萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 輕度設計 輕松填表
輕度設計 輕松填表

以前Vicky曾經就表單設計與大家分享過設計的要點,但是分析的不是很具體,我在這裡就對表單設計的用戶體驗與設計方法進行一些補充,希望對改善B2C網站的表單設計能夠有所幫助,下面就對表單設計的注意事項進行一些贅述,與大家共同探討。
可喜的是,技術的進步與用戶體驗的改進,B2C網站的表單已經有了極大的改進,比之以前表單令用戶使用頭疼的問題,如長,乏味,粗暴,無益, 苛求用戶, 經常出錯等問題,如今的大多數網站的表單已經設計得較短,更透氣,讓用戶互動參與,具有上下文提示,很少出錯 ,這對於用戶來說是一件好事,也會使用戶更少地反感填寫表單。
當用戶首次面對表單界面時,用戶關心的是:
這是什麼表單?
我與要填寫那些信息才能完成?
這些信息真的必須填寫嗎?
填表會不會花去我很多時間?
填錯表單不會沒有提示我吧?
如果用戶覺得注冊表冗長繁瑣,不符合他的使用習慣,他就可能離開網站,不再光顧。因此,注冊登錄的信息要盡可能地精簡,交互方式要符合用戶一般的使用習慣。
怎樣讓用戶輕松地填表呢?我認為,以下幾點在設計時值得注意:
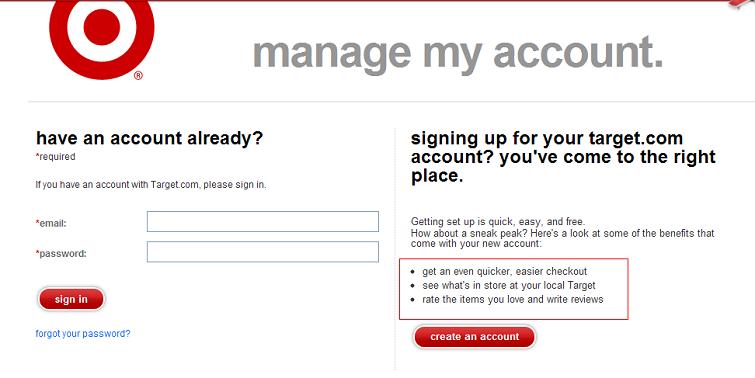
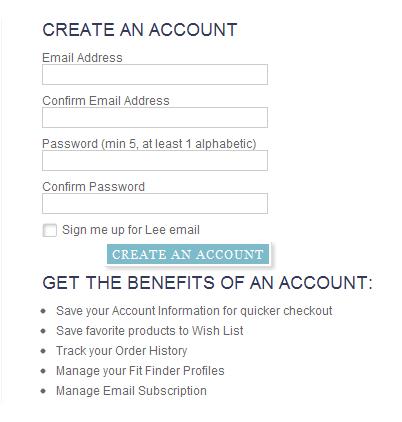
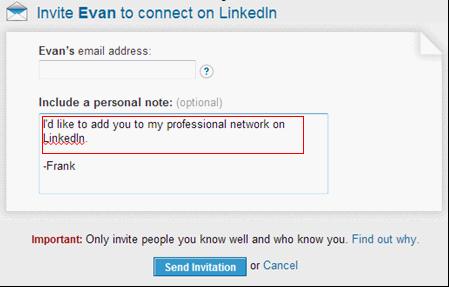
1,提醒用戶為什麼要填表,填表對用戶有什麼幫助。如下圖

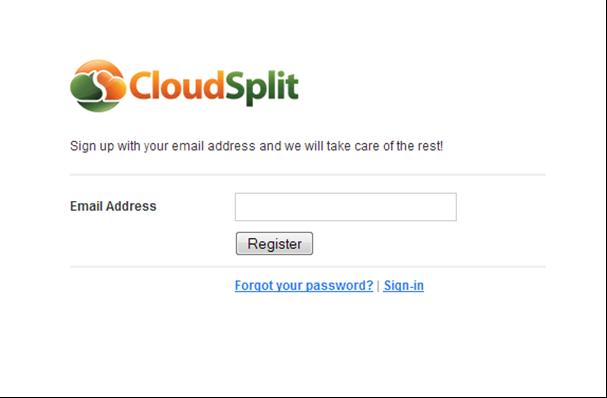
2,盡可能地讓用戶少填寫信息。如下圖

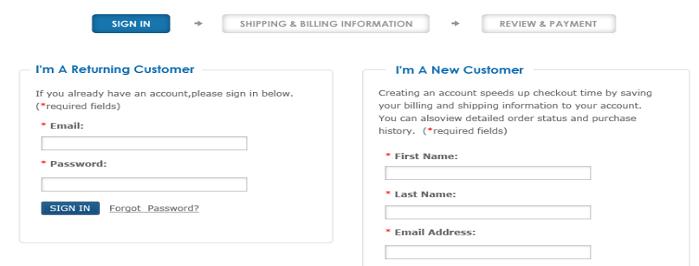
3,對表單的標簽的對齊方式的探討。
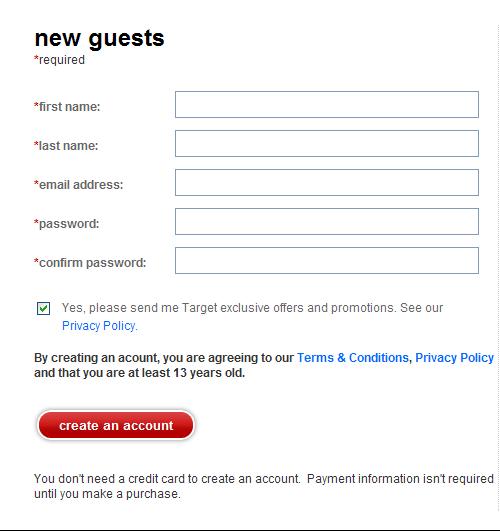
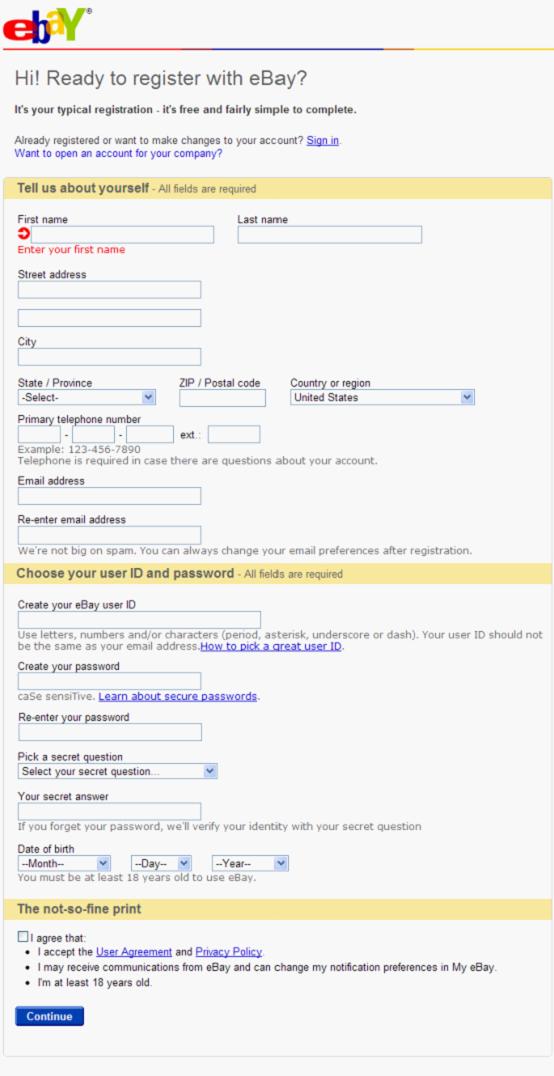
a,標簽左對齊,如下圖

優點:
整潔,
布局清晰,
容易浏覽,
可讀性高。
缺點:
填寫時間較長
表單較長時容易看錯行
當標簽很長時,點擊它不能使輸入框獲得焦點
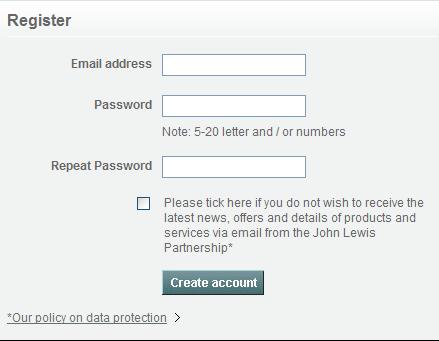
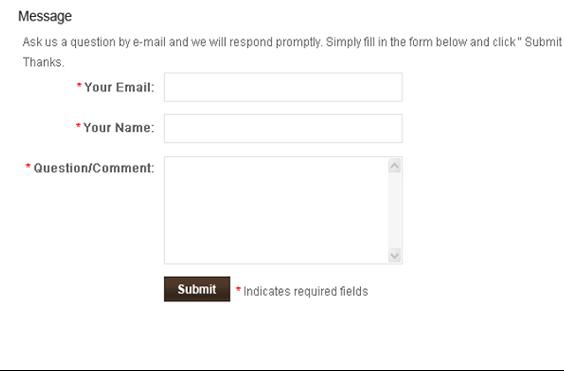
b,標簽右對齊,如下圖

優點:
能為標簽寬度提供更好的靈活性
標簽與輸入框更接近
缺點:
填寫時間較長
當標簽很長時,點擊它不能使輸入框獲得焦點
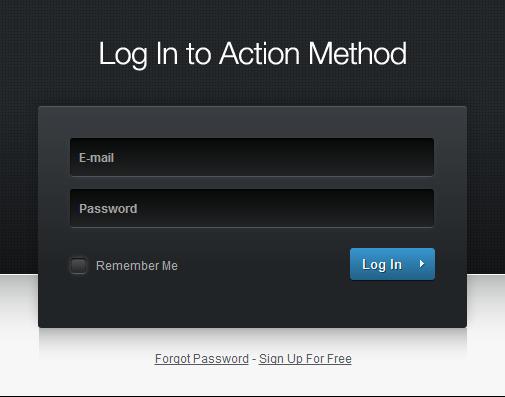
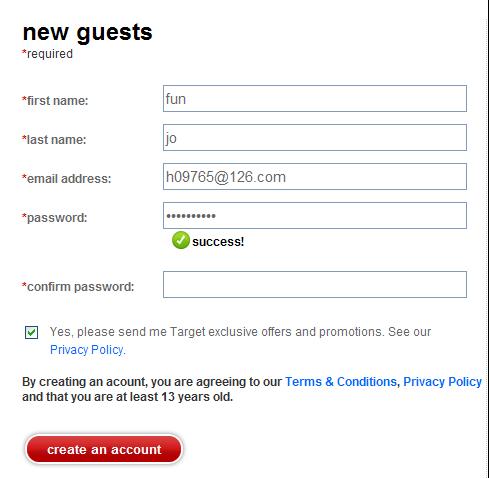
c,標簽在輸入框上面,如下圖

優點:
填寫時間較短
缺點:
需要更長的屏幕空間
表單看起來較長
d,標簽在表格內部,填寫時文字消失,如下圖

優點:
簡潔
整齊
注意事項:
從用戶的輸入區分標簽
當輸入框沒有輸入內容時,確保標簽總是會出現
小結:每種標簽的對齊方式都有利弊,選擇一個適合網站的表格布局方式來設計。
4,填寫過程中的錯誤檢查
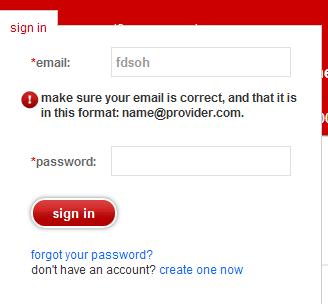
a,郵箱填寫格式不規范,提醒用戶更正,如下圖

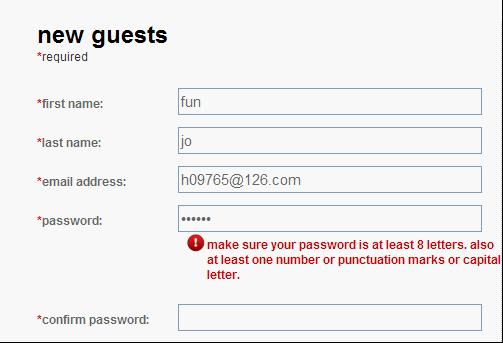
b,密碼強度太弱,如下圖


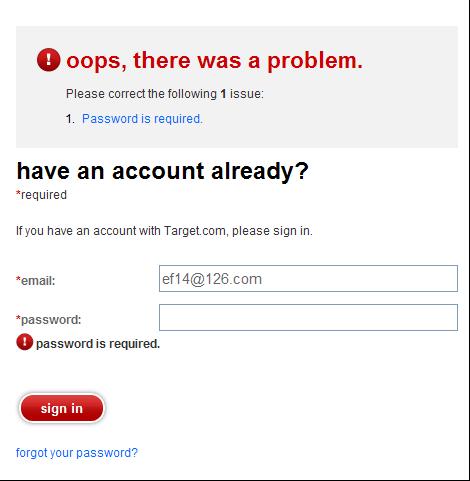
c,忘記填寫某條信息,如下圖

5,頁面布局和設計
把內容相近的表單間進行整理分組進行擺布,使表單更整齊,信息一目了然。如下圖

6,表單設計中可以添加的小功能
a,使用動態元素,如下圖

b,動態顯示下一步 ,顯示操作步驟,如下圖

c,預先輸入內容,並提示選擇或內容,如下圖

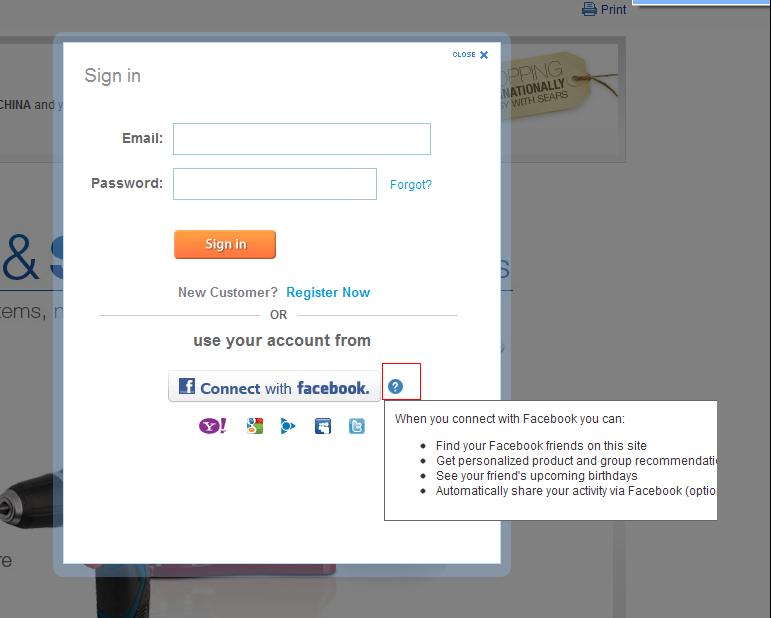
d,提供專業的幫助工具 ,如下圖,點擊問號,即出現提示窗口

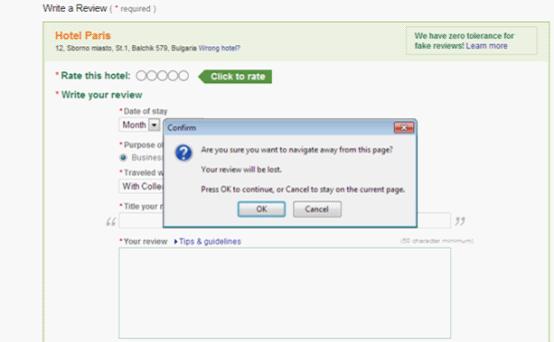
e,表未填完離開頁面提示離開,防止誤操作,如下圖

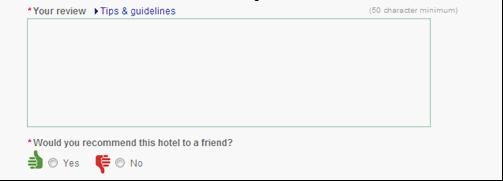
f,添加的圖標元素,使表單的樂趣 ,如下圖

表單是B2C網站的重要組成部分,表單的設計的更合理是獲取用戶滿意度的重要環節,希望以上的一些分析,能夠對改善B2C網站的表單設計與用戶體驗提供些許幫助。
文章來源:im-ux.com/archives/864
- 上一頁:高品質的網頁設計技巧與實例
- 下一頁:評論模塊的設計



