萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 前端開發者的跨平台移動應用開發策略及工具
前端開發者的跨平台移動應用開發策略及工具
愉悅的周五,早些回到家,沖澡吃飯照顧貓咪家務完畢已然超過九點的樣子。登錄博客後台,進入編輯頁面,才覺得些許輕松安逸。不壞,一天裡能有這麼一會沉浸在這樣的感覺裡,足夠了。
在之前的一篇文章中,我們曾經討論過,對於交互和視覺設計相關職能的從業人員來說,從傳統Web行業向移動應用領域轉型的過程中需要學習和注意的問題。這篇文章中提到過“混合型應用”的概念,以及與之相關的兩本開發指導書籍。今天這篇文章的英文原文,就是來自這兩本書的作者——移動應用開發者Jonathan Stark。
本文中,他將站在傳統Web前端開發人員的角度,為我們介紹一些在實際項目案例中總結出來的移動應用開發方法策略,以及幾類具有代表性的用於打造跨平台移動應用的前端開發工具。
各位前端開發相關職能的同行們,擴展視野、提升技能、隨“機”應變的時機已然成熟;衷心希望本文可以成為推動大家事業進步發展的一個催化點。不多說了,我們來看正文。
無論站在怎樣的角度去衡量,移動互聯網及客戶端應用的發展勢頭都是非常迅猛的。日均使用量、智能手機的普及率、來自移動設備的訂閱量、搜索引擎流量、廣告呈現、應用售賣……所有這些都處於迅速上升的狀態。可以預計,在不久的將來,移動設備將擁有足夠的成熟度與普及率,並跻身於傳統桌面電腦、筆記本等硬件平台的行列,成為我們日常生活的主要設備。
巨大的移動市場為傳統Web設計開發人員帶來了新的機遇與挑戰。各類移動設備在爆發式增長的同時,也帶來了前所未有的分裂與混亂的狀況。如果需要同時為多平台設備進行客戶端應用的開發、測試和維護,勢必會消耗大量的資源與成本。
本文中,我們首先會對幾種移動化解決方案進行比較和分析,然後將重點放在一些常見的用於跨平台移動應用開發的前端框架工具上;不過我不會在最後選出一個所謂的最優方案——開發方式的選擇最終會取決於你的項目本身,包括業務模式、需求、目標市場、開發資源等多方面因素。本文的主要目標是提供一些有用的信息,幫助各位讀者在實際項目中選擇最合適的方法與工具。
Web應用(Web App)與原生客戶端應用(Native App)
關於這兩種移動化方案孰優孰劣的辯論已然有不少了。
我相信,如果你能以Web應用的方式打造移動化產品,那麼你確實應該這樣做;反之則不應該。..另外一種情況則介於兩者之間,即通過HTML、CSS、Javascript等前端技術,結合移動設備原生開發方式,打造所謂的混合型應用。
看似廢話,但重點在於“能”或“不能”。這裡我們主要指具體的項目需求,而非技術開發能力。我所在的團隊,做過的多數案例,都來自於企業級的客戶。大公司,顧名思義,在人員、產品及服務等方面都具有相當的規模,他們所需要的移動化解決方案在跨平台方面的需求都很高。
當接手一個新的企業級移動化項目時,我會將Web App作為默認的首選方式,同時結合以下三個問題進行進一步評估:
功能方面,是否涉及那些只有本地應用才能利用的設備硬件資源?
比如,一款有條形碼掃描功能的應用,必須配合設備的攝像頭進行工作,而攝像頭是浏覽器無法獲取的硬件資源,所以這款應用不能以Web App的形式存在;類似的功能還包括影像音頻的錄制傳輸、後台運行、消息推送等。如果該產品確實必須基於這些功能才能被正常使用,那麼原生客戶端應用便是不二之選。
該產品的用戶是誰?
如果產品擁有大規模的公眾用戶群,那麼原生或Web應用的方式都是可選的,前者可以通過平台官方的App Store或應用市場進行推廣,後者的跨平台性更好。如果產品屬於公司或組織內部使用的管理信息系統等類型,那麼Ad hoc、類似Apperian這樣的第三方App Store或Web App都是可選的。
該應用在系統資源消耗等方面的敏感度如何?
很多方面的因素會使移動設備浏覽器占用過多的內存資源,從而影響Web App的執行效率及用戶體驗。這些因素包括半透明視覺效果及動畫效果、大量的內容數據、文件加密和解碼、基於地圖的復雜交互方式等。
回答了這三個問題之後,對解決方案的選擇便容易多了。舉例說,比如我收到的需求是為企業員工設計開發一款B2E應用,用來管理他們的個人信息及收益情況,並且不需要使用移動設備提供的高級硬件功能,那麼Web App的方式是最恰當的選擇。另外一方面,如果需求是開發一款面向大眾的虛擬地圖應用,並需要配合手機的陀螺儀功能才可以工作,那麼我們必須選擇本地客戶端的方式進行開發。
不過,正如我們之前提到的,在這兩者之間,還有另外一種混血方案可以去考慮,也就是混合型客戶端應用。
原生客戶端應用(Native App)與混合型客戶端應用(Hybrid App)
所謂混合型應用,就是在原生客戶端中嵌入基於前端技術構建的頁面視圖;這種方式其實已經很常見了。本質上講,頁面視圖就是HTML頁面,但它不需要另外調用移動設備中的浏覽器進行查看和操作。
混合型應用的典型實例其實是我們非常熟悉的:iPhone、iPad等iOS設備的本地App Store或iTunes,以及Twitter和Facebook的客戶端等。
在混合型應用中,原生的部分其實只相當於一個架子或容器,應用的核心是基於HTML、CSS、JavaScrit或前端框架打造的頁面視圖。頁面的靜態文件資源可以存儲在服務器端,動態數據通過Ajax的方式在頁面視圖與移動應用中傳輸。
所以,雖然從技術上講,混合型應用是設備本地化的,但它們顯然擁有兩種不同的運作方式。下面是兩個很常見的問題,在需求評估時經常會遇到。
Q:如果我有技術及資源去開發一套純粹的原生客戶端應用,那麼有什麼必要使用HTML等Web前端開發方式去打造混合型應用呢?
A:混合性應用的解決方案最主要的目的是解決跨平台的問題;對於每個平台,只需開發和維護“容器”性質的本地應用部分,而實際的內容功能則可以統一由一套頁面視圖來擔當。
Q:那麼干脆只做一套Web App好了,為什麼還要使用原生客戶端作為容器呢?
A:這個問題的答案包括兩方面:
商業需求:對於很多客戶案例來說,將應用通過App Store或Market推廣出去,是一種商業方面的需求。比如,客戶也許會希望自己的產品是付費應用,或者開發前的用戶研究表明他們的用戶多數是通過App Store安裝本地客戶端的。
硬件功能需求:混合型應用的一個優勢在於,雖然本地化的框架只是作為頁面視圖的容器,但它畢竟是本地化的,在需要的時候,仍可提供訪問硬件設備及相關功能的權限;這是單一的Web App所無法做到的。技術方面,可以通過JavaScript經由本地應用框架,與硬件功能進行通訊,例如控制攝像頭等。
我確信,通過這種需求梳理,多數人會傾向於混合型應用的方式。其實這也正是本文接下來的主線——我們一起來看看有哪些前端開發工具是可以幫助我們進行混合型應用的開發的。我將它們分為四大類,接下來會分別進行介紹,並對它們的適用情況進行簡單的對比。
跨平台的前端開發工具
這是第一大類,主要包括一些在傳統Web前端開發方面比較常見的JS框架。它們在混合型應用的頁面視圖中可以起到同樣重要的作用。
jQuery
jQuery顯然是最有群眾基礎的JS庫之一,為各種常見的JS功能需求提供了統一的API,包括DOM操作、Ajax、事件綁定等。它通過了A、B、C全部三個級別浏覽器(包括桌面與移動版本)的嚴格測試,擁有龐大的開發者社區以及優質的文檔資源,並且是完全開源的。
凡事有利必有弊,jQuery在浏覽器方面的優異表現,一定程度上取決於它包含了大量用於修正桌面浏覽器兼容性問題的代碼;對於移動應用方面的開發來說,這方面的代碼是沒什麼意義的。這讓jQuery看起來有些重了。
對我個人來說,如果需要開發一個傳統的、主要用於桌面設備浏覽的網站,那麼jQuery會是我的主要選擇。但是對於網站移動化方面的項目或是混合型應用的開發,我不會選擇它。

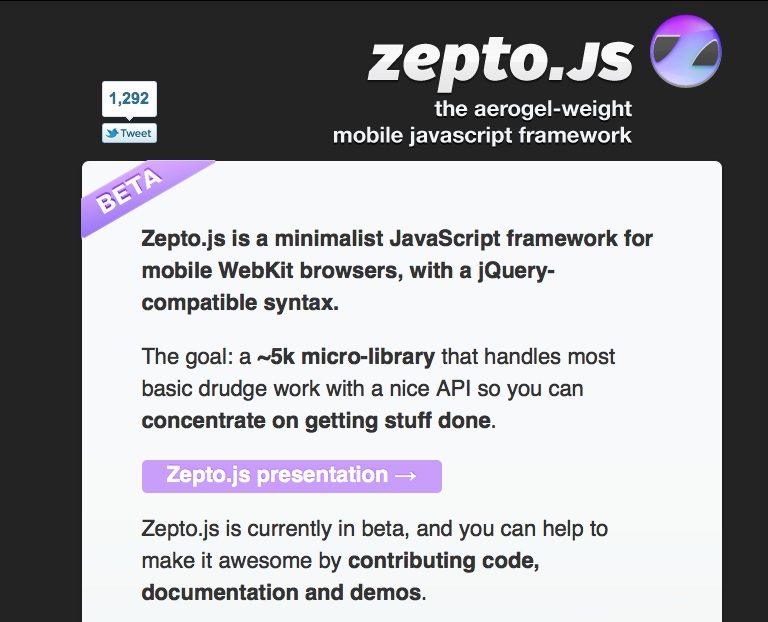
Zepto
在移動化開發方面,作為一款更輕量的框架,Zepto是jQuery的一個不錯的替代品。Zepto並沒有被聲明可以兼容舊浏覽器,包括IE6等,同時,它在功能方面卻幾乎可以與jQuery媲美。如果你習慣於使用jQuery,那麼你完全可以通過Zepto進行網站移動化或是混合型應用的開發。

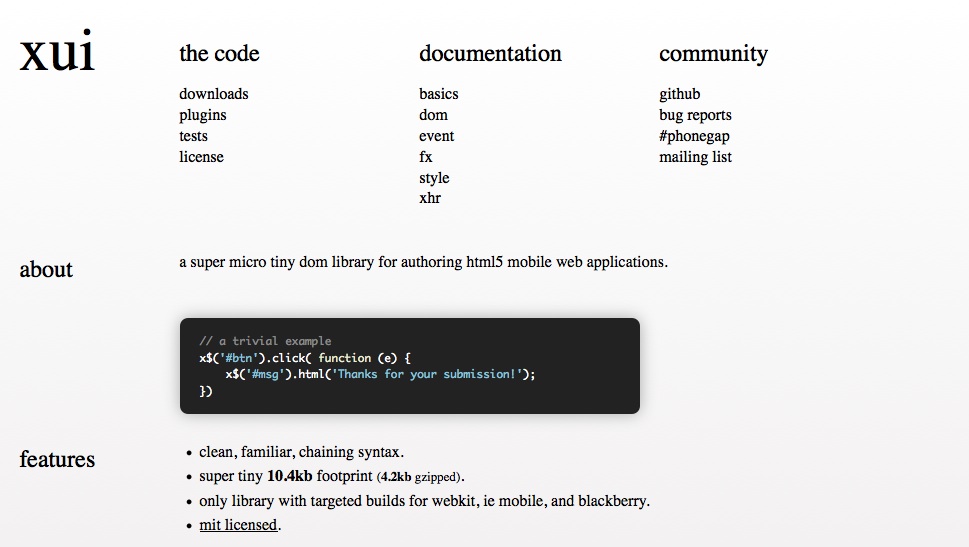
XUI
作為一款輕量級JavaScript框架,XUI是特別為移動版本的浏覽器打造的。XUI的側重點是移動浏覽器中最常見的功能需求,以最少的代碼量實現最基本的功能。語法方面也很簡單,不過與jQuery的風格有所區別,需要加以習慣。

Lawnchair
Lawnchair也是一款輕量級JS庫,它最大的特色是,可以將客戶端抽象為持久化的“無SQL”風格的數據存儲空間。它采用適配器模式,支持多重回調機制。語法風格非常簡單直白,支持簡單的query查詢。