萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 網頁元素與頁面的“轉場”設計
網頁元素與頁面的“轉場”設計
在電視作品中,段落與段落、場景與場景之間的過渡或轉換,叫做轉場。為了使電視片內容的條理性更強、層次的發展更清晰、在場面與場面之間的轉換中,需要一定的手法。
網站也是類似的,一個完整的網站由若干頁面組成,而每個頁面又由若干元素組成。為了使網站內容的條理性更強、操作邏輯更清晰、用戶體驗更好、用戶轉化率更高,在不同元素與頁面的轉換中,也需要一定的技巧。
過渡效果
a 漸入漸出
這種方式非常常見:比如在酷狗音樂盒中關閉音樂後,聲音在幾秒鐘內逐漸停止,而不是馬上消失;凡客首頁廣告頭圖的輪換也采取了漸入漸出的方式。
b 過程示意
用動態效果表示當前進度、處理過程或反饋結果。
· 當前進度:最常見的是進度條效果,明確表現出當前的進度,減少用戶等待時的焦慮。
· 操作過程及反饋結果:
比如刪除淘寶收藏夾中的商品,該商品會在逐漸向上滑動的同時漸變消失。這個動作清楚的表示正在刪除的過程和結果,而不用再另外提示用戶刪除成功。

優眾網的收藏提示,則是一段小星星的動畫。
· 視覺引導:在凡客誠品的客戶端中,把商品加入到購物車時的引導動畫,既表現了添加的過程及完成這一操作的反饋結果,又間接提示了購物車的位置,一舉兩得。

c 過渡動畫
當頁面元素產生變化的時候,最好能有一些過渡效果。比如畫面的漸變切換、下拉列表的動態伸展、浮層的逐漸消失等等。突然的變化會給人生硬的感覺。
舉個有趣的小例子:淘寶的收藏夾,鼠標滑過時,原先的下三角會旋轉180°成為上三角。

d 360度旋轉產品
用戶在網上購物時,希望能夠盡可能多的了解商品的外觀,360°旋轉功能更好的滿足了這個需求。其實這種方式很早就有了,但是一直沒怎麼普及。

頁面跳轉
頁面跳轉(無論是原頁面刷新還是新開窗口)給用戶帶來停頓感,影響用戶體驗。
a 避免頻繁翻頁
翻頁可以適當減輕閱讀的疲勞感,增加一點點的成就感,且賦予內容更明顯的物理位置(反復查找比較容易)。但是它畢竟在一定程度上打斷了我們的閱覽(尤其當網速很抱歉的時候),這可能導致用戶提前離開。因此在一些內容關聯性不強的網站上,可以嘗試適當減少翻頁的次數——最簡單的方式是增加一頁的顯示數量,但要考慮用戶的承受極限(不同的產品情況不同,需要酌情考慮)。
比如新浪微博的頁面很長,當滾動到底部時,會立刻加載後面的內容(快到幾乎感覺不到)。如此反復幾次,才會看到頁面底部的翻頁組件。

一些新興的電子商務網站甚至沒有傳統的翻頁組件,整個頁面一氣呵成。比如優眾網,使用滾輪或上下方向鍵就可以繼續浏覽商品。

b 避免立即跳轉
對於一個操作流程來說,每多一個頁面,就會增加用戶的流失率。而點擊鏈接就意味著一定要刷出一個新頁面嗎?看看下面這些緩兵之計吧。
對於關聯性較弱的鏈接:
· 使用浮層:當說明內容不多時,可以使用浮層提示來代替在新頁面中打開鏈接。

· 使用浮層+二次鏈接:
當說明內容很多,但重點內容不多時,可以提煉重點信息在浮層上,剩下的放到鏈接中。
比如下面這個例子,鼠標滑過“查看收費標准”,出現了一個小浮層,裡面包含的信息是經過提煉的,可以滿足一部分人的需要。點擊浮層中的“查看收費標准”鏈接,才能在新窗口打開該頁面,查看更具體的相關內容。

雖然有點出乎意料,但這樣可以盡量減少頁面的跳轉次數,使操作的連續性不被過多破壞,同時減少用戶流失。
· 使用錨點鏈接+二次鏈接:當說明內容很多,其中的重點內容也不少時,可以采用此法。錨點鏈接適用於長頁面,但這種快速的位置切換可能讓人感覺不明所以。但長頁面上又不適合增加頁面滾動的過渡效果,容易讓人眼暈。因此可以提煉重點內容在錨點即將跳轉的位置上以減少頁面長度,同時增加頁面滾動的過渡效果。
比如支付寶的支付頁面,點擊右上角的“付款遇到問題”,可視區域從A逐漸過渡到B(頁面緩慢下沉),同時B區域高亮2秒左右,再逐漸還原。若此時用戶依然沒有找到答案,可以點擊左下角的“更多幫助”鏈接,在新頁面中查看更多內容。

這樣不僅能減少跳轉次數,更因為有過渡效果,用戶就會很清楚整個頁面的布局和之前的行為過程,不會因為畫面快速切換而感到手足無措。
下面舉一個使用錨點鏈接的反例:

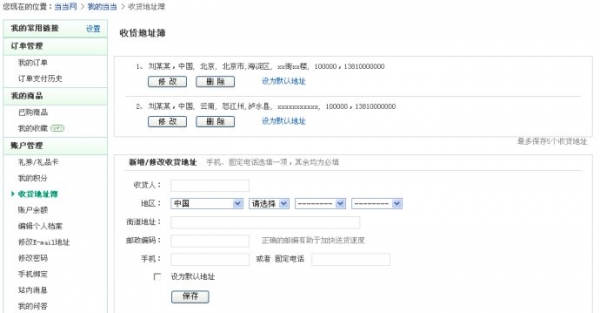
在當當網的“收貨地址薄”中點擊“修改按鈕”,畫面立刻變為:

每次遇到這種情況都感覺很突然。其實頁面本身並沒有改變,只是可視區域往下移了一些。但是用戶看不到移動的過程,只能看到改變的結果。
兩點問題:1. 既然這個頁面並不長,從上方移動到下方至少應該有一個過渡效果,不然用戶不明白到底發生了什麼。2. 對於類似的操作內容使用錨點鏈接是否合適?看到“修改”這個動作,用戶可能會本能的想到彈窗,然而彈窗所能承載的信息量比較有限,且位置不好控制(一般出現在頁面中央,離操作觸發區域可能較遠),那麼有什麼其他的解決方式呢?
讓我們看看“頁面內展開”的方法。
對於關聯性較強的操作或鏈接:
· 頁面內展開:適合於對現有內容的擴充,它能夠即時的反饋用戶的操作,帶來更自然的體驗。 優點:所能承載的信息量比彈窗大;過渡自然;在操作區域附近顯示展開的內容,連貫性更好。缺點:後面的內容會隨之下移,攪亂位置感。


回到剛才當當網修改地址的例子,由於關聯性很強,因此是否可以用頁面內展開的方式呢?

· 頁面內展開+二次鏈接:
若內容非常多,可以在展開部分的底部再增加一次鏈接。


· 彈出窗口:
適用於內容比較簡潔,需要用戶重點關注,且頁面內元素位置需固定的情況。但彈窗往往位於頁面中央,離觸發操作區域可能會比較遠。
當進入列表頁時,很多用戶習慣同時點擊多條鏈接,並在新窗口打開。一是因為網速可能較慢,在等待新頁面打開的同時不如回到列表頁看看其他的內容;二是因為用戶可能在列表上看到多條感興趣的內容,因此逐一在新窗口打開,避免漏掉。而優眾網是這樣處理的:
沒有多余的新開窗口,原頁面也沒有完全改頭換面,用戶不容易迷失,操作路徑更清晰。彈窗比切換頁面速度要快,但是要考慮到彈窗承載的信息量有限,且難以控制彈出的



