萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 35款兼容性極佳的響應式網頁排版設計
35款兼容性極佳的響應式網頁排版設計

響應式網頁設計有多火咱就不在此贅述了。但是要做好響應式設計,讓網頁在每一塊屏幕上都能正常地顯示並擁有良好的版式,設計師和前端同學需要為此付出大量的心血。單單是為13~27寸的桌面環境下不同浏覽器來調整兼容性就已經頗為費神了,還要兼顧到從3英寸到9.7英寸的各種手機和平板,這中間如何平衡屏幕尺寸和像素密度(PPI)也夠大家喝一壺的了。
所以,設計師和前端同學不僅要參與分析各種情況下的布局變化,還需要大量的案例學習和實踐。今天我們推薦的這35個高大上的響應式網站,都能夠良好地兼容絕大多數的屏幕和尺寸,它們在網頁布局和響應式設計上有諸多共通的地方。如果你正在思考如何做好響應式設計,不妨學習一下~
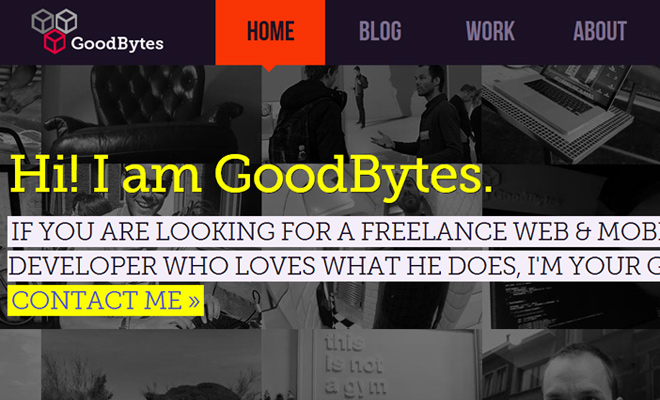
GoodBytes

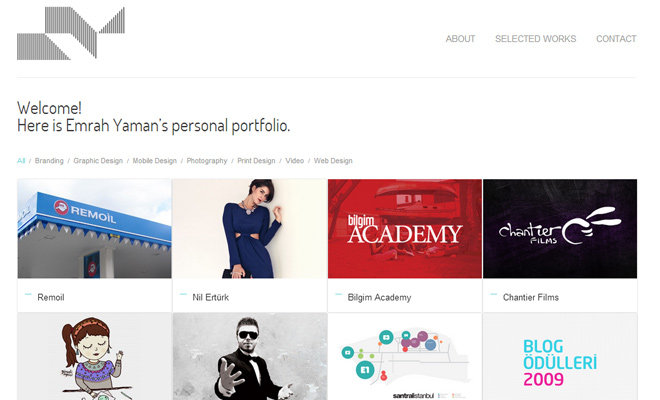
Emrah Yaman

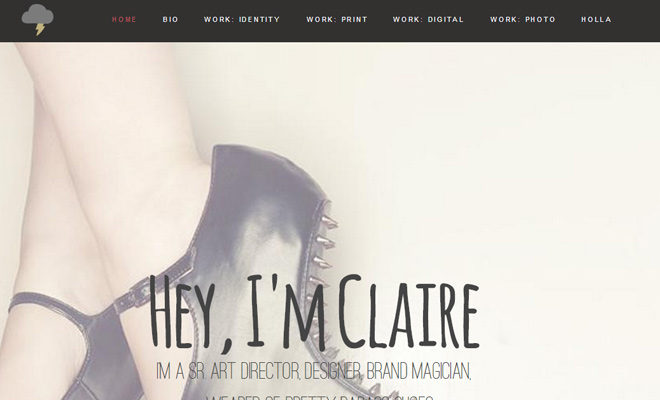
Vanity Claire

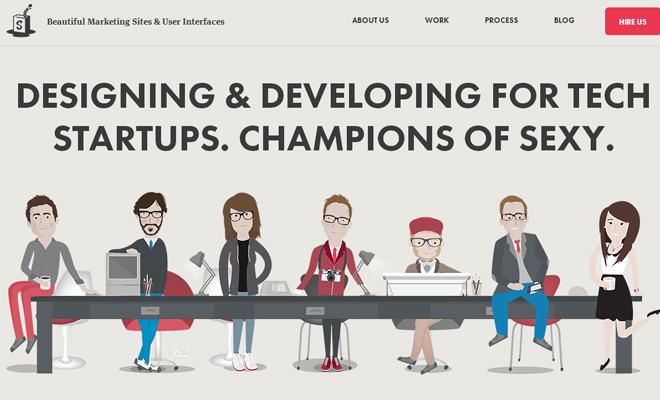
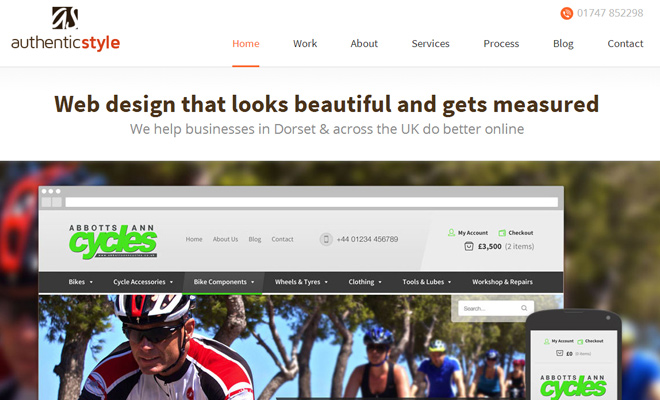
Authentic Style

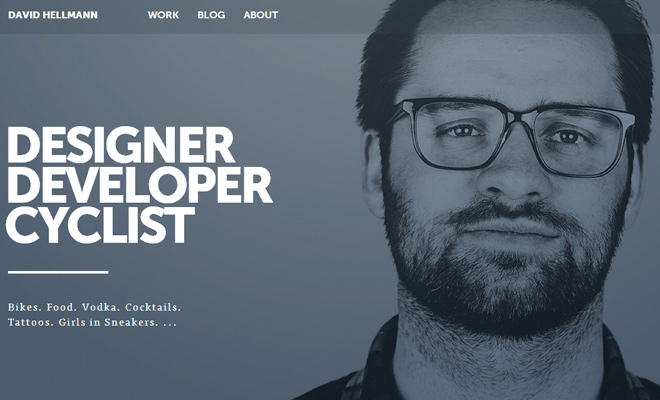
David Hellmann

Trevor Saint

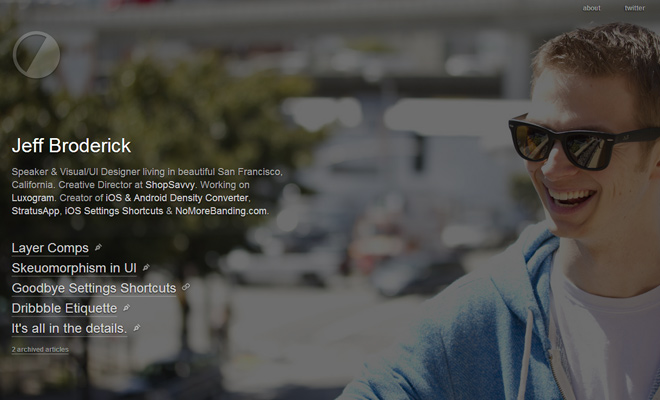
Jeff Broderick

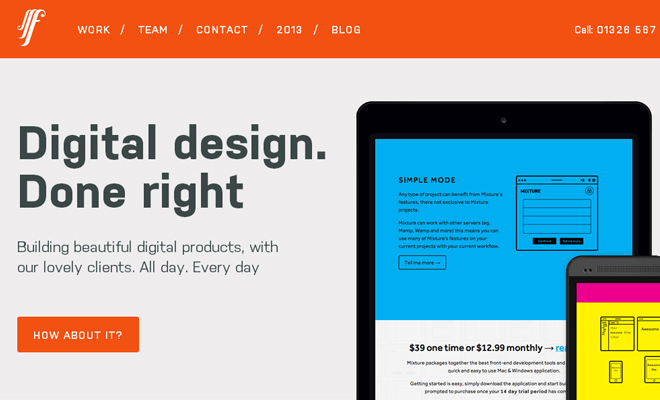
fffunction

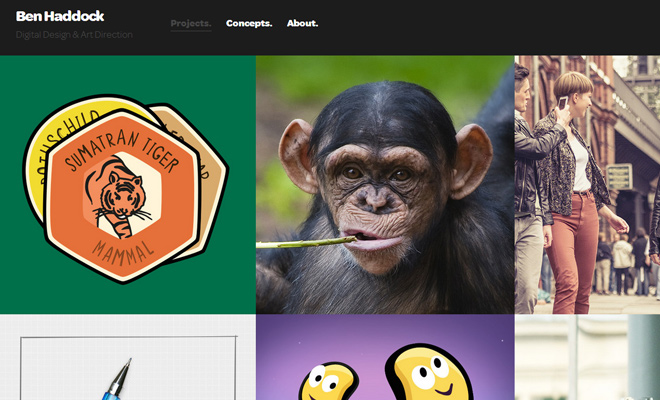
Ben Haddock

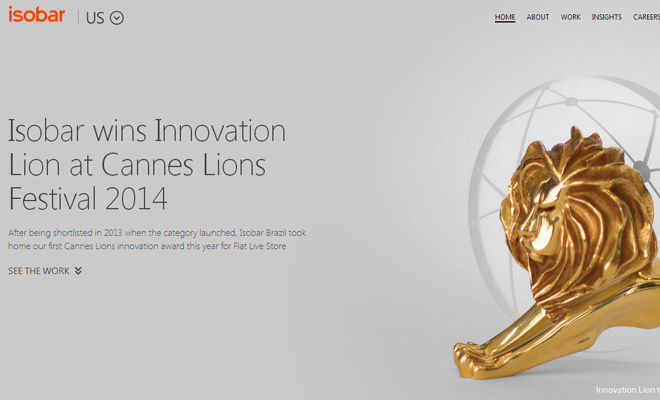
Isobar

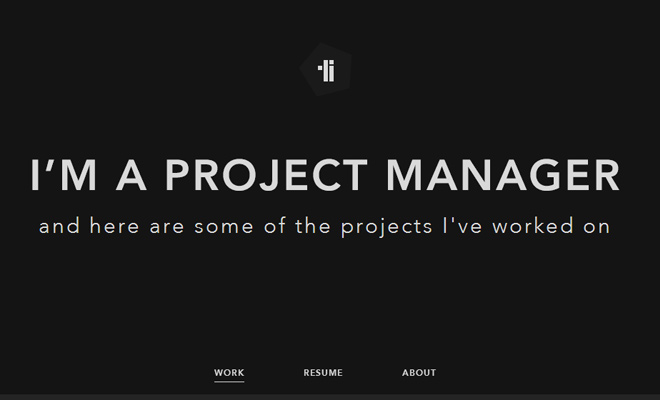
Thibault Jorge

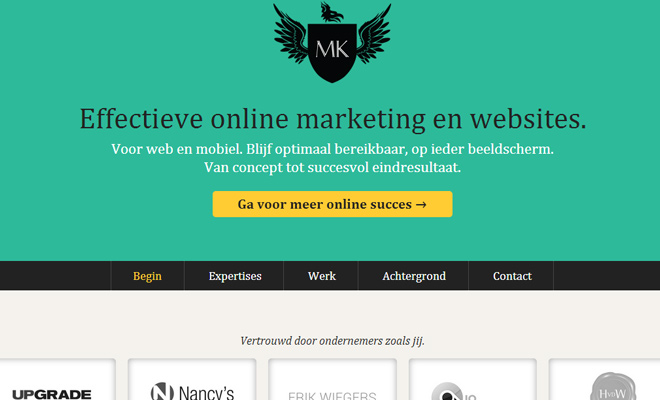
Maarten Kleyne

Olive & Twist

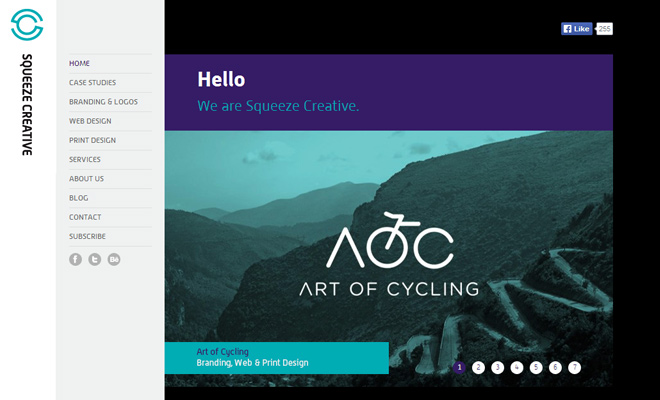
Squeeze Creative

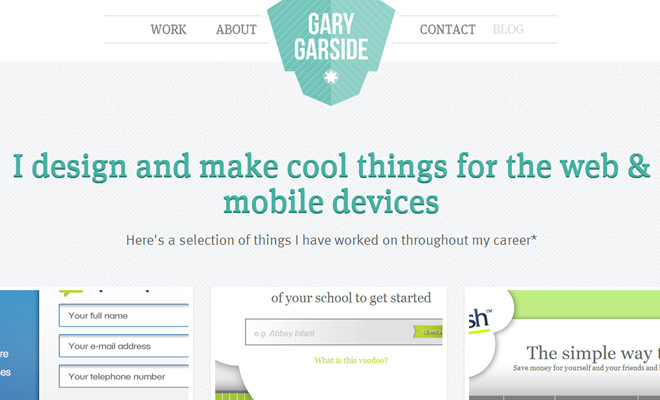
Gary Garside

Code and Theory

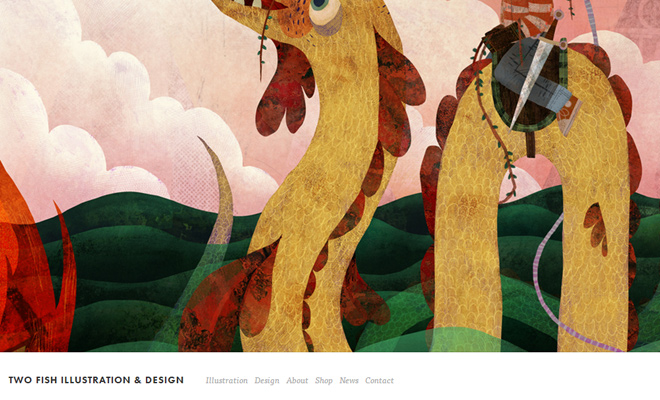
Two Fish Illustration

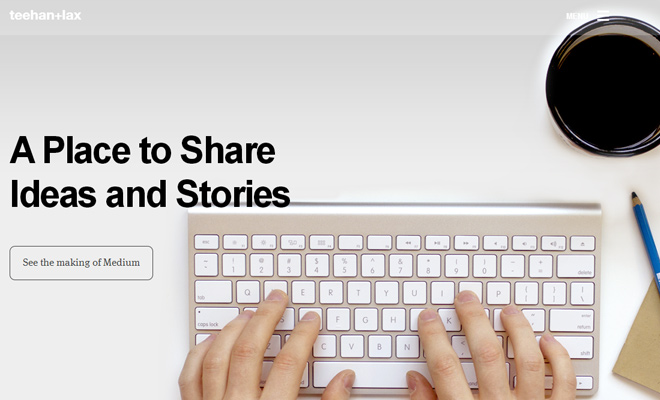
Teehan+Lax

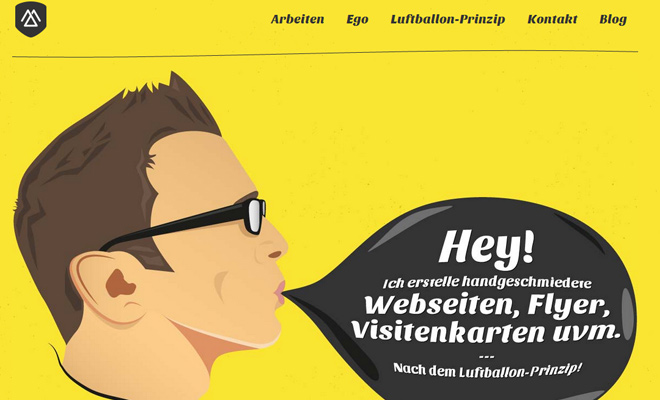
Jan Mense

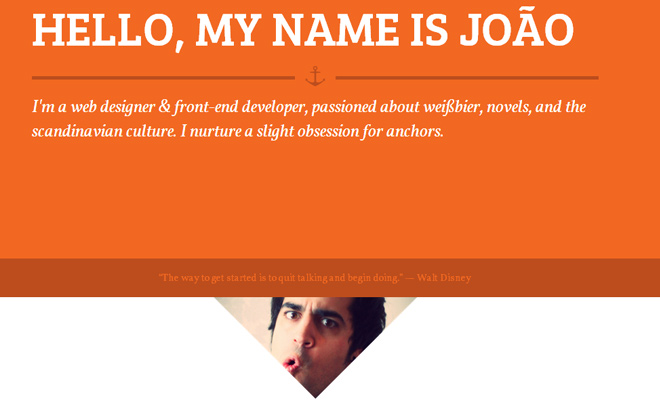
Joao Ramos

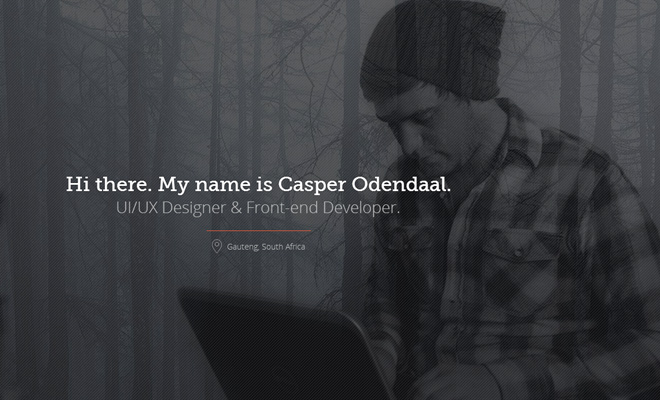
Casper Odendaal

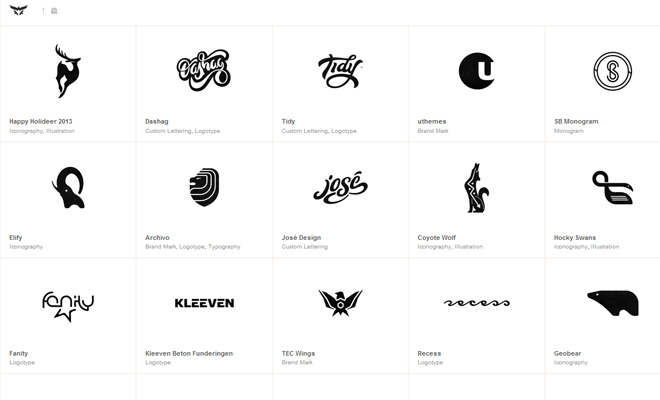
Gert van Duinen

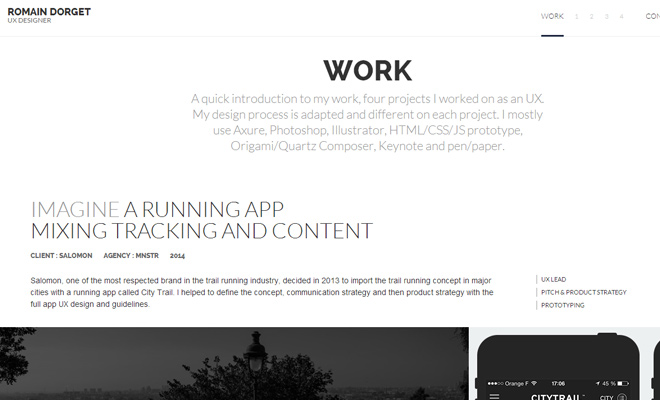
Romain Dorget

FillStudio

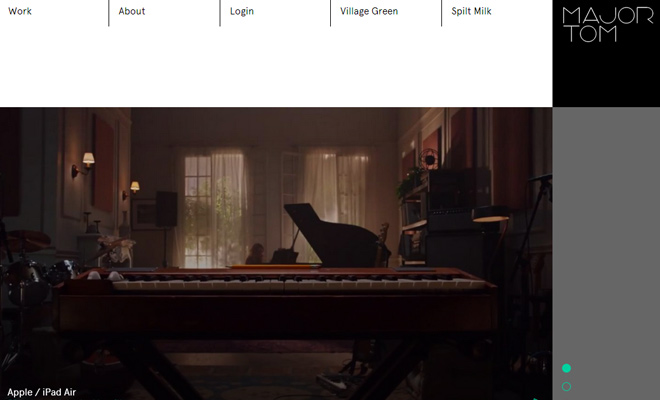
Major Tom

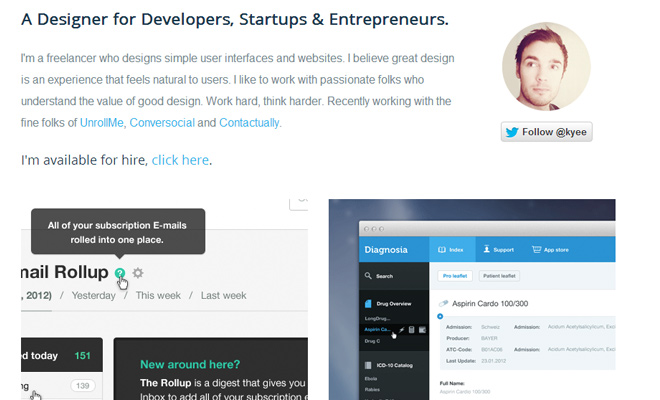
Kyee

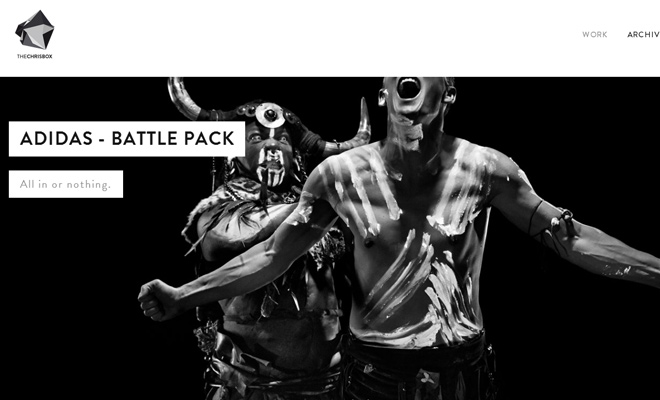
Christian Baur

Shihab

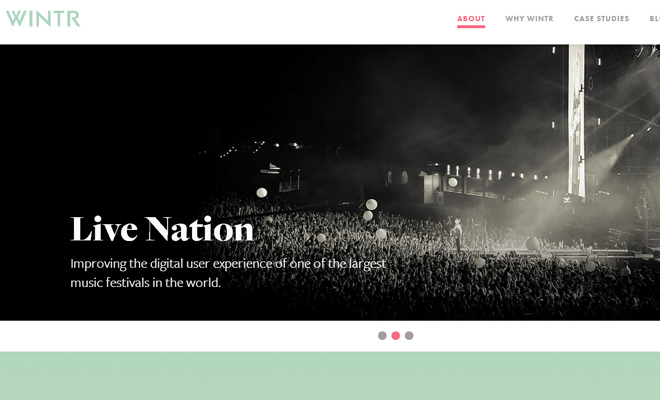
Wintr

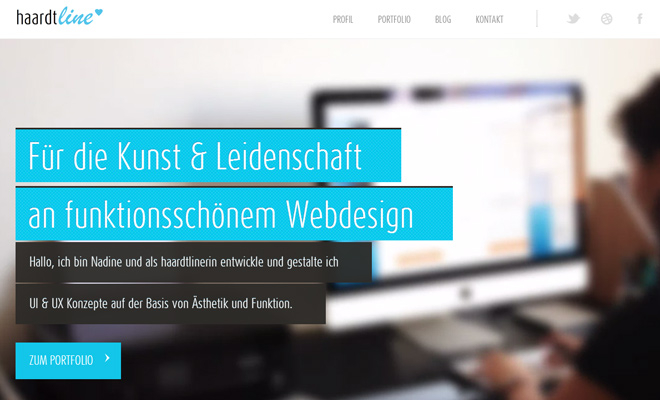
Haardtline

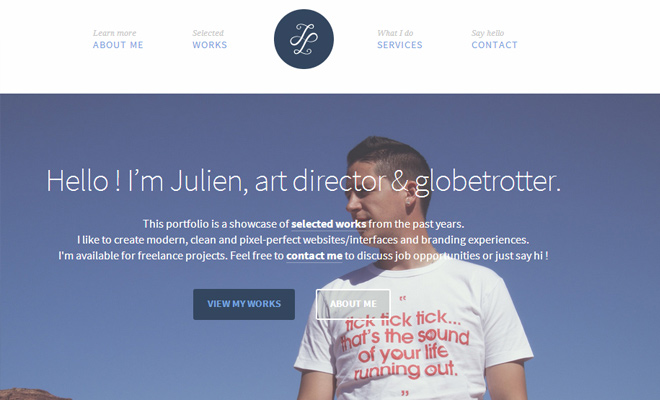
Julien Lavallee

Adam Clayton Butler

Sim Kolev

Simple as Milk