萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 從警示框設計 看iPhone與Android的區別
從警示框設計 看iPhone與Android的區別
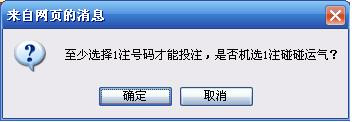
有一次我無意中發現了這樣的警示彈出框樣式(左邊是iPhone客戶端的,右邊是Android客戶端的),那一剎那,我真的被雷到了。


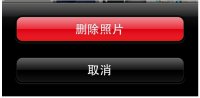
我告訴視覺設計師,“取消”和“確定”應該在樣式上有所區別(我有點無奈,因為我覺得這是常識),並讓他認真參考一下iPhone的原生樣式(如下圖)。

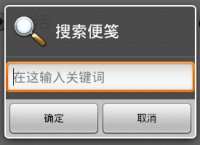
之後,改成了這個樣子(左邊是iPhone客戶端的,右邊是Android客戶端的)。


我依然不太滿意,但我沒想到的是,Android的開發人員也不滿意了,他們跟我說:“現在這樣子太丑了,我們一致認為之前的那個樣子非常好,強烈要求改回去”。我再次被雷擊中……
經過思考,我才理清了發生這種現象的原因:
這就要從iPhone和Android的平台差異說起了。對於iPhone來說,紅色一般代表著警戒和刪除。所以如果要自定義操作按鈕樣式的話,記得慎用紅色。即使不考慮iPhone的這個特征,警示彈框內也盡量不要出現兩個突出的顏色,這樣會使人不安,且分不清重點。

所以最初的警示框樣式是肯定不適合iPhone的,那為什麼Android開發卻可以接受呢?
和Windows系統一樣,Android的彈窗也是固定把“確定”(或積極意義的操作)放到左邊,把“取消”(或消極意義的操作)放到右邊。從圖中我們也可以看到,兩個按鈕都是灰色的,在樣式上並沒有區分。但用戶並不會感到操作上的困惑,因為我們早已習慣了這種樣式。我想這就是Android的開發人員在看到左右按鈕樣式一致的時候不感到奇怪的原因吧。至於他們認為紅色好看,我猜測也許是因為安卓的原生樣式太過清淡吧,添點色彩反而讓人覺得眼前一亮(雖然我不是這麼認為的)。


當然如果能改良一下,會更好。但即使不改,由於這種操作順序的固定性,用戶也不會感到困惑。

但iPhone就不一樣了。我們來看《iPhone Human Interface Guidelines》中的一段話:
警示框上有兩個按鈕時,左邊的按鈕通常使用深色,而右邊的按鈕從不使用深色。如操作有潛在危險時,“取消”按鈕應該在右邊並使用淺色;如操作沒危險時,“取消”按鈕應該在左邊並使用深色。
也就是說,“取消”在左邊還是在右邊,要看這個操作是否有危險。之所以在有危險時,把“取消”放在右邊,是因為右邊的位置更方便手指操作(單手握手機時),這樣可以避免用戶由於誤操作帶來的嚴重後果。

這本來是個非常人性化的設計,但也同時增加了混淆的風險(用戶可能下意識的認為左邊的都是“取消”操作)。不過好在左右的按鈕樣式上有區分,可以幫助用戶識別按鈕的優先級。因此設計師如果要自行設計警示框的樣式時,一定要區別左右按鈕的樣式,讓右邊的按鈕更醒目些。

另外再說句題外話,也是我以前犯過的小錯誤:文案中盡量不要出現“取消”的字樣,否則的話會有一點點小歧義。比如新浪微薄的取消關注功能,點擊“取消”是取消這個操作,還是取消關注呢?

總結:
1.iPhone普通操作按鈕及提示文字慎用紅色
2.警示框中,不要同時突出兩個按鈕
3.Android警示框,保持“確定”在左邊,“取消”在右邊;但iPhone不一定
4.iPhone警示框中,左右按鈕在樣式上要有所區別(右邊的更加明顯)
5.警示框文案中盡量不出現“取消”字樣
作者:legene
文章來源:legene的交互設計博客



