萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 黃金分割的金蘋果 apple設計中的黃金分割
黃金分割的金蘋果 apple設計中的黃金分割
本文來源百度MUX,自黃金分割理論提出以來,被應用到了無數的工業設計、平面設計層面,此文將以蘋果的設計實例做個拋磚,看看0.618是怎樣嵌合到我們日常生活中的:
你研究或者不研究,美就在那裡,不偏不移;你發現或者不發現,黃金分割就在那裡,不多不少。了解他,發現美,也給自己增加精彩,好作品不會沒有依據。
掀開面紗
0.618或者1.618,這個數字是否覺得似曾相識。這其實是一個數學比例關系(說到數學,不要先著急暈哦,知道咱們做設計得對計算都不敏感,呵呵),即把一條線段分為兩部分,此時短段與長段之比恰恰等於長段與整條線之比,其數值比為1:1.618或0.618:1。

這就是黃金分割律,由公元前六世紀古希臘數學家畢達哥拉斯所發現,後來古希臘美學家柏拉圖將此稱為黃金分割。黃金分割在未發現之前,在客觀世界中就存在的,只是當人們揭示了這一奧秘之後,才對它有了明確的認識。當人們根據這個法則再來觀察自然界時,就驚奇的發現原來在自然界的許多優美的事物中的能看到它,如植物的葉片、花朵,雪花,五角星……許多動物、昆蟲的身體結構中,特別是人體中更是有著豐富的黃金比關系。

植物葉子中黃金分割

鹦鹉螺曲線的每個半徑和後一個的比都是黃金比例,是自然界最美的鬼斧神工。
動植物的這些數學奇跡並不是偶然的巧合,而是在億萬年的長期進化過程中選擇的適應自身生長的最佳方案。
走的更近
黃金分割律作為一種重要形式美法則,成為世代相傳的審美經典規律,至今不衰!這裡我要再向你推薦一個美學利器——黃金矩形(Golden Rectangle)。它的的長寬之比為黃金分割率0.618,並且可以不斷以這種比例分割下去。
黃金矩形:

黃金分割率和黃金矩形能夠給畫面帶來美感,令人愉悅。在很多藝術品以及建築中都能找到它。埃及的金字塔,希臘雅典的巴特農神廟,印度的泰姬陵,這些偉大傑作都有黃金分割的影子。

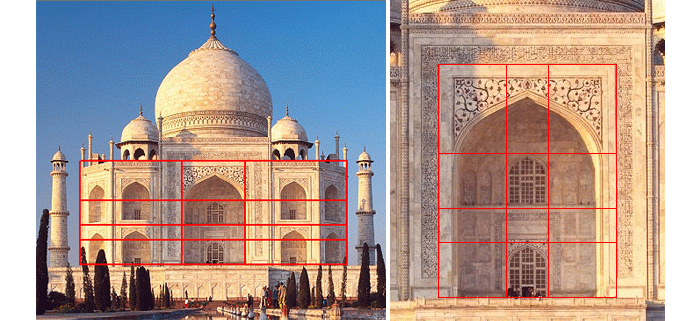
泰姬陵的多出布局都能看出黃金分割
達•芬奇的《蒙娜麗莎》中蒙娜麗莎的臉也符合黃金矩形(介個網上很多圖此處不多說了,呵呵),《最後的晚餐》同樣也應用了該比例布局。

《最後的晚餐》中後牆和窗戶,還有前景的桌子和弟子的腳都存在著微妙的關系
為什麼人們對這樣的比例,會本能地感到美的存在?其實這與人類的演化和人體正常發育密切相關。據研究,從猿到人的進化過程中,骨骼方面以頭骨和腿骨變化最大,軀體外形由於近似黃金而矩形變化最小,人體結構中有許多比例關系接近0.618,從而使人體美在幾十萬年的歷史積澱中固定下來。人類最熟悉自己,勢必將人體美作為最高的審美標准,由物及人,由人及物,推而廣之,凡是與人體相似的物體就喜歡它,就覺得美。
古希臘數學家畢達哥拉斯有句名言“凡是美的東西都具有共同的特征,這就是部分與部分以及部分與整體之間的協調一致。”
我們結婚吧,從此蘋果和黃金分割過上了幸福的生活
Apple logo

Apple logo蘋果中小葉子的高度和缺口的高度之比是0.6,而缺口的位置也和黃金分割有著千絲萬縷的關系。也許這裡面還有更多黃金分割的密碼,這裡就要同學們自己去發現咯~
界面中的黃金分割

以iphone4為例,主界面的圖標大小是114PX*114PX,它與圖標和行距的總和(176PX)之比大約為0.6,而屏幕分辨率的長寬比640/960也很接近黃金分割數0.618.
短信頁面,信息塊寬度所占整個屏幕的比例也是和黃金比例很接近的。再看撥號盤,就是一個個小黃金矩形的集合。是不是當我們不知道如何分配頁面中各個元素比例的時候,這是一個很可以考慮的因素呢。
再看下面幾個例子:

Safari中地址欄和搜索欄的比例也是應用了黃金分割,合理的分配了空間,既能充分顯示當前地址也方便用戶選擇“搜索”。
26鍵鍵盤,這是在手機中使用率最高的鍵盤,按鍵高度和按鍵占整個行高的比值很接近黃金分割,同時每個按鍵也是小黃金矩形。這裡的比值都是和黃金率近似但並不完全相同的,這點也很重要,因為設計並不只是美學,還要考慮到用戶觸鍵的准確率,信息的承載量等諸多因素。
色彩對比上也可以應用黃金比例,如明度的對比,鍵盤裡同一高度上深色按鍵和淺色按鍵的明度之比在接近黃金風格的時候是很容易辨識和區分按鍵功能,同時還不會覺得過於搶眼。
網頁中的應用

這是apple官網首頁的截屏,他不像很多網站使用黃金分割處理左右分欄,而是充分的使用了黃金矩形,合理的排布了版面,又彰顯了大氣的風格。
Id設計中的黃金分割

如今寬屏顯示已經是主流趨勢,16:9,16:10這種比例都是比較接近黃金分割的,他們被充分應用的產品的設計上。經典的Apple Mac book pro也是使用了16:10這種及其接近黃金比的屏幕設計。
他們很幸福,我們怎麼辦?
講了這麼多,大家會不會有點暈啊。哈哈,知道你不是學數學的,不擅長算數子。我就替你總結吧。
Apple的設計中到處都有黃金分割的影子(估計還有好多被辦公室的明亮燈光照的不太容易發現,你來發現吧),是不是由此可以得出在不用考慮其他一些必要因素的時候,可以用黃金分割比來排布那些你不知該如何排布的頁面的元素。比如表格的設計,網頁的分欄,需要有側重點的界面內的兩部分。

使用了黃金分割布局的banner,文字和圖片的比例關系合理,在最大程度的凸顯文字的基礎上配圖也不會失去光彩。

額,沒有好好應用黃金比例,杯具了~~~~
同時,這裡還有一點很重要,就是上面的說的其他因素,這就要巧妙的應用,全局思考,才能做出真正的“黃金”作品出來,而不能僅僅是一個應用了黃金比率卻不滿意的失敗作品。
在實際運用過程中切忌一味的照搬,如果使用了黃金分割比,整體效果反而不好,這就要求我們在實際的創作過程中,不斷的積累經驗,做到應用自如,應盡量的以多種多樣的形式進行創作,不應該讓這些本來對我們創作有益的規律成了拘束創作的阻礙。
via Baidu MUX
(槐序 供雷鋒網專稿,轉載請注明來自雷鋒網及作者)
- 上一頁:iPhone版碎片閱讀設計文檔
- 下一頁:人人都懂交互設計



