萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 保障任務流暢的IA設計方法
保障任務流暢的IA設計方法
關於“為任務而設計”和“為結構而設計”的問題,之前曾經反復闡述過,如果你沒印象了,可以先看下:《設計原則VS實際情況》和《為產品結構的設計,為用戶任務的設計》。
“設計時,既應該關注讓任務流暢,又需要讓結構清晰。”
如果你認同了這個觀點,那麼,接下來的問題就是:應該怎麼做呢?
下面介紹一個設計方法,這是一個用於兼顧“為流程”與“為結構”的信息架構(IA)的設計方法。是2010年底,我和seven共同分析總結出來的。在廣州的“2010年首屆中國交互設計體驗日”中的工作坊上,我倆曾現場介紹過這個方法:
通常我們會在設計開始階段分析出主要的用戶任務,然後逐一任務畫流程圖。然後呢…直接開始畫信息架構圖(IA圖)了,IA圖怎麼畫呢?設計者憑空想象著畫,靠經驗,靠見識。IA樹狀圖標明了主要頁面的組織形式,然後再逐一頁面的細致設計。之前畫的流程圖呢?似乎沒用到。
流程圖是保證最終的產品能任務流暢的,如果能在IA的設計過程中切實用上流程圖,“為任務流暢”就能保障了。
這裡要介紹的就是一個將流程圖有效融合到IA設計過程中的設計方法—頁面簡圖法:
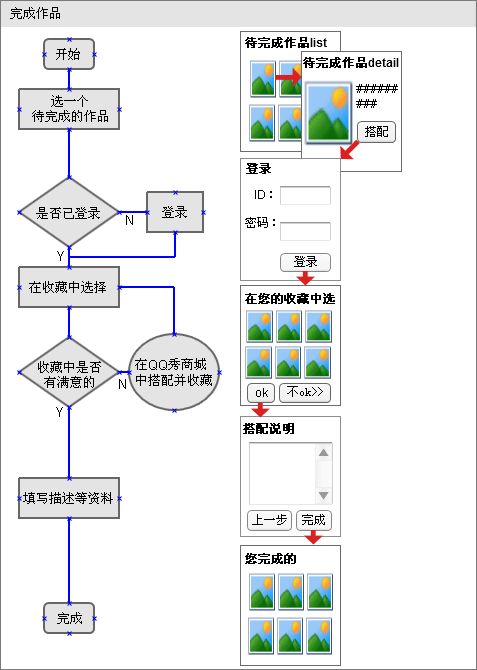
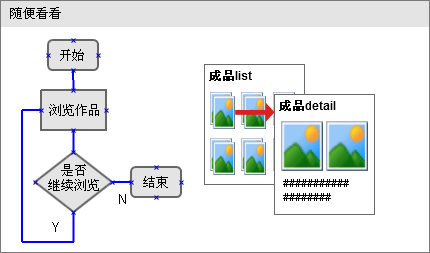
第一步:畫流程圖
結合一個實例來看:這是一個基於QQ秀商城的網站產品。起個名字叫:搭配秀。用戶A上傳一張真實人物圖片,展示在這個網站中。用戶B看到這張圖片後,照此搭配出一套QQ秀形象,與之匹配。搭配好的一對作品也會展示在網站中。
我們先畫流程圖,首先總結了這樣幾個用戶任務:提交待完成的真實人物照片;完成作品;隨便看看。三個任務的流程圖如下:

為什麼流程圖沒有作用到IA設計過程中?
最終的產品是一個個頁面的集合,IA是這些頁面的組織形式,IA圖上的每一個節點就是一個頁面。流程圖的研究對象不是一個個頁面,而是一個個行為,所以,在IA的設計中不知該如何使用流程圖。
有時候整個IA設計完成後,設計者們還能想起來當初畫過流程圖,可能會翻出流程圖來,校驗一下設計出來的方案,看方案是否能讓這些任務順利。設計過程中並沒為流程而設計,事後的校驗要想有好結果,恐怕要靠好運氣了。
腫麼辦?
因為流程圖的研究對象是行為而不是頁面,所以,在最終的基於頁面的產品設計方案中難以應用,那麼,我們想辦法把流程圖的研究對象轉化成頁面就成了呗~
第二步:將流程圖轉換為頁面簡圖



轉換時,只要粗略想好每個頁面大致的設計就好了,比如:這是一個列表頁;這是一個登錄頁…
這些比頁面原型更為簡略的圖是為了後面搭建IA用的,所以異常簡略,你甚至可以只是給每個頁面一個名字就夠了,此時無需過多考慮每個頁面內的具體設計。給這些超簡略的圖起個名字:頁面簡圖。
上面這些頁面簡圖就是這個產品要包含的主要頁面了,把它們組織起來,使其有序。
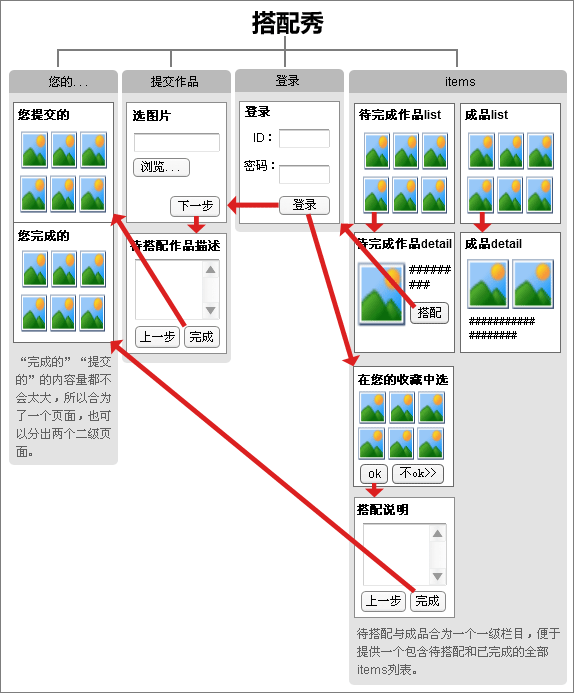
第三步:設計信息架構

在第三步中需要說明的幾個問題:
• 有些頁面是重復的,只保留一個就好;
• 保留頁面間跳轉的那些鏈接、按鈕,它們是任務流暢的保障;
• IA的設計更側重於關注合內容邏輯,易學習性。
通過這三步的設計方法,產品的架構就搭建好了。頁面簡圖中已經對每個頁面有了大致的設計,現在完成了IA,接下來就可以去細致的設計每個頁面了。
總結
頁面簡圖法是一個信息架構的設計方法。這個方法通過頁面簡圖將流程圖翻譯為頁面和頁面間的跳轉關系,再組織這些頁面,形成信息架構(IA)。
產品的最終包含的頁面是來自於第一步的一個個流程,並且在第二步、第三步中都一直保留著頁面間的跳轉,這些都保證了“為流程而設計”。
第三步是專門的設計IA,待組織的這些頁面是根據任務流程一串串的,類似“選圖片”與“寫描述”一定是得歸在一堆兒的。IA的設計也會更有依據了。“為結構而設計”也能做的更好了。
頁面簡圖法的三個步驟,每一步都是在設計,流程該怎麼設計?怎麼翻譯成頁面簡圖?信息架構如何組織?不同的設計者會給出不同的結果。
設計方法只是給設計者提供一個更為靠譜兒的思路、框架,並不能代替設計者的頭腦。
如果你嘗試著應用這個方法,可能會發現,在有些時候,這個方法顯得沒啥價值,比如,要設計一個圖形工具類的產品,靠經驗就能判斷出顯然只有一個主界面,各種流程都是圍繞著這個主界面展開的,第二步翻譯出來的頁面簡圖會都比較接近,而第三步更是沒啥干的,而即使不用這個方法,之前就已經能判斷出總共只有一個主界面。
針對特殊的產品,還應該有更多的更有針對性的設計方法,我之後應該還會總結出一些。與那些未來將誕生的設計方法相比,這裡的這個方法應該說是更為通用、普適的。
作者:致遠管帶
文章來源:dumeng.me



