影,透明圖,實時遮罩等等。是的,你可以用PS慢慢玩,也可以用keynote一鍵完成。

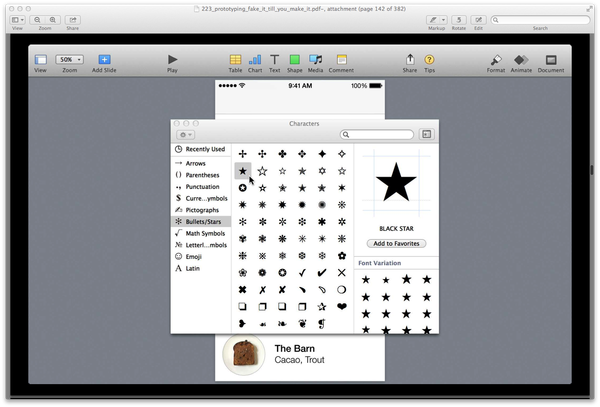
4. 很多人用原型軟件是看中那些控件,其實大多數控件還不如自己在Keynote裡制作快速。而且Keynote自帶了很多標志和Icon,完全不用到處去找了。比如這個例子裡的打分用五星,改個黃色就可以了。

5. 以此類推,可以很快做出很多頁面,導出圖片格式,在手機中查看

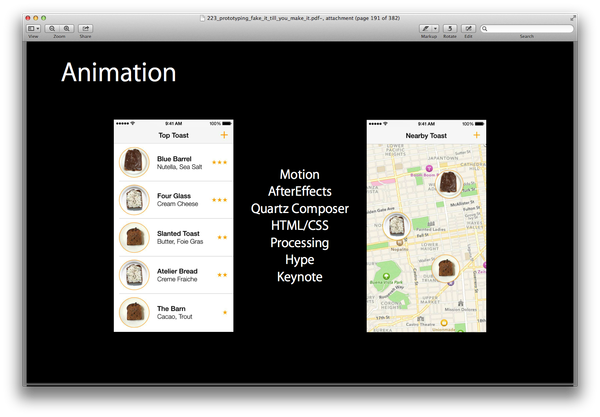
第二階段:假互動,加入動畫效果
具體關於為何這麼做,每個階段完後的反饋過程,目標等等原理的東西請大家看視頻或者PDF吧,這裡主要說下過程和他們是怎麼充分發揮Keynote在原型制作中的特點的。
比如這個假互動的階段,如果你不用Xcode的話,這個就是交互原型的最後階段了。基本原理就是活用圖片,活用物件動畫,活用轉場動畫,足以做出以假亂真的原型,只要你的測試用戶不要瞎點……
關於Keynote自帶的動畫有非常多種和微調效果,起初我不是很理解,因為很多花哨的效果很難用到幻燈片裡,直到開始做原型發現,其實很多動畫經過調整都是很好的交互效果,包括現在看到的一些令人驚艷的反彈,延遲等逼真的細節動作,Keynote早就可以微調模擬了。
據說錘子手機和蘋果的很多交互效果,都是先用Keynote做出來再給工程師寫出來的。(好像是,記不清了,無責任據說預警)
1. 制作動畫有很多方式,可以根據你的職業,習慣選擇不同的方法。

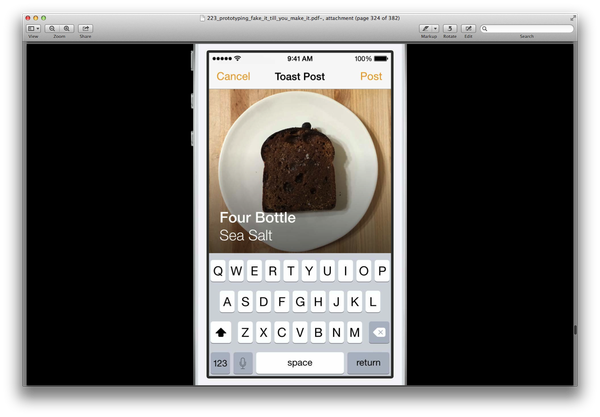
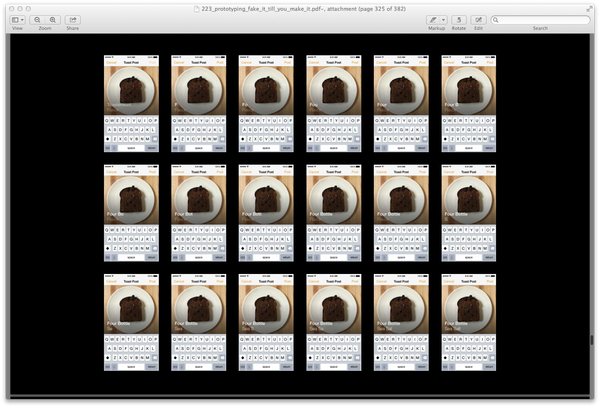
也有很多很巧妙的方式,其中最簡單,最快的就是一定要靈活運用圖片。靈活到什麼程度,我舉個視頻裡面全場爆笑的例子。動畫是這樣的:敲擊鍵盤,字符一個個的蹦著出現在屏幕上。裡面說,我可以只用一行或者干脆不用代碼就做出來。這個用Keynote就可以實現,各位可以想想。

他們是這樣做的:

每個字母做了個圖片……
還可以通過調整圖片的排序大小制作不同的效果。

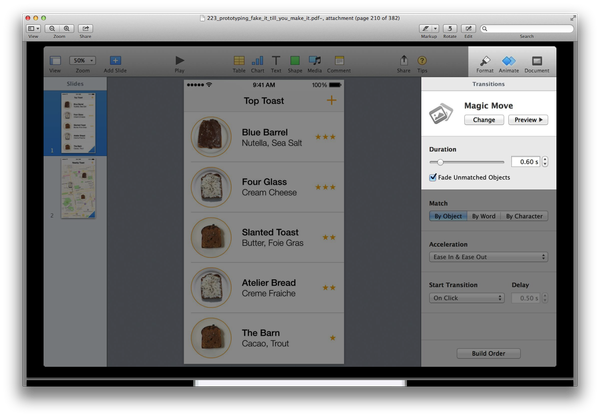
2. 特別提到一個Keynote獨有的“神奇移動”效果。可以把前一頁中的物件移動或放大到下一頁中。效果非常出眾。

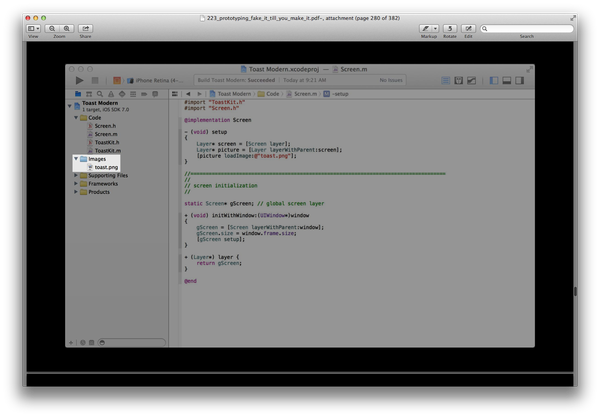
好了,其實至此,絕大多數的動畫效果都可以做出來了。如果不滿足於此,學點簡單的語法,在Xcode裡只用針對圖片和交互相關的代碼就可以做出更加逼真的原型了。

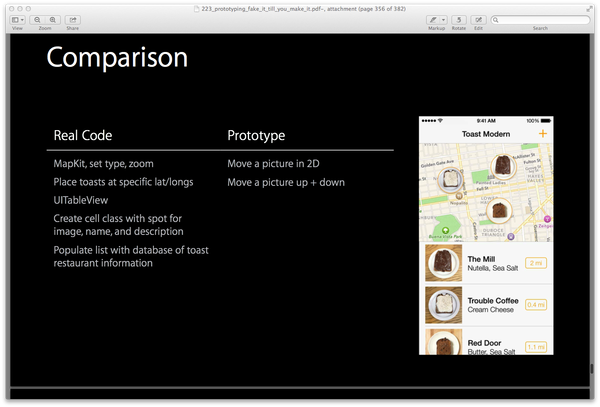
然後比較一下如果用代碼實現和用Keynote的差別

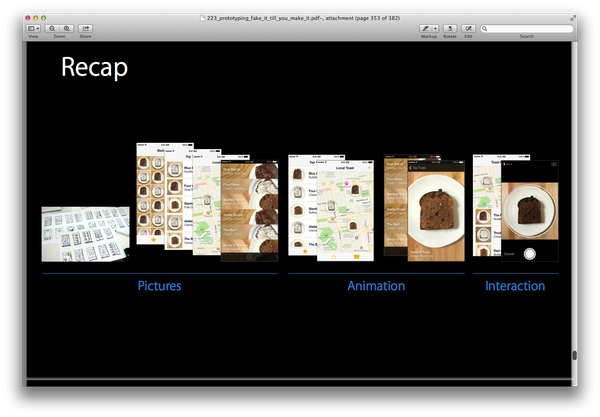
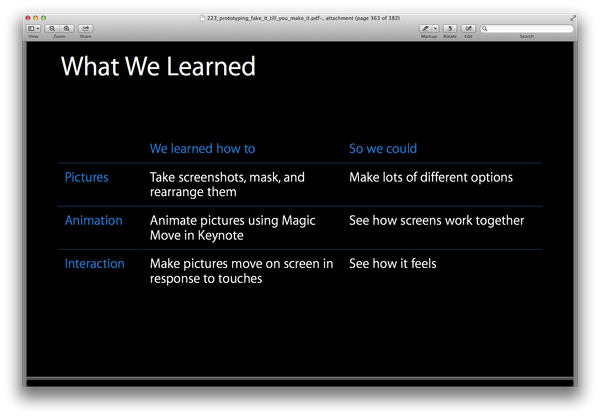
回顧一下三個階段:


這裡就是蘋果官方的原型是如何以Keynote為主要工具制作一個足以亂真的App。
我把視頻和文檔都傳到了百度盤裡 Keynote_免費高速下載
另外關於Keynote的使用方法,推薦大家在 http://weibo.com/xucen 裡跟著學習,足以從零開始做完原型,還可以做個漂亮的幻燈片忽悠投資去,一舉兩得!
(非廣告,放輕松)




