萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 杜絕設計的視噪 “亂花漸欲迷人眼”
杜絕設計的視噪 “亂花漸欲迷人眼”

視噪,又稱視覺噪音。我們每天接受來自外界的大量信息,這些信息有將近70%是通過視覺感知獲得的。視噪會干擾我們對信息的判斷,影響到產品的易用性和可用性,與用戶體驗的好壞息息相關。

(克勞德香農圖演示了噪音如何影響信息的傳遞)

(這是模仿克勞德香農圖畫一張視噪影響用戶界面傳遞信息的圖)
那麼什麼是視覺噪音呢?簡單來說,視噪就是在視覺信息傳遞的過程中,對信息的傳遞、理解產生負面作用的視覺因素;如同我們無法忍受生活在嘈雜的環境中一樣,視覺噪音也會干擾我們對信息的判斷,影響到產品的易用性和可用性,與用戶體驗的好壞息息相關。

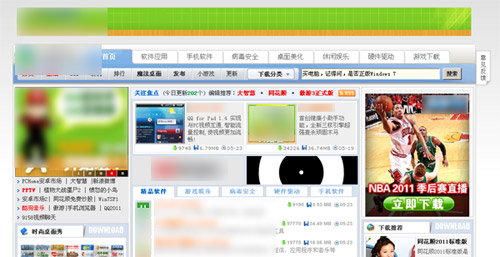
類似下面這樣的網頁相信你一定感覺熟悉,有時候我們不得不面對這樣熱鬧非凡的頁面並從中找到我們需要的信息和內容,譬如說一個下載按鈕或者一個重要的鏈接,但糟糕的是我們很容易迷失其中;

(紛繁的軟件下載頁面;)

(Baidu的首頁是一個很好的簡潔設計的例子;)
如何在設計中避免和降低視噪呢?下面就主要從互聯網產品界面設計的角度簡單的談談視噪產生的原因以及我們應該如何避免視噪的產生。
1.色彩
提到視覺設計,不能不提色彩。色彩在界面設計中扮演著非常重要的角色:區分信息模塊、暗示控件功能(如藍色文字通常代表鏈接,灰色按鈕表示不可點擊等)、突出重點信息(越重要則越醒目)等⋯⋯和諧的配色與適當的比例搭配能夠讓整個界面看上去清晰舒適,反之,則會給用戶帶來過重的視覺負擔,容易形成視覺疲勞,影響體驗。

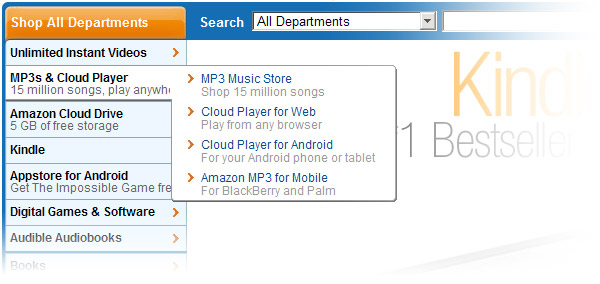
(如圖,鏈接文字、不可點擊文字,通過色彩的劃分而一目了然;)

(某網站設計;不同區域使用不同色彩劃分信息;)

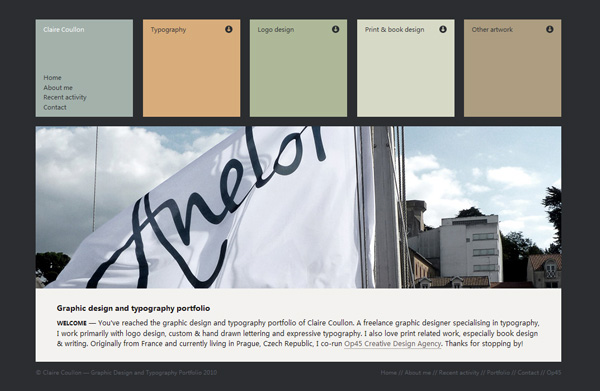
(個人網站設計;橙色文字在灰色底圖上被很好的展現了出來;)

(色彩在區分信息模塊時的運用;)
2.布局
界面中的信息能否被有效的傳達,離不開良好的組織和布局;這需要考慮以下這幾個要素:
a.層次(層級關系,段落關系)
在信息的視覺展現中,信息之間層級關系的表達非常重要,如一個界面中導航區域與內容區域的關系、一篇帖子下的所有評論之間的關系、一篇文章中的段落關系等等……恰當的視覺設計,能夠通過對視覺元素的展現來暗喻信息之間的層級關系;如果視覺層級關系展示不當,會使用戶產生困惑,造成理解障礙;

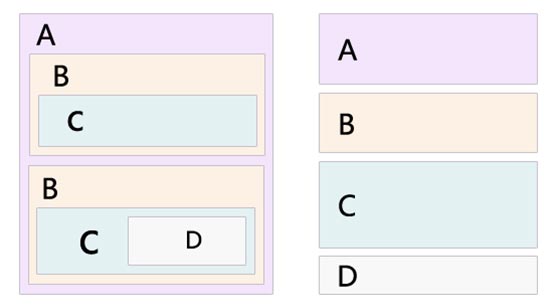
(左:信息的層次劃分;右:信息的段落劃分)
b.對齊
在內容排版的設計中,把內容對齊,會形成一種良好自然的邊界;該邊界沿著這一組對象延伸(利用了格式塔原則——連續性原則),這樣帶來的好處是加強了邊界引導讀者的眼光平滑延伸,有助於形成良好的視覺流。

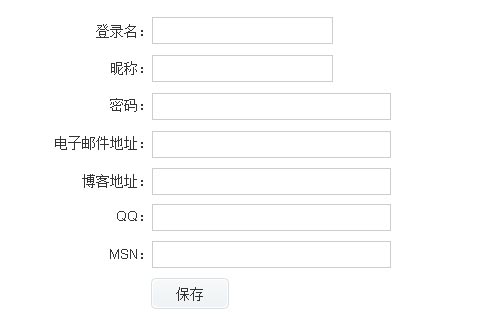
(在表單設計中,也是如此。操作區域對齊,將大大提升用戶的完成任務的效率。表單元素居中對齊後,用戶的視線沿著中線下移,能夠快速閱讀標簽並找到相對應的輸入框。)
c.分組
將原本零散無序的信息分組展示,是揭示信息之間的內在聯系、幫助用戶理解和記憶的有效手段;在視覺的表現上,分組就是讓每組信息在視覺表現上具有相關聯或相似的地方;
(如;區域劃分、間隔劃分、色彩劃分、形/符號的劃分、層級劃分tab)

(元素的區域劃分)

(元素的間隔劃分)

(元素的色彩劃分)

(元素的形/符號劃分)
d.間距
關於信息展現中的間距設計,視覺上較常使用柵格化的設計思想;關於柵格化設計,可以在網上找到很多相關的文章案例,這裡不做重點介紹;

(網頁的柵格化設計實例)
3.視覺特效
這裡提到的視覺特效包括靜態的圖形效果和動畫效果;設計精美的圖形界面和優雅適度的動畫效果能夠給人帶來愉悅的享受;但是想想網頁上那些閃動不停的廣告條幅和屏幕中飛來飛去的彈出框吧⋯⋯它們是否一度將你惹惱?四處充斥的造型復雜的圖標、一連串的水晶效果的按鈕、各種為炫技而堆疊的軟件特效是否讓你心生反感?有如糖果般誘人的圖形界面,或許並不一定適用於信息的傳遞和展示;圖形元素如果濫用過度,反成冗余和累贅,也就成為了視噪;

(華麗的色彩和背景圖,底紋、水晶、眩光特效,但整個網站帶給人的體驗並不佳;過度的裝點使網站的可讀性變差,導航和視覺焦點都變得混亂;)

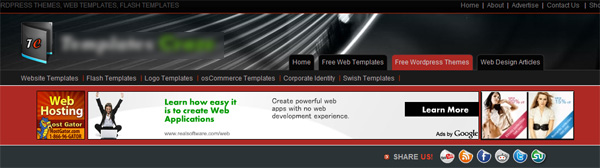
(一個網頁的頁頭部分,被各種閃爍的廣告所破壞)
4.視覺權重
這裡提到的視覺權重,指的是界面元素在視覺表現上的“輕”與“重”,也就是信息之間的主次關系;良好的界面設計能夠通過對視覺信息的表現和把握,明確告知用戶哪些信息是主要的,哪些是輔助的;讓用戶很快把握重點,提綱挈領;

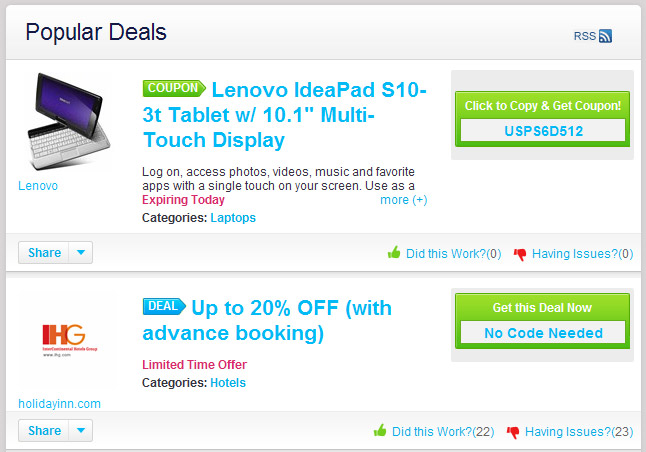
(比較上下兩組按鈕設計實例:上方按鈕裝點過於華麗,文字不夠突出,喧賓奪主;而下方按鈕的設計優雅且明確展示了相關信息)
以上是關於如何在視覺設計中減少和避免視噪的一些粗淺歸納,在實際的設計工作當中,避免視噪產生的一個簡單而有效的辦法就是:理解你的用戶和產品設計的初衷,為產品的功能、內容而設計,為用戶的行為而設計;而不是為視覺、為特效展示而設計。
文章來源:百度MUX 轉載請注明出處鏈接。
- 上一頁:30款國外最新的免費WordPress主題
- 下一頁:互聯網的交互設計



